微信支付 h5实现微信支付功能(Vue|uniapp)
第一步网页授权微信登录
拉起微信支付的前提首先要微信登录,使用返回地址栏中的code,传给后端接口查出openId
文档地址:网页授权 | 微信开放文档
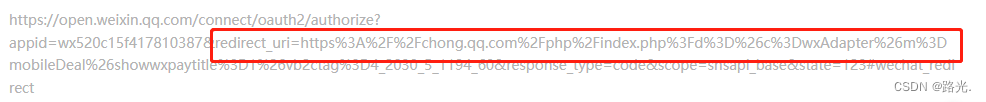
跳转链接分别是固定链接:https://open.weixin.qq.com/connect/oauth2/authorize,和公众号的appId,配置重定向链接
上面的redirect_uri就是需要填写的重定向链接
什么是重定向:就是当自己的项目页面,执行微信登录需要跳转到微信的页面,然后微信根据你传的redirect_uri里面的值,等待微信获取code执行登录成功之后,再跳转回来的页面链接?
注意:
1.重定向的链接需要使用encodeURIComponent加密
2.重定向的链接需要将其父级目录,在微信支付平台的开发配置中添加一下链接,举例重定向链接是http://sss/#/ddd/ttt,在微信支付的开发配置中可以添加链接为:http://sss/#/ddd/
这是完整链接的拼接
var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+getappId.appId+'&redirect_uri=重定向链接&response_type=code&'+'scope=snsapi_base&'+'state=123#wechat_redirect';跳转此链接后会在浏览器地址栏中加入code这个参数及他的值,便可以通过code的值查出后端的openId
location.href=url;
async payZf(){ //获取openid var url = 'https://open.weixin.qq.com/connect/oauth2/authorize?appid='+输入公众号的appID+'&redirect_uri=http%3A//m.oasisedu.net/%23/login/purchaseConfirmPayCallback&response_type=code&'+'scope=snsapi_base&'+'state=123#wechat_redirect'; location.href = url; }在页面加载的时候判断获取code执行登录:
因为重定向链接回来了所以会触发一次当前页面的加载,所以可以在created钩子中作判断如果,地址栏中有code的这个值,则执行查询,查出openId
created(){ this.getCode(); }, methods:{ //获取code,之后查出openId,拉取支付 async getCode(){ //判断当前加载之后的地址栏中是否有code这个值,如果有则进入执行拉取微信支付 if(location.href.indexOf('code')!==-1){ let zzz=location.href; //截取地址栏中code的值 this.codeCommon=zzz.substr(zzz.indexOf('=')+1,zzz.indexOf('&')-(zzz.indexOf('=')+1)); let openId=await getwChatopenId(this.codeCommon); console.log('我是openId'); console.log(openId); this.pullWchatPay(); } } }
代码说明?
1.上方代码的getwChatopenId是调用后端接口
2.传入获取到的code(代码中codeCommon就是code),将openId查询出来
3.查询成功获取到openId
4.调用拉起支付方法pullWchatPay()
微信支付拉取支付方法上方代码块调用此方法
//拉取微信支付的方法
pullWchatPay(){
var that=this;
let onBridgeReady=()=>{
if(WeixinJSBridge &&appId){
WeixinJSBridge.invoke(
'getBrandWCPayRequest',{appId,nonceStr,package:packageValue,paySign,signType,timeStamp},
function (res) {
console.log('调起支付时的警告');
console.log(res);
if(res.err_msg==='get_brand_wcpay_request:ok'){
_this.payType=0;
console.log('支付成功回调')
}else{
console.log('支付失败')
}
}
)
}
}
// 检测支付环境中的 WeixinJSBridge
if (typeof WeixinJSBridge == "undefined"){
if (document.addEventListener) {
//android机型,调取支付支付环境偶尔有延迟,这里增加延时器处理
var timev=setTimeout(()=>{
clearTimeout(timev)
document.addEventListener('WeixinJSBridgeReady', onBridgeReady(),
false);
},1000)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', onBridgeReady());
document.attachEvent('onWeixinJSBridgeReady', onBridgeReady());
}
} else {
onBridgeReady();
}
}?代码说明
这一行里面的nonceStr,package,paySign,signType,timeStamp这几个参数需要让后端协助调用api使用接口查询出来
注意
因为h5的微信支付需要在商户平台中配置授权目录,配置授权目录个数是有限制的
所以授权支付需要写一个单独跳转支付的页面,把所有的支付场景集中在一个页面跳转就只需要配置一个授权目录即可
使用中遇到的错误
另外还遇到了一个问题在uniapp中使用跳转支付目录拉起微信支付的时候报错
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【项目实战】博客系统设计与实现
- cool 中的node.js 实现一个处理第三方Api 数据的处理
- hive数据仓库工具
- Chainlink 开发者故事:Krypton 从构思到产品的 Chainlink BUILD之旅
- 关于“Python”的核心知识点整理大全48
- 前端如何捕获网络问题导致的接口失败 net::ERR_NETWORK_IO_SUSPENDED
- Verilog 高级教程笔记——持续更新中
- Hive之set参数大全-5
- 如何利用期权解套股票?
- Unity相机跟随角色移动