Vue3组件库开发 之Button(1)
发布时间:2024年01月16日
需求分析:
Button 组件大部分关注样式,没有交互
根本分析可以得到具体的属性列表:
type:不同的样式(Default,Primary,Danger,Info,Success,Warning)
plain:样式的不同展现模式boolean
round:圆角boolean
circle:圆形按钮,适合图标boolean
size:不同大小(small/normal/large)
disabled:禁止boolean
Button 组件的本质
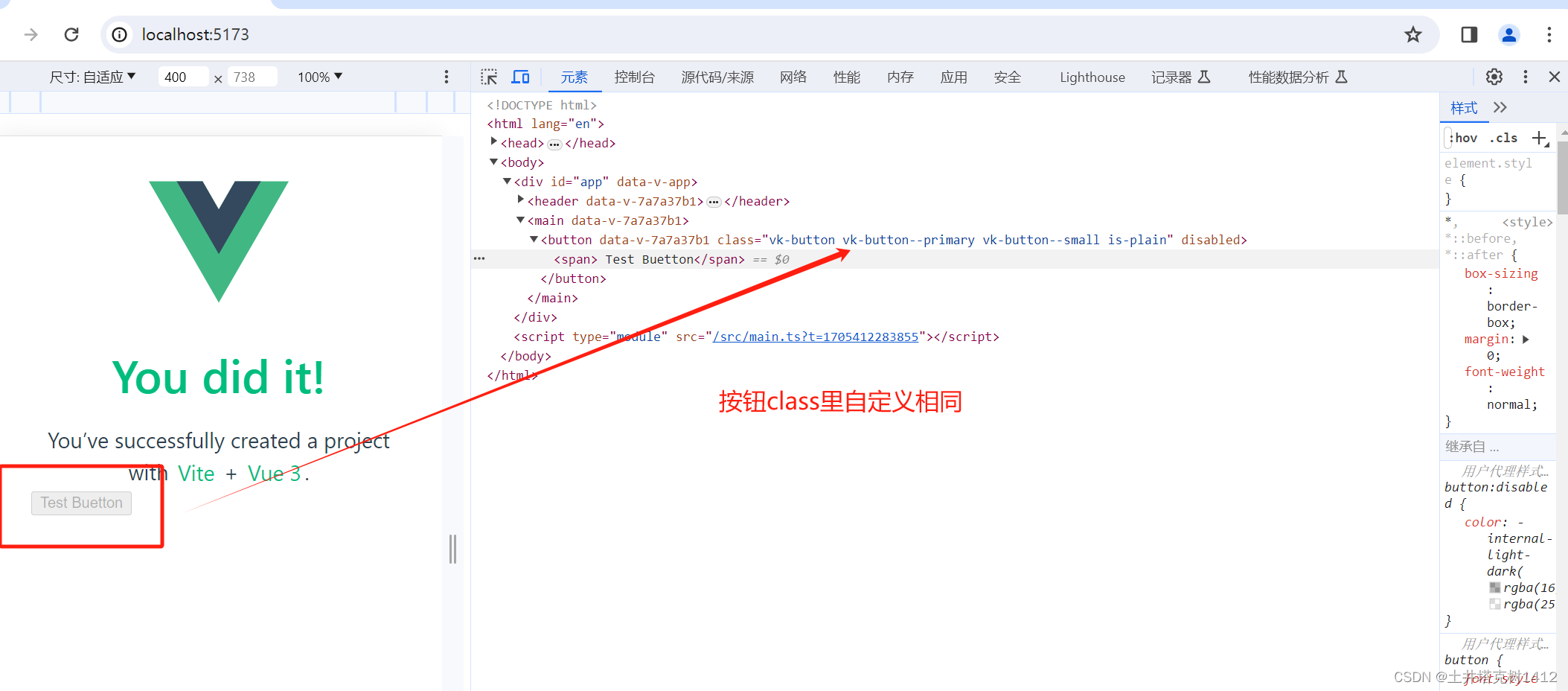
class='vk-button-primary vk-button-large is-plain is-round is-disabled'
vue官方基于vite的封闭工具 create-vue/eslint-config-typeScript
https//github.com/vuejs/create-vue
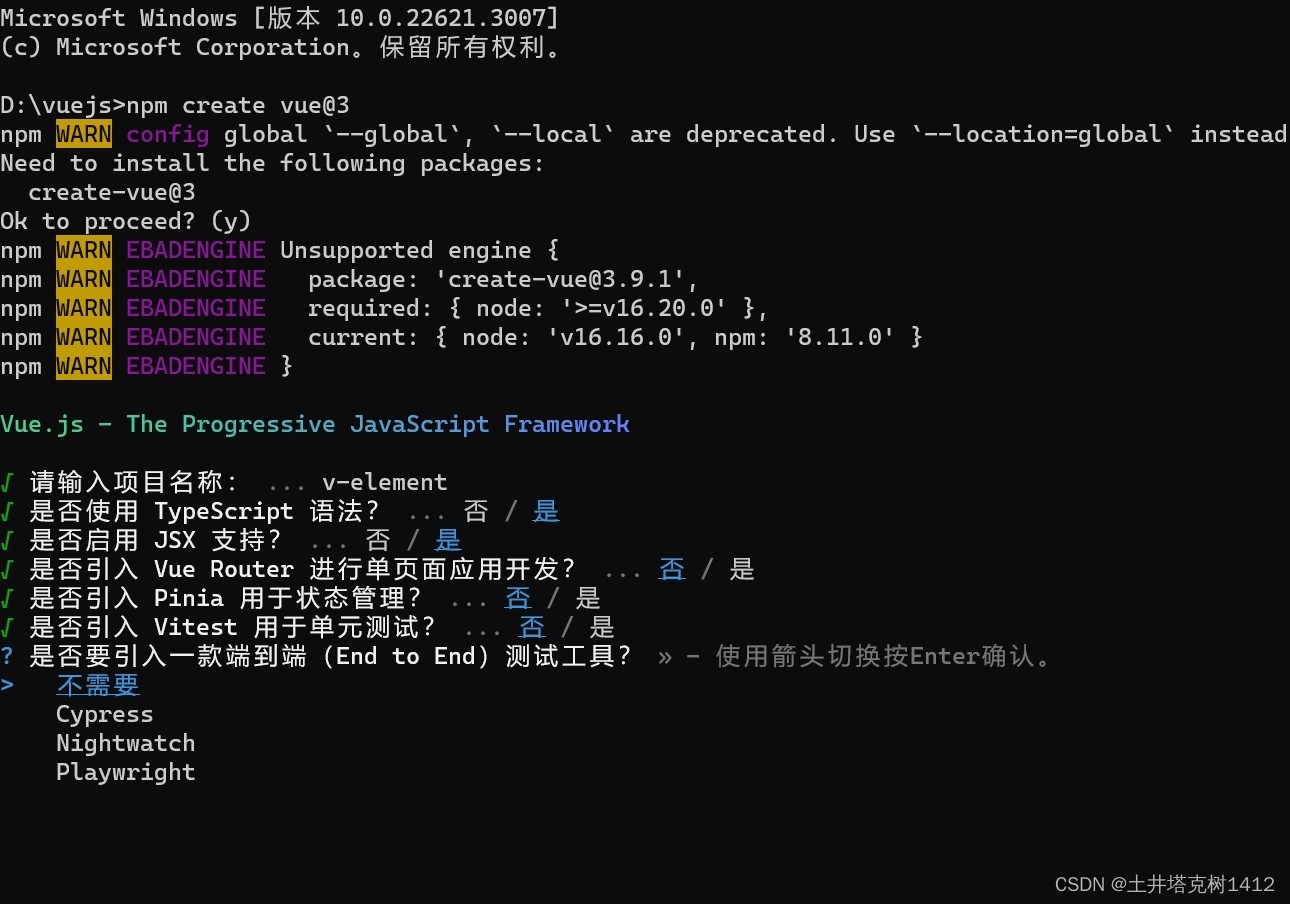
npm create vue@3
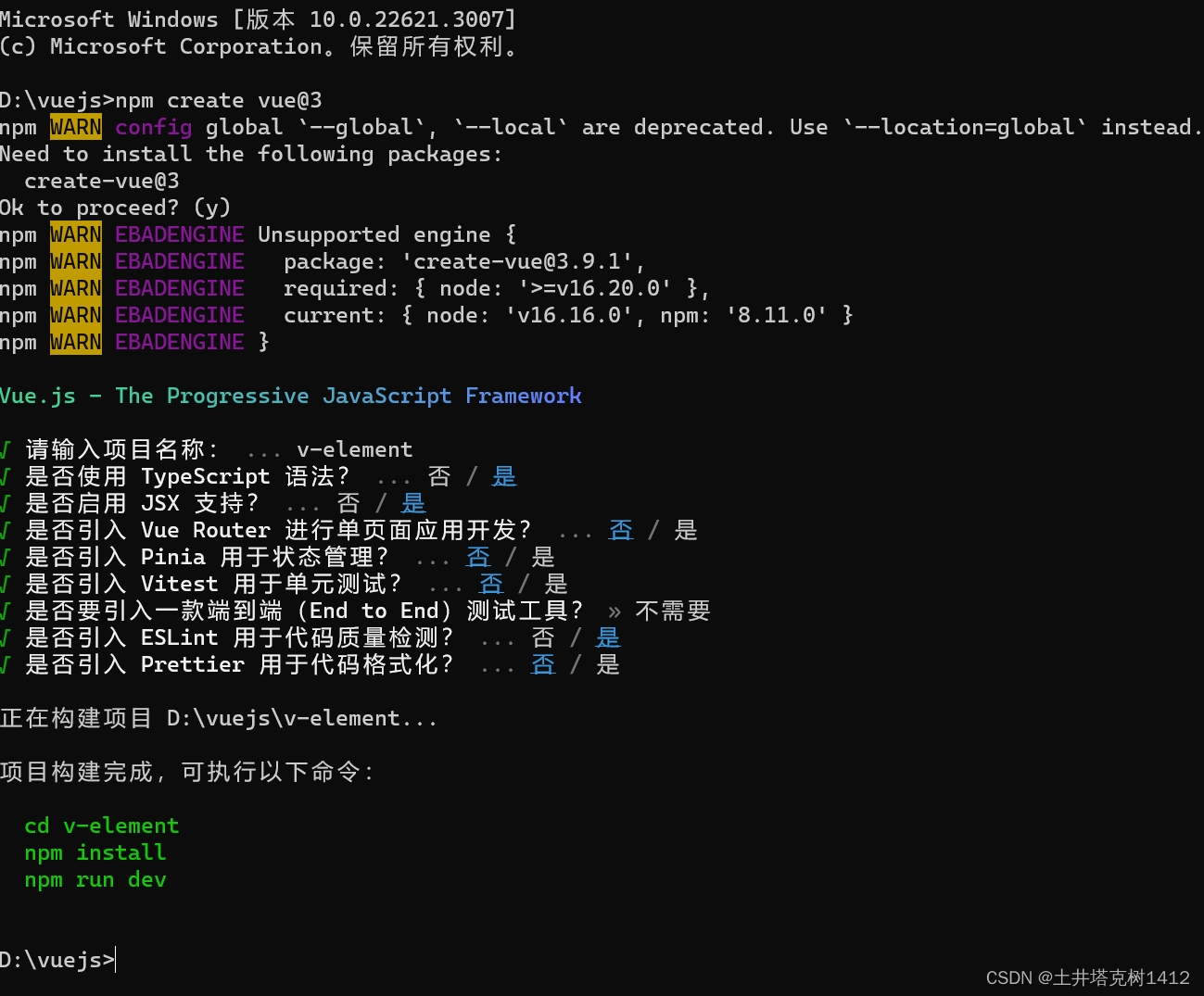
Vite+Vue3+TypeScript+Eslint
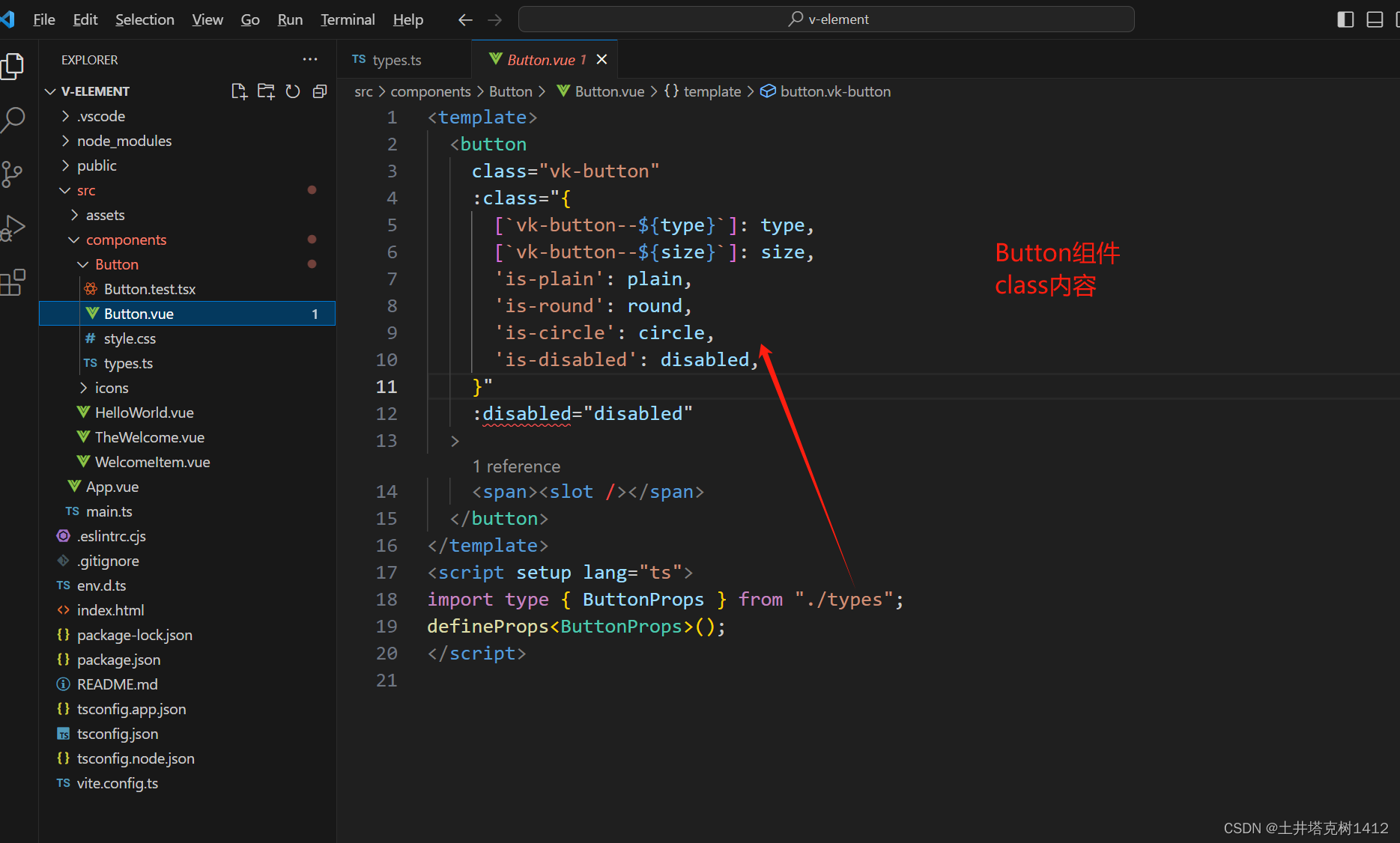
components
? Button.vue ? ? ? ?组件
? style.css ? ? ? ? 样式
? type.ts ? ? ? ? ? typescript类型
? Button.test.tsx ? 测试文件
1、新建项目
使用vite封装工程 create -vue



npm run dev

2、新建类型文件types.ts

3、Button组件

4、APP.vue显示自定义组件?

运行结果:

文章来源:https://blog.csdn.net/dallasnash/article/details/135636300
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 矩阵式键盘按键值的数码管显示实验
- AI:105-基于深度学习的手术操作监控与辅助
- MATLAB算法实战应用案例精讲-【数模应用】匈牙利算法(Kuhn-Munkres)(附C语言、C++和python代码实现)
- 【论文解读】PV-RCNN: Point-Voxel Feature Set Abstraction for 3D Object Detection
- 《元宇宙2086》团队发布AI创作的元宇宙之歌
- 生日视频模板-试试这样制作
- 比 Eslint 快 100 倍!新一代 JS Linter 发布!
- C++面对对象编程进阶(2)
- 【课程笔记】深度学习网络 - 3 - GoogleNet
- flink-java使用介绍,flink,java