uni-app 前后端调用实例 基于Springboot 下拉刷新实现
发布时间:2024年01月01日
锋哥原创的uni-app视频教程:
2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中..._哔哩哔哩_bilibili2023版uniapp从入门到上天视频教程(Java后端无废话版),火爆更新中...共计23条视频,包括:第1讲 uni-app简介、第2讲 uni-app环境搭建、第3讲 uni-app之HelloWorld实现等,UP主更多精彩视频,请关注UP账号。![]() https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
https://www.bilibili.com/video/BV1eG411N71c/基于前面帖子搭建下前后端实例:uni-app 前后端调用实例 基于Springboot-CSDN博客
我们来实现 下拉刷新功能
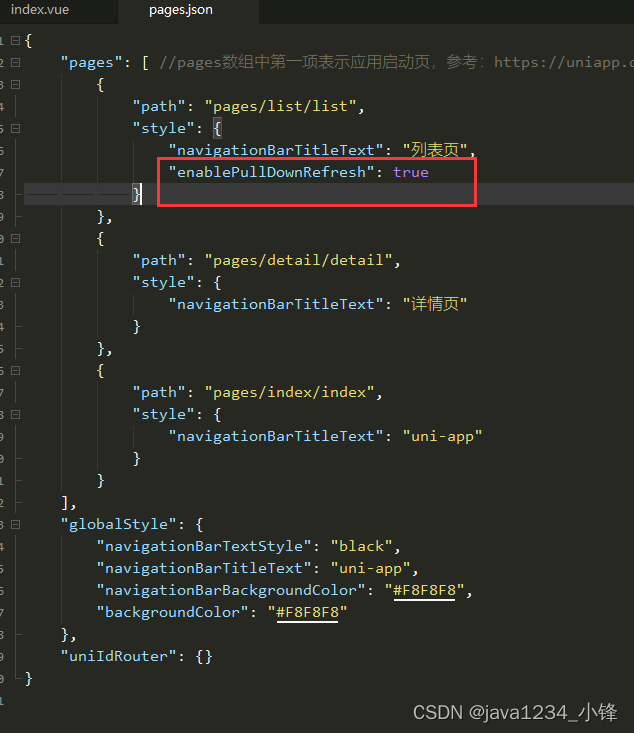
列表页面开启下拉刷新
"enablePullDownRefresh": true
onPullDownRefresh(){
console.log("下拉刷新");
this.listData=[];
this.getList();
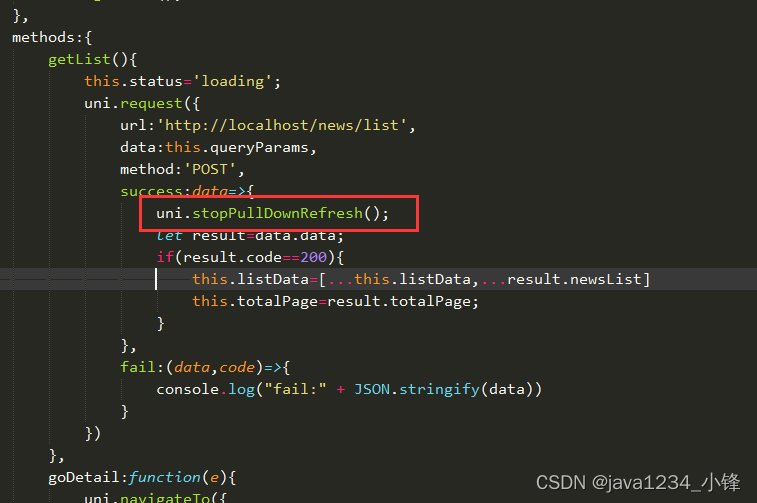
},getList方法,success回调方法里,加下停止下拉刷新
uni.stopPullDownRefresh();
文章来源:https://blog.csdn.net/caoli201314/article/details/135322797
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 导轨安装DIN12 IPO OC系列一路输入两路输出模拟信号隔离分配器4-20mA/0-5V/0-10V/0-20mA/0-±10mA/0-±20mA
- Java时间类
- 熟悉HDFS常用操作
- 基于ssm的剧本杀预约系统+vue论文
- 【服务器数据恢复】FreeNAS+ESXi数据恢复案例
- 图解结算平台:准确高效给商户结款
- CG Magic分享3dmax渲染太亮问题如何解决?
- 什么是事件管理器
- Python: vars()详细解释
- “你基础不太行啊”