零基础到前端工程师之HTML篇
前端基础之HTML
1. 笔记介绍
-
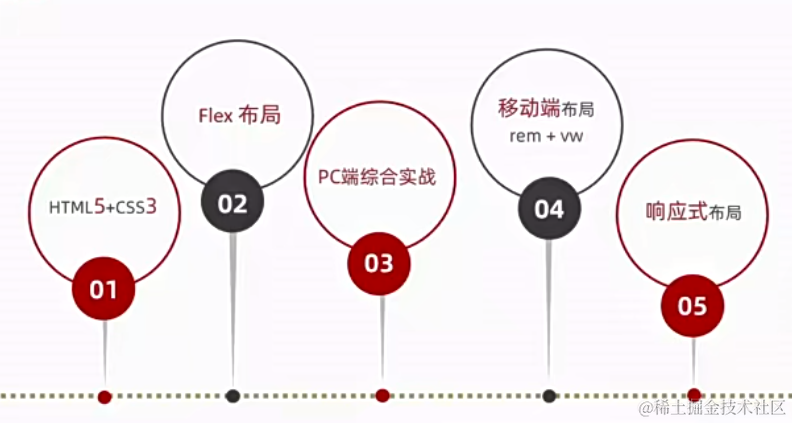
本笔记包括端页面布局与移动端页面、布局响应式、页面布局、全覆盖。

-
本笔记将从最新版的HTML5和CSS3开始学习,同时移动端布局将从less开始学习,掌握移动端布局效果。最后学习响应式页面布局,让设计的网页更适配更多的屏幕设备。

-
本笔记专门针对零基础学习,零基础可学,通过45h,从零基础→网页开发工程师,而且多端网页全覆盖。

-
亮点
-
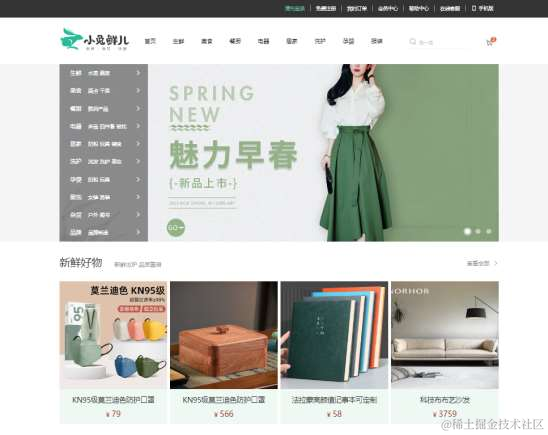
实战式教学,所有案例来自一线企业,类型丰富,包括教育、电商、医疗、娱乐等项目。

图中依次是PC端网页、移动端网页、响应式页面。全网页全覆盖! -
学不会怎么办?

丰富的配套资料:全部给大家,三连免费提供所有视频教程和笔记,思维导图以及安装包。

-
到底学没学会?
本笔记带有课后作业,可按照笔记完成作业,巩固知识。
综合案例,制作一个简历介绍界面,要求左右来回切换。包括文字、图片、视频、两种链接。


-
2. 准备开发环境
在哪写代码?哪里看效果?

有上面编辑器都可实现本教程,本教程以VS Code为实例,HBuilder X均可,浏览器以谷歌浏览器为实例。浏览器安装方式非常简单,不做教程。
-
VS Code和谷歌浏览器安装包:
链接:https://pan.baidu.com/s/1Z80xlXHgwnxkZYxt9e6eZg?pwd=jb3k
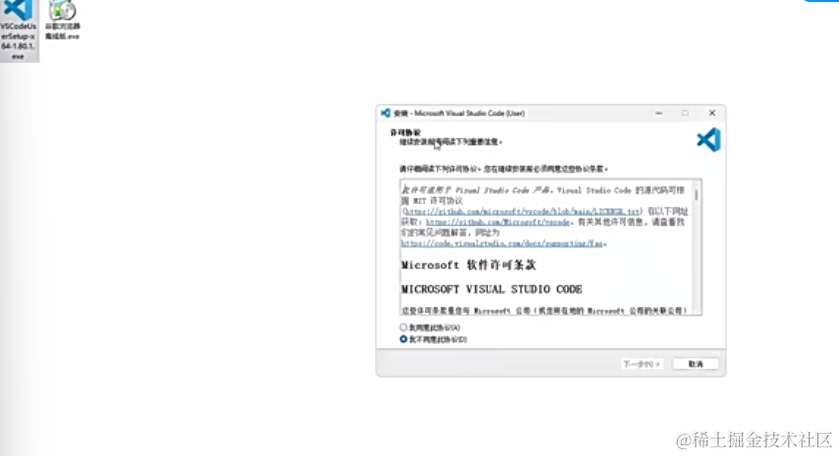
提取码:jb3kVS Code安装:
1.点击安装包,同意协议。

2.下一步,选择安装位置,建议不要C盘

3.选好地址点击下一步,点击创建桌面快捷方式,点击下一步,进入安装,

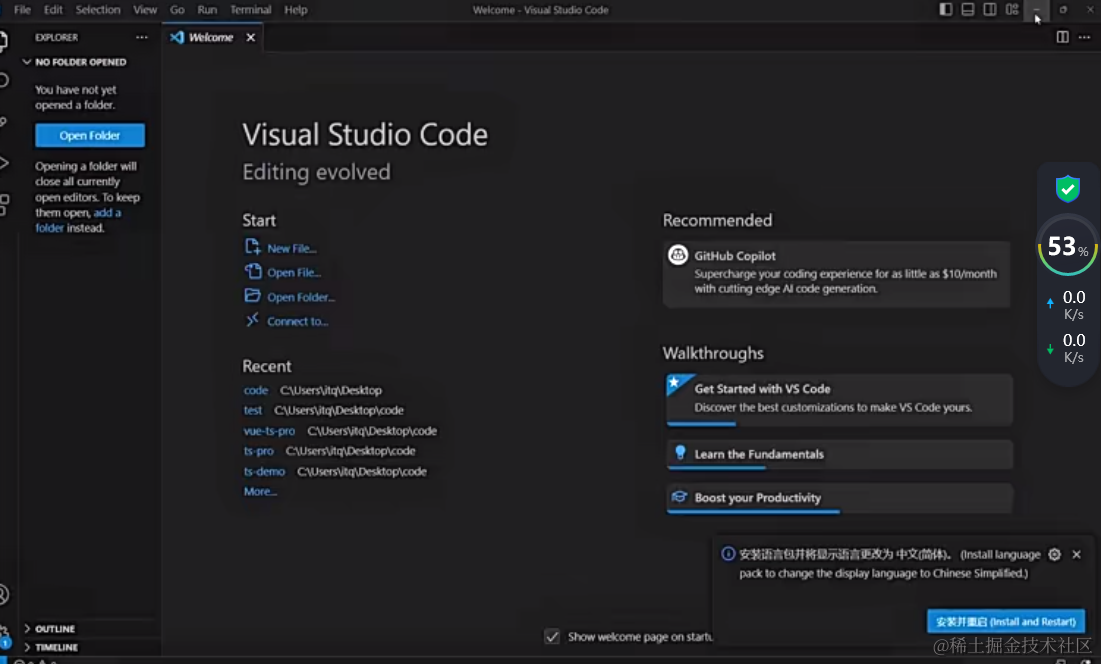
4.安装完成即可。打开软件

-
其他软件安装
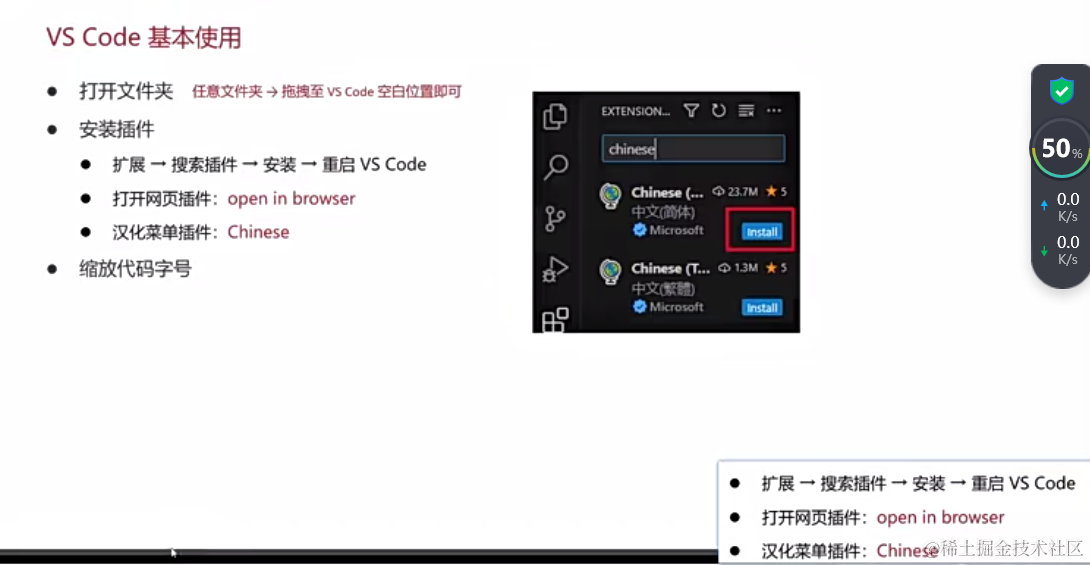
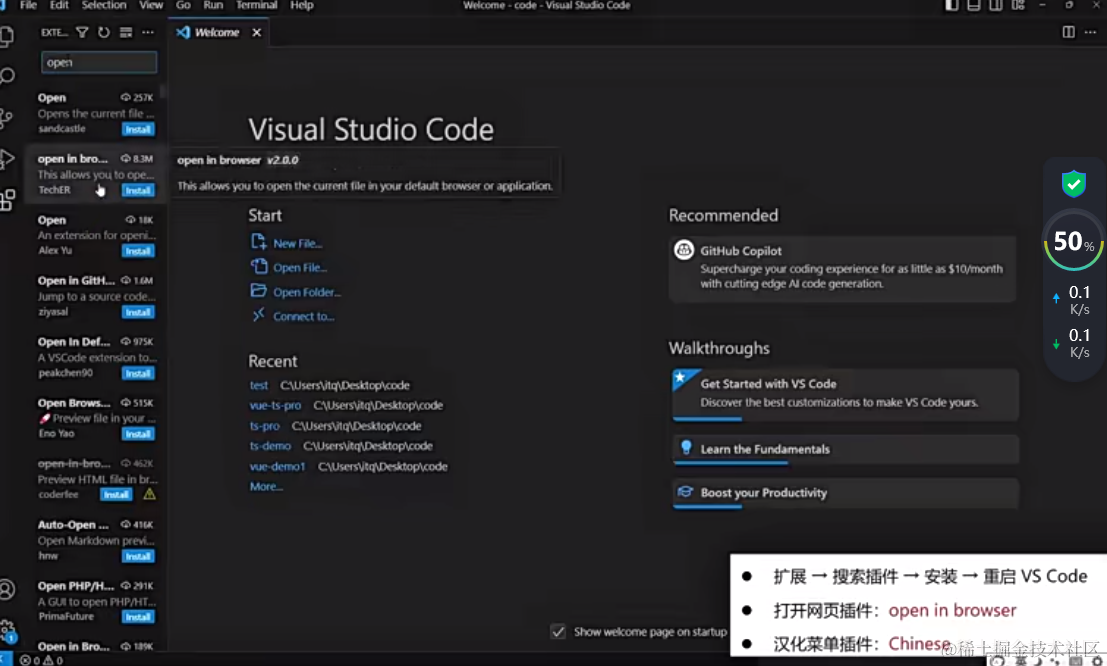
- VS Code基本使用


放大:Ctrl+加号
缩小:Ctrl+减号
- 具体教程
链接:https://pan.baidu.com/s/13TcgCCcWCKq7hf4UIgjPtw?pwd=9ivz
提取码:9ivz
3. HTML定义
HTML超文本标记语言(Hyper text markup language)
-
超文本是什么?链接
-
标记是什么?标记也叫标签,带尖括号的文本

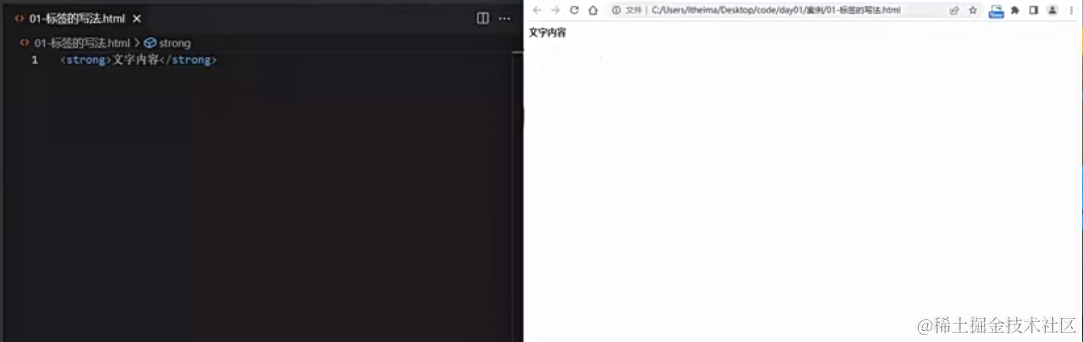
标签语法:需要加粗的文字

-
标签成对出现,中间包裹内容
-
<>里面放英文字母(标签名)
-
结束标签比开始标签多一个/
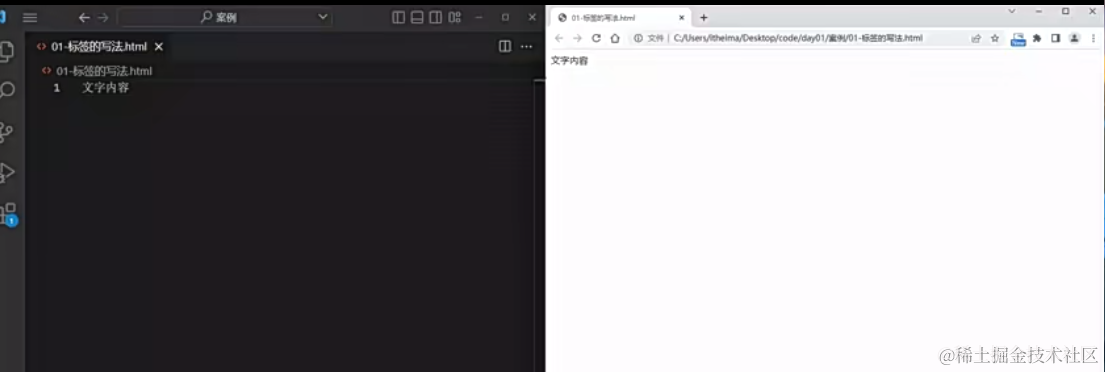
运行:

加strong双标签后:

-
拓展:
-
双标签:成对出现的标签,用来包裹内容的,如strong标签
-
单标签:只有开始标签,没有结束标签不用来包裹内容,如后面学的br标签和hr水平线
<br> 换行标签 <hr> 水平线标签hr用法:网页中出现了水平线
-

-
作业:
- 保存HTML标签的文件扩展名是什么?
- HTML标签名要放在什么括号里面?
- 结束标签比开始标签什么?
- 标签包裹的内容放在什么位置?
-
答案:
- .html
- 尖括号<>
- /
- 开始标签和结束标签之间
4. HTML基本骨架
HTML基本骨架是网页模板
<html>
<head>
<title>网页标题</title>
</head>
<body>
网页主体
</body>
</html>
html:整个网页
head:网页头部,存放给浏览器看的代码,例如CSS。
body:网页主体,存放给用户看的代码,例如照片,文字。
title:网页标题
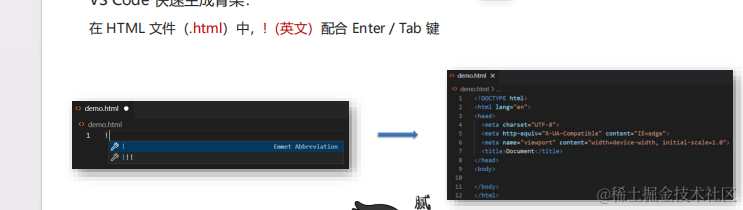
VS Code快速生成骨架:在HTML文件(.html)中,!(英文)配合Tab键。

<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
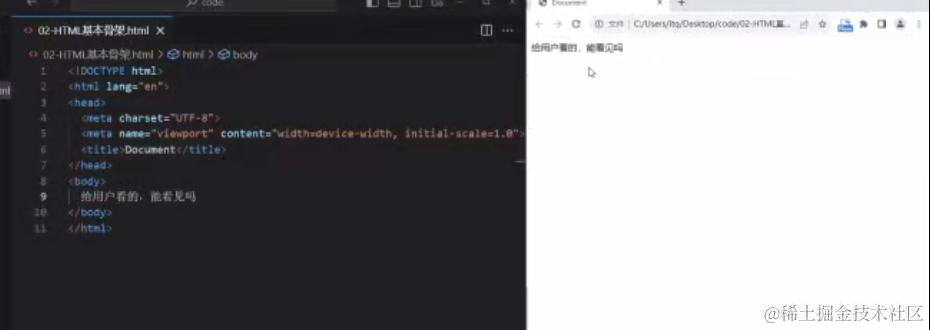
对标签添加文字:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
给用户看的,能看见吗?
</body>
</html>

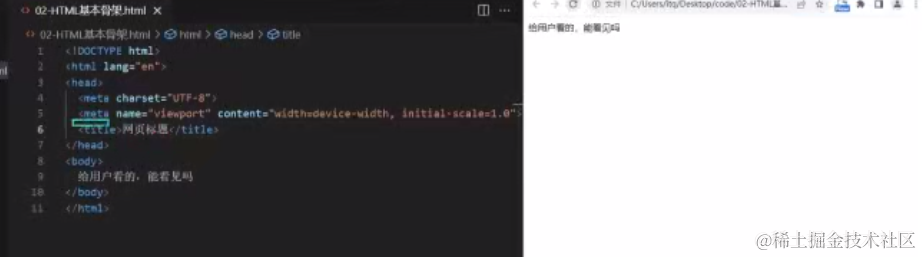
- 注意上面浏览器网页标题栏有标题:Document,看看源代码,那么title双标签的作用就是显示标题的。可自己改Document看网页标题是否能跟着变化!

-
作业
什么命令能快速生成HTML骨架?
-
答案
在HTML文件(.html)中,!(英文)配合Tab键。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>各部分的作用?
html 整个网页 head 网页头部 title网页标题 body 网页主体
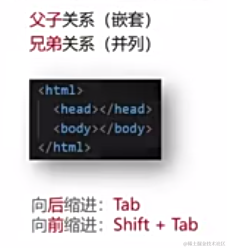
5. HTML标签关系
-
标签的关系
作用明确代码书写的位置
-
图中,如果一个框包括图片和文字,为父子关系(嵌套关系),图片为父级,文字为子级。

- 但是图中为分开的两个框,即为兄弟关系(并列关系)。
<html>
<head>
</head>
<body>
</body>
</html>
body和head分别与html是父子级关系,html是父亲,格式上子标签在父标签html位置基础上进行了缩进。
body和head是兄弟关系,在位置上没有缩进关系,平齐。
向后缩进:Tab
向前缩进:shift+Tab
父子关系:子级标签换行且缩进
兄弟关系:兄弟标签换行要对齐
-
作业
标签之间有_____ 种关系?分别是什么关系?
-
答案
2种关系

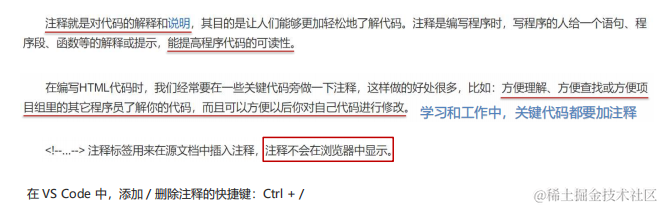
6.注释
关键代码的注释:

<!--要注释的内容,不会在浏览器页面显示-->
<!--在VS Code中,添加/删除注释的快捷键:Ctrl+/-->
尝试写注释,用快捷键!+Tab,快速生成HTML基本骨架,在body里面输入显示文字,运行查看
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是文字,能看见吗?
<strong>这是加粗的文字strong</strong>
</body>
</html>
然后对文字进行注,再次查看网页。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--这是文字,能看见吗?-->
<!--<strong>这是加粗的文字strong</strong>-->
</body>
</html>
比较两次区别,感受标签注释的作用。
-
作业
- 在VS Code中,添加/删除注释的快捷键是什么?
- 浏览器会展示注释的内容吗?
-
答案
- Ctrl+/
- 不会显示注释的内容
7. 标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。

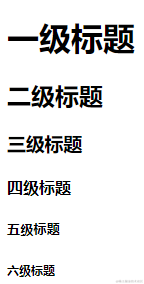
标题标签
标签名:h1~h6(双标签)

显示特点:
- 文字加粗
- 字号逐渐减小
- 独占一行(换行)
格式:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!-- 之前用的网页标题:<title>网页标题</title>-->
</body>
</html>
经验分享:
- h1标签在一个网页中只能用一次,用来放新闻标题或者网页的logo
- h2~h6没有使用次数的限制

-
作业
- 标题标签一共有____级别?标签分别是什么?
- 在浏览器中,各个标题的显示效果有什么特色?
- 哪个标题标签有使用次数限制?
-
答案
-
6,h1~h6
-
文字加粗
字号逐渐减小
独占一行(换行)
-
h1,一个网页就用一次,用来放新闻标题或者网页logo
-
8. 段落标签
一般用在新闻段落、文章段落、产品描述信息等等

标签名:P(双标签)

图中段落标签特点:
- 独占一行
- 段落之间存在间隙
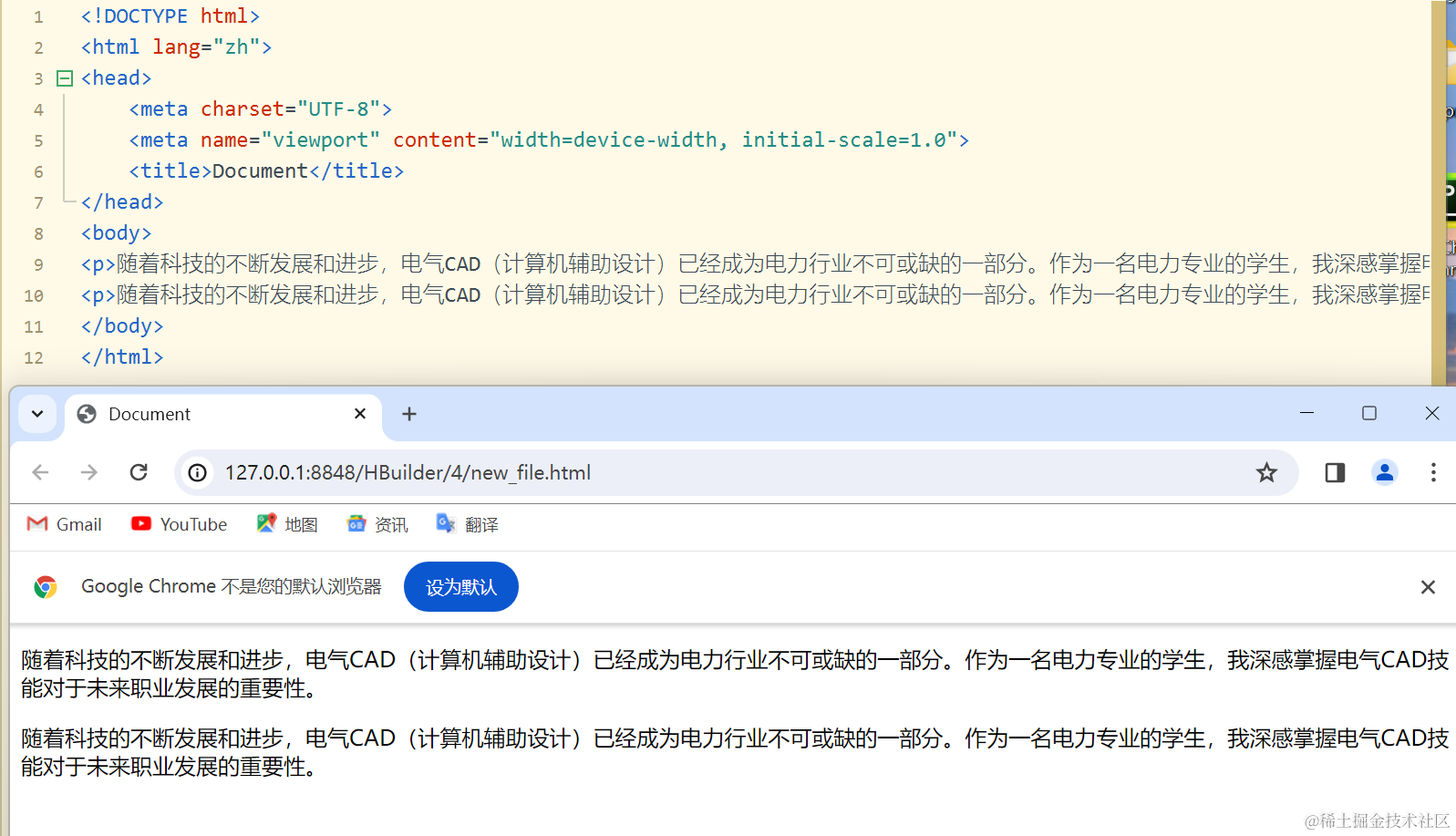
代码实验:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>随着科技的不断发展和进步,电气CAD(计算机辅助设计)已经成为电力行业不可或缺的一部分。作为一名电力专业的学生,我深感掌握电气CAD技能对于未来职业发展的重要性。</p>
<p>随着科技的不断发展和进步,电气CAD(计算机辅助设计)已经成为电力行业不可或缺的一部分。作为一名电力专业的学生,我深感掌握电气CAD技能对于未来职业发展的重要性。</p>
</body>
</html>
显示效果:

特点:段落内自动换行,段落间自动回车,空格。
-
作业
- 段落标签的名字是什么?
- 在浏览器中,段落标签的显示效果是什么?
-
答案
-
P(双标签)
-
独占一行
段落间有间隙
-
9. 换行与水平线标签
-
换行:br(单标签)
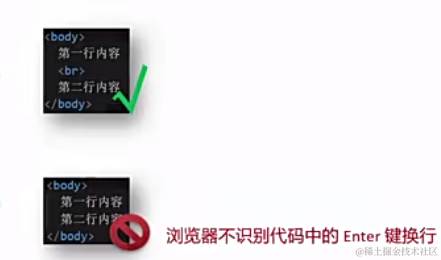
注意:

两个bir为空
-
水平线hr(单标签)
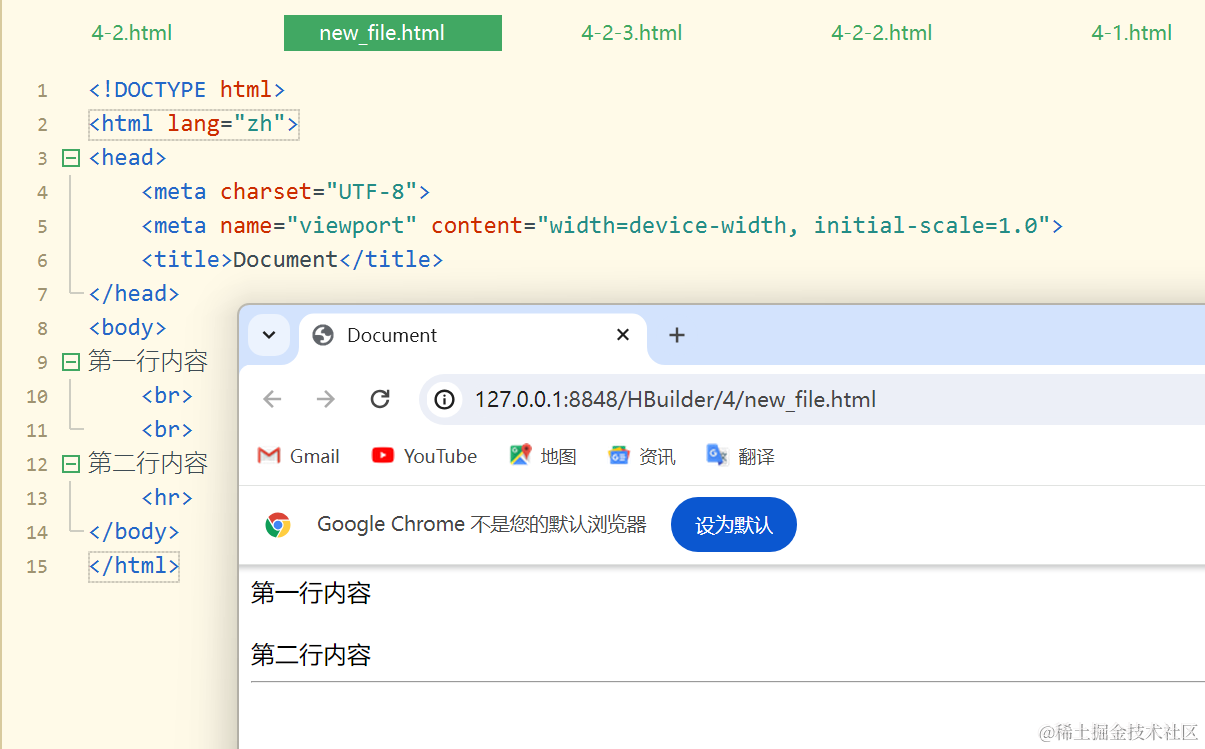
试验代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
第一行内容
<br>
<br>
第二行内容
<hr>
</body>
</html>
效果:

- 作业
- 代码中敲Enter换行,在浏览器中有换行的效果?
- 强制换行的标签是什么?
- 水平线标签是什么?
- 答案
- 没有换行效果
- br(单标签)
- hr(双标签)
10. 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常用的文本格式:加粗、倾斜、下划线、删除线等。
先了解标签主要部分:


一般用左边:
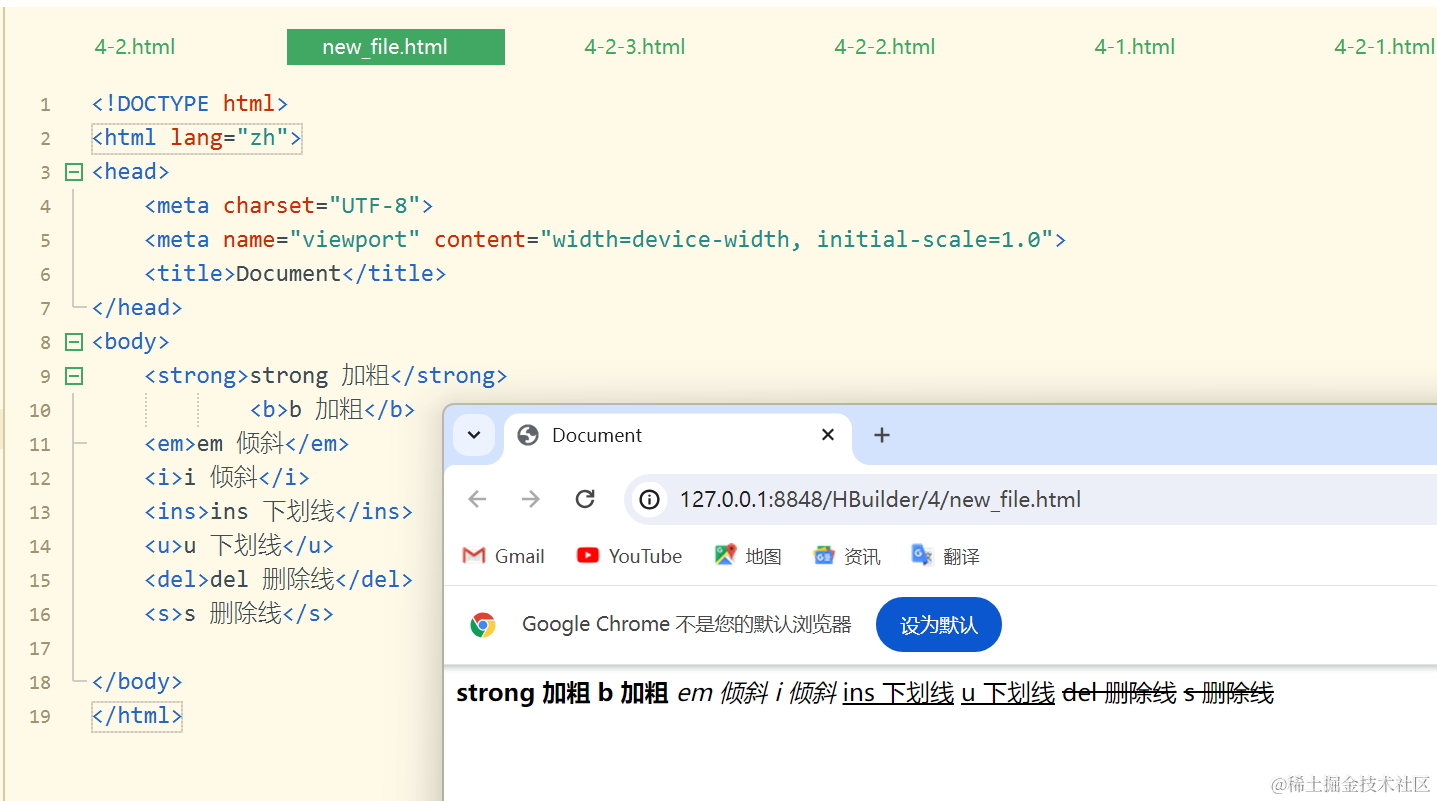
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>em 倾斜</em>
<i>i 倾斜</i>
<ins>ins 下划线</ins>
<u>u 下划线</u>
<del>del 删除线</del>
<s>s 删除线</s>
</body>
</html>

-
作业
-
两个文本格式化标签是换行还是在一行显示?
-
下面标签的作用分别是什么?
strong
em
hr
br
p
ins
h
del
-
-
答案
-
在一行显示
-
strong 加粗
em 倾斜
hr 水平线
br 换行
p 段落
ins 下划线
h 标题
del 删除线
-
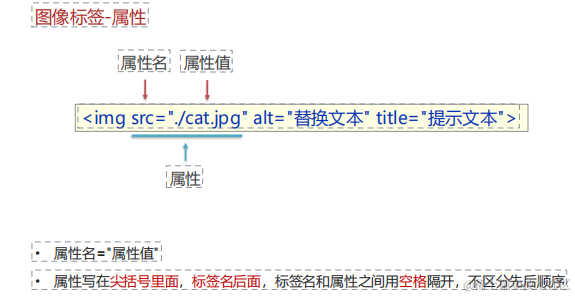
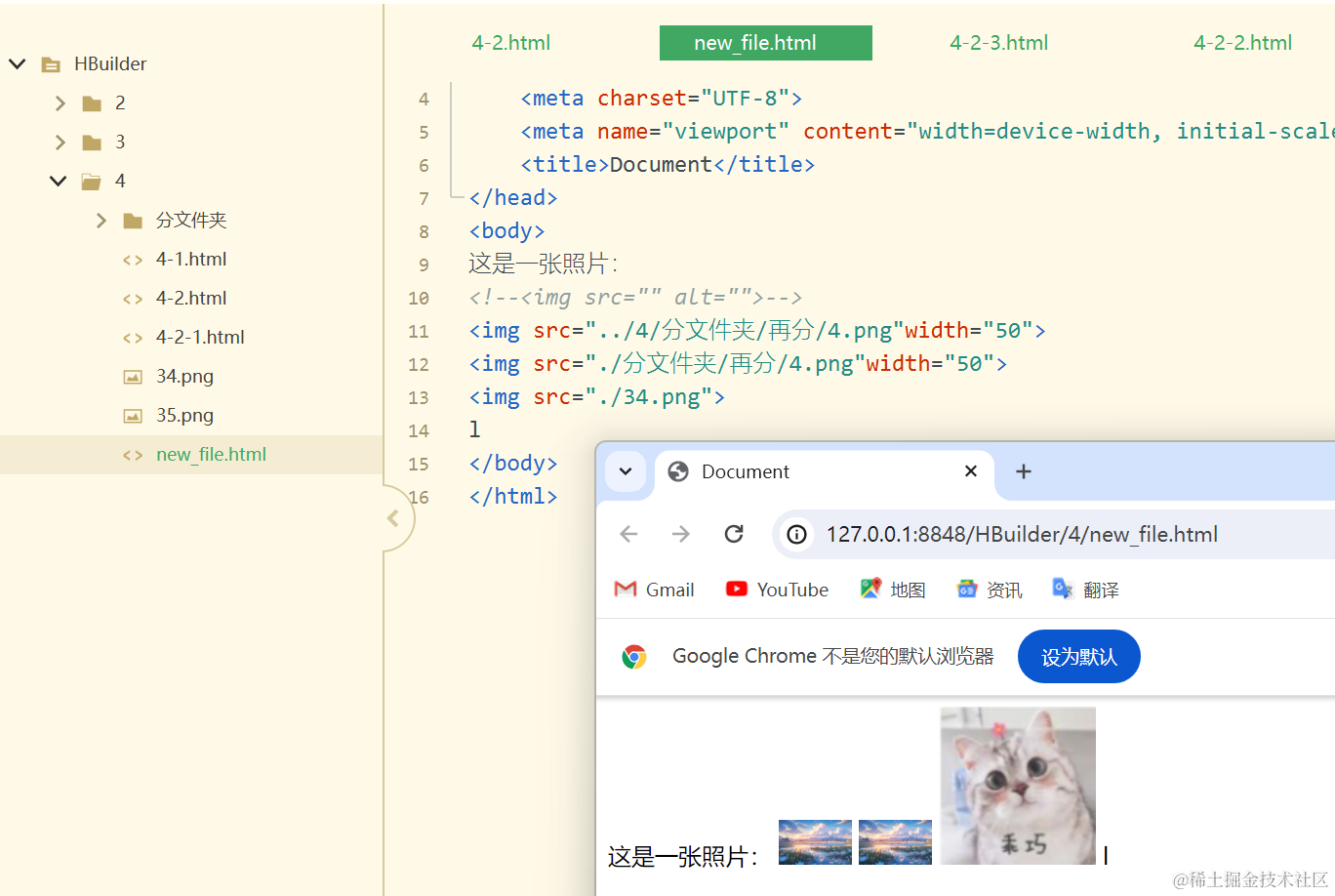
11. 图像标签
图像标签——基本使用

作用:在网页中插入图片
<img scr=*图片的URL*>
src用于指定图像的位置和名称,是<ing>的必须属性。
<img src="" alt="">
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是一张照片:
<!--<img src="" alt="">-->
<img src="./4.png">
<img src="./4.png">
</body>
</html>

-
作业
- 在网页,嵌入图片的标签是什么?
- 图像标签的必须属性是什么?作用是什么?
-
答案
-
ing单标签
-
src,用来指定图像的位置和名称
<img scr=*图片的URL*> 以./开头,VS Code有提示功能
-
图像标签的属性:
<imgsrc="./34.jpg">
<imgsrc="./35.jpg">




代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale height=1.0">
<title>Document</title>
</head>
<body>
这是一张照片:
<!--<img src="" alt="">-->
<img src="./34.png"alt="这是一只猫,但无法显示"><!--alt用于以前网速慢,可能加载不出来--><br><br>
<img src="./36.png"alt="这是一只猫,但无法显示"><!--这里制造假路径,看显示文字效果--><br><br>
<img src="./35.png"title="这是一只狗"> <br><br>
<img src="./34.png"width="60"> <br><br>
<img src="./35.png"width="400"> <br><br>
</body>
</html>

12. 相对路径

路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
-
相对路径:从当前文件位置出发查找目标文件
-
绝对路径:从盘符出发查找目标文件
Windows 电脑从盘符出发
Mac 电脑从根目录出发
相对路径-从当前文件位置出发查找目标文件

-
/ 表示进入某个文件夹里面
-
. 表示当前文件所在文件夹
-
… 表示当前文件的上一级文件夹
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
这是一张照片:
<!--<img src="" alt="">-->
<img src="../4/分文件夹/再分/4.png"width="50">
<img src="./分文件夹/再分/4.png"width="50">
<img src="./34.png">
</body>
</html>

-
作业
-
在路径写法中,以下符号表示什么符号?
.
…
/
-
-
答案
-
. 当前文件所在文件夹
… 当前文件的上一级文件夹
/ 进入某个文件夹里面
-
绝对路径——从盘符出发查找目标文件
Windows 电脑从盘符出发,如C、D、E盘。
Mac 电脑从根目录(/)出发
<img src='C:\images\mao.jpg'>

代码:
-
绝对路径的应用场景:友情链接

应用场合:
-
相对路径:在自己电脑里面找文件建议从相对路径出发,绝对路径太过绝对;
-
绝对路径:用来在线网址,实现友情链接。
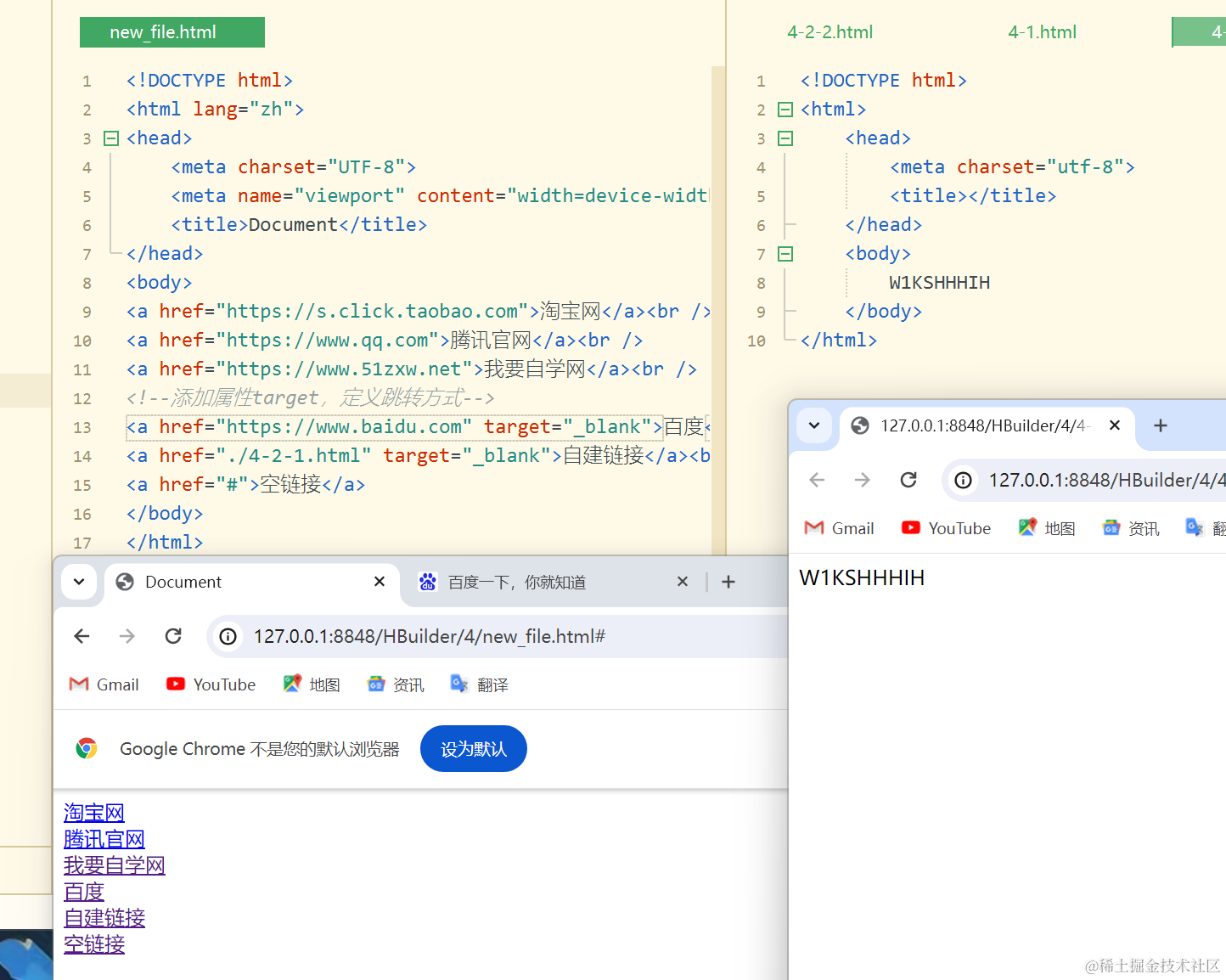
13. 超链接

作用:点击跳转到其他页面
<a href="https://www.baidu.com">跳转到百度</a>
href属性值是跳转地址,是超链接的必须属性。
超链接默认是在当前窗口跳转页面,添加target=“_blank” 实现新窗口打开页面。
拓展:开发初期,不确定跳转地址,则href属性值写为#,表示空链接,页面不会跳转,在当前页面刷新一次。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href="https://s.click.taobao.com">淘宝网</a><br />
<a href="https://www.qq.com">腾讯官网</a><br />
<a href="https://www.51zxw.net">我要自学网</a><br />
<!--添加属性target,定义跳转方式-->
<a href="https://www.baidu.com" target="_blank">百度</a><br />
<a href="./4-2-1.html" target="_blank">自建链接</a><br />
<a href="#">空链接</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
W1KSHHHIH
</body>
</html>

-
作业
- 超链接标签的作用是什么?
- 开发初期,不确定跳转地址,如何书写href属性值?
- target=“_blank”属性的作用是什么?
-
答案
- 单击跳转带其他页面
- **# ** 空链接
- 在新窗口打开页面
14. 音频标签
<audio src="音频的URL"></audio>

拓展:书写HTML5 属性时,如果属性名和属性值相同,可以简写为一个单词
代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--在HTML5里面,如果属性名和属性值完全一样,可以简化写为一个单词-->
<audio src="./37.mp3" controls></audio><br>
<audio src="./37.mp3" controls="ontrols"></audio><br>
<audio src="./36.mp3" controls="ontrols" loop></audio><br>
<audio src="./36.mp3" controls autoplay></audio><br>
</body>
</html>

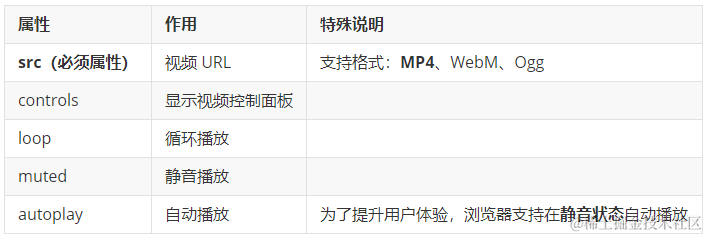
15. 视频标签
网页展示视频:
<video src="视频的URL"></video>

代码:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--本地MP4-->
<video src="./36.MP4" controls="controls" width="400" height="300"></video><br>
<!--网页在线MP4-->
<video src="https://m2.ykt.eduyun.cn/ai-museum-web/media/life-new.bd7fda42.mp4" controls width="400" height="300"></video><br>
<!--循环播放-->
<video src="./36.MP4" controls="controls" loop width="400" height="300"></video><br>
<!--静音播放-->
<video src="https://m2.ykt.eduyun.cn/ai-museum-web/media/life-new.bd7fda42.mp4" controls muted width="400" height="300"></video><br>
<!--自动播放-->
<video src="./36.MP4" controls muted autopaly width="400" height="300"></video>
</body>
</html>

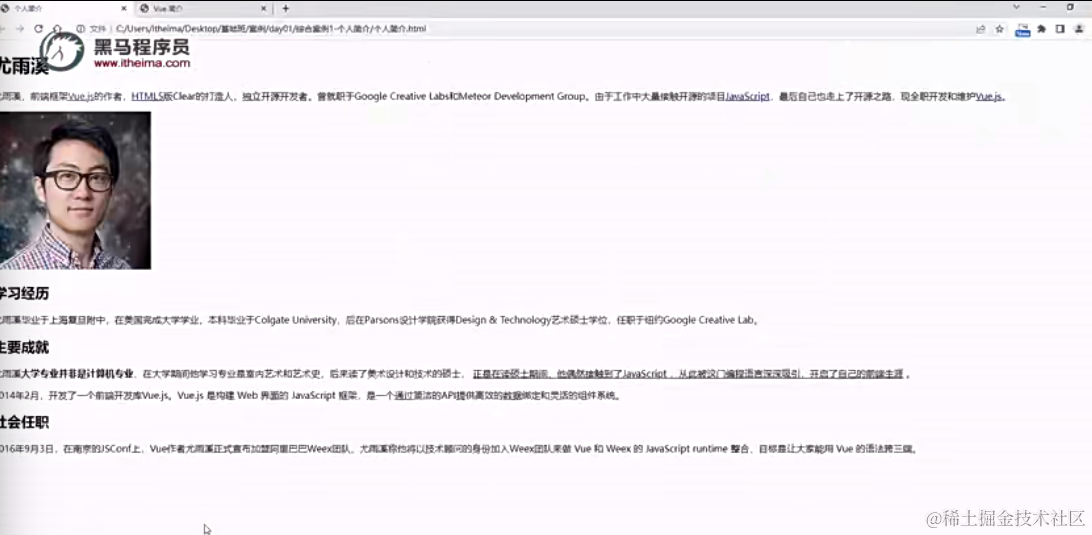
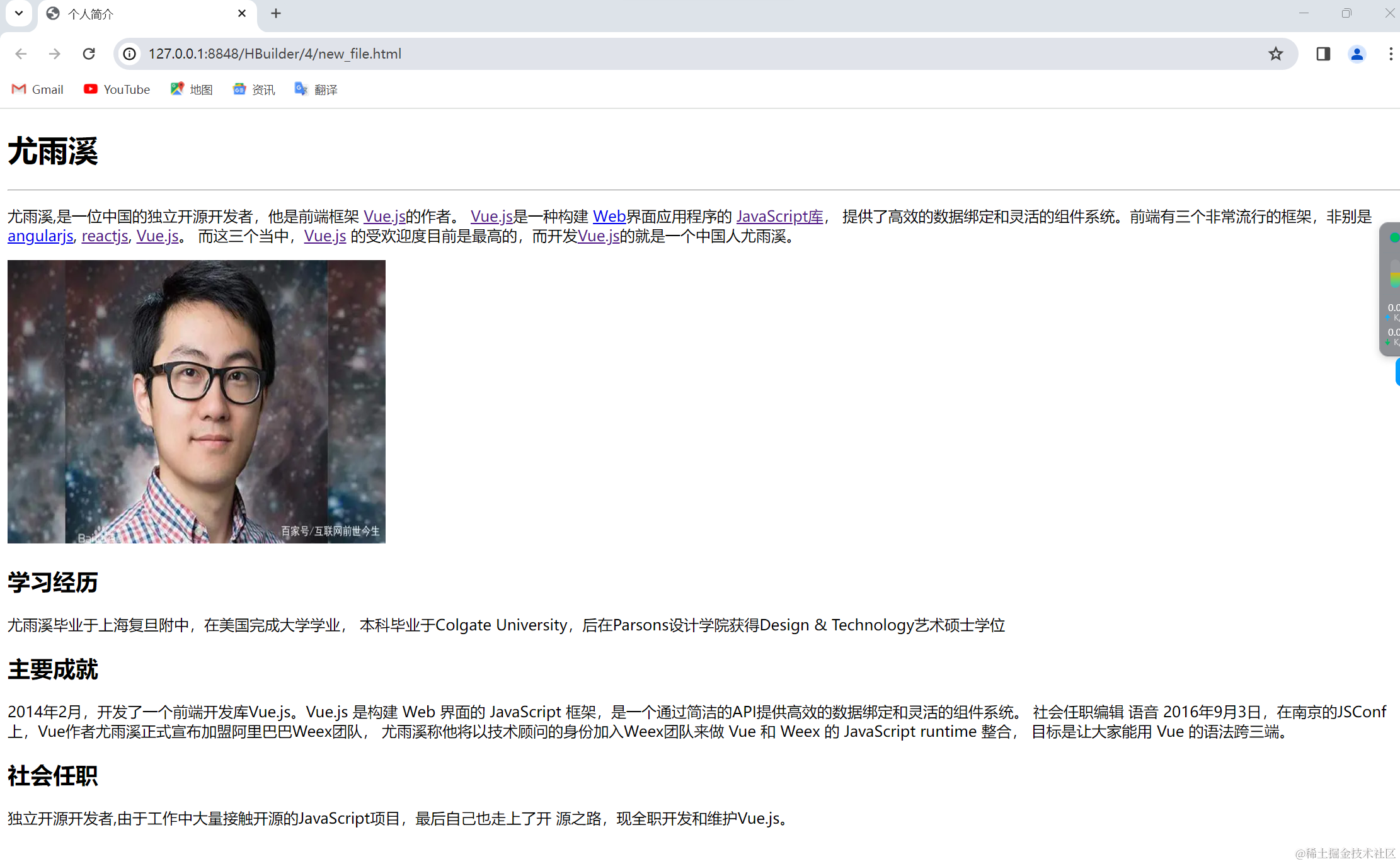
16. 综合案例-个人简介
目的:设置两界面,实现相互跳转。


视频为在线视频,尤雨溪照片:

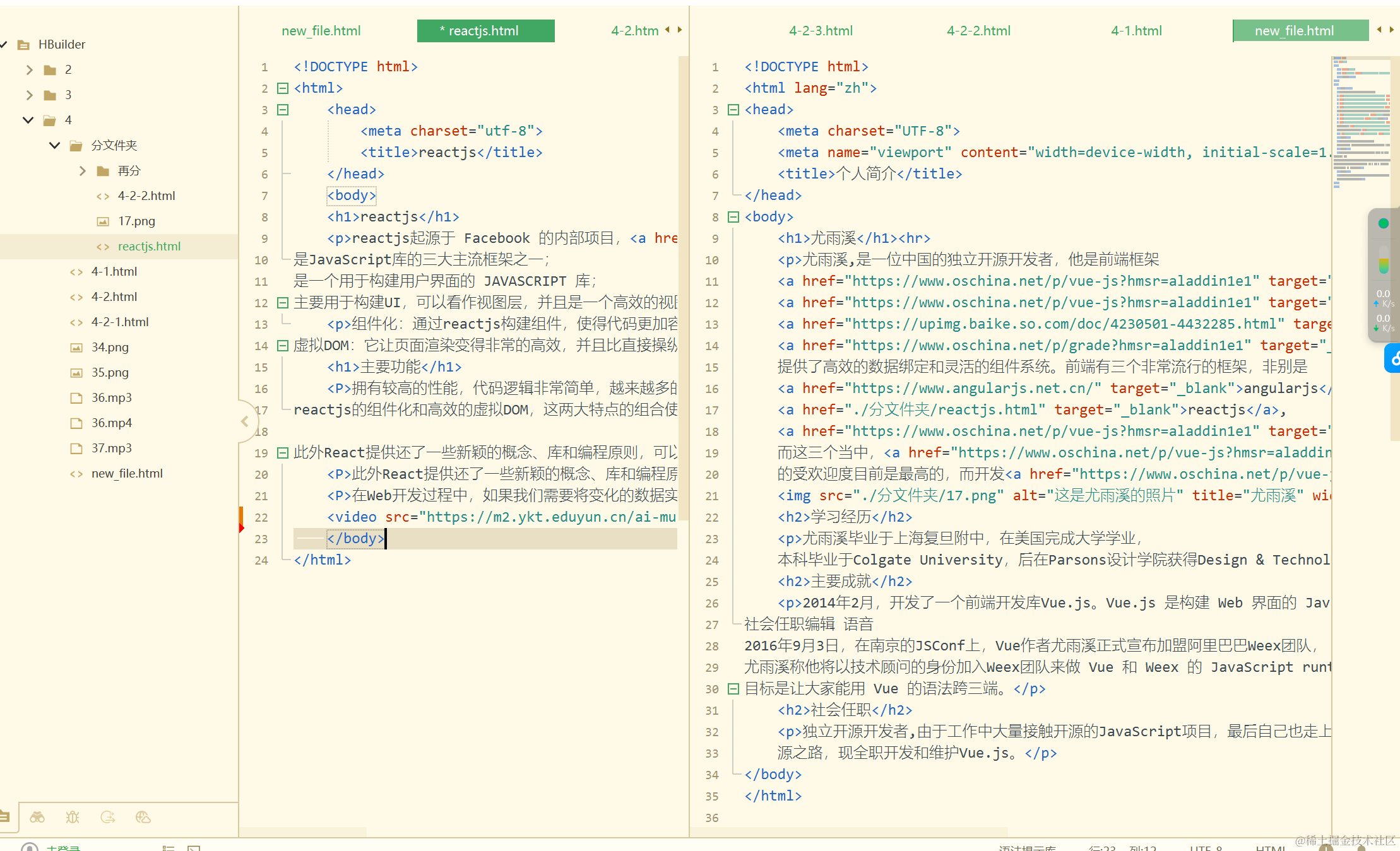
代码展示:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>个人简介</title>
</head>
<body>
<h1>尤雨溪</h1><hr>
<p>尤雨溪,是一位中国的独立开源开发者,他是前端框架
<a href="https://www.oschina.net/p/vue-js?hmsr=aladdin1e1" target="_blank">Vue.js</a>的作者。
<a href="https://www.oschina.net/p/vue-js?hmsr=aladdin1e1" target="_blank">Vue.js</a>是一种构建
<a href="https://upimg.baike.so.com/doc/4230501-4432285.html" target="_blank">Web</a>界面应用程序的
<a href="https://www.oschina.net/p/grade?hmsr=aladdin1e1" target="_blank">JavaScript库</a>,
提供了高效的数据绑定和灵活的组件系统。前端有三个非常流行的框架,非别是
<a href="https://www.angularjs.net.cn/" target="_blank">angularjs</a>,
<a href="./分文件夹/reactjs.html" target="_blank">reactjs</a>,
<a href="https://www.oschina.net/p/vue-js?hmsr=aladdin1e1" target="_blank">Vue.js</a>。
而这三个当中,<a href="https://www.oschina.net/p/vue-js?hmsr=aladdin1e1" target="_blank">Vue.js</a>
的受欢迎度目前是最高的,而开发<a href="https://www.oschina.net/p/vue-js?hmsr=aladdin1e1" target="_blank">Vue.js</a>的就是一个中国人尤雨溪。</p>
<img src="./分文件夹/17.png" alt="这是尤雨溪的照片" title="尤雨溪" width="400" height="300">
<h2>学习经历</h2>
<p>尤雨溪毕业于上海复旦附中,在美国完成大学学业,
本科毕业于Colgate University,后在Parsons设计学院获得Design & Technology艺术硕士学位</p>
<h2>主要成就</h2>
<p>2014年2月,开发了一个前端开发库Vue.js。Vue.js 是构建 Web 界面的 JavaScript 框架,是一个通过简洁的API提供高效的数据绑定和灵活的组件系统。
社会任职编辑 语音
2016年9月3日,在南京的JSConf上,Vue作者尤雨溪正式宣布加盟阿里巴巴Weex团队,
尤雨溪称他将以技术顾问的身份加入Weex团队来做 Vue 和 Weex 的 JavaScript runtime 整合,
目标是让大家能用 Vue 的语法跨三端。</p>
<h2>社会任职</h2>
<p>独立开源开发者,由于工作中大量接触开源的JavaScript项目,最后自己也走上了开
源之路,现全职开发和维护Vue.js。</p>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>reactjs</title>
</head>
<body>
<h1>reactjs</h1>
<p>reactjs起源于 Facebook 的内部项目,<a href="https://react.nodejs.cn/" target="_blank">reactjs官网</a>用来架设 Instagram 的网站,并于 2013 年 5 月开源;
是JavaScript库的三大主流框架之一;
是一个用于构建用户界面的 JAVASCRIPT 库;
主要用于构建UI,可以看作视图层,并且是一个高效的视图。,<a href="../new_file.html">尤雨溪</a></p>
<p>组件化:通过reactjs构建组件,使得代码更加容易得到复用,能够很好的应用在大项目的开发中。
虚拟DOM:它让页面渲染变得非常的高效,并且比直接操纵DOM变得更为可控。</p>
<h1>主要功能</h1>
<P>拥有较高的性能,代码逻辑非常简单,越来越多的人已开始关注和使用它。
reactjs的组件化和高效的虚拟DOM,这两大特点的组合使得reactjs具有强大的自上而下的页面渲染能力。
此外React提供还了一些新颖的概念、库和编程原则,可以让我们在服务端和客户端编写快速、紧凑、漂亮的代码,构建web应用哦~</P>
<P>此外React提供还了一些新颖的概念、库和编程原则,可以让我们在服务端和客户端编写快速、紧凑、漂亮的代码,构建web应用哦</P>
<P>在Web开发过程中,如果我们需要将变化的数据实时反应到UI上,就要对DOM[1]进行操作。reactjs的虚拟DOM</P>
<video src="https://m2.ykt.eduyun.cn/ai-museum-web/media/life-new.bd7fda42.mp4" controls width="300" height="200"></video>
</body>
</html>

感谢你,完成了HTML的学习,后续将有CSS和JS教程,敬请期待!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Vue创建项目
- 编译+链接
- Halcon 模板匹配基于轮廓(形状)
- 知识迁移加持下的自监督学习
- Docker 常见问题记录(会不断更新中。。。)
- Linux 内存数据 Metrics 指标解读
- JavaWeb 期末考--复盘
- Qt/QML编程学习之心得:小键盘keyboard(36)
- 逆向分析爬取网页动态
- 最新ChatGPT商业运营网站程序源码,支持Midjourney绘画,GPT语音对话+DALL-E3文生图+文档对话总结
