WebSocket 入门实战
1. 引言
WebSocket 是一种在单个 TCP 连接上提供全双工通信的协议,允许客户端和服务器之间实时、双向地进行数据交换。WebSocket 的引入使得 Web 应用程序能够更轻松地实现实时通信,如在线聊天、实时数据更新等。本文将介绍 WebSocket 的使用场景以及通过 Java 进行 WebSocket 编程的实例。
2. WebSocket 使用场景
WebSocket 在以下场景中非常有用:
-
实时聊天应用程序: WebSocket 提供了一种实时通信的方式,使得在线聊天应用程序能够实时地传递消息。
-
实时数据更新: 对于需要在客户端和服务器之间共享实时数据的应用程序,例如股票市场行情、在线游戏状态等。
-
协作应用程序: 在协作工具中,用户可以实时共享文档、图像等内容。
-
实时提醒和通知: 通过 WebSocket,服务器可以即时地向客户端推送通知,而不需要客户端不断地轮询。
3. Java代码示例
下面通过一个简单的 Java 示例来演示如何使用 Spring Boot 和 Spring WebSocket 来创建一个基本的 WebSocket 服务。
1. 创建 Spring Boot 项目
引入websocket-starter
<!-- Spring Boot Starter WebSocket -->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
</dependency>
2. 编写 WebSocket 配置
创建一个 WebSocket 配置类,用于配置和启用 WebSocket:
// WebSocketConfig.java
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig extends AbstractWebSocketMessageBrokerConfigurer {
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/websocket-example").withSockJS();
}
}
这个配置类配置了基本的消息代理,使得消息可以在客户端和服务器之间进行传递。
3. 创建 WebSocket 控制器
创建一个简单的 WebSocket 控制器,用于处理 WebSocket 消息:
// WebSocketController.java
@Controller
public class WebSocketController {
@MessageMapping("/hello")
@SendTo("/topic/greetings")
public Greeting greeting(HelloMessage message) throws Exception {
Thread.sleep(1000); // 模拟处理时间
return new Greeting("Hello, " + message.getName() + "!");
}
}
4. 创建消息模型
创建用于传递消息的模型类:
// HelloMessage.java
public class HelloMessage {
private String name;
// Getter and Setter
}
// Greeting.java
public class Greeting {
private String content;
public Greeting(String content) {
this.content = content;
}
// Getter
}
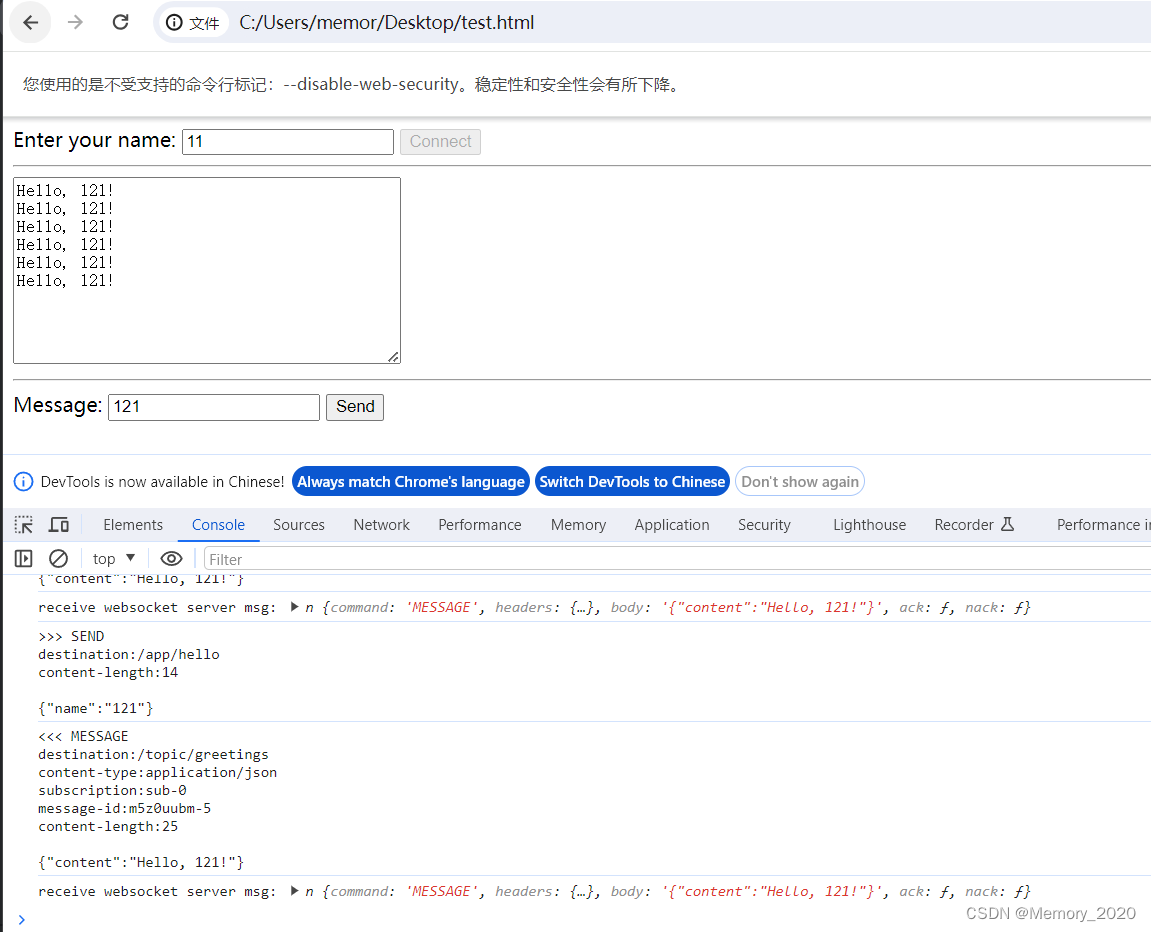
5. 编写前端页面
在前端页面使用 JavaScript 来处理 WebSocket 连接,创建一个test.html,写入以下代码
<!-- index.html -->
<!DOCTYPE html>
<html>
<head>
<title>WebSocket Example</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://cdn.jsdelivr.net/sockjs/1/sockjs.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/stomp.js/2.3.3/stomp.min.js"></script>
</head>
<body>
<div>
<label for="name">Enter your name: </label>
<input type="text" id="name" />
<button onclick="connect()" id='connect'>Connect</button>
<hr />
<textarea id="messages" cols="40" rows="10" readonly></textarea>
<hr />
<label for="message">Message: </label>
<input type="text" id="message" />
<button onclick="sendMessage()">Send</button>
</div>
<script>
var stompClient = null;
function setConnected(connected) {
document.getElementById('connect').disabled = connected;
}
function connect() {
// 注意端口号
var socket = new SockJS('http://localhost:8090/websocket-example');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
setConnected(true);
stompClient.subscribe('/topic/greetings', function (greeting) {
console.log("receive websocket server msg:",greeting)
showGreeting(JSON.parse(greeting.body).content);
});
});
}
function disconnect() {
if (stompClient !== null) {
stompClient.disconnect();
}
setConnected(false);
console.log('Disconnected');
}
function sendMessage() {
var message = document.getElementById('message').value;
stompClient.send("/app/hello", {}, JSON.stringify({ 'name': message }));
}
function showGreeting(message) {
var textarea = document.getElementById('messages');
textarea.value += message + '\n';
}
</script>
</body>
</html>
注意,如果是直接打开上面的html页面,调用后端服务会存在跨域问题,需要用配置了跨域的谷歌浏览器打开才能使用。
6. 运行应用程序
运行 Spring Boot 应用程序,并访问?
 ?
?
4. 总结
这个简单示例演示了如何使用 Spring Boot 和 Spring WebSocket 创建一个基本的 WebSocket 服务。通过这个例子,可以了解 WebSocket 在实时通信中的应用,如果大家在平时工作当中有遇到需要实时推送的场景,比如大屏实时展示数据变化,就可以用这种发放时。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Python基础(十一、数据容器之元组Tuple)
- 大三了,C++还算可以从事什么岗位比较好?
- React系列:配置@别名路径并配置联想
- qt程序无法跑起来,,No protocol specified,Failed to create wl_display
- 发起POST请求时同时携带文件和自定义参数
- 【2023 CCF 大数据与计算智能大赛】基于TPU平台实现超分辨率重建模型部署 基于FSRCNN的TPU平台超分辨率模型部署方案
- Android14实战:调整A2DP音量曲线(五十三)
- 【性能测试入门】:压力测试概念!
- ECMAScript日常总结--ES2021(ES12)
- 第13课 一维数组