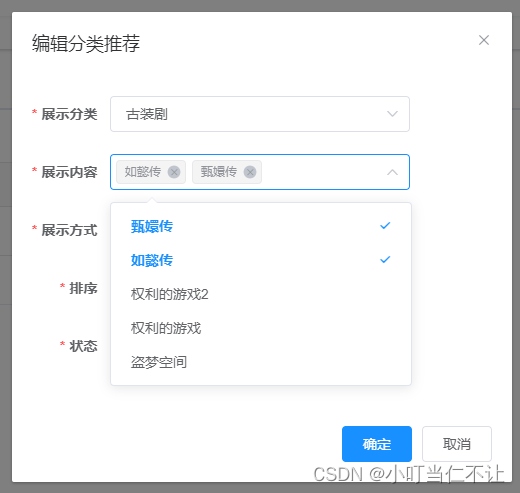
el-select中多选回显数据后没法重新选择和更改
发布时间:2024年01月16日
<el-form-item label="展示内容" prop="videoId">
<el-select class="modal-input" multiple v-model="form.videoId">
<el-option
class="modal-input"
v-for="(item) in videoIdTypes"
:key="item.id"
:label="item.videoName"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
点击选择和删除都无效

添加事件,实现选择一次就刷新,迫使 Vue 实例重新渲染
<el-form-item label="展示内容" prop="videoId">
<el-select class="modal-input" multiple v-model="form.videoId" @change="$forceUpdate()">
<el-option
class="modal-input"
v-for="(item) in videoIdTypes"
:key="item.id"
:label="item.videoName"
:value="item.id"
></el-option>
</el-select>
</el-form-item>
文章来源:https://blog.csdn.net/qq_44971069/article/details/135621215
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 力扣hot100 二叉树的最近公共祖先 递归
- 服务器raid中磁盘损坏或下线造成阵列降级更换新硬盘重建方法
- 案例075:基于微信小程序的家政服务管理系统
- instanceof 能够正确判断对象的原理是什么?
- AI大模型引领未来智慧科研暨ChatGPT在地学、GIS、气象、农业、生态、环境应用
- Jupyter Notebook安装使用教程
- 大小鼠”专项”训练实验跑台—ZL-013小动物实验跑步机
- 2024年华数杯国际赛论文全网首发
- 截断&&整型提升&&算数转换
- Vue : v-if, v-show