Android Canvas画布saveLayer与对应restoreToCount,Kotlin
发布时间:2023年12月23日
Android?Canvas画布saveLayer与对应restoreToCount,Kotlin
?
private fun mydraw() {
val originBmp = BitmapFactory.decodeResource(resources, R.mipmap.pic).copy(Bitmap.Config.ARGB_8888, true)
val newBmp = Bitmap.createBitmap(originBmp.width, originBmp.height, Bitmap.Config.ARGB_8888)
val canvas = Canvas(newBmp)
//把原图绘制在画布Canvas
canvas.drawBitmap(originBmp, 0f, 0f, null)
iv?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))
val paint = Paint(Paint.ANTI_ALIAS_FLAG)
paint.color = Color.RED
paint.textSize = 40f
paint.style = Paint.Style.STROKE
paint.strokeWidth = 2f
paint.textAlign = Paint.Align.LEFT
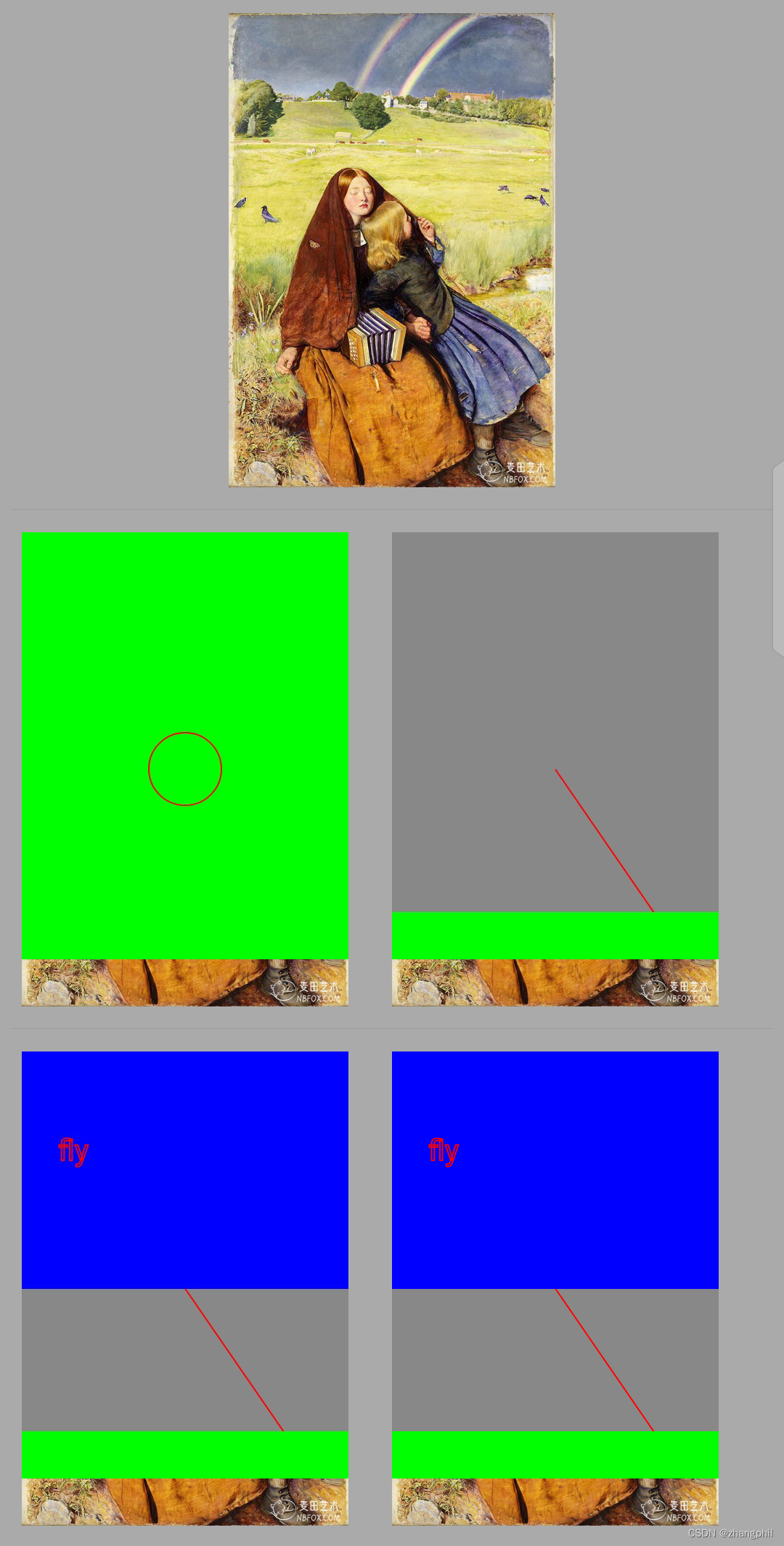
//新图层,绿色背景,红色圆圈。
val layer1 = canvas.saveLayer(0f, 0f, canvas.width.toFloat(), (canvas.height.toFloat() * 0.9).toFloat(), null)
canvas.drawColor(Color.GREEN)
canvas.drawCircle((canvas.width / 2).toFloat(), (canvas.height / 2).toFloat(), 50f, paint)
canvas.restoreToCount(layer1)
iv1?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))
//新图层,灰色背景,直线。
val layer2 = canvas.saveLayer(0f, 0f, canvas.width.toFloat(), (canvas.height.toFloat() * 0.8).toFloat(), null)
canvas.drawColor(Color.GRAY)
canvas.drawLine(
canvas.width.toFloat() / 2,
canvas.height.toFloat() / 2,
canvas.width.toFloat(),
canvas.height.toFloat(),
paint
)
canvas.restoreToCount(layer2)
iv2?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))
//新图层,绿色背景,文字fly
val layer3 = canvas.saveLayer(0f, 0f, canvas.width.toFloat(), (canvas.height.toFloat() * 0.5).toFloat(), null)
canvas.drawColor(Color.BLUE)
val x = 50f
val y = 150f
canvas.drawText("fly", x, y, paint)
canvas.restoreToCount(layer3)
iv3?.setImageURI(Uri.fromFile(saveBitmapToFile(newBmp)))
/**
* 如果不事先把bitmap通过文件形式存放好,再通过setImageURI设置到ImageView,那么就像
* iv4?.setImageBitmap(newBmp),设置的newBmp是最终的绘图结果,saveLayer与restoreToCount操作的是在内存的newBmp,
* 即便是ivx?.setImageURI后,newBmp内存数据变化,最终都是iv4里面的显示。为了细致观察这种区别,才先保存成不变的文件,再读文件加载出来观察。
*
* 注意,因为restoreToCount了,图层叠加到原图上,所以显示的结果是最后面的叠加到最前面的,把最前面的遮住了。
* 如果不restoreToCount,则不会叠加,因为saveLayer创建了一个透明图层,是在原图之上的绘制。
*/
iv4?.setImageBitmap(newBmp)
}
private fun saveBitmapToFile(bm: Bitmap): File? {
var saveFile: File? = null
val savePath =
Environment.getExternalStoragePublicDirectory(Environment.DIRECTORY_PICTURES).toString()
if (!Files.exists(Paths.get(savePath))) {
Log.d("保存文件", "${savePath}不存在!")
} else {
saveFile = File(savePath, System.currentTimeMillis().toString() + ".jpeg")
try {
val saveImgOut = FileOutputStream(saveFile)
//压缩
bm.compress(Bitmap.CompressFormat.JPEG, 90, saveImgOut)
saveImgOut.flush()
saveImgOut.close()
Log.d("保存文件", "Bitmap保存至 ${saveFile.absoluteFile.toPath()}")
} catch (e: Exception) {
e.printStackTrace()
}
}
return saveFile
}?
?

?
?
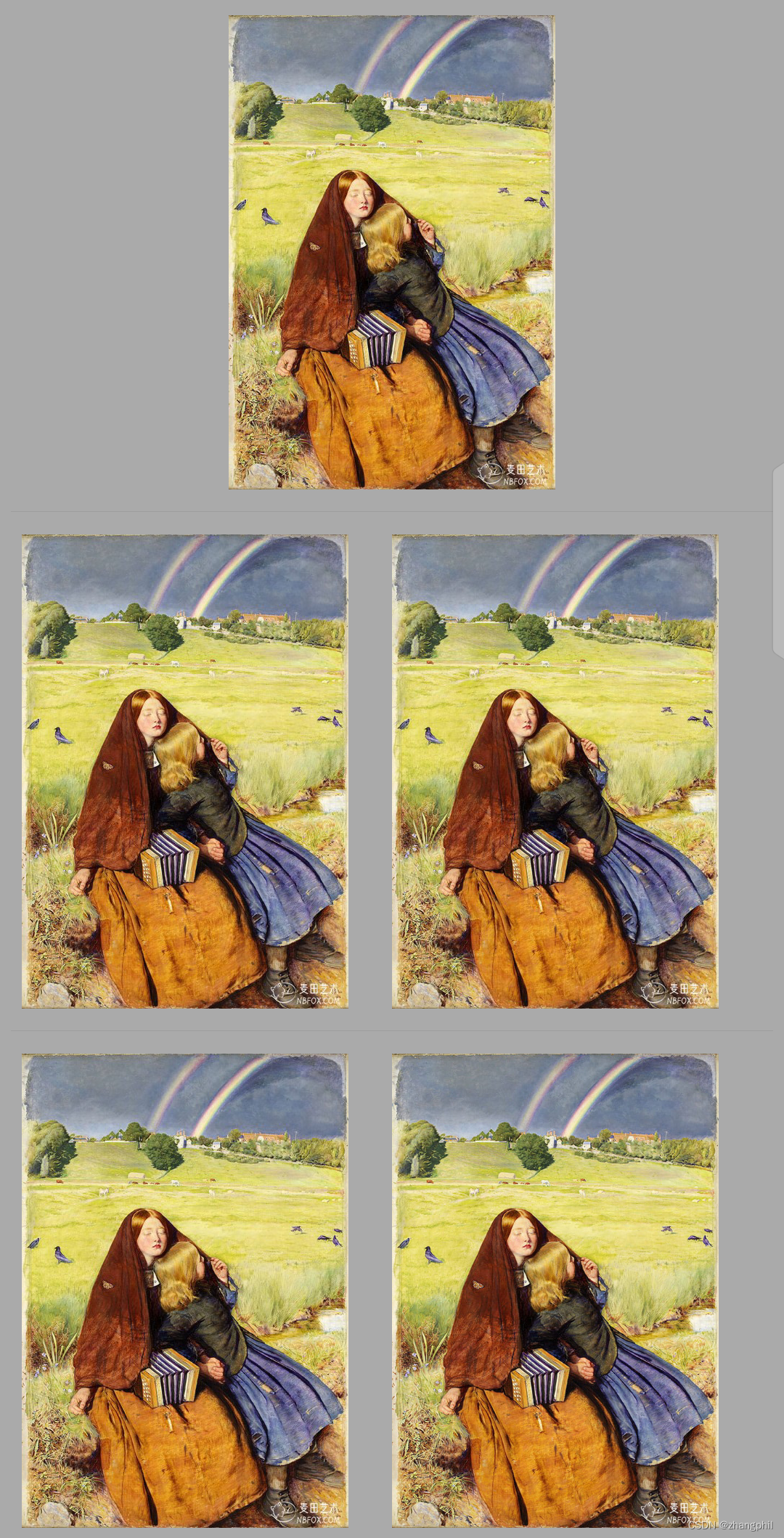
如果把
canvas.restoreToCount()全部注释掉,则为

?
?
?
?
?
?
?
?
?
?
文章来源:https://blog.csdn.net/zhangphil/article/details/135131896
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 基于ssm在线房屋租赁和电子签约系统的设计与实现论文
- 后端接口返回数组嵌套数组,前台使用el-table循环表头展示
- 2023.12.31 python总结
- 【软件工程】融通未来的工艺:深度解析统一过程在软件开发中的角色
- 代码随想录 674. 最长连续递增序列
- R语言【cli】——ansi-styles:控制命令行中文字的颜色和格式
- 虹科Pico汽车示波器 | 汽车免拆检修 | 2019款别克GL8豪华商务车前照灯水平调节故障
- 退役大学生士兵信息(源码+开题)
- 影响代理IP稳定性的因素有哪些?
- 代码签名证书是什么?