Vue(一):Vue 入门与 Vue 指令
Vue
01. Vue 快速上手
1.1 Vue 的基本概念
用于 构建用户界面 的 渐进性 框架
- 构建用户界面:基于数据去渲染用户看到的界面
- 渐进式:不需要学习全部的语法就能完成一些功能,学习是循序渐进的
- 框架:一套完整的项目解决方案,可以大大的提升开发效率
1.2 创建 Vue 实例
<body>
<div id="app">
<!-- 编写用于渲染的代码逻辑 -->
{{ msg }}
</div>
<!-- 引入的是开发版本的包,包括完整的注释和介绍 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
// 导包后就有了 vue 全局函数
const app = new Vue({
// 通过 el 配置选择器,指定管理的是哪个盒子
el: '#app',
// 通过 data 来提供数据
data: {
msg: '你好,vue'
}
})
</script>
</body>
1.3 插值表达式
插值表达式是一种 Vue 的模板语法,利用它可以进行插值,将数据渲染到页面中
- 语法:
{{ 表达式 }} - 注意只能使用表达式,不能使用语句且不可以在标签属性中去使用插值表达式
<div id="app">
<p>{{ nickname }}</p>
<p>{{ age > 18 ? '成年' : '未成年' }}</p>
<p>{{friend.num}}</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new new Vue({
el: '#app',
data: {
nickname: '用户名',
age: 19,
friend: {
num: 10
}
}
})
</script>
1.4 响应式特性
数据被修改的话,它对应的视图也会立刻更新,这就是响应式特性
<body>
<div id="app">
{{msg}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
msg: '你好'
}
});
app.msg = '你好呀';
</script>
</body>

开发者只需要聚焦于数据,关注业务的核心逻辑,根据业务修改即可,而不需要再自己获取 DOM 元素再去修改。
1.5 Vue 开发者工具
下载地址:https://chrome.zzzmh.cn/info/nhdogjmejiglipccpnnnanhbledajbpd
安装步骤:
- 通过网站下载压缩包
- 开启谷歌开发者模式
- 将压缩包直接拖拽到界面内进行安装
- 开启允许访问文件地址


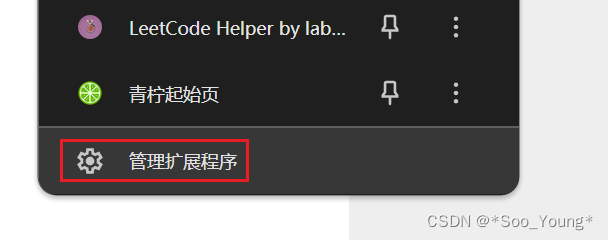
拖拽安装完成后点击详情,找到下面的选项

关闭浏览器再重新打开就可以在开发者工具栏找到 Vue 选项
02. Vue 指令
2.1 指令入门
Vue 会根据不同的指令,针对标签实现不同的功能
指令:以 v- 前缀的特殊的 标签属性
比如 v-html 可以实现动态的解析标签
<body>
<div id="app" v-html="src">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
src: '<a href="https://www.baidu.com/"> 百度一下 </a>'
}
})
</script>
</body>
官方文档:https://v2.cn.vuejs.org/v2/api/
2.2 v-show VS v-if 指令
| 指令 | 效果 | 语法 |
|---|---|---|
| v-show | 控制元素显示或者隐藏 | v-show=“表达式” true 显示,false隐藏 |
| v-if | 控制元素显示还是隐藏(条件渲染) | v-show=“表达式” true 显示,false隐藏 |
下面我们来看这两个的区别,先给出一段代码
<body>
<div id="app">
<div v-if="flg">v-if 控制的盒子</div>
<div v-show="flg">v-show 控制的盒子</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new new Vue({
el: '#app',
data: {
flg: true
}
})
</script>
</body>
下面让我们来看看真实渲染后的代码是什么样子的:

当表达式为 true 的时候,这两个指令渲染出来的代码没有任何区别,但当我们改为 false 后可以很清晰的看到

v-if 控制的盒子直接会从 DOM 中移除,而 v-show 只是为它加了 display-none 属性而已
那这两个属性应该在什么时候使用呢?
- 性能考虑:
- 当页面中的内容不经常切换时,使用
v-if更合适,因为它在条件变为假时销毁元素,减少了页面的渲染负担。 - 当需要频繁切换显示与隐藏时,使用
v-show可能更好,因为它只是简单地切换 CSS 的display属性,避免了频繁地创建和销毁DOM元素。
- 当页面中的内容不经常切换时,使用
- DOM 操作和复杂性:
- 如果希望避免频繁地销毁和重建DOM元素,可以使用
v-show。它保留了元素在DOM中的存在,只是控制其显示与隐藏。 - 如果元素不经常显示,或者显示时不需要保留其状态和事件监听器,可以考虑使用
v-if,因为它在条件为假时会销毁元素及其状态。
- 如果希望避免频繁地销毁和重建DOM元素,可以使用
- 初次加载性能考虑:
- 如果初始加载时不需要显示某个元素,
v-if可能更适合,因为它不会将元素添加到DOM中。 - 如果初始加载时需要显示元素,但可能在后续需要频繁切换其显示与隐藏,
v-show可能更合适,因为它保留了元素在DOM中的存在。
- 如果初始加载时不需要显示某个元素,
2.3 v-else v-else-if 指令
通过 v-if v-else-if v-else 的组合,我们可以实现各种复杂的逻辑判断,比如我们想要实现遵循如下规则显示数据

这种对于多个条件的判断就可以通过上面的组合去实现
代码:
<body>
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score > 90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score > 70 && score <= 90">成绩评定B:奖励周末郊游</p>
<p v-else-if="score>=60 && score <= 70">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 1,
score: 0
}
})
</script>
</body>
需要注意的是 v-else 上面必须有 v-if 否则会出现错误
2.4 v-on 指令
v-on 帮助我们简化了注册时间的步骤,也就是实现了给元素 添加监听器 和 实现处理逻辑
有两种写法,分别是内联语句和函数名写法,内联语句用于实现简单的、不太需要维护的逻辑,函数名的写法用来书写复杂的逻辑
2.4.1 内联语句
语法:v-on:EVENT="内敛语句或者methods中的函数名"
<body>
<div id="app">
<button v-on:click="num--">-</button>
<span>{{num}}</span>
<button v-on:click="num++">+</button>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
num: 100
}
})
</script>
</body>

这样我们就实现了利用按钮控制数字的一个效果
因为事件需要经常注册,所以 Vue 为我们提供了简写的方法:
@EVETN,比如上面的例子中就可以通过 @click 来实现相同的逻辑
2.4.1 methods 中的函数
下面再来看第二种方式:我们想要做一个点击实现显示或者隐藏的功能就可以通过如下的方式实现,但是当我们写出下面代码的时候会发现点击出现了问题,这是因为在 JavaScript 函数中,写一个未声明的变量,会直接去寻找全局变量,所以但 flg 是对象中的属性,所以应该通过 this.flg 调用
<body>
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="flg">黑马程序员</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
flg: true
},
methods: {
fn () {
if (this.flg) {
// flg = false; 是错误的
this.flg = false;
} else {
this.flg = true;
}
}
}
})
</script>
</body>

2.4.1 参数传递
如果我们想要在调用函数的时候传递参数,就需要用到参数传递的写法
语法:@EVENT="F(传递的参数)"

比如我们想实现上面的功能,点击购买物品的时候减少钱数,对于这种逻辑完全相同的处理可以通过一个函数实现,但是因为减的钱数不一样,需要向里面传递参数
代码:
<body>
<div id="app">
<div class="box">
<h3>小黑自动售货机</h3>
<button @click="fn (5)">可乐5元</button>
<button @click="fn (10)">咖啡10元</button>
</div>
<p>银行卡余额:{{money}}元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
fn (a) {
this.money -= a;
}
}
})
</script>
</body>
2.5 v-bind 指令
可以帮助我们动态的设置 html 的标签属性,比如 -> src url title 等等
语法:v-bind:属性名="表达式"
缩写形式::属性名="表达式"
比如我们可以动态的设置图片的显示
<body>
<div id="app">
<img :src="src" alt="">
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
src: './imgs/10-01.png'
}
})
</script>
我们可以通过修改 app 中的 src 来动态的修改显示的图片

2.6 v-for 指令
可以基于 数据 循环,多次 渲染整个元素
可以遍历数组、对象和数字,对象和数字用的非常少
遍历数组的语法:v-for="(item, index) in 数组"
其中 item 是我们拿到的每一项,index 是下标
<div id="app">
<h3>小黑水果店</h3>
<ul>
<li v-for="(item, index) in list">{{item}}</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
list: ['西瓜', '苹果', '鸭梨']
}
})
</script>

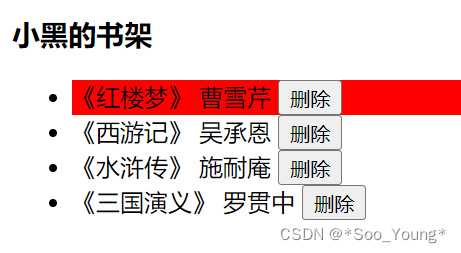
下面来看一个案例,实现列表的渲染与删除:

效果如上图所示,当我们点击删除后就删除这条元素
<div id="app">
<h3>小黑的书架</h3>
<ul>
<li v-for="(item) in booksList">
<span>{{item.name}}</span>
<span>{{item.author}}</span>
<button @click="del(item.id)">删除</button>
</li>
</ul>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
booksList: [
{ id: 1, name: '《红楼梦》', author: '曹雪芹' },
{ id: 2, name: '《西游记》', author: '吴承恩' },
{ id: 3, name: '《水浒传》', author: '施耐庵' },
{ id: 4, name: '《三国演义》', author: '罗贯中' }
]
},
methods: {
del (id) {
this.booksList = this.booksList.filter(item => {return item.id !== id});
}
}
})
</script>
2.7 v-for 中的 key

规范的写法是上图所示的
key的作用:给元素加上一个唯一标识,便于 Vue 及性能列表项的正确的排序复用
注意点:
- key 的值只能是字符串或者数字类型
- key 的值必须具有唯一性
- 推荐使用 id 作为 key,不推荐使用可能变化的值作为 key
下面我们来看一个具体的示例,继续以上面的案例开始,我们给第一个 <li> 添加上一个背景色,看看删除的时候是如何变化的

删除

可以很明显的看到是这个标签被删除了,因为我们添加了唯一的标识,所以删除数组的元素的时候会根据这个标识来删除对应的 <li> 标签
但如果我们没有加这个 key 呢?

点击删除

那我们原来添加红色背景的这个 <li> 标签是仍然存在的,这是因为如果不加 key 的话,会默认去删除最后一个 标签,也就是当前在的标签(for 遍历到最后一个),这时候就出现了我们不想要的效果,会导致一些其他的相关问题。
2.8 v-model 指令
可以给表单元素使用,使用后可以实现双向数据绑定,可以快速的 获取 和 设置 表单元素的内容

语法:v-model="变量"
<div id="app">
账户:<input type="text" v-model="username"> <br><br>
密码:<input type="password"> <br><br>
<button>登录</button>
<button>重置</button>
</div>
<script>
const app = new Vue({
el: '#app',
data: {
username: ''
}
})
</script>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 视频号小店如何搭建团队?
- 迈向高效LLM微调:低秩适应(LoRA)技术的原理与实践
- 跟我学java|Stream流式编程——Stream 的终端操作
- 氢燃料电池——产品标准规范汇总和梳理
- 前端登录界面网站设计模板--HTML+CSS
- 如何在iPhone设备中查看崩溃日志
- 万字分享:食品企业数字化转型案例有哪些?
- 分享70个Java源码总有一个是你想要的
- 新手做抖店应该怎么做?应该注意些什么?踩坑避雷!
- Android自定义图片涂鸦View实现绘制和橡皮擦功能