Vue-26、Vue内置指令v-cloak与v-once以及v-pre
发布时间:2024年01月19日
1、v-cloak
- 本质上是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
- 使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-cloak</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
<!-- 选中所有具有v-cloak的标签 -->
[v-cloak]{
display: none;
}
</style>
</head>
<body>
<div id="root">
<h1 v-cloak>{{name}}</h1>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
name:'尚硅谷',
},
})
</script>
</body>
</html>
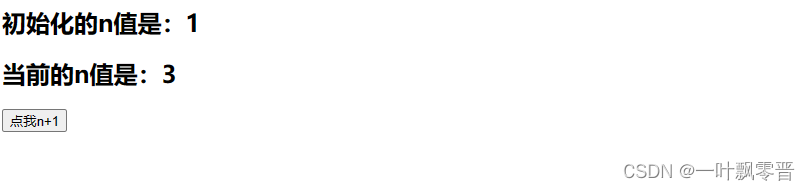
2、v-once
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-once</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
<h2 v-once>初始化的n值是:{{n}}</h2>
<h2 >当前的n值是:{{n}}</h2>
<button @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
n:1,
},
})
</script>
</body>
</html>

- v-once 所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-onec所在结构的更新,可以用于优化性能。
3、v-pre
- 跳过其所在节点的编译过程
- 可利用他跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-once</title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script type="text/javascript" src="./js/dayjs.min.js"></script>
<style>
</style>
</head>
<body>
<div id="root">
<h2 v-pre>vue其实很简单 </h2>
<h2 >当前的n值是:{{n}}</h2>
<button v-pre @click="n++">点我n+1</button>
</div>
<script type="text/javascript">
Vue.config.productionTip=false;
new Vue({
el:"#root",
data:{
n:1,
},
})
</script>
</body>
</html>
文章来源:https://blog.csdn.net/ChenJin_2/article/details/135644412
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 设备树文件(dts文件)的添加与编译
- LeetCode 1901. 寻找峰值 II
- TUP实现一对一聊天
- SQL Server Management Studio (SSMS) 备份数据库
- 当pytest遇上poium会擦出什么火花
- 二刷Laravel 教程(优化页面)总结Ⅱ
- HarmoryOS Ability页面的生命周期
- feign遇到的问题
- linux驱动-poll使用笔记
- day23 修剪二叉搜索树 将有序数组转换为二叉搜索树 将二叉搜索树转换为累加树