CSS 彩虹按钮效果
发布时间:2024年01月07日

?
<template>
<view class="content">
<button class="btn">彩虹按钮</button>
</view>
</template>
<script>
</script>
<style>
body{
background-color: #000;
}
.content {
margin-top: 300px;
}
.btn {
width: 170px;
height: 60px;
font-size: 18px;
background: #fff;
border: none;
border-radius: 50px;
color: #000;
outline: none;
cursor: pointer;
transition: all 0.4s;
align-items: center;
display: flex;
justify-content: center;
}
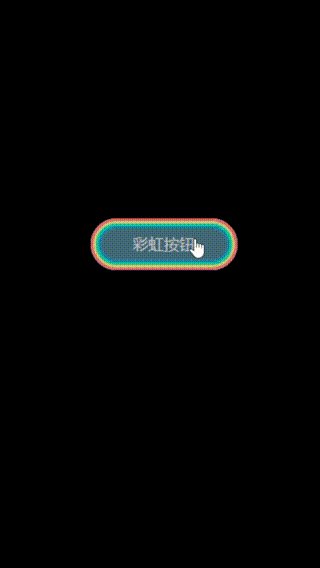
.btn:hover {
box-shadow: inset 0 0 0 4px #ef476f,
inset 0 0 0 8px #ffd166,
inset 0 0 0 12px #06d6a0,
inset 0 0 0 16px #118ab2;
background: #073b4c;
color: #fff;
}
</style>
文章来源:https://blog.csdn.net/weixin_54226053/article/details/135442694
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Mysql隔离级别MVCC多版本并发控制机制
- 【JaveWeb教程】(1)Web前端基础:HTML+CSS入门不再难:一篇文章教你轻松搞定HTML与CSS!
- 地表未爆子弹药检测与识别定位技术研究综述
- 正则表达式基础
- Docker 安装Mysql
- SEO全自动发布外链工具源码系统:自动增加权重 附带完整的搭建安装教程
- 第二百一十一回
- 最全笔记软件盘点!你要的笔记神器都在这里:手写笔记、知识管理、文本笔记、协作笔记等!
- mysql中按字段1去重,按字段2降序排序
- C# Unity将地形(Terrain)导出成obj文件