React系列:配置@别名路径并配置联想
发布时间:2023年12月18日
🍁 作者:知识浅谈,CSDN签约讲师,CSDN博客专家,华为云云享专家,阿里云专家博主
📌 擅长领域:全栈工程师、爬虫、ACM算法
💒 公众号:知识浅谈
🔥网站:vip.zsqt.cc
🤞配置@别名路径🤞
🎈什么是@别名路径?
通过@替代src路径,方便开发过程中的路径查找访问
import {createBrowserRouter} from 'react-router-dom'
import Login from '../pages/Login'
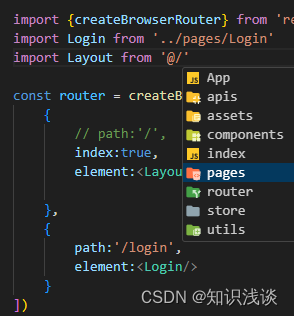
import Layout from '@/pages/Layout'
🎈配置craco
针对路径转换,修改webpack别名路径配置 craco
- 安装
npm install @craco/craco - 创建craco.config.js
const path = require('path') module.exports ={ webpack:{ //配置别名 alias:{ //约定@表示的src路径 '@':path.resolve(__dirname,'src') } } }
🍮配置联想提示
创建 jsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*":["src/*"]
}
}
}

🍚总结
大功告成,撒花致谢🎆🎇🌟,关注我不迷路,带你起飞带你富。
Writted By 知识浅谈
文章来源:https://blog.csdn.net/qq_37699336/article/details/135073314
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Kotlin程序设计(三)高级用法
- Python深拷贝、浅拷贝详解
- 005 Golang-channel-practice 打印ABC
- Redis常用数据类型BitField与常用命令-----Redis
- GaussDB如何创建和管理序列、定时任务
- x-cmd pkg | smartctl - 用于监测和分析硬盘的工具
- 力扣精选算法100题——找到字符串中所有字母异位词(滑动窗口专题)
- 宝塔安装redis并且远程连接redis教程
- 目标检测YOLO实战应用案例100讲-雾天环境下目标检测
- YOLOv8训练DOTAv2数据集(官网代码/数据集转换/2024.1.2)