OpenCV-19图像的仿射变换
放射变换是图像旋转,缩放,平移的总称,具体的做法是通过一个矩阵和原图片坐标进行计算,得到新的坐标,完成变换,所以关键就是这个矩阵。
一、仿射变换之图像平移
使用API------warpAffine(src ,M, dsize, flags, mode, value)
warp:弯曲? ? ? ? ? ? ?affine:仿射
其中src为图片
M:变换矩阵
dsize:输出图片大小
flag: 与resize中的插值算法一直
mode:边界外推法标志
value:填充边界值
平移矩阵:矩阵中的每个像素由(x,y)组成(x,y)表示这个像素的坐标,假设沿x轴平移tx,沿y轴平移ty,那么最后得到的坐标为(x,y) =? (x + tx, y + ty),用矩阵表示就是:

第一个坐标代表列,第二个坐标代表行。
示例代码如下:
import cv2
import numpy as np
dog = cv2.imread("dog.png")
h, w, ch = dog.shape
print(dog.shape) # 先行后列
# 写下变换矩阵,最少是float32位
M = np.float32([[1, 0, 200], [0, 1, 0]]) # 第一个对应水平平移,第二个对应上下平移
new_dog = cv2.warpAffine(dog, M, dsize=(w, h)) # 先列后行
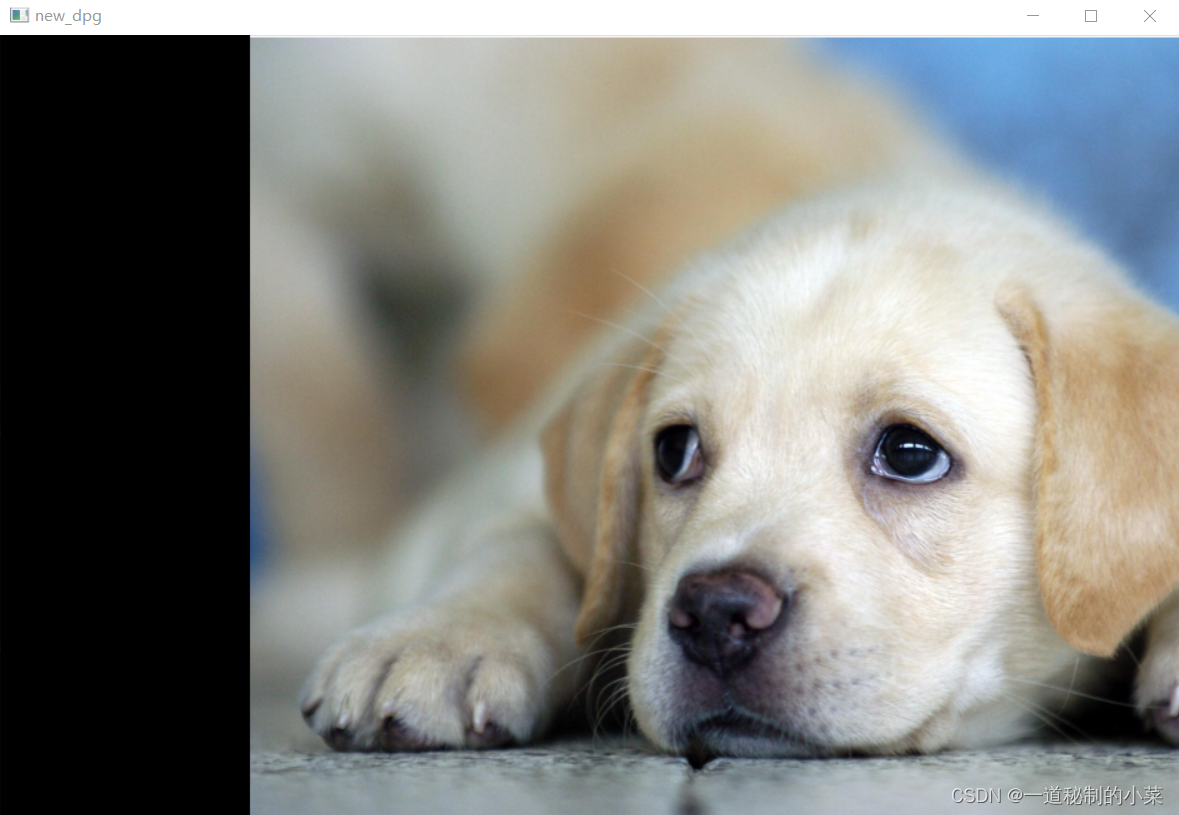
cv2.imshow("dpg", dog)
cv2.imshow("new_dpg", new_dog)
cv2.waitKey(0)
cv2.destroyAllWindows()输出结果如下:


二、仿射变换之获取变换矩阵
第一中获取变换方程的方法
OpenCV提供了计算变换矩阵的API---getRotationMatrix2D(center, angle, scale)
center: 中心点,以图片的哪个点作为旋转时的中心点
angle:旋转的角度,按照逆时针旋转。
scale:缩放比例,即想图片进行什么样的缩放
示例代码如下:
# M = cv2.getRotationMatrix2D((100, 100), 15, 1) # 与原图无关 设定中心点进行旋转
M = cv2.getRotationMatrix2D((w/2, h/2), 15, 1) # 按照图片的中心点进行旋转
new_dog = cv2.warpAffine(dog, M, dsize=(w, h)) # 先列后行
输出结果如下:


第二种获取变换方程的方法
getAffineTransform(src[], dst[])通过三点可以确定变换后的位置,相当于解方程,3个点对应三个方程,能解出便宜的参数和旋转的角度。
相当于原图的三个点坐标变为另外三个点的坐标,图像按照坐标的格式旋转。
示例代码如下:
sre = np.float32([[200, 100], [300, 100], [200, 300]]) # 初始三个点的坐标
dst = np.float32([[100, 50], [150, 100], [100, 300]]) # 变化后三个点的坐标
M = cv2.getAffineTransform(sre, dst)
new_dog = cv2.warpAffine(dog, M, dsize=(w, h)) # 先列后行输出结果如下:


三、仿射变换之透视变化
透视变化就是将一种坐标系变为另一种坐标系,简单来说可以把一张“斜”的图变“正”。
使用API---warpPerspective(img,M, dsize)
对于透视变换来说,M是一个3*3的矩阵。
同时使用API---getPerspectiveTransform(src, dst)获取透视变换的变换矩阵,需要4个点,即图片的四个角。
最后在通过cv.namedWindow对窗口进行缩放
示例代码如下:
src = np.float32([[100, 200], [500, 200], [100, 600], [500, 600]]) # 原图的四个坐标
dst = np.float32([[0, 0], [500, 0], [0, 300], [500, 300]])
M = cv2.getPerspectiveTransform(src, dst)
new_dog = cv2.warpPerspective(dog, M, (500, 300))
# 创建窗口对图片进行缩放
cv2.namedWindow("dog", cv2.WINDOW_NORMAL)
cv2.resizeWindow("dog", 640, 480)
cv2.imshow("dog", dog)
cv2.namedWindow("new_dog", cv2.WINDOW_NORMAL)
cv2.resizeWindow("new_dog", 640, 480)
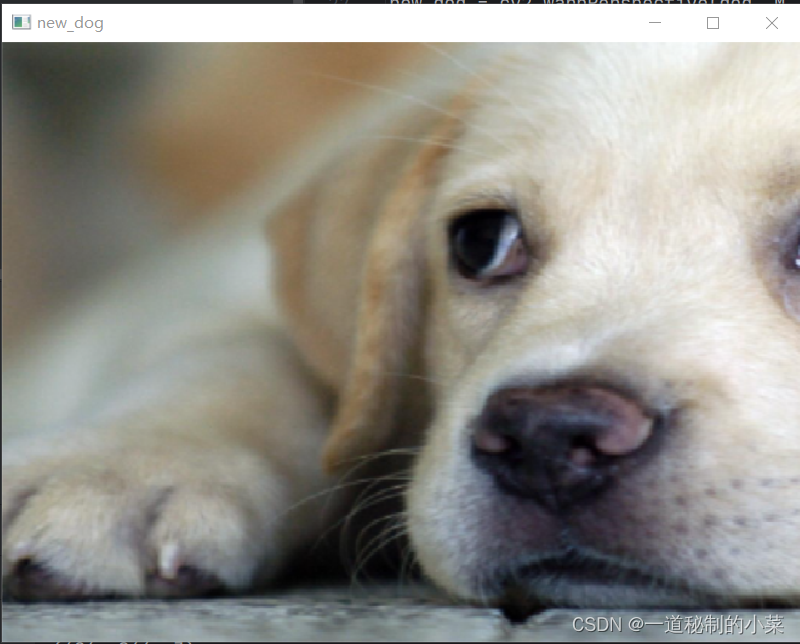
cv2.imshow("new_dog", new_dog)输出结果如下:


综合演示代码如下所示:
import cv2
import numpy as np
dog = cv2.imread("dog.png")
h, w, ch = dog.shape
print(dog.shape) # 先行后列
# 写下变换矩阵,最少是float32位
# M = np.float32([[1, 0, 200], [0, 1, 0]]) # 第一个对应水平平移,第二个对应上下平移
# new_dog = cv2.warpAffine(dog, M, dsize=(w, h)) # 先列后行
# 获取变换矩阵
# M = cv2.getRotationMatrix2D((100, 100), 15, 1) # 与原图无关 设定中心点进行旋转
# M = cv2.getRotationMatrix2D((w / 2, h / 2), 15, 1) # 按照图片的中心点进行旋转
# new_dog = cv2.warpAffine(dog, M, dsize=(w, h)) # 先列后行
# 通过三个点的坐标获取变换矩阵
# sre = np.float32([[200, 100], [300, 100], [200, 300]]) # 初始三个点的坐标
# dst = np.float32([[100, 50], [150, 100], [100, 300]]) # 变化后三个点的坐标
# M = cv2.getAffineTransform(sre, dst)
# new_dog = cv2.warpAffine(dog, M, dsize=(w, h)) # 先列后行
# 透视变换
src = np.float32([[100, 200], [500, 200], [100, 600], [500, 600]]) # 原图的四个坐标
dst = np.float32([[0, 0], [500, 0], [0, 300], [500, 300]])
M = cv2.getPerspectiveTransform(src, dst)
new_dog = cv2.warpPerspective(dog, M, (500, 300))
# 创建窗口对图片进行缩放
cv2.namedWindow("dog", cv2.WINDOW_NORMAL)
cv2.resizeWindow("dog", 640, 480)
cv2.imshow("dog", dog)
cv2.namedWindow("new_dog", cv2.WINDOW_NORMAL)
cv2.resizeWindow("new_dog", 640, 480)
cv2.imshow("new_dog", new_dog)
cv2.waitKey(0)
cv2.destroyAllWindows()
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!