CSS3中transform2D变形详解
发布时间:2024年01月11日
CSS3变形
在CSS3中,动画效果包括3个部分:
- 变形(transform)
- 过渡(transition)
- 动画(animation)
在实际开发中,有时需要实现元素的各种变形效果,如平移,缩放,旋转,倾斜等。
在CSS3中,可以使用transform属性来实现元素的变形效果
语法:
transform:none | transform-function;
属性值
- transform属性的默认值为none,表示不变形。
- transform-function用于设置变形方法,可以是一个或多个变形方法列表。
使用transform属性实现元素的2D变形,2D变形主要有平移、缩放、旋转和倾斜4种变形效果。
transform属性一般配合以下方法来实现各种变形效果
| 方法 | 说明 |
|---|---|
| translate() | 平移 |
| scale() | 缩放 |
| skew() | 倾斜 |
| rotate() | 旋转 |
注意:transform无法作用于行内元素
2D变形
translate()方法
概念:transform属性的translate()方法定义元素的平移效果
语法:
transform:translateX(x); /*沿x轴方向平移*/
transform:translateY(y); /*沿y轴方向平移*/
transform:translate(x,y); /*沿x轴和y轴同时平移*/
属性值
| 属性值 | 说明 |
|---|---|
| 单个长度/百分比 | 一个长度值或百分比,表示二维平移,与声明了x轴和y轴的平移一样(此时省略的第二个值默认为0)。 |
| 两个长度/百分比 | 两个长度值或百分比表示在二维上分别按照指定x轴和y轴的值进行的平移。 |
| 三个长度/百分比 | 三个长度或百分比,表示分别指定x轴,y轴,z轴的值进行三维平移。等同于translate3d()方法(3D平移) |
| none | 表示不应用平移效果 |
所有的CSS3变形中的2D变形采用的坐标系都是W3C坐标系。

实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>平移</title>
<style>
*{
padding:0;
margin:0;
}
table{
margin:100px;
}
td{
width:300px;
height:300px;
text-align:center;
border:1px solid rgba(255,105,180,0.6);
}
div{
width:150px;
height:150px;
margin:0 auto;
border:5px solid chartreuse;
text-align:center;
line-height:150px;
font-size:20px;
}
.a:hover{
/* 等同于translate(30px,0) */
transform:translateX(30px);
}
.b:hover{
/* 等同于translate(0,30px) */
transform:translateY(30px);
}
.c:hover{
transform:translate(30px,30px);
}
</style>
</head>
<body>
<table>
<tr>
<td>
<div class="a">tranaslateX</div>
</td>
<td>
<div class="b">translateY</div>
</td>
<td>
<div class="c">translate</div>
</td>
</tr>
</table>
</body>
</html>
运行结果

scale()方法
概念:transform属性的scale()方法定义元素的缩放效果。
缩放,指的是缩小和放大
语法:
transform:scaleX(x); /*沿x轴方向缩放*/
transform:scaleY(y); /*沿y轴方向缩放*/
translate:scale(x,y); /*沿x轴和y轴同时缩放*/
属性值
-
x和y的属性值可以是正数、负数或小数
-
正数表示基于指定的宽度和高度放大元素
-
负数不表示缩小元素,而是表示先翻转元素(如文字被翻转),再缩放元素
-
若第二个属性值省略,则默认表示等于第一个属性的值
-
当值为1时将不进行任何处理。
-
使用大于1的数值表示放大元素
-
使用小于1的小数表示缩小元素
注意:scale仅适用于在二维平面上的切换。如果需要进行空间中的缩放,必须使用scale3D().
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>缩放</title>
<style>
*{
padding:0;
margin:0;
}
table{
margin:100px;
}
td{
width:300px;
height:300px;
text-align:center;
border:1px solid rgba(255,105,180,0.6);
}
div{
width:150px;
height:150px;
margin:0 auto;
border:5px solid chartreuse;
text-align:center;
line-height:150px;
font-size:20px;
}
.a:hover{
/* 表示元素在x轴方向放大为原来的1.5倍 */
transform:scaleX(1.5);
}
.b:hover{
/* 表示元素在y轴方向放大为原来的1.2倍 */
transform:scale(1.2);
}
.c:hover{
/* 表示元素在x轴和y轴两个方向同时放大,x轴方向缩小为原来的0.6陪,y轴方向 放大为原来的1.5倍*/
transform:scale(0.8,1.2);
}
</style>
</head>
<body>
<table>
<tr>
<td>
<div class="a">scaleX</div>
</td>
<td>
<div class="b">scaleY</div>
</td>
<td>
<div class="c">scale</div>
</td>
</tr>
</table>
</body>
</html>
运行结果

rotate()方法
概念:transform属性的rotate()方法定义元素的旋转效果
语法:
transform:rotate(angle);
参数说明
- 参数angle仅只有一个,该参数表示元素相对于中心原点旋转的度数,单位为deg
- 若度数为正时,则按照顺时针旋转
- 若度数为负时,则按照逆时针旋转
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>旋转</title>
<style>
*{
padding:0;
margin:0;
}
table{
margin:100px;
}
td{
width:300px;
height:300px;
text-align:center;
border:1px solid rgba(255,105,180,0.6);
}
div{
width:150px;
height:150px;
margin:0 auto;
border:5px solid chartreuse;
text-align:center;
line-height:150px;
font-size:20px;
}
.a:hover{
/* 表示元素顺时针旋转45度 */
transform:rotate(45deg);
}
.b:hover{
/* 表示元素逆时针旋转45度 */
transform:rotate(-45deg);
}
</style>
</head>
<body>
<table>
<tr>
<td>
<div class="a">rotate(45deg)</div>
</td>
<td>
<div class="b">rotate(-45deg)</div>
</td>
</tr>
</table>
</body>
</html>
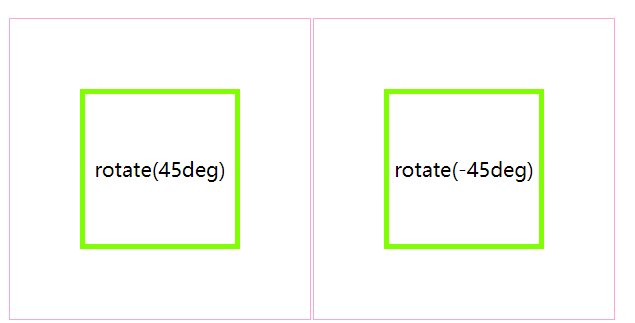
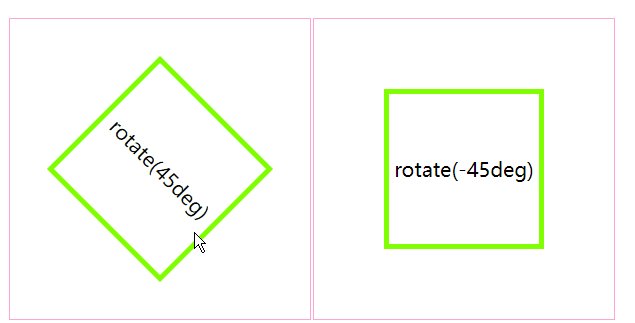
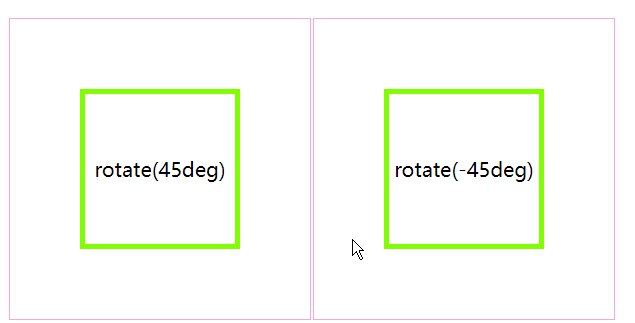
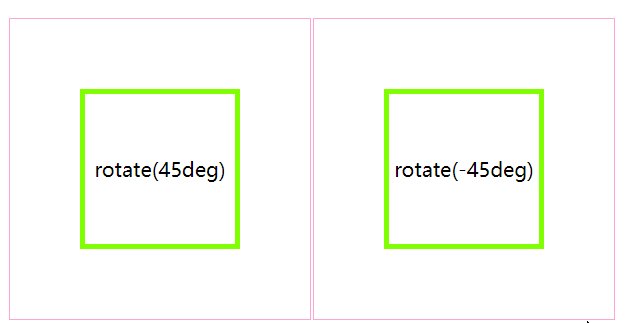
运行结果

skew()方法
概念:skew()方法定义一个元素在二维平面上的倾斜转换
语法:
transform:skewX(x); /*沿X轴方向倾斜*/
transform:skewY(y); /*沿Y轴方向倾斜*/
transform:skew(x,y);/*沿x轴和y轴同时倾斜*/
参数说明
- 参数x表示在x轴方向的倾斜度数,单位为deg。如果度数为正,则表示元素沿x轴方向逆时针倾斜;如果度数为负,则表示元素沿x轴方向顺时针倾斜。
- 参数y表示在y轴方向的倾斜度数,单位为deg。如果度数为正,则表示元素沿y轴方向逆时针倾斜;如果度数为负,则表示元素沿y轴方向顺时针倾斜。
- 若省略第二个参数,则取默认值0。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>倾斜</title>
<style>
*{
padding:0;
margin:0;
}
table{
margin:100px;
}
td{
width:300px;
height:300px;
text-align:center;
border:1px solid rgba(255,105,180,0.6);
}
div{
width:150px;
height:150px;
margin:0 auto;
border:5px solid chartreuse;
text-align:center;
line-height:150px;
font-size:20px;
}
.a:hover{
transform:skewX(30deg);
}
.b:hover{
transform:skewX(-30deg);
}
.c:hover{
transform:skewY(30deg);
}
.d:hover{
transform:skewY(-30deg);
}
.e:hover{
transform:skew(20deg,30deg);
}
</style>
</head>
<body>
<table>
<tr>
<td>
<div class="a">skewX(30deg)</div>
</td>
<td>
<div class="b">shewX(-30deg)</div>
</td>
<td>
<div class="c">skewY(30deg)</div>
</td>
<td>
<div class="d">skewY(-30deg)</div>
</td>
<td>
<div class="e">skew(20deg,30deg)</div>
</td>
</tr>
</table>
</body>
</html>
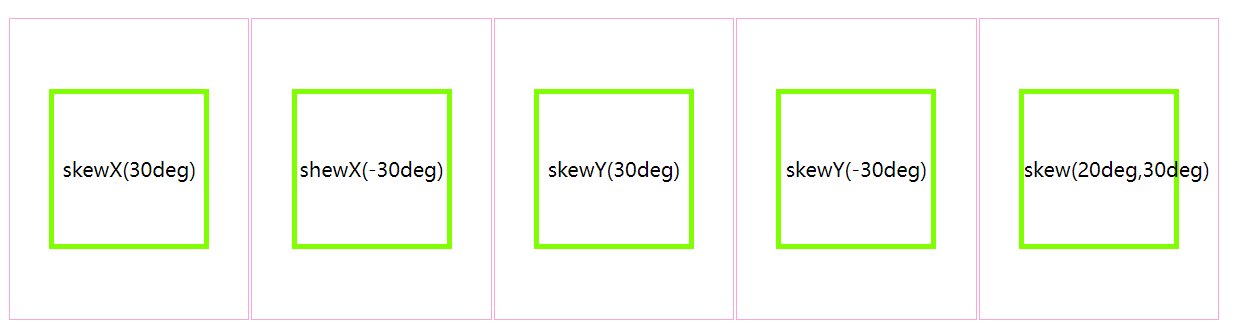
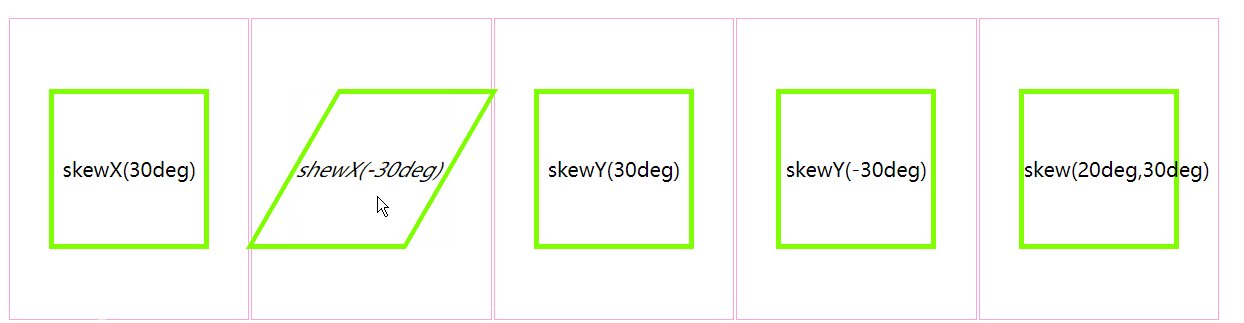
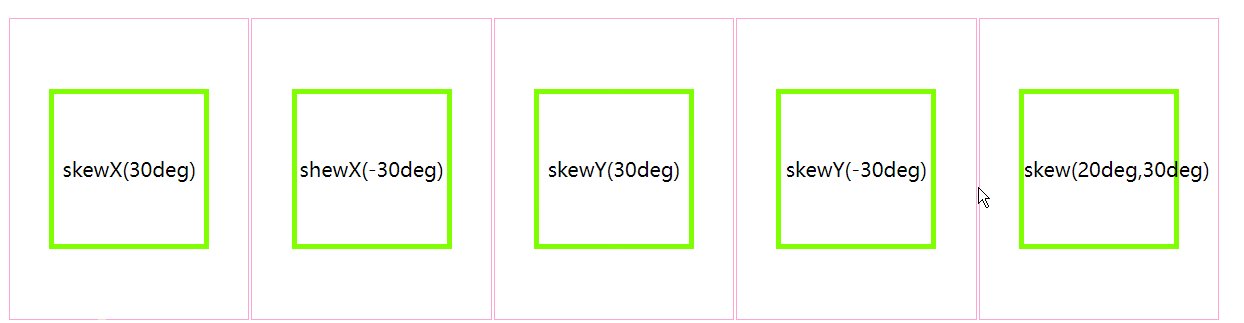
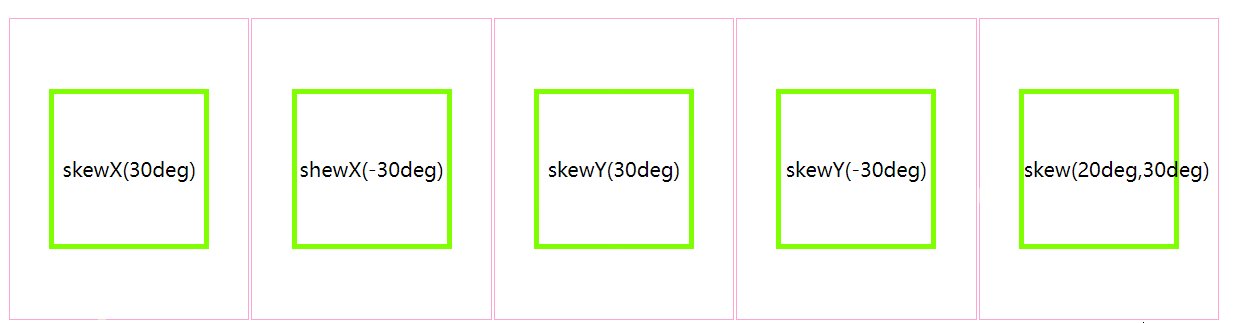
运行结果

文章来源:https://blog.csdn.net/AIMing_byte/article/details/135538768
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【MyBatis-Plus】多数据源分页配置(低版本暂时就支持一种(可选),高版本多支持)
- 在vim中对光标选中单词进行搜索
- 一天吃透Spring面试八股文
- JWT介绍&空加密&暴破密钥&私钥泄露&密钥混淆&黑盒
- mybatis的一级缓存和二级缓存
- 《PySpark大数据分析实战》-27.数据可视化图表Pyecharts介绍
- 如果SSE推送不稳定,是不是可以考虑切换成WebSocket,各自有什么优缺点
- 【教学类-06-16】20231213 (按比例抽题+乱序or先加再减后乘)X-Y之间“加法减法乘法+-×混合题”
- 【深度强化学习】确定性策略梯度算法 DDPG
- Rust编程语言入门_第三章_通用编程概念