vue常用属性
发布时间:2023年12月17日
Vue常用属性
- 文本插值显示属性:{{site}}
- 使用v-html输入html代码:<div v-html="message"></div>
- v-if指令:
<button @click="vif()"> 显示、隐藏</button>
<div v-if='senn'>v-if</div>
- v-for 指令:
<p>v-for</p>
<p v-for='s in sites'>{{s.name}}</p>
- 计算属性:
<!-- 计算属性 -->
<p>计算属性</p>
<p>{{url}}</p>
<p>{{reversedMessage}}</p>
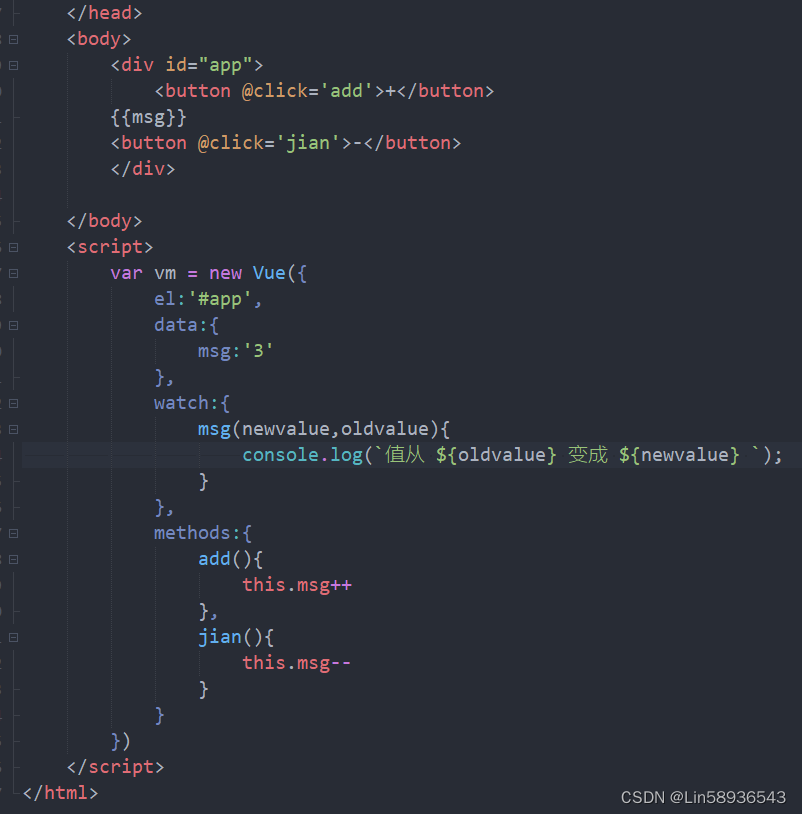
监听
文章来源:https://blog.csdn.net/m0_65037354/article/details/134954916
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python爬虫实战之萝卜投研
- Vue2 - 生命周期
- 用大模型读取你的想法,并转化成文本!恐怖的DeWave模型
- 高性能国产TYPE-C/DP/EDP转MIPIDSI/CSI/LVDS,龙迅LT7911D,支持高达4K60HZ的分辨率
- 如何恢复Mac误删文件?
- Azure Machine Learning - 人脸识别任务概述与技术实战
- 外贸网站建站怎么做?海洋建站有哪些步骤?
- 一篇文章搞懂Java中的内部类,什么是内部类,内部类的概念和分类,静态内部类,局部内部类,匿名内部类,以及内部类代码图文演示,Java面试内部类
- linux中启动springboot
- linux系统nginx监控的使用