后端传递的图标是字符串形式的 Ant Design 图标组件怎么避免被解析为普通文本
发布时间:2024年01月19日
问题描述
后端传递导航,数据格式带了icon。如下
const superNav = [
{
key: '1',
icon: '<AppstoreOutlined />',
title: '控制台',
link: '/console',
},
{
key: '2',
icon: '<UserOutlined />',
title: '账号管理',
children: [
{
key: 'sun1',
title: '权限管理',
link: '/account/permission',
},
{
key: 'sun3',
title: '用户管理',
link: '/account/role',
},
],
},
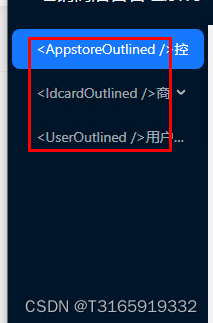
];不做处理渲染的话结果如下
?
解决方案
导入需要的antd组件,在拿到后端数据后把原本的icon字符串替换为antd对应的icon组件
import {
UserOutlined,
SecurityScanOutlined,
IdcardOutlined,
AppstoreOutlined,
} from '@ant-design/icons';
//省略
const getNavList = ()=>{
let navList = navData.filter((item,index)=>{
if(item.icon=='<AppstoreOutlined />'){
item.icon = <AppstoreOutlined />
}else if(item.icon=='<SecurityScanOutlined />'){
item.icon = <SecurityScanOutlined />
}else if(item.icon=='<IdcardOutlined />'){
item.icon = <IdcardOutlined />
}else if(item.icon=='<UserOutlined />'){
item.icon = <UserOutlined />
}
return item
})
setMenuData(navList)
}
文章来源:https://blog.csdn.net/T3165919332/article/details/135696165
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!