vue3前端开发,生命周期函数的基础练习
发布时间:2024年01月18日
vue3前端开发,生命周期函数的基础练习!
下面先给大家看一个图片,帮助大家了解,vue3的生命周期函数,和旧版本vue2的生命周期函数,有什么变化。

如图所示,vue3里面,把前面2个函数,混在了语法糖里面。我们 只需要写一个setup就行了。
生成之前,和生成之后。需要准备的事情,无外乎就是数据的准备工作。
下面看看代码案例。我们以onMounted为案例,展示一下。生命周期函数,其实是可以多次调用的。
<script setup>
/**
* 补充:
* vue3的版本,把vue2版本的生成之前,和生成之后,这2个钩子函数,改成了语法糖setup。
*
*/
//1: 引入生命周期函数
import {onMounted} from 'vue'
//2: 调用函数
onMounted(()=>{
console.log('mounted1');
}),
onMounted(()=>{
console.log('mounted3');
})
onMounted(()=>{
console.log('mounted2');
})
</script>
<template>
<h3>组件的生命周期练习-vue3</h3>
</template>以上代码是,我们定义了一个组件,名字叫做LifeDemo.vue。
<template>
<h3>入口文件</h3>
<!-- <Base /> -->
<!-- <SetupDemo /> -->
<!-- <ReactiveDemo /> -->
<!-- <ComputedDemo /> -->
<!-- <WatchDemo2 /> -->
<!-- <MutationsDemo /> -->
<LifeDemo />
</template>
<script setup>
import Base from './components/Base.vue'
import SetupDemo from './components/SetupDemo.vue'
import ReactiveDemo from './components/ReactiveDemo.vue'
import ComputedDemo from './components/ComputedDemo.vue'
import WatchDemo from './components/WatchDemo.vue'
import MutationsDemo from './components/MutationsDemo.vue'
import WatchDemo2 from './components/WatchDemo2.vue'
import LifeDemo from './components/LifeDemo.vue'
</script>以上代码是入口文件,我们做了组件的注册,就可以在页面内看见了。

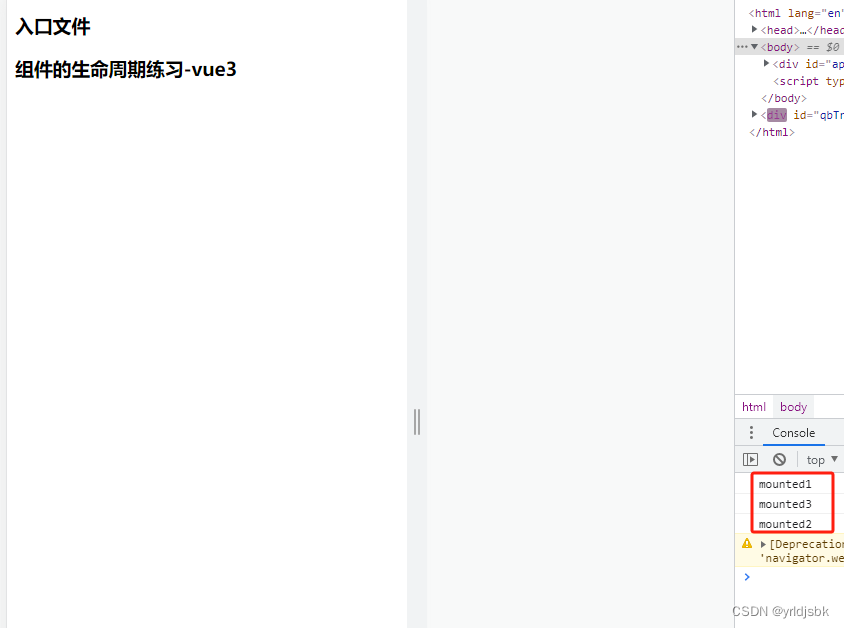
如图所示,我们在页面挂载完成后,触发了三个控制台打印。顺序和我们在代码内写的顺序是一致的。
这样多次调用生命周期函数是,可以避免的对之前旧代码的修改造成一些不必要的软件故障。
我们可以自己追加一些 自己想做的逻辑操作。不会影响之前的旧代码逻辑。
文章来源:https://blog.csdn.net/yrldjsbk/article/details/135675753
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Sublime Text 3配置 C# 开发环境
- BC7 缩短二进制
- 理想架构的非对称高回退Doherty功率放大器理论与仿真
- Centos7笔记09之nginx反向代理grafana
- 【计算机网络】难点、易遗忘点总结
- CAN 五: CAN编程实践
- 解密Mybatis-Plus:优雅简化你的数据访问层!
- 《工具箱-SVN》SVN安装、备份、迁移教程
- Vue3组件库开发 之Button(1)
- 吉他学习:基础乐理,简谱符号、音名、唱名对照表,节奏,节拍,五线谱和六线谱的音符