前端歌谣-第柒拾壹课-登录鉴权Cookie和Session模块
发布时间:2023年12月28日
前言
我是歌谣 今天继续给大家带来登录鉴权Cookie和Session模块的讲解
安装
npm install express-session
app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var session=require("express-session")
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var loginRouter = require('./routes/login');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(session({
name:"geyaosystem",
secret:"dashini",
cookie:{
maxAge:1000*60*60,
secure:false
},
resave:true,
saveUninitialized:true
}))
app.use('/', indexRouter);
app.use('/api', usersRouter);
app.use('/login', loginRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
安装
npm install connect-mongo
配置文件app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var session=require("express-session")
var mongostore=require("connect-mongo")
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var loginRouter = require('./routes/login');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(session({
name:"geyaosystem",
secret:"dashini",
cookie:{
maxAge:1000*60*60,
secure:false
},
resave:true,
saveUninitialized:true,
store:mongostore.create({
mongoUrl:'mongodb://127.0.0.1:27017/geyao',
ttl:1000*60*60
})
}))
//设置中间件
app.use((req,res,next)=>{
if(req.url.includes("login")){
next()
return
}
if(req.session.user){
req.session.mydata=Date().now()
next()
}else{
req.url.includes("api")?res.status(401).send({ok:0}):
res.redirect("/login")
}
})
app.use('/', indexRouter);
app.use('/api', usersRouter);
app.use('/login', loginRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
login.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>登录页面</title>
</head>
<body>
<h1>登录页面</h1>
<div>
<div>用户名:<input id="username" name="username"></div>
<div>密码:<input id="password" name="password" type="password"></div>
<div><input value="登录" id="login" type="submit"></div>
</div>
<script>
var username = document.querySelector("#username")
var password = document.querySelector("#password")
var login = document.querySelector("#login")
login.onclick = function () {
console.log(username.value, password.value)
fetch("/api/login", {
method: "POST",
body: JSON.stringify({
username: username.value,
password: password.value,
}),
headers: {
"Content-type": "application/json"
}
}).then(res => res.json()).then(res => {
console.log(res)
if(res.ok===1){
location.href="/"
}else{
console.log("用户名和密码不匹配")
}
})
}
</script>
</body>
</html>
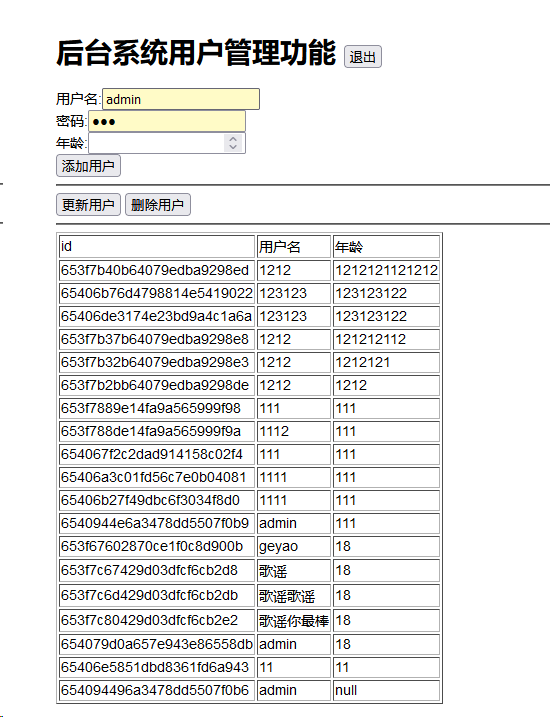
index.ejs
<!DOCTYPE html>
<html>
<head>
<title>
<%= title %>
</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1>
后台系统用户管理功能
<button id="exit">退出</button>
</h1>
<div>
<div>用户名:<input id="username" /></div>
<div>密码:<input type="password" id="password" /></div>
<div>年龄:<input type="number" id="age" /></div>
<div><button id="register">添加用户</button></div>
</div>
<hr>
<div><button id="update">更新用户</button>
<button id="remove">删除用户</button>
</div>
<hr>
<table border="1">
<thead>
<tr>
<td>id</td>
<td>用户名</td>
<td>年龄</td>
</tr>
</thead>
<tbody>
</tbody>
</table>
<script>
var username = document.querySelector("#username")
var password = document.querySelector("#password")
var age = document.querySelector("#age")
var register = document.querySelector("#register")
var update = document.querySelector("#update")
var remove = document.querySelector("#remove")
var exit = document.querySelector("#exit")
register.onclick = function () {
console.log(username.value, password.value, age.value)
fetch("/api/user", {
method: "POST",
body: JSON.stringify({
username: username.value,
password: password.value,
age: age.value
}),
headers: {
"Content-type": "application/json"
}
}).then(res => res.json()).then(res => {
if (res.ok === 0) {
location.href = "/login"
} else {
listUpdate()
}
})
}
update.onclick = function () {
console.log(username.value, password.value, age.value)
fetch("/api/user/65406b27f49dbc6f3034f8d0", {
method: "PUT",
body: JSON.stringify({
username: username.value,
password: password.value,
age: "1"
}),
headers: {
"Content-type": "application/json"
}
}).then(res => res.json()).then(res => {
if (res.ok === 0) {
location.href = "/login"
} else {
listUpdate()
}
})
}
remove.onclick = function () {
console.log(username.value, password.value, age.value)
fetch("/api/user/65406b27f49dbc6f3034f8d0", {
method: "DELETE"
}).
then(res => res.json()).then(res => {
if (res.ok === 0) {
location.href = "/login"
} else {
listUpdate()
}
})
}
exit.onclick = function () {
fetch("/api/logout").
then(res => res.json()).then(res => {
if(res.ok===1){
location.href = "/login"
}
})
}
function listUpdate() {
fetch("/api/user").then(res => res.json()).then(res => {
console.log(res)
var tbody = document.querySelector("tbody")
tbody.innerHTML = res&&res.map(item => `
<tr>
<td>${item._id}</td>
<td>${item.username}</td>
<td>${item.age}</td>
</tr>
`).join("")
})
}
listUpdate()
</script>
</body>
</html>
Usercontroller.js
const UserService = require("../services/UserService")
const UserController = {
addUser: async (req, res, next) => {
const { username, password, age } = req.body
await UserService.addUserService(username, password, age)
//插入数据库
res.send({
ok: 1
})
},
updateUser: async (req, res, next) => {
const { username, age, password } = req.body
await UserService.updateUserService(req.params.id, req.params.username, req.params.age, req.params.password)
res.send({
ok: 1
})
},
deleteUser: async (req, res, next) => {
const { username, age, password } = req.body
await UserService.deleteUserService(req.params.id)
res.send({
ok: 1
})
},
getUser: async (req, res) => {
const { username, age, password }
= req.body
let data = await UserService.getUserSerice()
console.log(data, "geyao is ")
res.send(data)
},
Login: async (req, res) => {
const { username, password }
= req.body
let data = await UserService.loginService(username,password)
if(data.length==0){
res.send({
ok:0
})
}else{
req.session.user=data[0] //设置
res.send({
ok:1
})
}
},
Logout:(req,res)=>{
req.session.destroy(()=>{
res.send({ok:1})
})
}
}
module.exports = UserController
UserService.js
const UserModel = require("../model/UserModel")
const UserService = {
addUserService: (username, password, age) => {
return UserModel.create({
username, password, age
}).then(data => {
console.log(data)
})
},
updateUserService: (_id, username, age, password) => {
return UserModel.updateOne({ _id: _id }, { username }).then(data => {
console.log(data)
})
},
deleteUserService: (_id) => {
return UserModel.deleteOne({ _id: req.params.id }).then(data => {
console.log(data)
})
},
getUserSerice() {
return UserModel.find({}, ["username", "age"]).sort({ age: -1 })
},
loginService:(username,password)=>{
return UserModel.find({username,password})
}
}
module.exports = UserService
app.js
var createError = require('http-errors');
var express = require('express');
var path = require('path');
var cookieParser = require('cookie-parser');
var logger = require('morgan');
var session=require("express-session")
var mongoStore=require("connect-mongo")
var indexRouter = require('./routes/index');
var usersRouter = require('./routes/users');
var loginRouter = require('./routes/login');
var app = express();
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
app.use(logger('dev'));
app.use(express.json());
app.use(express.urlencoded({ extended: false }));
app.use(cookieParser());
app.use(express.static(path.join(__dirname, 'public')));
app.use(session({
name:"geyaosystem",
secret:"dashini",
cookie:{
maxAge:1000*60*60,
secure:false
},
resave:true,
saveUninitialized:true,
store:mongoStore.create({
mongoUrl:'mongodb://127.0.0.1:27017/geyao_session',
ttl:1000*60*60
})
}))
//设置中间件
app.use((req,res,next)=>{
if(req.url.includes("login")){
next()
return
}
if(req.session.user){
req.session.mydata=Date.now()
next()
}else{
req.url.includes("api")?res.status(401).send({ok:0}):
res.redirect("/login")
}
})
app.use('/', indexRouter);
app.use('/api', usersRouter);
app.use('/login', loginRouter);
// catch 404 and forward to error handler
app.use(function(req, res, next) {
next(createError(404));
});
// error handler
app.use(function(err, req, res, next) {
// set locals, only providing error in development
res.locals.message = err.message;
res.locals.error = req.app.get('env') === 'development' ? err : {};
// render the error page
res.status(err.status || 500);
res.render('error');
});
module.exports = app;
运行结果


文章来源:https://blog.csdn.net/qq_41632427/article/details/134138127
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Docker启动各种服务
- 【壹基金儿童服务站】瑞金站:清捡垃圾 美化环境
- 数字人解决方案——ER-NeRF实时对话数字人模型推理部署带UI交互界面
- Kotlin 作用域函数
- 第三十三章 控制到 XML 模式的映射 - 其他支持 XML 的类到 XML 类型的映射
- 用golang实现一个定时任务
- [NOIP2001 提高组] 一元三次方程求解(洛谷)
- JAVA版鸿鹄云商B2B2C:解析多商家入驻直播带货商城系统的实现与应用
- 【C++】特殊类设计及单例模式
- 小米SU7汽车发布会; 齐碳科技C+轮融资;网易 1 月 3 日发布子曰教育大模型;百度文心一言用户数已突破 1 亿