CSS新手入门笔记整理:CSS3动画
平移:translate()
语法
transform: translateX(x); /*沿x轴方向平移*/
transform: translateY(y); /*沿y轴方向平移*/
transform: translate(x, y); /*沿x轴和y轴同时平移*/缩放:scale()
语法
transform: scaleX(x); /*沿x轴方向缩放*/
transform: scaleY(y); /*沿y轴方向缩放*/
transform: scale(x, y); /*沿x轴和y轴同时缩放*/当x或y取值为0~1时,元素进行缩小;当x或y取值大于1时,元素进行放大。
倾斜:skew()
语法
transform: skewX(x); /*沿x轴方向倾斜*/
transform: skewY(y); /*沿y轴方向倾斜*/
transform: skew(x, y); /*沿x轴和y轴同时倾斜*/单位为deg(即degree的缩写)。如果度数为正,表示元素沿x轴方向逆时针倾斜,沿y轴方向顺时针倾斜;如果度数为负,表示元素沿x轴方向顺时针倾斜,沿y轴方向逆时针倾斜。
旋转:rotate()
语法
transform: rotate(angle);angle表示元素相对于中心原点旋转的度数,单位为deg。如果度数为正,则表示顺时针旋转;如果度数为负,则表示逆时针旋转。
中心原点:transform-origin
在CSS3变形中,任何元素都有一个中心原点。默认情况下,元素的中心原点位于x轴和y轴的50%处。各种变形(平移、缩放、倾斜等)都是以元素的中心原点进行变形的。

可以使用transform-origin属性来改变元素的中心原点。
语法
transform-origin: 取值;
transform-origin: 10px 10px;transform-origin属性取值有两种:一种是“长度值”,单位可以为px、em和百分比等。另一种是“关键字”。
| 关键字 | 百分比 | 说明 |
| top left | 0 0 | 左上 |
| top center | 50% 0 | 靠上居中 |
| top right | 100% 0 | 右上 |
| left center | 0 50% | 靠左居中 |
| center center | 50% 50% | 正中 |
| right center | 100% 50% | 靠右居中 |
| bottom left | 0 100% | 左下 |
| bottom center | 50% 100% | 靠下居中 |
| bottom right | 100% 100% | 右下 |
动画过渡
transition属性将元素的某一个属性从“一个属性值”在指定的时间内平滑地过渡到“另一个属性值”,从而实现动画效果,呈现的是一个“过程”,就是一种动画变化过程,如渐渐显示、渐渐隐藏、动画快慢等。
语法
transition: 过渡属性 过渡时间 过渡方式 延迟时间;transition是一个复合属性,主要包括4个子属性
| 属性 | 说明 |
| transition-property | 对元素的哪一个属性进行操作 |
| transition-duration | 过渡的持续时间 |
| transition-timing-function | 过渡的速率变化方式 |
| transition-delay | 过渡的延迟时间(可选参数) |
过渡属性:transition-property
语法
transition-property: 取值;
transition-property: height,color;
transition-property: all;- transition-property属性取值是“CSS各种属性”。
- 可以使用transition属性同时对多个CSS属性来实现过渡效果,属性之间用逗号隔开。
- 当transition-property属性定义为all时,CSS3会自动判断哪些属性是作为过渡效果的属性。
过渡时间:transition-duration
语法
transition-duration: 时间;- transition-duration属性取值是一个时间,单位为秒(s),可以取小数。
- 由于transition-delay属性是一个可选属性,因此当transition-delay取值为0s时,这个参数可以省略。
过渡方式:transition-timing-function
语法
transition-timing-function: 取值;| 属性值 | 说明 | 速率 |
| ease | 默认值,由快到慢,逐渐变慢 |
|
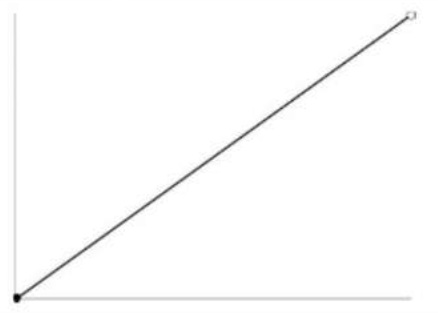
| linear | 匀速 |
|
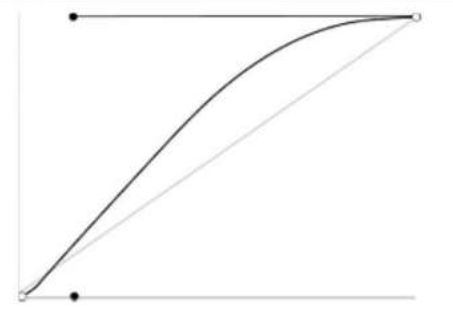
| ease-in | 速度越来越快(即渐显效果) |
|
| ease-out | 速度越来越慢(即渐隐效果) |
|
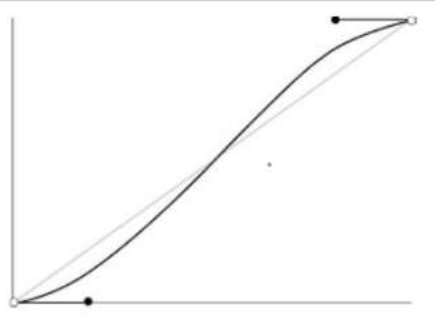
| ease-in-out | 先加速后减速(即渐显渐隐效果) |
|
延迟时间:transition-delay
语法
transition-delay: 时间;transition-delay属性取值是一个时间,单位为秒(s),可以是小数,默认值为0s。
transition属性的位置
凡是涉及CSS3过渡,我们都是结合:hover伪类来实现过渡效果的。
element
{
//原始值
transition: all 1s linear
}
element:hover
{
//最终值
}将transition属性普通状态和悬浮状态:移入时效果两者没有区别,但是如果把transition属性写在普通状态内,移出时会有过渡效果;如果把transition属性写在悬浮状态内,移出时没有过渡效果。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 北京大学漏洞报送证书
- SSL证书自动化管理有什么好处?如何实现SSL证书自动化?
- vue3 + vite + js 配置Eslint + prettier
- 深度学习笔试题(一)
- uniGUI学习之UniHTMLMemo1富文本编辑器
- 【React系列】React生命周期、setState深入理解、 shouldComponentUpdate和PureComponent性能优化、脚手架
- 微功遥测终端机RTU:守护城市生命线的智能卫士
- std::vector<Eigen::Matrix<float, 3, 1> >转换成Eigen::Matrix 类型
- 洛谷——P3884 [JLOI2009] 二叉树问题(最近公共祖先,LCA)c++
- 统计学假设检验方法简单介绍