Nodejs安装过程与步骤(超详细)(建议收藏)
发布时间:2023年12月31日
下载安装包
下载网址:https://nodejs.org/en

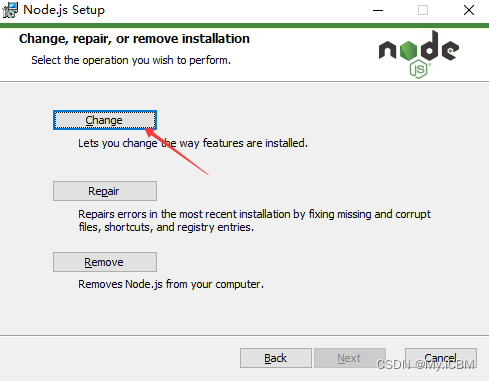
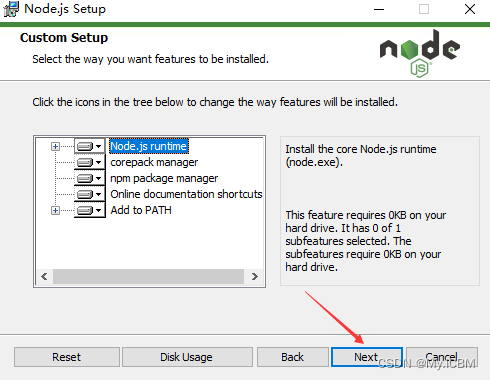
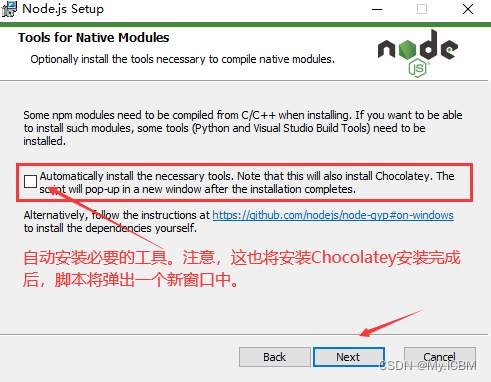
下载完成后,双击安装包,开始安装,使用默认配置安装一直点 next 即可,安装路径默认在 C:\Program Files 下,也可以自定义修改






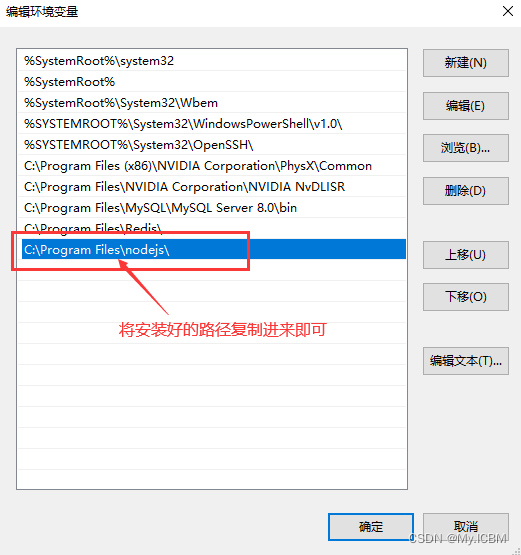
配置环境变量
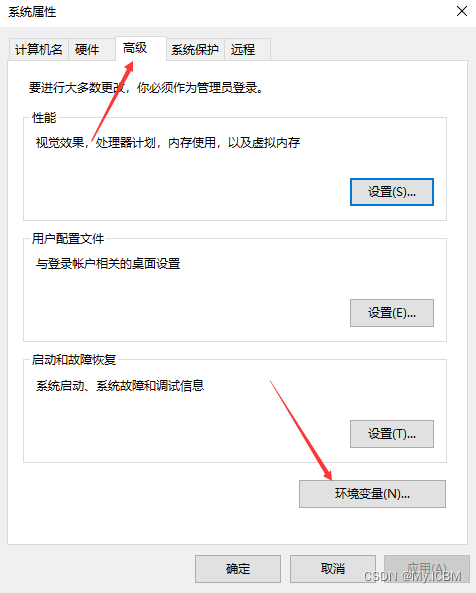
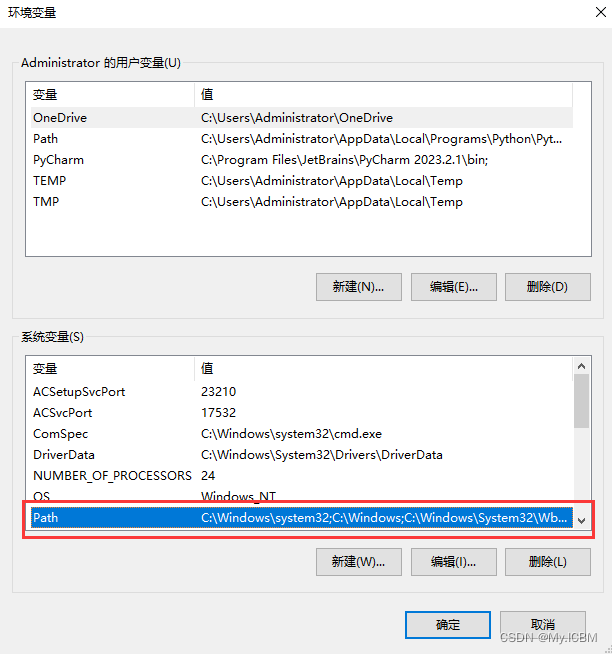
安装完成后,.msi格式的安装包已经将node启动程序添加到系统环境变量path中,咱们能够查看系统变量进行验证:在【个人电脑】右键→【属性】→【高级系统设置】




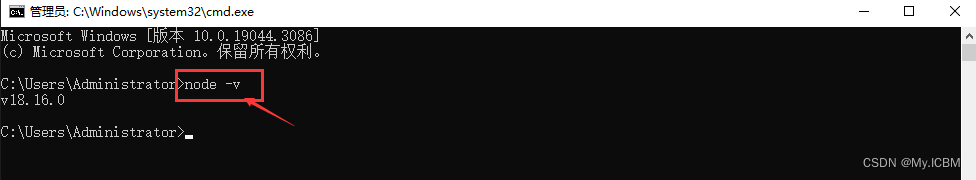
查看是否配置成功
既然已经将 node 程序添加到全局系统变量中,把咱们能够直接在CMD窗口中任意位置执行node,打开CMD窗口,执行命令 node -v 查看 node 版本
【注意:此时是打开CMD窗口,并非在C:\Program Files\nodejs目录下执行node.exe】

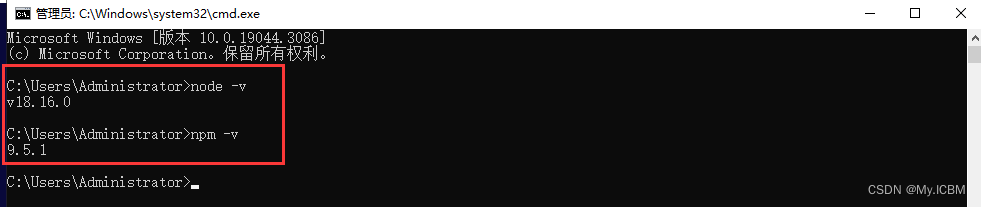
node在安装时同时也安装了npm,执行npm -v查看npm版本

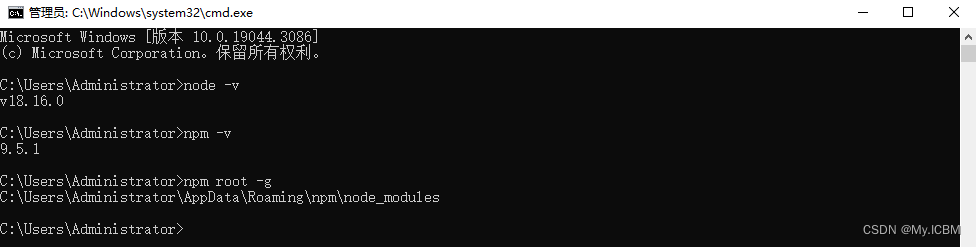
默认状况下,咱们在执行npm install -g XXXX时,下载了一个全局包,这个包的默认存放路径C:\Users\Administrator\AppData\Roaming\npm\node_modules下,能够经过CMD指令npm root -g查看

npm常用命令
npm -v:查看npm安装的版本。
npm init:会引导你建立一个package.json文件,包括名称、版本、作者等信息。
npm list:查看当前目录下已安装的node包。
npm ls:查看当前目录下已安装的node包。
npm install moduleNames:安装Node模块到本地目录node_modules下。
npm install < name > -g:将包安装到全局环境中。
npm install < name > --save:安装的同时,将信息写入package.json中,项目路径中若是有package.json文件时,直接使用npm install方法就能够根据dependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm install < name> --save-dev:安装的同时,将信息写入package.json中项目路径中若是有package.json文件时,直接使用npm install方法就能够根据devDependencies配置安装全部的依赖包,这样代码提交到git时,就不用提交node_modules这个文件夹了。
npm uninstall moudleName:卸载node模块。
文章来源:https://blog.csdn.net/weixin_43612602/article/details/135294415
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- TS报错:类型‘object‘上不存在属性‘product_id’
- vue proxy代理 和 Nginx 配置跨域
- 【Deformable DETR】
- MySQL 协议(非常详细适合小白学习)
- 手把手教你购买阿里云服务器以及Ubuntu环境下宝塔搭建网站
- 一、UNIX基础知识(4)
- 树形+分页+表格
- 某后台管理系统加密参数逆向分析
- AI智能化办公:巧用ChatGPT高效搞定Excel数据分析
- 私域微信养号攻略,最新整理