微信小程序开发打开转发给朋友分享到朋友圈功能
发布时间:2023年12月27日
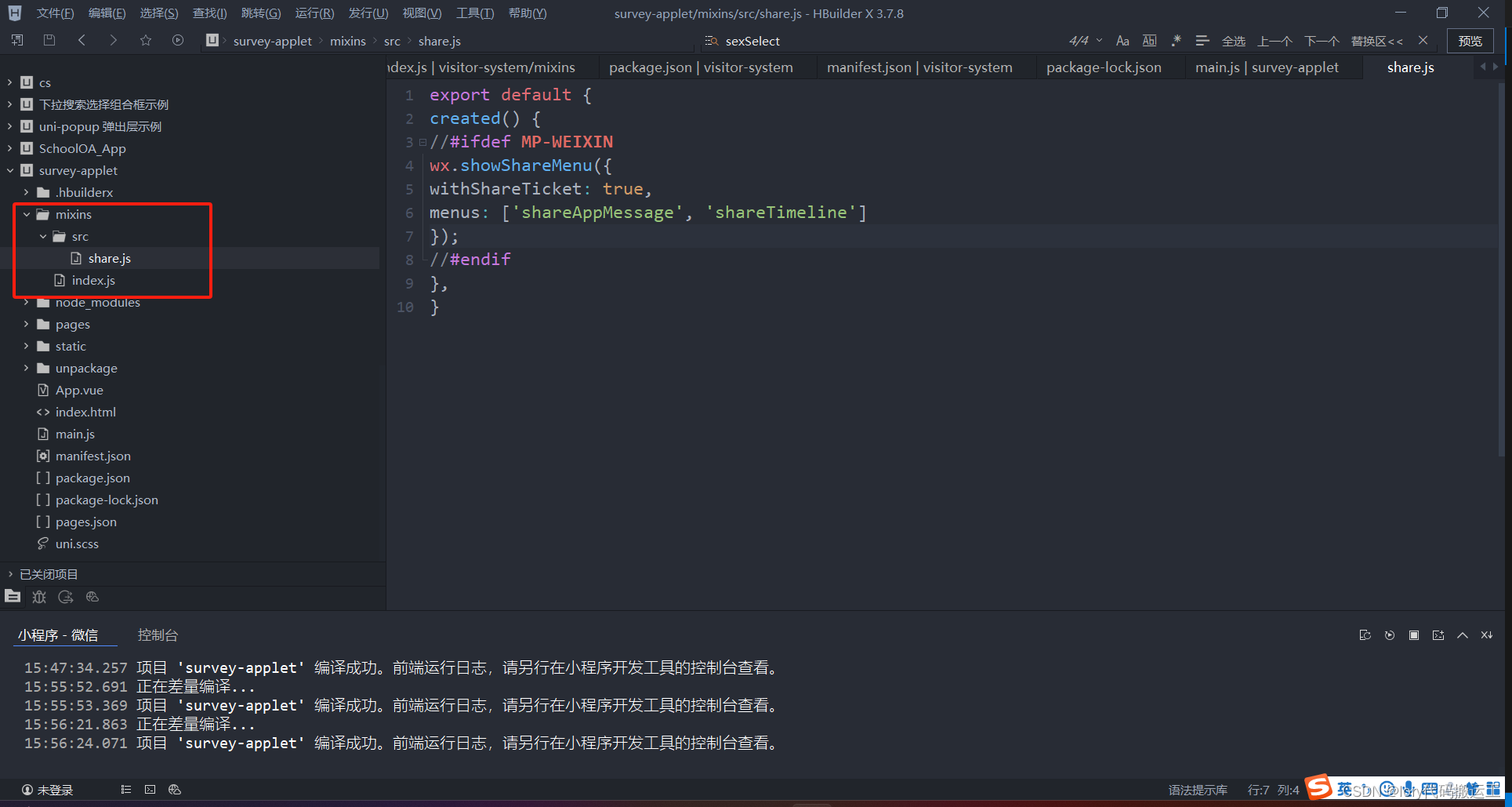
一、根目录创建mixins文件夹,在里面新建index.js,mixins文件夹下创建share文件夹,在里面新建share.js
index.js
import share from './src/share.js';
export {share}
share.js
export default {
created() {
//#ifdef MP-WEIXIN
wx.showShareMenu({
withShareTicket: true,
menus: ['shareAppMessage', 'shareTimeline']
});
//#endif
},
}

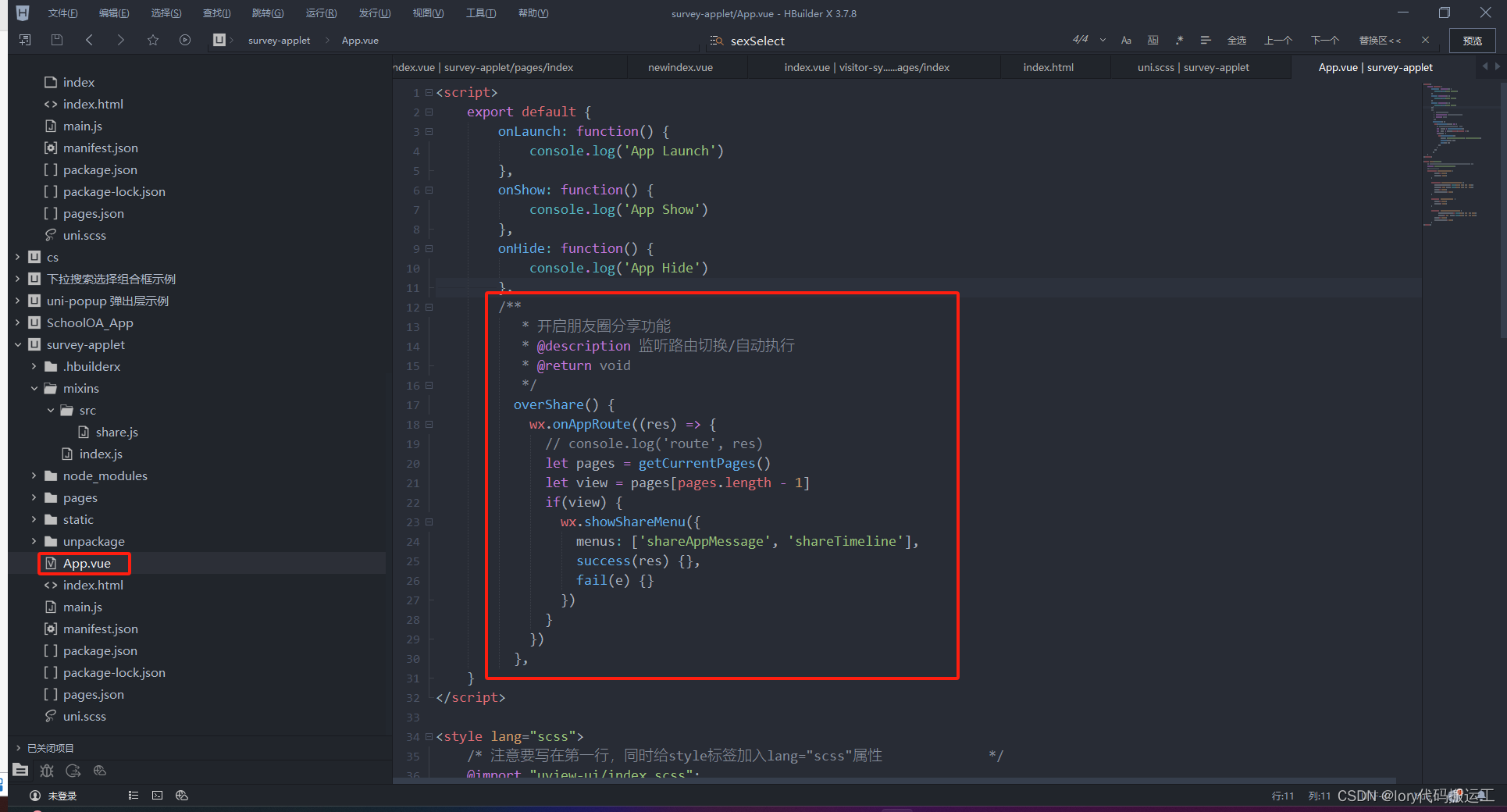
二、在App.vue开启分享朋友圈功能
/**
* 开启朋友圈分享功能
* @description 监听路由切换/自动执行
* @return void
*/
overShare() {
wx.onAppRoute((res) => {
// console.log('route', res)
let pages = getCurrentPages()
let view = pages[pages.length - 1]
if(view) {
wx.showShareMenu({
menus: ['shareAppMessage', 'shareTimeline'],
success(res) {},
fail(e) {}
})
}
})
},

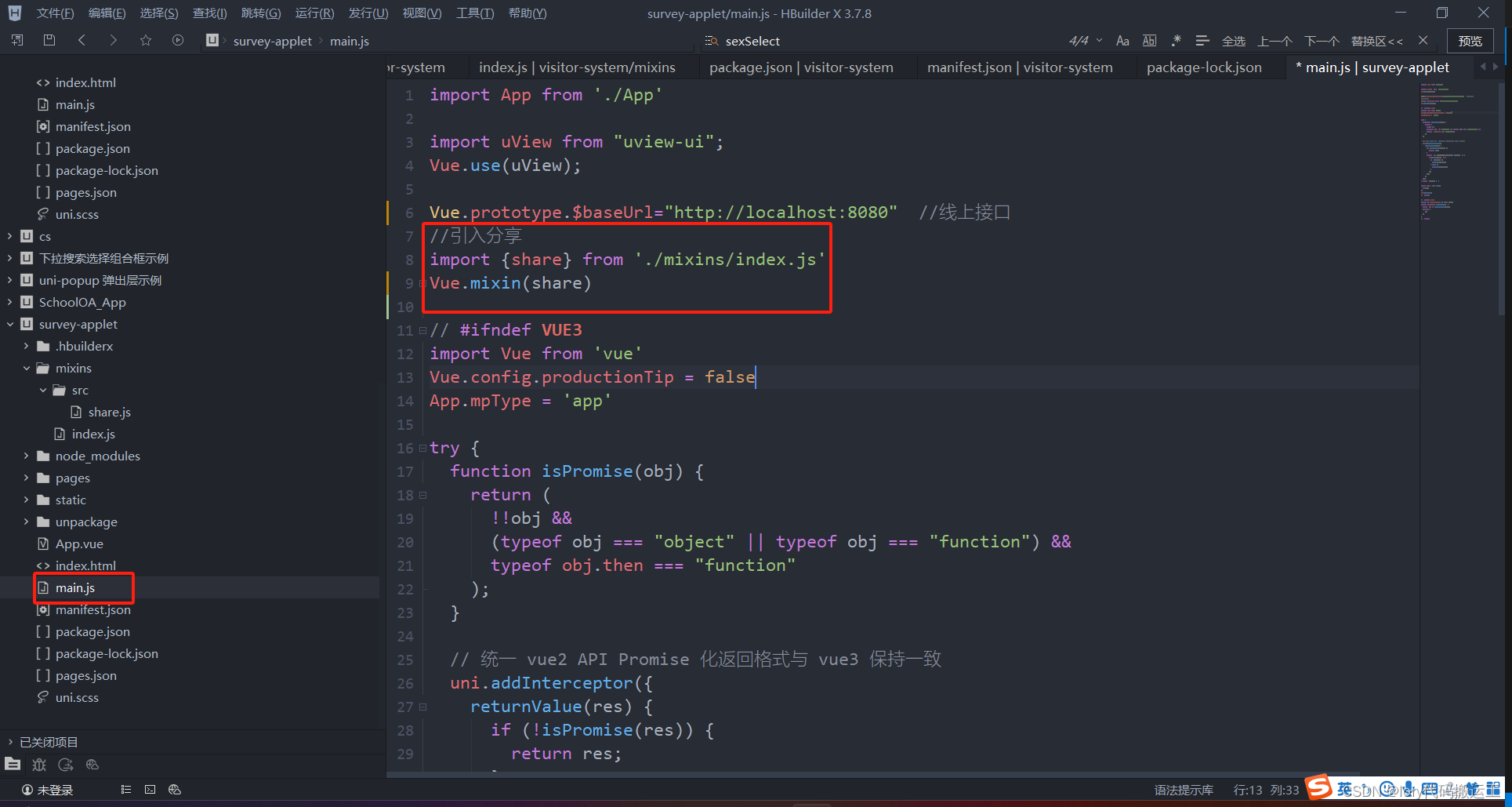
三、main.js引入index.js
//引入分享
import {share} from './mixins/index.js'
Vue.mixin(share)

文章来源:https://blog.csdn.net/weixin_50083085/article/details/135248580
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 6.java——接口,抽象类
- HarmonyOS应用开发者初级认证试题库(鸿蒙)
- 低代码开发是未来的趋势吗?
- [力扣 Hot100]Day11 滑动窗口最大值
- Pycharm无法刷新远程解释器的框架: Can‘t get remote credentials for deployment server
- JVM工作原理与实战(六):类的生命周期-连接阶段
- 嵌入式-C语言-江科大-指针的详解与应用
- 【书生·浦语】大模型实战营——XTuner 大模型单卡低成本微调实战
- Python 私有变量(__)的访问和赋值以及变量前加(_)
- IP段(CIDR格式)构建匹配库,传入IP查询是否命中