Unity | Shader基础知识(第九集:shader常用单词基础知识速成)
目录
一、顶点(Vertex)和法线(Normal)
如果你读过这篇文章:
Unity | Shader基础知识(什么是shader)_unity shader-CSDN博客
你就会知道,我们在电脑里最初会储存一些数据。例如一个长方形,我们只储存它的顶点信息,或者颜色,剩下的都是等用的时候临时计算的。
除此之外,我们还会储存这些顶点的法线信息。
结论:除了顶点的信息是需要开始给定的,其余的信息,都是靠后面自动计算出来的。
同样说明了,我们大部分时间,需要修改的只是顶点的信息。
二、UV信息
知道顶点和法线之后,我们就可以把图形画出来了。(如图1)一个长方形。

接下来,我们需要给这个图形上色,我们希望他有图案,因此我找了一个图(如图2),因为我需要知道这个图片如何贴,所以我需要知道图片的四个顶点,因此,把每个顶点设置为如下值。
我们想把这个图贴到左边的矩形上面。我们同样是决定四个角的位置。

如果我希望整个图都贴上去,就会变成(如图3),你会得到一个拉伸的图案。

如果我希望用不拉伸的图片,但贴满,就会变成(如图4)。

如果我希望只用左上角1/4的图片,就会变成(如图5)。

我们其实对贴图片是有要求的,所以我们可以控制uv的数字,来控制,你希望要多少图片来贴。
例:我想要左下角那片,我就可以让uv的数据是左下角绿色框的四个数据(如图6)。

结论:把uv的数据储存在顶点对应的位置,就可以把图贴上去。
三、 基础数据种类
1 基础数据种类
这些符号都是用来储存数据用的,但是为了节省空间,例如,我们很多时候明明知道π=3.1415926.....等等,但我们计算的时候往往只用3.14,因为我们需要节省计算量,计算机也是,为了节省计算量,我们设计了4种数据。
float? ? ? ? 可以存32bits的数据
half? ? ? ? ?能存16bits的数据(名字也很有意思,就是一半,float的一半)
fixed? ? ? ? 能存11bits的数据
int? ? ? ? ? ? 只能存整数
根据不同的时候,我们对数据的需要,我们可以用不同的数据种类。
float? ? ? ? 一般存世界坐标,纹理坐标,或者进行计算的时候用
half? ? ? ? ?一般存短向量,方向,动态颜色数据的时候用
fixed? ? ? ? 一般存常规的颜色,和简单的颜色
int? ? ? ? ? ? 略
如果你读过我其他文章,你就会发现,我开始写的文章用的都是float,原因是当时还没有给大家介绍过数据,后续我就会用到不同的数据类型。
2 基础数据数组
int2? ? ? ? int3? ? ? ? int4
float2? ? ? ? float3? ? ? ? float4
half2? ? ? ? half3? ? ? ? half4
fixed2? ? ? ? fixed3? ? ? ? fixed4
?其实就是vector2,如果都用int组成的,就是int2,如果都用float2组成的,就是float2。
以此类推.....
3 基础数据数组的赋值
几个数,就用括号括起来,填进去就可以,如下:
float4?colour1 =(1,1,1,0);
4 对数据数组的调用
因为我们是4个数据,很多时候我们只需要一个数据。
例:float4?colour1 =(1,2,3,0);
这里面的(1,2,3,0),分别对应着(x,y,z,w),也可以叫(r,g,b,a)
上面两个字母都可以用,但不能混着用。
例:
如果我只想要1
colour1.x? ? ? ? 或者????????colour1.r? ? ? ? 都可以
如果我想要2和3
colour1.yz? ? ? ?或者????????colour1.gb? ? ? ? 都可以
如果我想要1、2和3
colour1.xyz? ? ? ?或者????????colour1.rgb? ? ? ? 都可以
以此类推......
但不可以colour1.xgb? ? ? ? 这种
四、 基础矩阵
关于矩阵的数学知识,可以百度。
程序里,左下角是(0,0)点,右上角是(3,3)点,和坐标排布一样(如图7)。

1 基础矩阵种类
矩阵数据:
int2×2? ? ? ??????int3×3?? ? ? ? int4×4
float2×2?? ? ? ? float3×3? ? ? ? float4×4
half2×2? ? ? ? ? half3×3? ? ? ? half4×4
fixed2×2? ? ? ? fixed3×3? ? ? ? fixed4×4
?2?对矩阵数组的调用
2.1对一个数据的调用
例:(如图7)矩阵可以写成int4×4 matrix;
如果我想调用16,就是横着第3个数据,竖着第0个数据,有点像x=3,y=0
matrix._m30
如果我想调用7,就是matrix._m22
?2.2对多个数据的调用
例如,我想调用5,10,15,16,赋值给一个int4
int4 num = matrix._m02_m11_m20_m30;
?2.3对数据的赋值
根据数学知识,矩阵就是向量乘向量。
int4 a?=(1,2,3,4);
int4 b?=(1,2,3,4);
int4×4 matrix = a×b;
也可以只改变单个值,例如我想改变(如图7)的1,变成100。和二维数组一样改就可以了。
matrix[0,3] = 100;
五、基础纹理种类
1 纹理类型
常见的只有
sampler2D
sampler3D
samplerCUBE
前两个在之前讲过了,重点讲一下第三个。
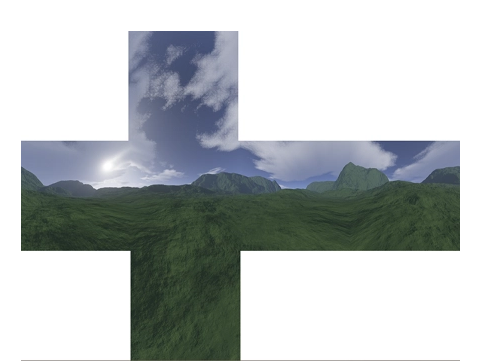
一个立方体是由六个正方形组成的,所以这个图形就是贴一个立方体用的,天空盒就可以用这个。
一般这种图形的样子为(如图8所示)。

2 纹理类型和数据类型的联系
纹理类型最终还是需要用数据来存储的,所以,如果你用float储存,那最后图片精度会高一些,反之则低一些。
在shader里,我们未来起名字通常可以这样起:
smapler2D_half
smaplerCUBE_half
sampler2D_float
samplerCUBE_float
六、欢迎收看Shader专栏
https://blog.csdn.net/weixin_49427945/category_12525804.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- HarmonyOS构建第一个JS应用(FA模型)
- 网络安全B模块(笔记详解)- 缓冲区溢出渗透测试
- Docker入门指南:从基础到实践
- ESP32入门六(读取引脚的模拟信号[3]:信号出现误差的原因[硬件篇])
- 计算机缺失vcomp140.dll,找不到vcomp140.dll的详细修复教程
- 【flink番外篇】9、Flink Table API 支持的操作示例(1)-通过Table API和SQL创建表
- 【分布式技术】监控技术zabbix实操
- 掌握高效创作的艺术:引领未来的AI文章生成器
- 安装harbor:使用docker-compose方式
- 李沐《动手学深度学习》多层感知机 模型概念和代码实现