html 原生网页使用ElementPlus 日期控件el-date-picker换成中文
发布时间:2024年01月07日
项目:
原生的html,加jQuery使用不习惯,新html页面导入vue3,element plus做界面,现在需要把日历上英文切成中文。
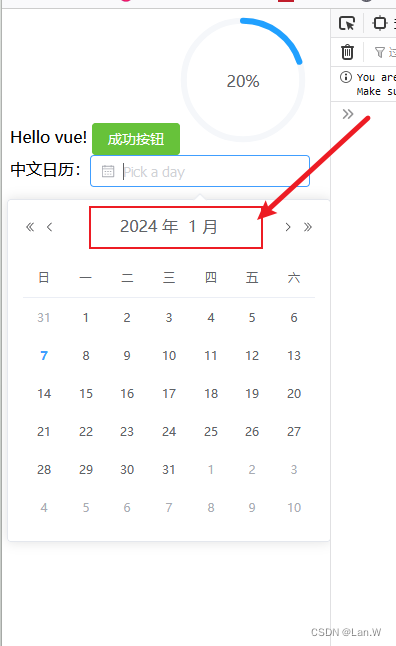
最终效果:

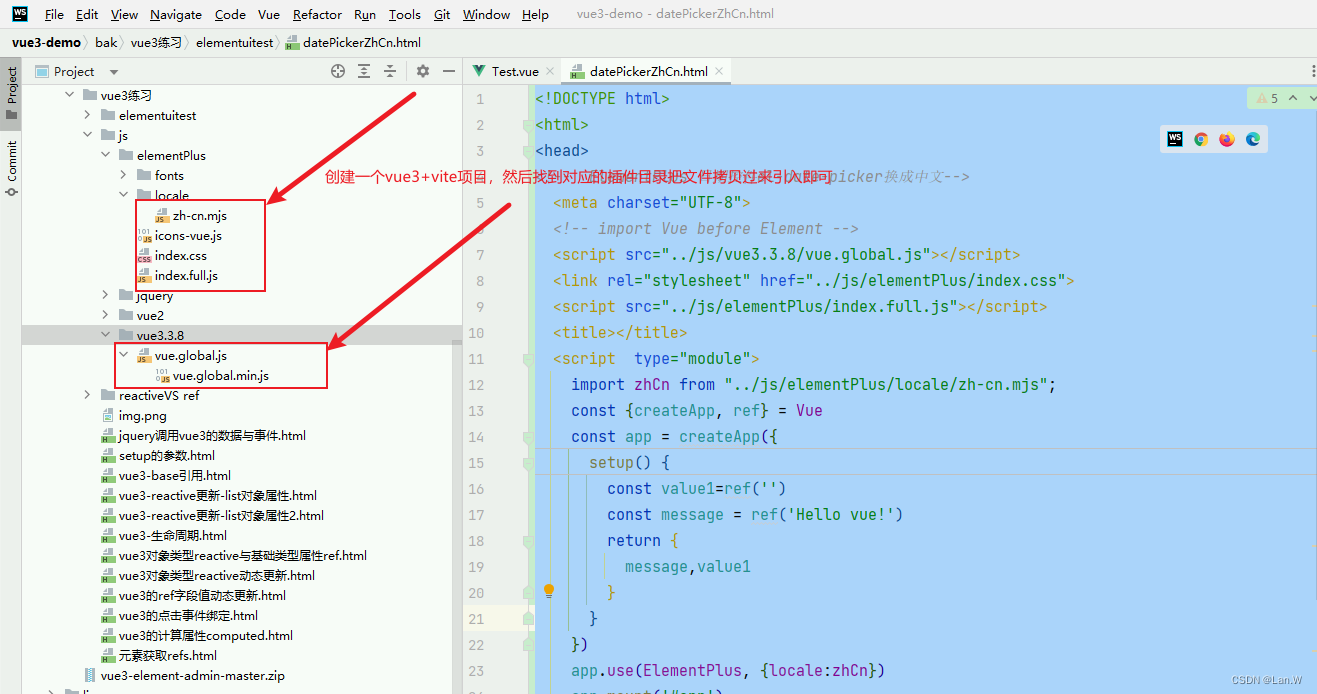
导入能让element plus日历变成中文脚本:?
elementplus, vue3对应的js都可以通过创建一个vue3项目找到对应的脚本导入)
环境:
>1.node.js
> 2.npm
>3.vue cli :npm install -g @vue/cli
> 4.vue: npm install vue
## 创建工程vue3 + vite
npm init vite-app <project-name>
## 进入工程目录
cd <project-name>
## 安装依赖
npm install
## 运行
npm run dev?///
安装element-plus
# 选择一个你喜欢的包管理器 # NPM $ npm install element-plus --save # Yarn $ yarn add element-plus # pnpm $ pnpm install element-plus
下载zh-cn.min.mjs:
?然后在node_modules对应目录的文件,把它拷贝到html项目即可

导入项目:zh-cn.min.mjs?,
 ?
?
html页面引用?
<!DOCTYPE html>
<html>
<head>
<!-- ElementPlus 日期控件el-date-picker换成中文-->
<meta charset="UTF-8">
<!-- import Vue before Element -->
<script src="../js/vue3.3.8/vue.global.js"></script>
<link rel="stylesheet" href="../js/elementPlus/index.css">
<script src="../js/elementPlus/index.full.js"></script>
<title></title>
<script type="module">
import zhCn from "../js/elementPlus/locale/zh-cn.mjs";
const {createApp, ref} = Vue
const app = createApp({
setup() {
const value1=ref('')
const message = ref('Hello vue!')
return {
message,value1
}
}
})
app.use(ElementPlus, {locale:zhCn})
app.mount('#app')
</script>
</head>
<body>
<div id="app">
<!-- 双大括号语法,可以直接拿到下面data中return 里面的数据 -->
{{ message }}
<el-button type="success">成功按钮</el-button>
<el-progress type="circle" :percentage="20"></el-progress>
<div class="block">
<!-- ElementPlus 日期控件el-date-picker换成中文-->
<span class="demonstration">中文日历:</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="Pick a day"
></el-date-picker>
</div>
<el-divider></el-divider>
</div>
</body>
<!--<script type="module" src="../js/elementPlus/locale/zh-cn.mjs">
import zhCn from "../js/elementPlus/locale/zh-cn.mjs";
</script>-->
</html>
文章来源:https://blog.csdn.net/LlanyW/article/details/135439123
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!