【零基础入门TypeScript】TypeScript - 概述
目录

JavaScript 是作为客户端语言引入的。Node.js 的发展也标志着 JavaScript 成为一种新兴的服务器端技术。然而,随着 JavaScript 代码的增长,它往往会变得更加混乱,从而导致代码的维护和重用变得困难。此外,它未能接受面向对象、强类型检查和编译时错误检查的功能,这使得 JavaScript 无法作为成熟的服务器端技术在企业级取得成功。TypeScript 的出现就是为了弥补这一差距。
什么是 TypeScript?
根据定义,“TypeScript 是用于应用程序规模开发的 JavaScript。”
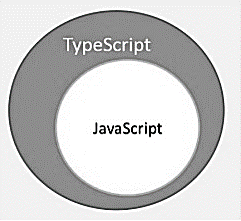
TypeScript 是一种强类型、面向对象的编译语言。它是由Microsoft 的Anders Hejlsberg(C# 设计师)设计的。TypeScript 既是一种语言,也是一组工具。TypeScript 是编译为 JavaScript 的 JavaScript 的类型化超集。换句话说,TypeScript 是 JavaScript 加上一些附加功能。

TypeScript 的特点
TypeScript 只是 JavaScript。TypeScript 以 JavaScript 开始,以 JavaScript 结束。Typescript 采用了 JavaScript 程序的基本构建块。因此,您只需要了解 JavaScript 即可使用 TypeScript。为了执行目的,所有 TypeScript 代码都会转换为其等效的 JavaScript。
TypeScript 支持其他 JS 库。编译后的 TypeScript 可以从任何 JavaScript 代码中使用。TypeScript 生成的 JavaScript 可以重用所有现有的 JavaScript 框架、工具和库。
JavaScript 是 TypeScript。这意味着任何有效的.js文件都可以重命名为.ts并与其他 TypeScript 文件一起编译。
TypeScript 是可移植的。TypeScript 可跨浏览器、设备和操作系统移植。它可以在任何 JavaScript 运行的环境中运行。与同类产品不同,TypeScript 不需要专用的虚拟机或特定的运行时环境来执行。
TypeScript 和 ECMAScript
ECMAScript 规范是脚本语言的标准化规范。ECMA-262 已发布六个版本。该标准的第 6 版代号为“Harmony”。TypeScript 与 ECMAScript6 规范保持一致。

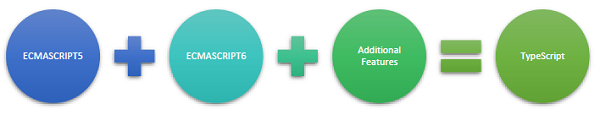
TypeScript 采用了 ECMAScript5 规范(即 JavaScript 的官方规范)的基本语言特性。TypeScript 语言功能(例如模块和基于类的方向)符合 EcmaScript 6 规范。此外,TypeScript 还包含泛型和类型注释等不属于 EcmaScript6 规范的功能。
为什么使用 TypeScript?
TypeScript 优于 CoffeeScript 和 Dart 等其他编程语言,因为 TypeScript 是 JavaScript 的扩展。相比之下,像 Dart、CoffeeScript 这样的语言本身就是新语言,需要特定于语言的执行环境。
TypeScript 的好处包括 -
-
编译- JavaScript 是一种解释性语言。因此,需要运行它来测试它是否有效。这意味着您编写所有代码只是为了找不到输出,以防出现错误。因此,您必须花费数小时尝试查找代码中的错误。TypeScript 转译器提供错误检查功能。如果 TypeScript 发现某种语法错误,它将编译代码并生成编译错误。这有助于在脚本运行之前突出显示错误。
-
强静态类型- JavaScript 不是强类型的。TypeScript 通过 TLS(TypeScript 语言服务)附带可选的静态类型和类型推断系统。未声明类型的变量的类型可以由 TLS 根据其值来推断。
-
TypeScript支持现有 JavaScript 库的类型定义。TypeScript 定义文件(扩展名为.d.ts)提供外部 JavaScript 库的定义。因此,TypeScript 代码可以包含这些库。
-
TypeScript支持面向对象编程概念,如类、接口、继承等。
TypeScript 的组件
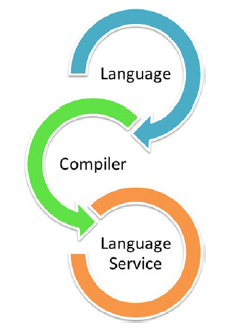
从本质上讲,TypeScript 具有以下三个组件 -
-
语言- 它由语法、关键字和类型注释组成。
-
TypeScript 编译器- TypeScript 编译器 (tsc) 将用 TypeScript 编写的指令转换为其等效的 JavaScript 指令。
-
TypeScript 语言服务- “语言服务”在核心编译器管道周围公开了一个附加层,这些管道是类似编辑器的应用程序。语言服务支持一组常见的典型编辑器操作,例如语句完成、签名帮助、代码格式化和大纲、着色等。

声明文件
编译 TypeScript 脚本时,可以选择生成声明文件(扩展名为.d.ts),该文件充当已编译 JavaScript 中组件的接口。声明文件的概念类似于 C/C++ 中的头文件的概念。声明文件(扩展名为.d.ts 的文件)为 jQuery、MooTools 等 JavaScript 库提供类型、函数调用和变量支持的智能感知。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 排序算法之插入排序c++
- NVMe over Fabrics:概念、应用和实现
- NetSuite 收入管理模块与总账的数据一致性检查
- Flink处理函数(2)—— 按键分区处理函数
- mybatis的一级缓存和二级缓存
- 7-3 jmu-Java-05集合(泛型)-10-GeneralStack(Java for PTA)
- ROS OpenCV 图像基本处理函数
- 【SpringBoot】事务管理
- 服务器被DDOS攻击了怎么办?有什么应对的措施
- IP应用场景的规划