uniapp H5项目使用ucharts的Echart组件方式创建圆环
发布时间:2023年12月20日
问题:没有报错但是图表不出来
【?调试了半天圆环图表没有不出来。是因为没有明示设置宽度与高度】
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {
? width: 100%;
? height: 300px;
}
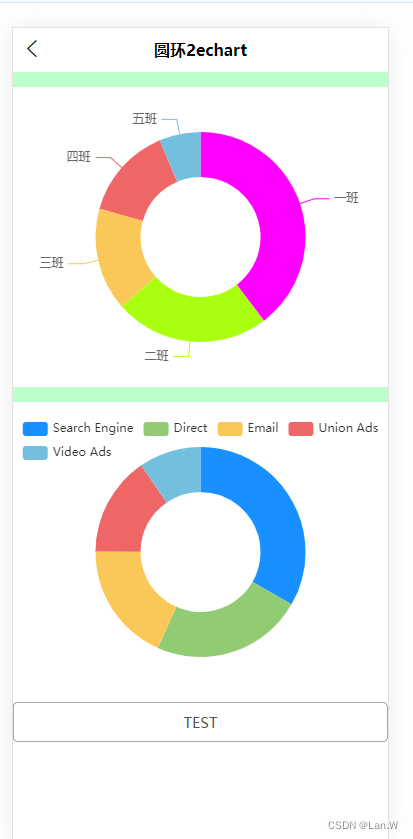
最终效果

先导入ucharts到项目
uniapp的项目导入参考:?uniapp 导入ucharts图表插件 H5项目, 使用echarts eopts配置-CSDN博客?
导入之后创建下面的ringEchart.vue
源码:?
<template>
<view className="charts-box">
<u-gap height="30" bg-color="#bfc"></u-gap>
<view class="charts-box">
<!-- 演示动态改变eopts -->
<qiun-data-charts type="ring" :opts="{legend:{position:'bottom'}}" :eopts="ringOpts" :chartData="chartsDataPie2"
:echartsH5="true" :echartsApp="true"/>
</view>
<u-gap height="30" bg-color="#bfc"></u-gap>
<view class="charts-box">
<qiun-data-charts type="ring" :chartData="Ring2" :echartsH5="true" :echartsApp="true"
background="none" :eopts="eopts2"/>
</view>
<u-button @click="resetData">TEST</u-button>
</view>
</template>
<script>
import UGap from "@/uview-ui/components/u-gap/u-gap.vue";
import UButton from "@/uview-ui/components/u-button/u-button.vue";
export default {
components: {UButton, UGap},
data() {
return {
ringOpts: {
color: ['#FF00FF', '#AAFF11'],
legend: {show: false}
},
chartsDataPie2: {},
eopts2: {
tooltip: {
trigger: 'item'
},
extra: {
pie: {
offsetAngle: -45,
ringWidth: 100,
labelWidth: 15
}
},
legend: {
top: '5%',
left: 'center'
}
},
Ring2: {
series: [
{
name: 'Access From',
// type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
]
}
]
},
};
},
onLoad() {
console.log('|--onLoad')
},
onReady() {
setTimeout(() => {
//1. 获取数据
this.getServerData();
}, 1000);
},
mounted() {
console.log('|--mounted')
this.getServerData();
},
methods: {
resetData() {
this.Ring2 = {
series: [
{
name: 'Access From',
// type: 'pie',
radius: ['40%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
emphasis: {
label: {
show: true,
fontSize: 40,
fontWeight: 'bold'
}
},
labelLine: {
show: false
},
data: [
{value: 1048, name: 'Search Engine'},
{value: 735, name: 'Direct'},
{value: 580, name: 'Email'},
{value: 484, name: 'Union Ads'},
{value: 300, name: 'Video Ads'}
]
}
]
}
this.eopts2.series = this.Ring2
console.log(this.Ring2)
},
getServerData() {
//模拟从服务器获取数据时的延时
let PieA = {
"series": [{
"data": [
{
"name": "一班",
"value": 50
}, {
"name": "二班",
"value": 30
}, {
"name": "三班",
"value": 20
}, {
"name": "四班",
"value": 18
}, {
"name": "五班",
"value": 8
}
]
}]
}
// this.chartsDataPie2 = JSON.parse(JSON.stringify(PieA))
this.chartsDataPie2 = { "series": [{
"data": [
{
"name": "一班",
"value": 50
}, {
"name": "二班",
"value": 30
}, {
"name": "三班",
"value": 20
}, {
"name": "四班",
"value": 18
}, {
"name": "五班",
"value": 8
}
]
}]}
},
}
};
</script>
<style scoped>
/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */
.charts-box {
width: 100%;
height: 300px;
}
</style>
文章来源:https://blog.csdn.net/LlanyW/article/details/135081326
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 近期封神的情绪文案
- UDS诊断(ISO14229-1) 36服务
- 解决CDN的网站后台无法获取访客真实ip的问题
- vivado 使用约束集、创建和编辑约束集、
- L1-043 阅览室(Java)
- 德思特方案 | 德思特毫米波RIS研究测试方案:一站式助力工程师探索高频通信未来
- 大数据毕业设计:图书推荐系统+可视化+Django框架 图书管理系统 (附源码+论文)?
- GaussDB数据库表创建行访问控制策略
- stm32f103c8t6以中断方式进行串口通信
- STM32 JLINK SWD调试器手动复位才能烧写的问题