JavaScript工具1:获取页面某个元素上所有后代元素
发布时间:2024年01月18日
需求:获取页面某个元素上所有后代元素,以便于给某些元素绑定事件或者修改样式等操作。
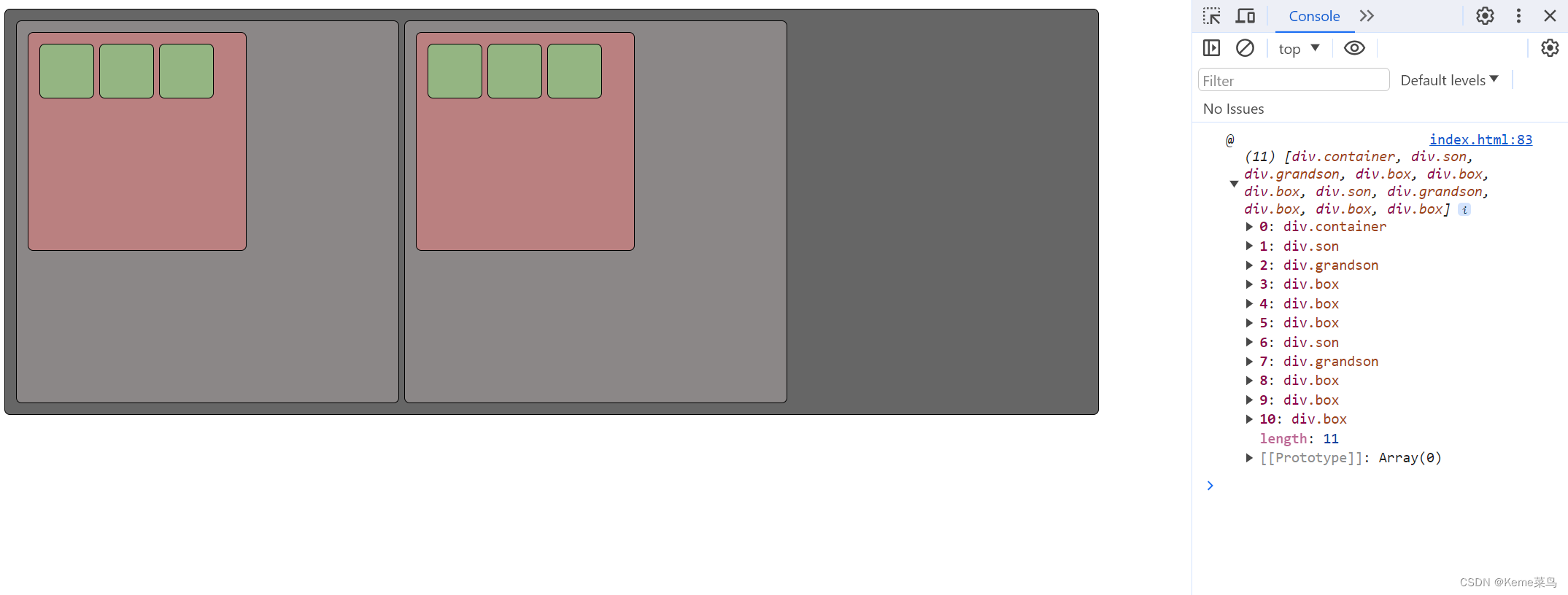
结果如图:

页面代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
display: inline-block;
box-sizing: border-box;
border-radius: 5px;
border: 1px solid #000;
width: 100px;
height: 100px;
padding: 10px;
}
.container {
width: 1000px;
height: auto;
background-color: rgba(0, 0, 0, 0.6);
}
.son {
width: 350px;
height: 350px;
background-color: rgba(164, 157, 157, 0.6);
}
.grandson {
width: 200px;
height: 200px;
background-color: rgba(217, 123, 123, 0.6);
}
.box {
width: 50px;
height: 50px;
background-color: rgba(123, 217, 132, 0.6);
}
</style>
</head>
<body>
<div class="container">
<div class="son">
<div class="grandson">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
<div class="son">
<div class="grandson">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
</div>
</div>
<script>
// 需求:获取页面某个元素上所有后代元素
(function () {
window.onload = function () {
// 获取要抽取后代元素的节点
const outer = document.querySelector('.container')
const getAllDomNode = function (dom, property) {
let res = [];
res.push(dom);
if (dom[property] && dom[property].length > 0) {
for (let i = 0; i < dom[property].length; i++) {
// 递归子元素
res = res.concat(getAllDomNode(dom[property][i], property));
}
}
return res;
}
const doms = getAllDomNode(outer, 'children');
console.log('@', doms);
// todo something...
}
})();
</script>
</body>
</html>
文章来源:https://blog.csdn.net/weixin_43434729/article/details/135685119
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 随身WiFi问题解答大全!随身wifi怎么选?随身wifi排行榜第一名
- 部署开源的团队协作工具
- 虚拟机安装centos7系统步骤
- Go 知识iota
- SpringBoot 使用Quartz执行定时任务对象时无法注入Bean问题
- vue3获取验证码+背景切换
- java spring cloud 企业电子招标采购系统源码:营造全面规范安全的电子招投标环境,促进招投标市场健康可持续发展
- Python3.7 版本 lxml 模块无法导入 etree 解决思路
- 什么是Nginx
- vite+vue3+electron搭建项目