树形+分页+表格
发布时间:2024年01月19日
一.树形结构的增加和删除
1.树形结构的增加
传入上一层的pid
2.树形结构的删除
传入当前项的id
3.列表刷新
每做一次增加和删除都需要调用,获取列表的接口来刷新列表里面的数据,并且关闭弹窗
二.表格的使用
这些element-ui官方网站都可以进行查询。
这里面需要注意的点就是,有时候需要用到插槽语法来处理一些数据。
例如在表格的右侧使用插槽语法,添加按钮
状态的改变:如果当前列:1代表已启用,0则代表未启用这两种状态的改变
三.分页的使用
1.基本的使用
在做分页处理的时候,通常传入当前页,还有一个是当前页显示多少?
我们假设两个参数来表示当前的两个东西:
pageSize: 用pageSize来表示当前的页
pageNumber: 用pageNumber来表示当前页显示的容易
对应的有两个事件,当前页改变会发生什么,当前的页容量改变会发生什么的两个事件,在对应的官网都能查询的到。
2.可能会遇到的bug
当页容量发生改变的时候,让其回到第一页。
重新获取列表里面的数据。
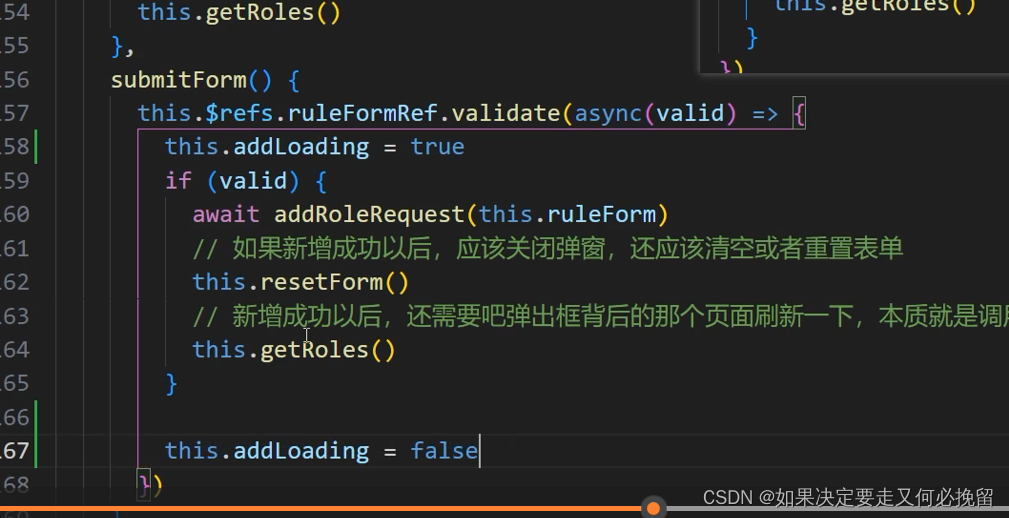
三.表单校验的loading效果
?

不管成功失败结果都为false。
在element-ui的按钮Loading上加入转圈的效果。
文章来源:https://blog.csdn.net/qq_59076775/article/details/135705259
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Eclipse】添加资源文件至已有项目中
- 基于Java SSM框架实现学生成绩管理系统项目【项目源码+论文说明】
- IPV4静态路由与静态BFD联动
- uniapp问题总结
- 抖店需要商家满足什么条件才可以开通?2024开店教程,可收藏
- WeakMap 和 Map 的区别,WeakMap 原理,为什么能被 GC?
- Architecture Lab:预备知识2【汇编call/leave/ret指令、CS:APP练习4.4】
- isinstance()方法和hasattr()方法有什么区别
- 配置OSPF与BFD联动
- 商品小程序(6.商品详情)