微信小程序——调节手机屏幕亮度案例分享
发布时间:2024年01月06日

?作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
🍎个人主页:Java Fans的博客
🍊个人信条:不迁怒,不贰过。小知识,大智慧。
💞当前专栏:前端案例分享专栏
?特色专栏:国学周更-心性养成之路
🥭本文内容:微信小程序——调节手机屏幕亮度案例分享
1、知识小结
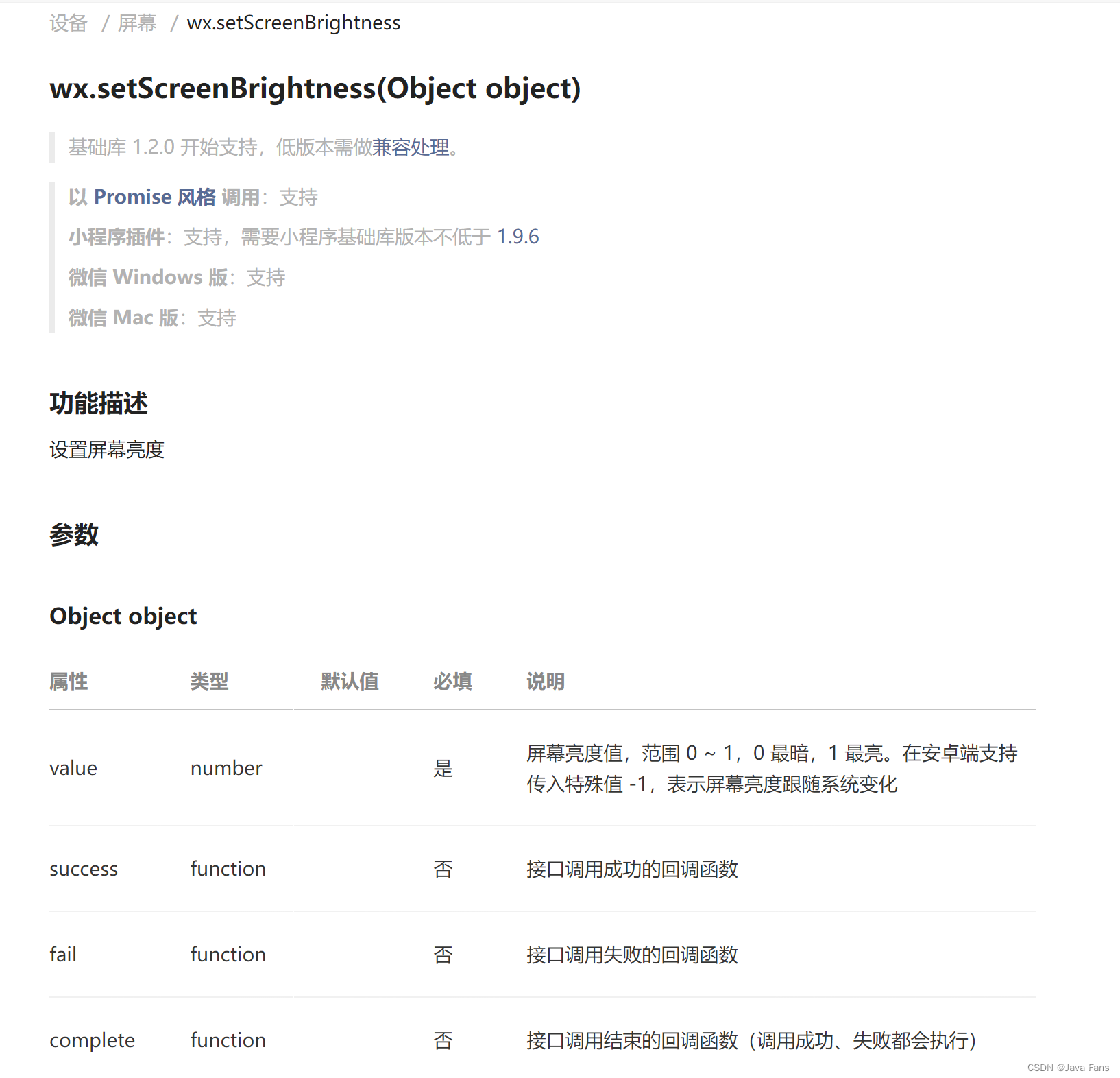
使用 wx.setScreenBrightness(Object object) 方法设置手机屏幕亮度;

使用 wx.getScreenBrightness(Object object) 方法获取手机屏幕亮度;

2、案例分享
首先,在小程序的json配置文件中添加以下权限:
{
"permission": {
"scope.userBrightness": {
"desc": "用于调节屏幕亮度"
}
}
}
接下来,在wxml文件中添加一个滑动条和一个按钮,并绑定相应的事件:
<view class="container">
<slider class="slider" bindchange="changeBrightness" min="0" max="100" step="1" value="{{brightness}}" show-value="{{true}}"></slider>
<button class="button" bindtap="setBrightness">设置亮度</button>
</view>
然后,在对应的js文件中编写以下代码:
Page({
data: {
brightness: 50, // 初始亮度为50
isSupported: false // 是否支持调节亮度
},
onLoad: function () {
// 检查是否支持调节亮度
wx.getSystemInfo({
success: (res) => {
if (res.platform === 'android' || res.platform === 'devtools') {
this.setData({
isSupported: true
});
}
}
});
},
// 滑动条改变亮度时触发
changeBrightness: function (e) {
this.setData({
brightness: e.detail.value
});
},
// 点击按钮设置亮度时触发
setBrightness: function () {
if (!this.data.isSupported) {
wx.showToast({
title: '当前设备不支持调节亮度',
icon: 'none',
duration: 2000
});
return;
}
wx.setScreenBrightness({
value: this.data.brightness / 100, // 将亮度值转换为0-1的范围
success: function () {
wx.showToast({
title: '亮度设置成功',
icon: 'success',
duration: 2000
});
},
fail: function () {
wx.showToast({
title: '亮度设置失败',
icon: 'none',
duration: 2000
});
}
});
}
})
最后,在对应的wxss文件中添加样式:
.container {
padding: 20px;
}
.slider {
margin-bottom: 20px;
}
.button {
width: 100%;
height: 40px;
line-height: 40px;
text-align: center;
background-color: #007AFF;
color: #fff;
border-radius: 4px;
}
这样就完成了一个更详细的微信小程序实现手机屏幕亮度调节的功能。用户可以通过滑动条选择亮度值,并点击按钮进行设置。设置成功后会有相应的提示。在加载页面时,还会检查设备是否支持调节亮度,并作出相应的提示。
??码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。

文章来源:https://blog.csdn.net/hh867308122/article/details/135427952
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 后端传递的图标是字符串形式的 Ant Design 图标组件怎么避免被解析为普通文本
- 软件测试|Python数据可视化神器——pyecharts教程(十三)
- 华为OD机试真题-寻找身高相近的小朋友-Java-OD统一考试(C卷)
- Go 键盘接收变量参数 demo代码
- 【云原生之kubernetes实战】在k8s环境下部署CodiMD个人文本编辑器
- Multimodal Prototypical Networks for Few-shot Learning
- 基于Python的疫情返乡人员管理系统的设计与实现-计算机毕业设计源码11411
- 名汇杂志名汇杂志社名汇编辑部2023年第19期目录
- CH32V307VCT6样片申请
- 建信金融科技软开工程师24届Offer面经