项目 引入 uView
发布时间:2023年12月27日
安装
npm install uview-ui
?
//或
?
yarn add uview-ui
main.js引入
import Vue from 'vue';
import uView from 'uview-ui';
Vue.use(uView);
//或
// main.js
import uView from '@/node_modules/uview-ui'
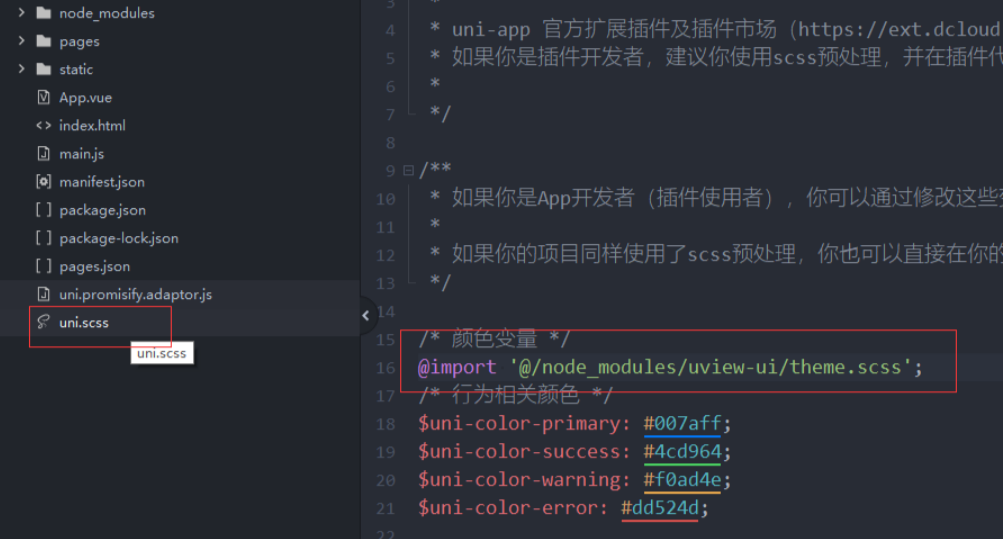
Vue.use(uView)uni.scss引入
@import '@/node_modules/uview-ui/theme.scss';
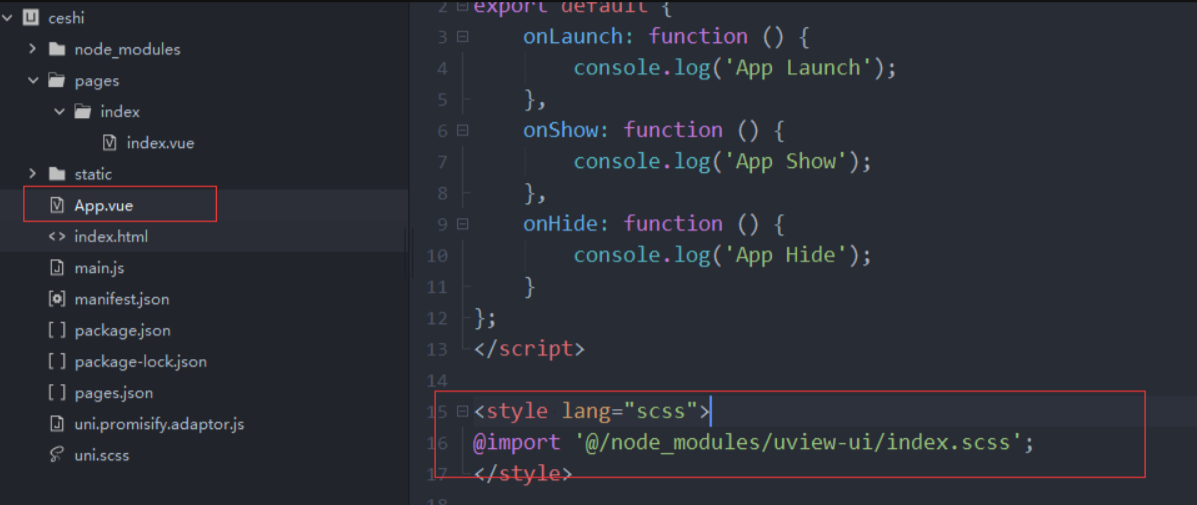
App.js引入
<style lang="scss">
@import '@/node_modules/uview-ui/index.scss';
</style>
如果上面加上不好用的话,那么接着往下看
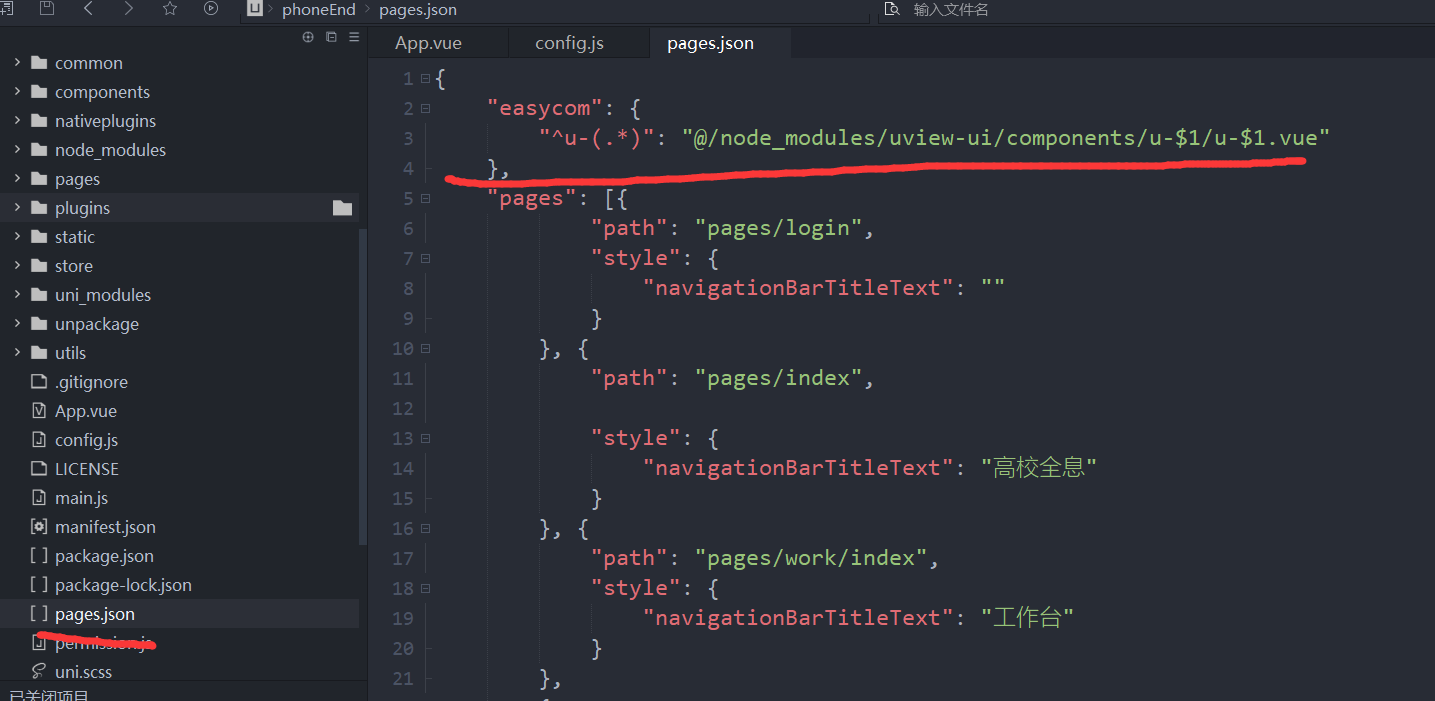
pages.josn引入
"easycom": {
"^u-(.*)": "@/node_modules/uview-ui/components/u-$1/u-$1.vue"
},
关闭? HBuilder X 在从新打开启动项目就可以了
文章来源:https://blog.csdn.net/m0_55333789/article/details/135243791
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【蛋白表达】原核表达载体-卡梅德生物
- 【2024】基于springboot的健身器材销售网站系统设计
- Redis高并发高可用(集群)
- nuxt2添加tailwindcss详细步骤!解决版本不对称各种报错~~
- 【设计模式之美】 SOLID 原则之四:接口隔离原则有哪三种应用?原则中的“接口”该如何理解?
- 卷积神经网络和深度神经网络的区别与联系
- 【深度学习】cv领域中各种loss损失介绍
- 计算机毕业设计 基于SpringBoot的物资综合管理系统的设计与实现 Java实战项目 附源码+文档+视频讲解
- 一文详解Java语言的条件判断语句
- SpringBoot 使用Quartz执行定时任务对象时无法注入Bean问题