使用Django框架自带的Form表单完成简单的用户登录注册
如果不知道怎么配置Django环境以及如何连接数据库请点击我的上一篇博客:
使用pycharm初始化Django框架并连接Sql Server
文章目录
1.Django默认生成的数据表
- auth_user: 存储用户的基本信息,包括用户名、密码(加密后)、电子邮件、姓名等。这个表用于支持用户身份验证系统。
- auth_group: 存储用户组的信息,用于对用户进行分组管理。
- auth_permission: 存储权限信息,用于管理用户和用户组的权限。
- auth_user_groups: 用户和用户组的关联表,用于表示用户属于哪些用户组。
- auth_user_user_permissions: 用户和权限的关联表,用于表示用户具有哪些权限。
- django_session: 用于存储用户会话信息,包括用户的会话密钥和会话数据。
- django_migrations: 记录了数据库迁移的历史信息,包括迁移文件的名称、应用程序名称、迁移状态等。
- django_content_type: 用于存储模型的元数据信息,包括模型的应用程序名称、模型名称等。
- django_admin_log: 用于记录管理员操作日志的表,包括了对数据的增删改查等操作记录。
这些默认数据表是 Django 框架提供的核心组件,用于支持其内置功能,如身份验证、权限管理、会话管理等。它们可以根据需要进行扩展和定制,也可以通过 Django 的 ORM(对象关系映射)来进行操作和查询。本次登录注册可以使用auth_user这张数据表来完成。
2.用户登录
2.1创建登录页面
在Django项目中template目录创建user_login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Login</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.login-container {
background-color: #fff;
padding: 20px;
border-radius: 8px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
width: 400px; /* 修改宽度 */
height: 400px;
margin: 20px; /* 添加外边距 */
}
.login-container h2 {
text-align: center;
}
.login-container form {
display: flex;
flex-direction: column;
}
.login-container form input[type="text"],
.login-container form input[type="password"] {
margin-bottom: 15px;
padding: 10px;
margin-top: 10%;
border-radius: 4px;
border: 1px solid #ccc;
font-size: 16px;
}
.login-container form input[type="submit"] {
margin-top: 20%;
background-color: #007bff;
color: #fff;
border: none;
padding: 10px;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
transition: background-color 0.3s ease;
}
.login-container form input[type="submit"]:hover {
background-color: #0056b3;
}
</style>
</head>
<body>
<div class="login-container">
<h2>用户登录</h2>
<form method="post">
{% csrf_token %}
<input type="text" name="username" placeholder="Username" required>
<input type="password" name="password" placeholder="Password" required>
<input type="submit" value="Login">
</form>
</div>
</body>
</html>
2.2视图处理登录请求
在项目目录中新建 reader_controller.py(一般命名为views.py 笔者写SpringBoot项目习惯了 以controller为结尾命名了)
def reader_login(request):
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username and password:
# 进行身份验证
user = authenticate(username=username, password=password)
if user is not None:
# 读者验证成功,执行逻辑或重定向到其他页面
return HttpResponse('登录成功')
else:
return HttpResponse('无效的凭据')
else:
return HttpResponseBadRequest('请提供用户名和密码')
return render(request, 'user_login.html') # 渲染 user_login.html 模板
authenticate函数详解: Django 中用于进行用户身份验证的函数。它用于验证用户提供的凭据(例如用户名和密码)是否有效,并返回相应的用户对象。
- 接收用户凭据: authenticate() 函数接收用户提供的凭据,通常是用户名和密码。
- 验证凭据: 它在数据库中查找具有提供的用户名的用户对象,然后尝试使用提供的密码对该用户进行验证。默认查询框架自带的auth_user数据表,可以在settings.py修改,改为自己的用户模型,这里以auth_user数据表举例,不过多赘述。
- 返回用户对象: 如果提供的凭据有效并且验证通过,authenticate() 将返回相应的用户对象。否则,它将返回 None。
2.3配置访问路径
将路径与视图处理函数进行绑定,以便进行访问页面
path('login/', reader_controller.reader_login, name='reader_login'),
3.用户注册
3.1创建用户表单
Django 框架提供了表单组件,可以用于对页面进行初始化,生成 HTML 标签,此外还可以对用户提交的数据进行校验(显示错误信息)。在项目目录下新建forms.py文件
from django import forms
from django.contrib.auth.forms import UserCreationForm
from django.contrib.auth.models import User
class SignUpForm(UserCreationForm):
email = forms.EmailField(max_length=254, help_text='必填字段')
password1 = forms.CharField(
label="密码",
strip=False,
widget=forms.PasswordInput(attrs={'autocomplete': 'new-password'}),
help_text="至少8个字符"
)
password2 = forms.CharField(
label="重复输入密码",
widget=forms.PasswordInput(attrs={'autocomplete': 'new-password'}),
strip=False,
help_text="再次输入密码"
)
username = forms.CharField(
label="用户名",
help_text="必填字段"
)
class Meta:
model = User
fields = ('username', 'password1', 'password2', 'email')
这里定义了表单四个字段,并对提示进行了重载, 可以只定义 class Meta,那样显示的是默认效果。
3.2创建注册模版页面
在目录下的templates文件夹下新建signup.html
<!DOCTYPE html>
<html>
<head>
<title>注册</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css">
<!-- 引入 Bootstrap 样式表 -->
<style>
/* 自定义额外样式 */
.form-signup {
max-width: 400px;
margin: 0 auto;
padding: 15px;
border: 1px solid #ccc;
border-radius: 5px;
background-color: #f9f9f9;
}
.form-signup h2 {
margin-bottom: 20px;
}
.form-signup label {
font-weight: bold;
display: block;
margin-bottom: 5px; /* 调整标签和输入框之间的间距 */
}
.form-signup input[type="text"],
.form-signup input[type="password"],
.form-signup input[type="email"] {
width: 100%;
padding: 8px;
margin-bottom: 10px;
border: 1px solid #ccc;
border-radius: 4px;
box-sizing: border-box;
}
.form-signup .btn-primary {
margin-top: 20px;
}
</style>
</head>
<body>
<div class="container mt-5">
<h2 class="text-center mb-4">用户注册</h2>
<form method="post" class="form-signup">
{% csrf_token %}
{{ form.as_p }}
<button type="submit" class="btn btn-primary btn-block">注册</button>
</form>
</div>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
<!-- 引入 Bootstrap JavaScript -->
</body>
</html>
其中 {{ form.as_p }} 代表了引用了Django的form表单,并以p标签的形式显示。同时页面使用bootstrap框架进行了稍微了美化
3.3创建视图注册处理函数
在视图中处理用户提交的注册表单。
def signup(request):
if request.method == 'POST':
form = SignUpForm(request.POST)
if form.is_valid():
form.save()
return redirect('/login') # 注册成功后重定向到登录页面或其他页面
print(form.errors) # 打印错误信息
else:
form = SignUpForm()
return render(request, 'signup.html', {'form': form})
如果使用了Django的form组件,可以直接获取form表单,并对字段进行校验,创建新用户并保存到数据库中。如果校验不通过,将继续返回注册页面重新注册
3.4配置 URL
from django.contrib import admin
from django.urls import path
from . import reader_controller
urlpatterns = [
path('admin/', admin.site.urls),
path('login/', reader_controller.reader_login, name='reader_login'),
path('signup/', reader_controller.signup, name='reader_signup'),
]
4.效果演示
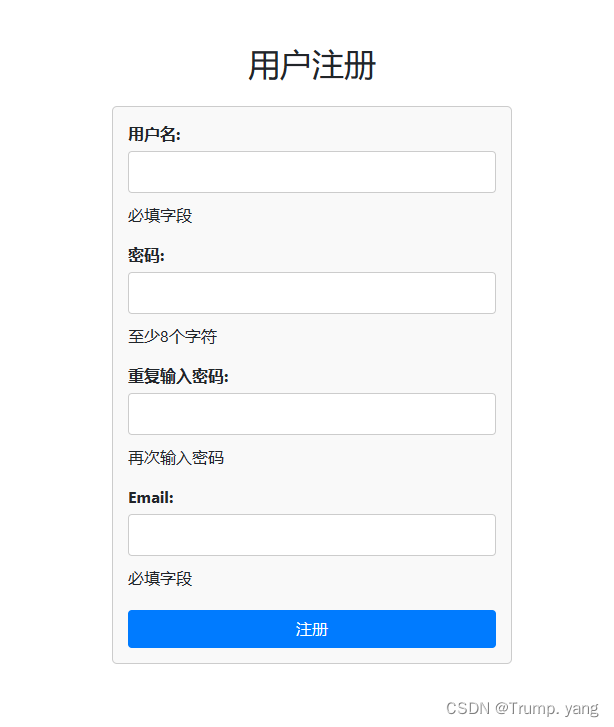
4.1注册
在浏览器输入http://127.0.0.1:8000/signup/

注册成功之后,将跳转到登录页面。查看数据库进行验证,可以发现,django 自动帮我们进行了密码加密,并且添加了其他的字段,非常的方便

4.2登录
当注册成功后自动跳转到登录页面,也可以在浏览器直接通过地址访问

当数据库数据匹配成功后,将会跳转到登录成功页面。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!