vue3+elementPlus+cascader动态加载封装自定义组件+v-model指令实现父子通信
发布时间:2023年12月26日
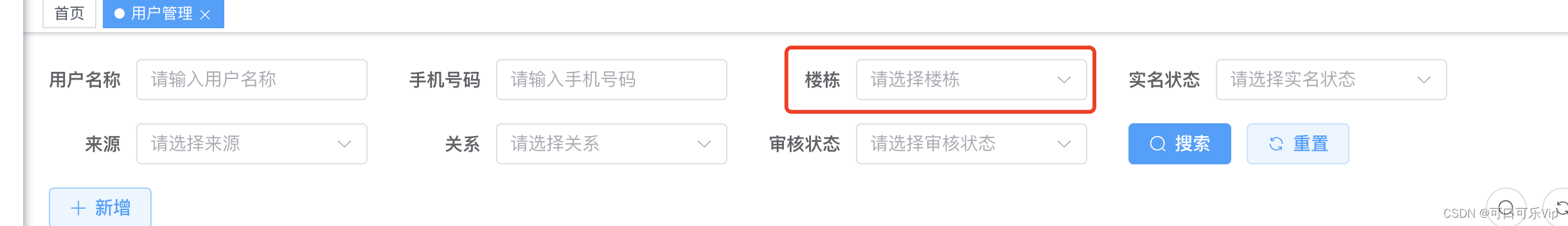
select普通操作 (1)
搜索条件需求:接口入参需要houseId,但是要先选择完楼栋,再选择单元,最后选择房屋


如图,我们还得操作两三次。有点烦。
<el-form-item label="楼栋" prop="buildingId">
<el-select v-model="queryParams.buildingId" @change="handleUnit" filterable placeholder="请选择楼栋" style="width: 180px">
<el-option
v-for="item in buildingOptions"
:key="item.buildingId"
:label="item.buildingName"
:value="item.buildingId"
/>
</el-select>
</el-form-item>
<el-form-item label="单元" prop="unitId" v-if="queryParams.buildingId">
<el-select v-model="queryParams.unitId" @change="handleHouse" filterable placeholder="请选择单元" style="width: 180px">
<el-option
v-for="item in unitOptions"
:key="item.unitId"
:label="item.unitName"
:value="item.unitId"
/>
</el-select>
</el-form-item>
<el-form-item label="房屋" prop="houseId" v-if="queryParams.unitId">
<el-select v-model="queryParams.houseId" filterable placeholder="请选择房屋" style="width: 180px">
<el-option
v-for="item in houseOptions"
:key="item.houseId"
:label="item.houseName"
:value="item.houseId"
/>
</el-select>
</el-form-item>
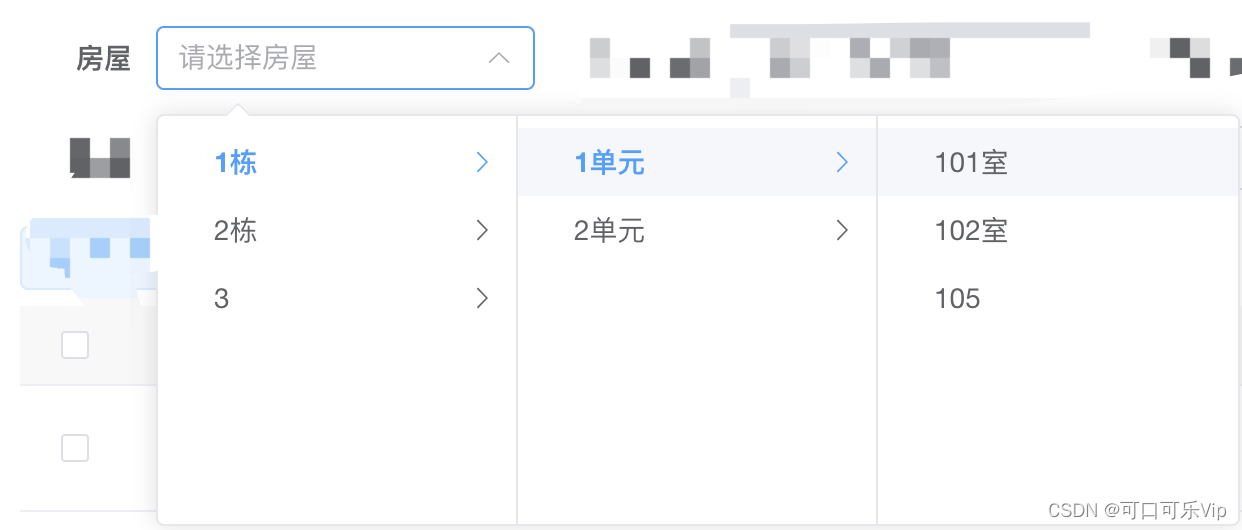
cascader操作(2)

父组件
<my-cascader
v-model="queryParams.houseId"
v-if="editCascaderVisible"
:label="'房屋'"
:prop="'houseId'"
></my-cascader>
<my-cascader
v-model="queryParams.houseId"
v-else
:label="'房屋'"
:prop="'houseId'"
></my-cascader>
子组件
<!-- MyCascader.vue -->
<template>
<el-form-item :label="label" :prop="prop">
<el-cascader
ref="cascader"
:options="options"
:props="propsfs"
placeholder="请选择房屋"
v-model="houseId"
@change="handleChange"
></el-cascader>
</el-form-item>
</template>
<script setup>
import useUserStore from '@/store/modules/user'
const userStore = useUserStore()
import { buldingSelect } from "@/api/vae/building";
import { unitSelect } from "@/api/vae/unit";
import { houseSelect } from "@/api/vae/house";
const props = defineProps({
// 图片数量限制
label: {
type: String,
default: '',
},
prop: {
type: Object,
default: '',
},
modelValue:{
type:String,
default: '',
}
});
const $emits = defineEmits(['update:modelValue'])
const options=ref([]);
const label=ref(props.label);
const prop=ref(props.prop);
const buildingId=ref('')
const houseId=ref(props.modelValue)
const propsfs=ref({
lazy: true,
lazyLoad (node, resolve) {
const { level } = node;
if(level == 0) {
buldingSelect({villageId:userStore.villageId}).then(res => {
const nodes = (res.data || [])
.map(item => ({
value: item.buildingId,
label: item.buildingName,
leaf: level >= 2
}));
resolve(nodes);
})
} else if(level == 1) {
buildingId.value=node.value
unitSelect({villageId:userStore.villageId,buildingId:node.value}).then(res => {
const nodes = (res.data || [])
.map(item => ({
value: item.unitId,
label: item.unitName,
leaf: level >= 2
}));
resolve(nodes);
})
} else {
houseSelect({villageId:userStore.villageId,buildingId:buildingId.value,unitId:node.value}).then(res => {
const nodes = (res.data || [])
.map(item => ({
value: item.houseId,
label: item.houseName,
leaf: level >= 2
}));
resolve(nodes);
})
}
}
})
const handleChange = (value) => {
$emits('update:modelValue',value[value.length-1])
}
</script>
v-if="editCascaderVisible" 加这个是为了重新渲染子组件,因为全局需要切换小区,故此不会触发。再加上v-if就可以重新渲染。
在我的子组件中,当 houseId 的值发生变化时,我使用了 $emits('update:modelValue', value[value.length-1]) 来触发父组件的更新。
为什么要加v-else,如果不弄,搜索条件后边的会往前面挤。
文章来源:https://blog.csdn.net/qzmlyshao/article/details/135200911
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 深入探索Web浏览器端跨标签页通信:方法、优缺点及实践
- 保障企业数据安全的29个最佳实践
- 继承和多态
- 【QML COOK】- 008-自定义属性
- Mac版MySQL开启服务及终端进入MySQL的基本操作
- Proxy error: Could not proxy request url from localhost:8088 to url
- 聊聊PowerJob的TimingStrategyHandler
- 机器人仓库搬砖(100%用例)C卷 (Java&&Python&&C++&&Node.js&&C语言)
- camera曝光时间
- 【论文阅读 SIGMOD18】Query-based Workload Forecasting for Self-Driving