案例115:基于微信小程序的音乐播放器的设计与实现
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
数据库:mysql 5.7
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.5.4
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
目录
前言
科技的发展赋予了听音乐新的途径,微信小程序名词的出现改变了用户生活的习惯,同时也为管理者打开了新的市场。微信小程序也可以理解为利用小程序来解决需求,这种方式可以打破时间和地点的限制,可以为用户提供随时听歌的平台,用户可以在平台上随时找喜欢的歌曲进行播放。微信小程序的音乐播放器将用户与音乐更加紧密的结合在一起,减少时间与地点的问题。
本基于微信小程序的音乐播放器采用微信端和服务端相结合的方式进行开发。在服务端采用java语言和mysql数据库进行设计,在运行中需要idea软件的调试。本系统就是采用随听随放的理念进行开发,用户可以在系统上浏览不同歌曲,找到符合要求的歌曲就可以在线播放,也可以在线评论;评论后可以收到其它用户的回复。为了更加方便用户使用本系统,本系统中也加入了会员办理的功能,用户办理了会员后可以享受会员优惠。本系统的实现可以帮助用户听音乐,非常符合现代人的音乐需求。
系统展示
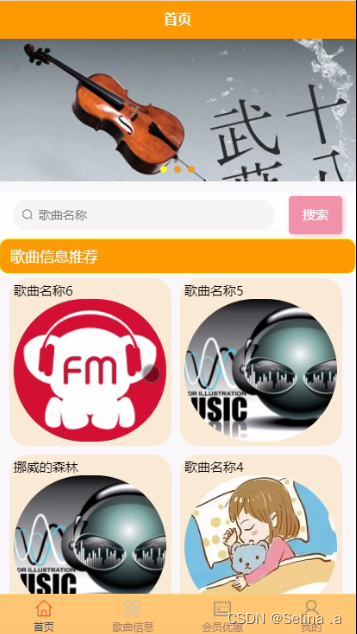
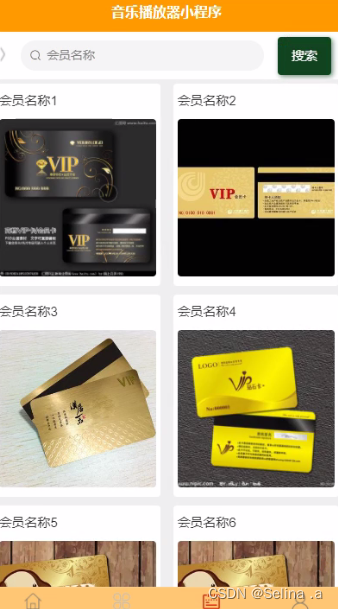
系统首页界面的设计实现
系统的首页可以看到标题、功能导航栏、搜索框、歌曲信息等,在首页的上方可以看到搜索框、背景图片。
 ?
?
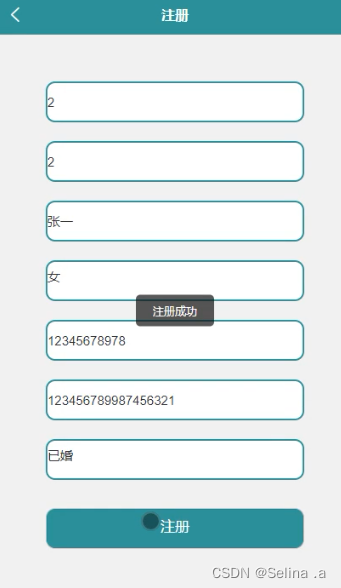
用户注册功能的设计实现
为了保证系统的安全性和满足用户的听歌要求,用户需要先进行注册才可以进行操作,用户注册时需要注意表单信息的填写,在表单信息填写完成后,系统可以实现对表单信息进行自我检测,当检测为正确时,可以实现注册成功,当有信息检测为错误时会提示重新填写。用户注册成功后系统会把填写的表单保存到数据库中。?
 ?
?
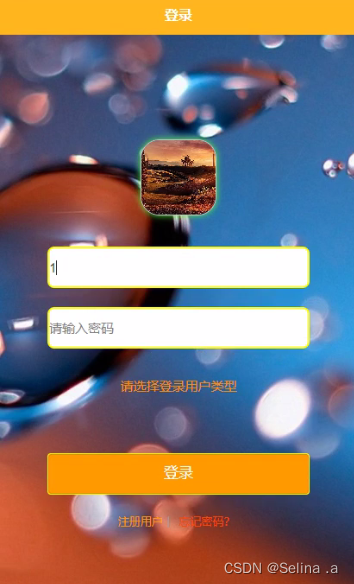
用户登录功能的设计实现
用户注册完成后,可以点击登录功能进行登录,在登录时会进行账号和密码的数据验证,账号和密码验证正确则登录成功,账号和密码验证错误则登录失败,需要重新登录。?
 ?
?
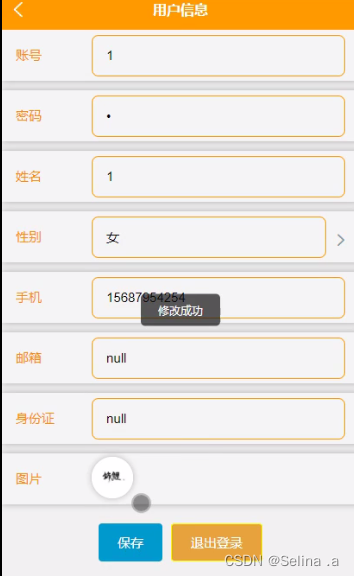
用户个人信息修改功能的设计实现
用户登录后可以对自己的个人资料进行修改维护,包括对图片的设置,在用户个人信息修改界面设置了保存按钮和退出登录按钮,方便用户提交和重新填写信息。?
 ?
?
歌曲信息功能的设计实现
歌曲信息为基本的功能,歌曲信息可以按照推荐进行排名,对于歌曲信息的展示以图片展示为主,可以使用户更加的一目了然?
 ?
?
评价功能的设计实现
在看到喜欢的歌曲后可以在线评论。?
 ?
?
会员优惠功能界面的设计实现
用户可以通过本功能进行会员卡的信息了解。?
 ?
?
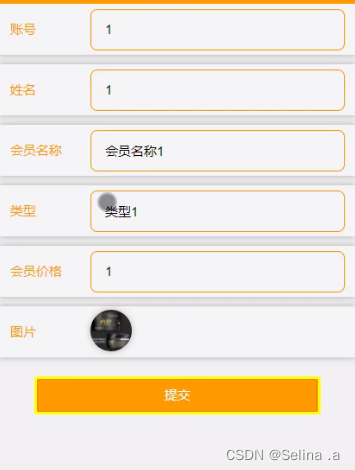
会员办理功能的设计实现
用户可以选择会员优惠进行会员卡的办理。?
 ?
?
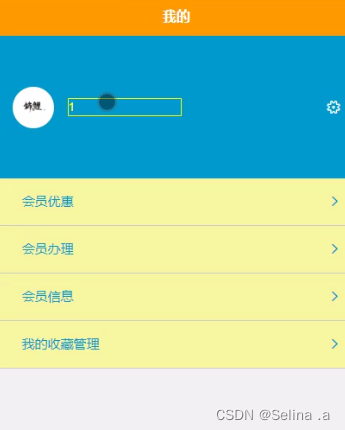
我的功能的界面实现
在我的功能里可以查询会员优惠和进行会员办理以及管理会员信息、收藏信息?
 ?
?
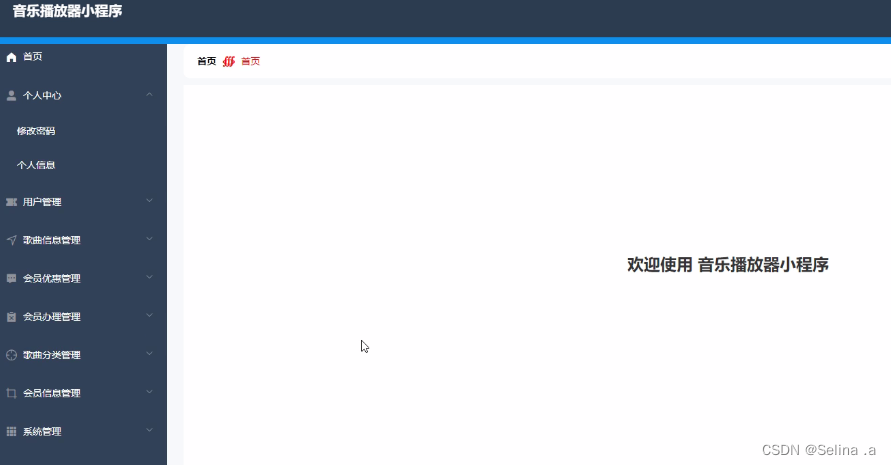
管理员功能模块的设计实现
管理员可以管理用户信息、歌曲信息、会员优惠信息和会员办理信息、歌曲分类信息等。?
 ?
?
代码实现
登录功能实现代码
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}注册功能实现代码
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}密码重置功能实现代码
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}修改信息功能实现代码
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}删除信息功能实现代码
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}保存信息功能实现代码
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 业务分析走向业务架构(元旦读物)
- LeetCode75| 哈希表/哈希集合
- TortoiseSVN·文件锁定与清理
- 【华为OD机试真题 Python语言】451、 手机App防沉迷系统 | 机试真题+思路参考+代码解析(最新C卷抽中)
- 接口幂等也没这么简单啊
- 【数据结构】模式匹配之KMP算法与Bug日志—C/C++实现
- WAF(Web应用防火墙)全面解析
- Python split()方法详解:分割字符串
- 数字化技术引领精益生产新篇章:变革与机遇
- P1217 [USACO1.5] 回文质数 Prime Palindromes题解