开启Android学习之旅-4-Android集成FontAwesome
发布时间:2024年01月07日
FontAwesome 是一个非常标准、统一风格的图标库。产品经理在原型中应用了很多图标都是FontAwesome。正常流程是 UI 需要再手工绘制或在 iconfont 或 iconpark 网站挨个找,如果在 Android 直接使用不是省了一步(注意版权问题,使用免费版)
关于集成字体,由两种方法:
一是 google 官方文档给出的,
参考:https://developer.android.google.cn/guide/topics/resources/font-resource?hl=zh-cn
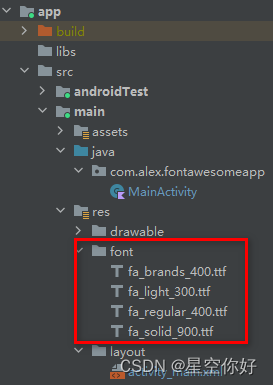
在 res 下新建 font 资源文件夹,将ttf字体文件放入该文件夹:

最后,直接在 layout 布局中使用
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/fa_android"
android:fontFamily="@font/fa_brands_400"
android:textColor="@color/purple_200"
android:textSize="50sp"/>
字符串定义:
<resources>
<string name="app_name">FontawesomeApp</string>
<string name="fa_android"></string>
</resources>
二、代码加载字体
代码中加载字体:
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
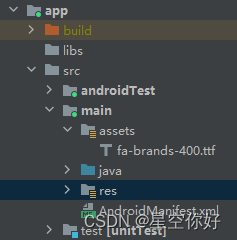
val font = Typeface.createFromAsset(assets, "fa-brands-400.ttf")
val textView:TextView = findViewById(R.id.textView)
textView.typeface = font
}
}


文章来源:https://blog.csdn.net/xingkongtianyuzhao/article/details/135435775
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【Python 千题 —— 基础篇】喜欢的水果
- 2024最新最全【Android studio安装入门教程】,从零基础入门到精通,看完这一篇就够了。
- 《数据库概述》 第七章 数据库设计
- linux 中 C++的环境搭建以及测试工具的简单介绍
- Springboot
- 【网络协议】LACP(Link Aggregation Control Protocol,链路聚合控制协议)
- 医院体检中心客户满意度调查方法有哪些?
- 响应式Web开发项目教程(HTML5+CSS3+Bootstrap)第2版 例4-2 常用表单控件
- vue常用属性
- springboot私人健身与教练预约管理系统源码和论文