小程序环境搭建
文章目录
小程序介绍
开发环境准备
小程序的开发开发环境搭建还是比较麻烦的,下面就简单介绍以下环境搭建。
注册账号
注意:要使用全新的邮箱,没有注册过其他小程序或者公众号的邮箱
访问注册?? https://mp.weixin.qq.com/wxopen/waregister?action=step1 ,耐?完成注册即可。
获取APPID
由于后期调?微信?程序的接?等功能,需要索取开发者的?程序中的 APPID ,所以在注册成功后,
可登录 https://mp.weixin.qq.com/ ,然后获取APPID。
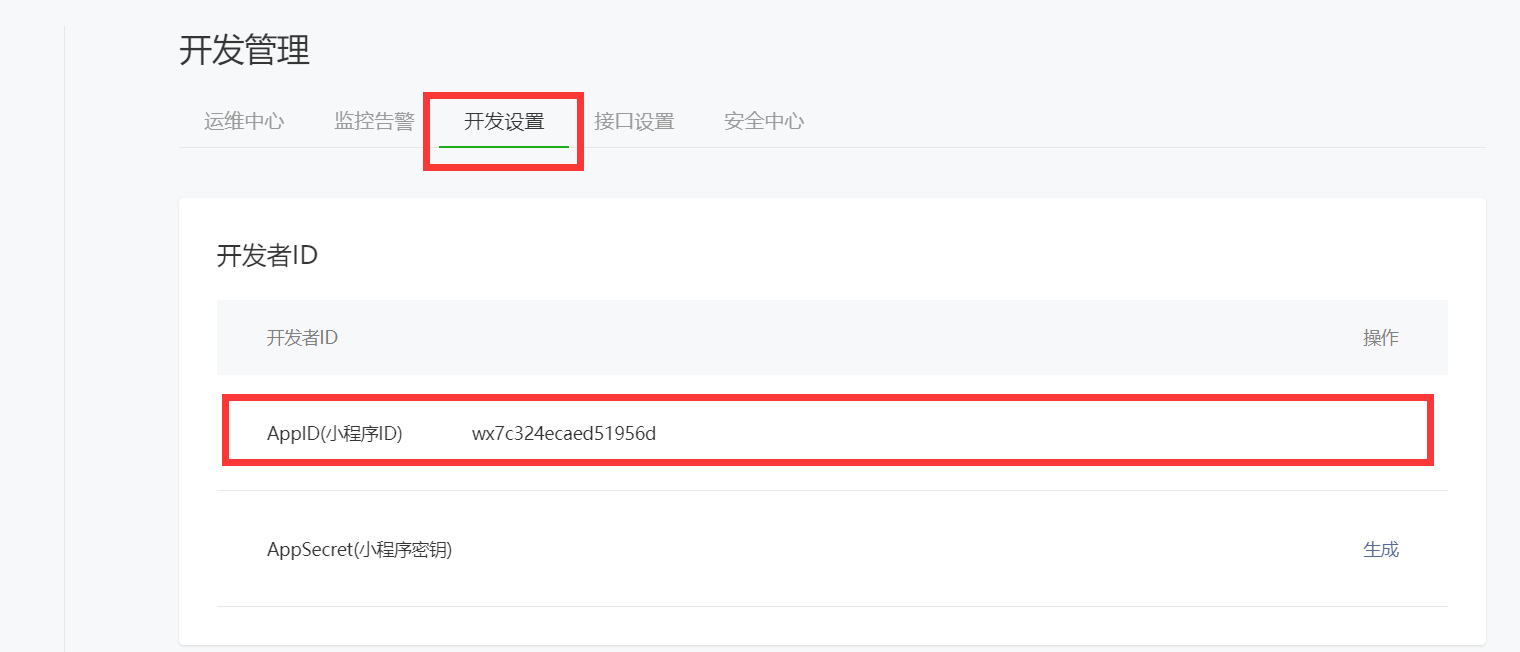
登录,成功后可看到如下界?
然后复制你的APPID,悄悄的保存起来,不要给别?看到😄。
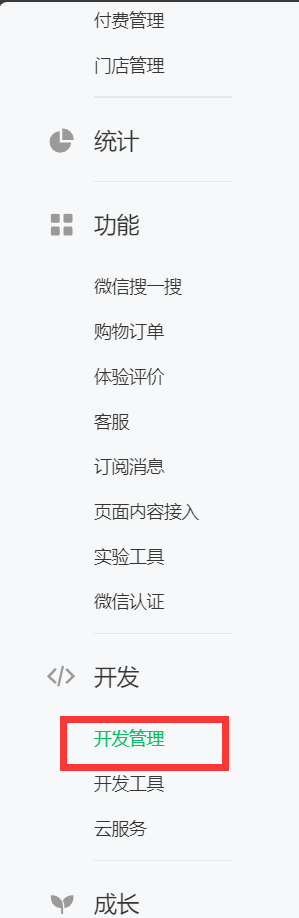
首先要找到开发管理选项

复制小程序AppID

开发?具
下载地址
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
微信?程序?带开发者?具,集 开发 预览 调试 发布 于??的 完整环境。
但是由于编码的体验不算好,因此 建议使? vs code + 微信小程序编辑工具 来实现编码,vs code 负责敲代码, 微信编辑工具 负责预览
第?个微信?程序
打开微信开发者?具
注意 第?次登录的时候 需要扫码登录

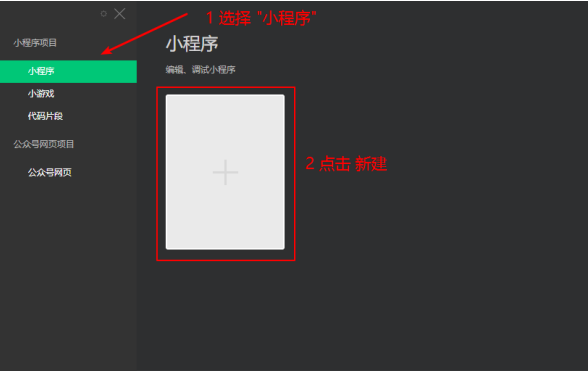
新建?程序项?

填写项?信息

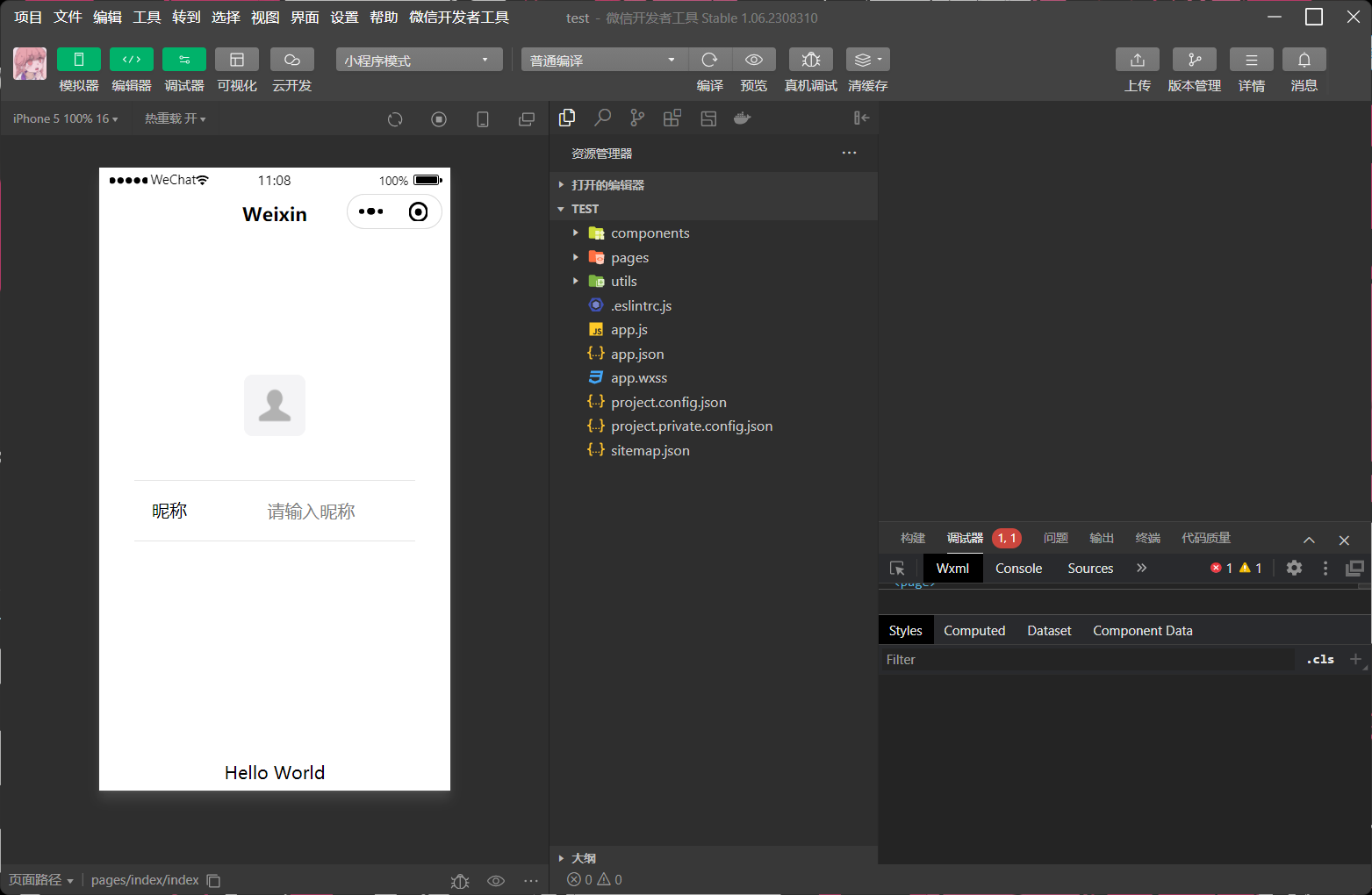
成功

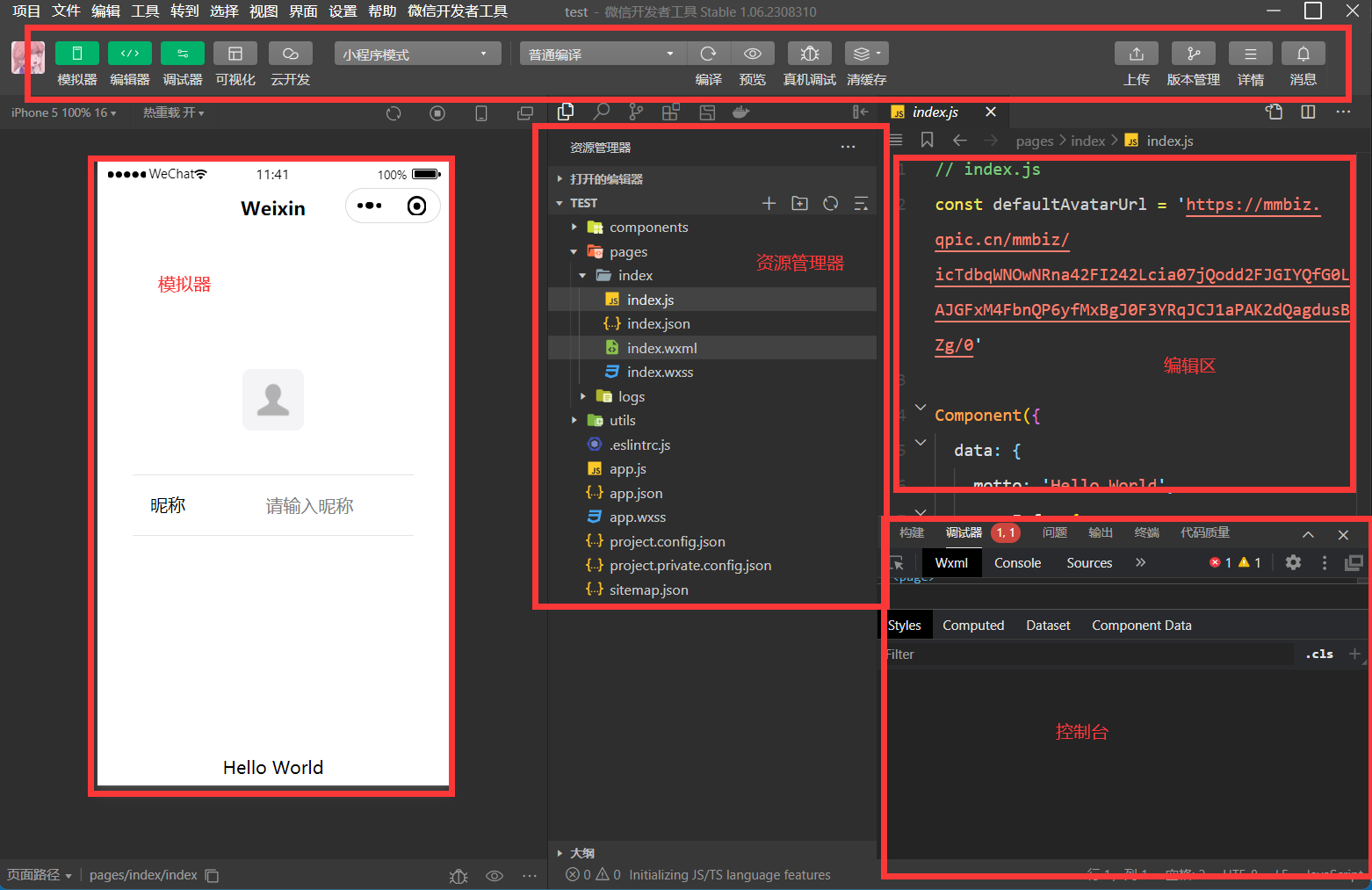
微信开发者?具介绍
详细的使?,可以查看官? https://developers.weixin.qq.com/miniprogram/dev/devtools/devtools.html

?程序结构?录
?程序框架的?标是通过尽可能简单、?效的?式让开发者可以在微信中开发具有原?APP体验的服务。
?程序框架提供了??的视图层描述语? WXML 和 WXSS ,以及 JavaScript ,并在视图层与逻辑层间提供了数据传输和事件系统,让开发者能够专注于数据与逻辑。
?程序?件结构和传统web对?
| 结构 | 传统web | 微信?程序 |
|---|---|---|
| 结构 | HTML | WXML |
| 样式 | CSS | WXSS |
| 逻辑 | Javascript | Javascript |
| 配置 | ? | JSON |
通过以上对?得出,传统web 是三层结构。?微信?程序 是四层结构,多了?层 配置.json

?程序配置?件
?个?程序应?程序会包括最基本的两种配置?件。?种是全局的 app.json 和 ????的page.json
注意:配置文件中不能出现注释
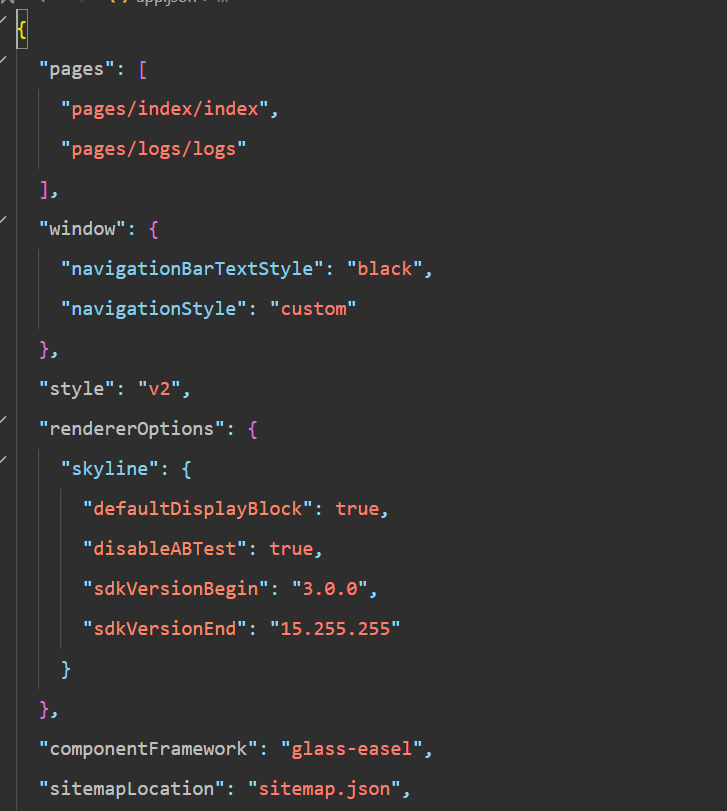
全局配置 app.json
app.json 是当前?程序的全局配置,包括了?程序的所有??路径、界?表现、?络超时时间、底部 tab 等。普通快速启动项??边的 app.json 配置

字段的含义
- pages 字段??于描述当前?程序所有??路径,这是为了让微信客?端知道当前你的?程序??定义在哪个?录。
- window 字段?定义?程序所有??的顶部背景颜?,?字颜?定义等。
- style 启用新版的组件样式
- rendererOptions 小程序渲染后端的相关配置选项
- 完整的配置信息请参考 app.json配置 https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/app.html
页面配置
这?的 page.json 其实?来表????录下的 page.json 这类和?程序??相关的配置。开发者可以独?定义每个??的?些属性,如顶部颜?、是否允许下拉刷新等等。
??的配置只能设置 app.json 中部分 window 配置项的内容,??中配置项会覆盖 app.json的 window 中相同的配置项。
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜?,如 #000000 |
| navigationBarTextStyle | String | white | 导航栏标题颜?,仅?持 black / white |
| navigationBarTitleText | String | 导航栏标题?字内容 | |
| backgroundColor | HexColor | #ffffff | 窗?的背景? |
| backgroundTextStyle | String | dark | 下拉 loading 的样式,仅?持 dark / light |
| enablePullDownRefresh | Boolean | false | 是否全局开启下拉刷新。 详? Page.onPullDownRefresh |
| onReachBottomDistance | Number | 50 | ??上拉触底事件触发时距??底部距离,单位为px。 详?Page.onReachBottom |
| disableScroll | Boolean | false | 设置为 true 则??整体不能上下滚动;只在??配置中有效,?法在 app.json 中设置该项 |
sitemap 配置-了解即可
?程序根?录下的 sitemap.json ?件?于配置?程序及其??是否允许被微信索引。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Nightingale 夜莺监控系统 - 告警篇(3)
- Leetcoder Day6 | 哈希表part02及总结
- Java_IO流(字节流)
- 光彩耀新年,戴森美发科技品类,见证成长美一面
- 抖音小店怎么做起来?全流程起店逻辑拆解!(新手必看)
- 微服务入门 | 项目分割 | 远程调度Feign | 用户中心erueka 和 nacos
- C语言--单链表的创建及使用详解
- QPushButton样式设置
- (Arcgis)Python3.8批量裁剪利用shp文件裁剪tif栅格影像数据
- Docker数据持久化与数据共享