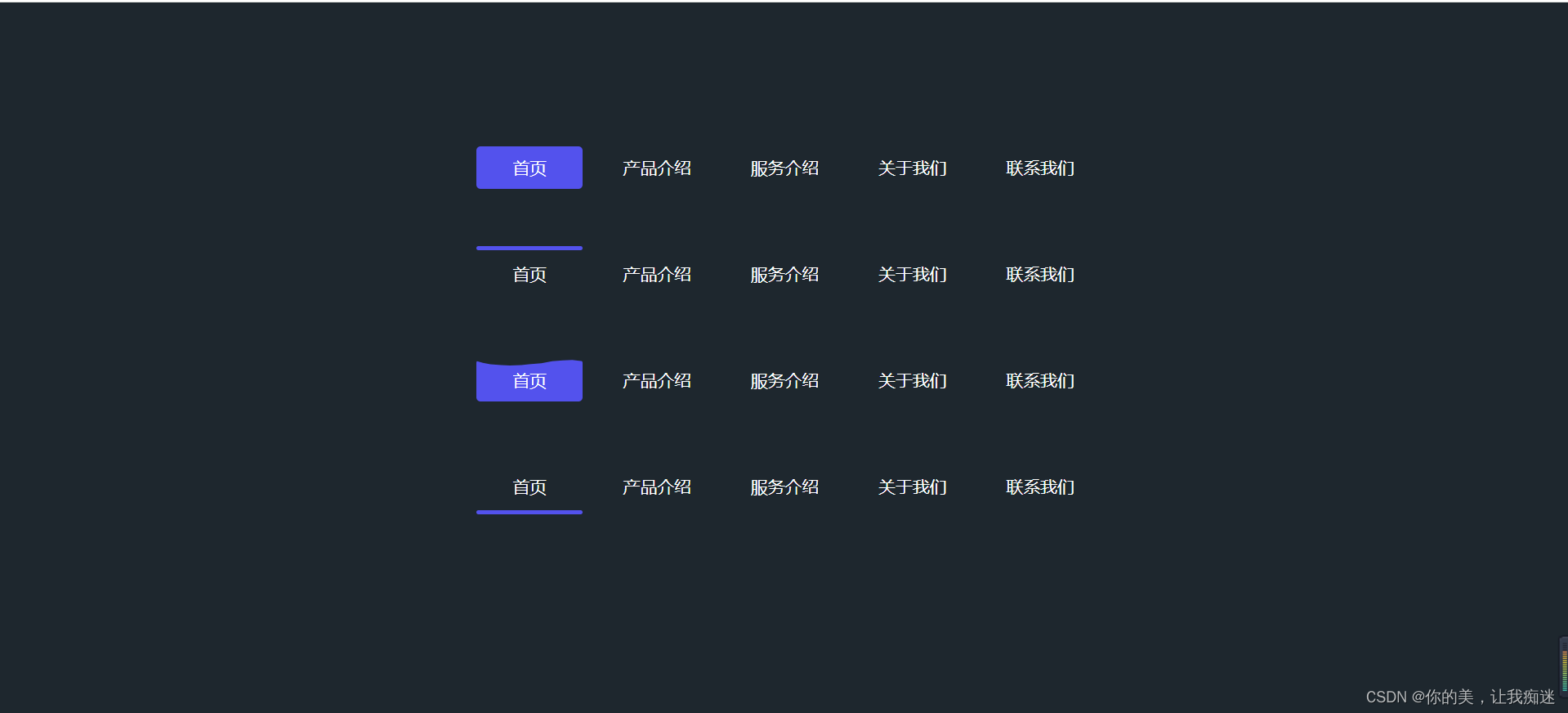
4种不同的导航高度提示
发布时间:2023年12月25日
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<style>
html,
body {
margin: 0;
font-family: 'PingFang SC', "Microsoft Yahei", sans-serif;
}
* {
box-sizing: border-box;
}
ul,
li {
margin: 0;
padding: 0;
}
body {
background: #1e272e;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
}
nav {
height: 100px;
}
ul {
position: relative;
display: flex;
}
ul li {
list-style: none;
width: 120px;
line-height: 40px;
text-align: center;
}
ul li a {
color: white;
text-decoration: none;
}
.slider {
width: 100px;
height: 40px;
background-color: #5352ed;
border-radius: 4px;
position: absolute;
left: 10px;
bottom: 0;
z-index: -1;
transition: all ease 0.4s;
}
.slide-4 {
height: 4px;
bottom: -6px;
}
.slide-2 {
height: 4px;
top: -6px;
}
.slide-1 {
height: 40px;
bottom: 0;
}
.slide-3 {
animation: 2s ease-in-out waves infinite;
}
@keyframes waves {
from {
clip-path: polygon( 0% 17%, 9% 10%, 18% 4%, 30% 0%, 43% 1%, 49% 4%, 57% 7%, 66% 10%, 78% 11%, 89% 11%, 96% 9%, 100% 7%, 100% 100%, 0% 100%);
}
50% {
clip-path: polygon( 0% 4%, 6% 9%, 13% 13%, 23% 15%, 31% 16%, 42% 15%, 49% 13%, 61% 10%, 71% 5%, 81% 3%, 90% 2%, 100% 5%, 100% 100%, 0% 100%);
}
to {
clip-path: polygon( 0% 17%, 9% 10%, 18% 4%, 30% 0%, 43% 1%, 49% 4%, 57% 7%, 66% 10%, 78% 11%, 89% 11%, 96% 9%, 100% 7%, 100% 100%, 0% 100%);
}
}
li:nth-child(1):hover~.slider {
left: 10px;
}
li:nth-child(2):hover~.slider {
left: 128px;
}
li:nth-child(3):hover~.slider {
left: 248px;
}
li:nth-child(4):hover~.slider {
left: 368px;
}
li:nth-child(5):hover~.slider {
left: 488px;
}
</style>
<title>4种不同的导航高度提示</title>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">服务介绍</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<div class="slider slide-1"></div>
</ul>
</nav>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">服务介绍</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<div class="slider slide-2"></div>
</ul>
</nav>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">服务介绍</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<div class="slider slide-3"></div>
</ul>
</nav>
<nav>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">服务介绍</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
<div class="slider slide-4"></div>
</ul>
</nav>
</header>
</body>
</html>
效果:

文章来源:https://blog.csdn.net/weixin_45932157/article/details/135206673
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Quickly Design and Build Real
- 灵活轻巧的java接口自动化测试实战
- 招投标系统简介 企业电子招投标采购系统源码之电子招投标系统 —降低企业采购成本
- 1_工程设计模式-简单工厂设计
- 超高频读写器打造智慧图书管理
- 使用Python读写Redis——Zsets
- 千亿参数大模型再突破,数据质量为何是关键?
- python|写一个简单的web应用框架
- 《SPSS统计学基础与实证研究应用精解》视频讲解:SPSS数据行列转置
- APP项目-基于Uniapp+ssm宠物时光管理系统App