HTML5-简单拖放操作
发布时间:2024年01月06日
HTML5的拖放操作
HTML5的拖放
概念:在HTML5中,拖放是一种常见的特性,可以抓取元素并拖入不同的位置。任何元素都可以被拖放。
这种拖放操作仅限于在浏览器内的元素间拖放,不能实现跨应用拖放
其中图片,链接默认是开启的
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单拖放</title>
<style>
#square{
width:300px;
height:200px;
background:blue;
}
#box{
width:300px;
height:200px;
border:1px solid black;
}
</style>
</head>
<body>
<div id="square" draggable="true"></div>
<div id="box"></div>
</body>
</html>
运行结果:

拖放事件
在HTML5的拖放操作中,首先要明确拖拽元素和目标元素
- 拖拽元素,指的是在页面中设置了 draggable=“true” 属性的元素。
- 目标元素,页面中的任何一个元素都可以成为目标元素。
拖放事件主要分成两个部分:拖拽元素事件和目标元素事件
拖拽元素事件
| 事件 | 描述 |
|---|---|
| ondragstart | 拖拽前触发,拖拽瞬间发生的事情 |
| ondrag | 对象被拖拽时每次鼠标指针移动都会触发 |
| ondragend | 拖拽对象时用户释放鼠标按键的时候触发 |
目标元素事件
| 事件 | 描述 |
|---|---|
| ondragenter | 鼠标指针初次移到目标元素上并且正在进行拖拽时触发,相当于onmouseover事件 |
| ondragover | 拖拽时鼠标指针移到某个元素上的时候触发 |
| ondragleave | 拖拽时鼠标指针离开某个元素的时候触发,相当于onmouseout事件 |
| ondrop | 拖拽结束,放置元素时触发 |
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>触发拖放事件</title>
<style>
#box{
width:340px;
height:250px;
border:1px solid black;
}
</style>
</head>
<body>
<img src="../img/a.jpg" alt="" id="img1" draggable="true">
<div id="box"></div>
<script>
// 获取元素
var oImg=document.getElementById("img1");
var oBox=document.getElementById("box");
// 拖拽元素事件
// 拖拽开始
oImg.ondragstart=function(ev){
ev.dataTransfer.setData("text/plain", ev.target.src); // 设置数据类型和数据
this.style.border="1px solid red";
};
// 拖拽的时候
oImg.ondrag=function(ev){
document.title="ok";
};
// 拖拽结束
oImg.ondragend=function(){
this.style.border="none";
};
// 目标元素事件
// 进入目标元素
oBox.ondragenter=function(){
this.style.background="skyblue";
};
// 拖拽到目标元素
oBox.ondragover=function(ev){
// 要想触发drag事件,就必须在dragover事件中阻止默认行为
ev.preventDefault();
};
// 离开目标元素
oBox.ondragleave=function(){
this.style.background="orange";
};
// 在目标元素中释放
oBox.ondrop=function(ev){
var data = ev.dataTransfer.getData("text/plain"); // 获取数据
var img = new Image(); // 创建一个新的Image对象
img.src = data; // 设置图片源为拖拽的数据(即图片的URL)
this.appendChild(img); // 将图片添加到目标元素中
alert("success!"); // 弹出成功提示框
}
</script>
</body>
</html>
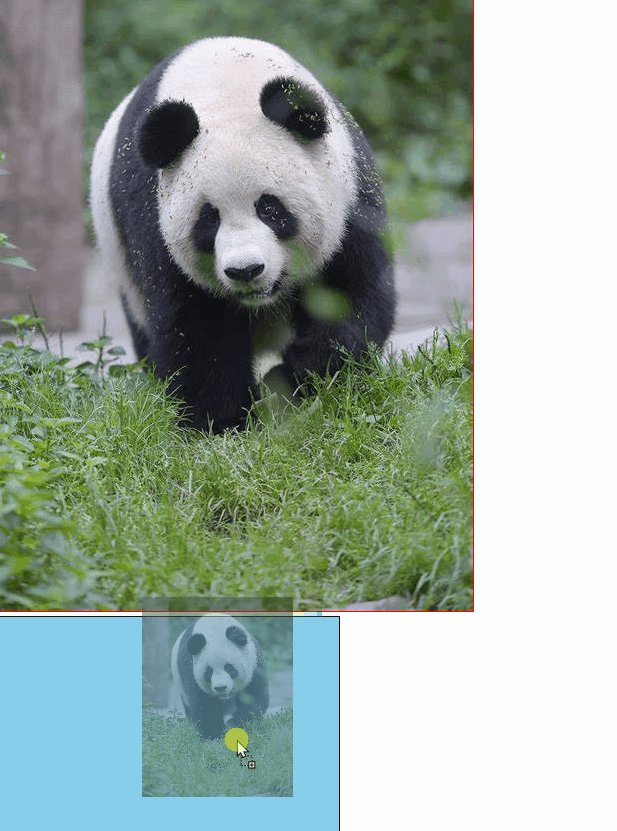
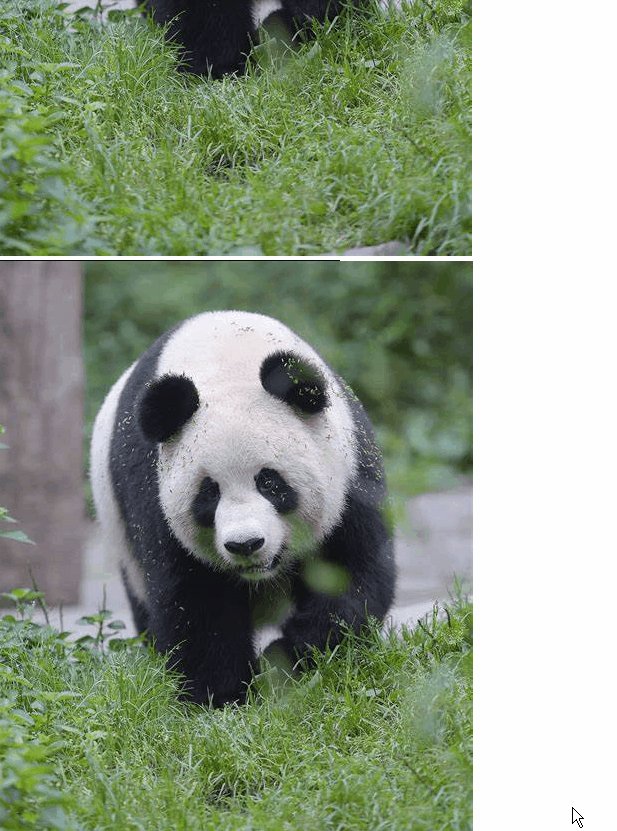
运行结果:

dataTransfer对象
dataTransfer 对象用于从被拖拽元素向目标元素传递字符串格式的数据
setData()方法
语法:以指定格式给 dataTransfer 对象赋予数据。
要解决Firefox下的拖放问题,必须设置 setData()方法,才可以拖放除图片之外的其他标签。
语法格式:
setData(sFormat,sData);
说明如下:
- sFormat属性定义数据的格式,也就是数据的类型
- sData 属性为待赋值的数据
getData()方法
语法:从 dataTransfer 对象中获取数据,根据 key,获取相应的value
语法格式如下:
getData(sFormat);
sFormat属性代表数据格式,用来保存数据类型的字符串,取值时 text 或 URL
案例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>dataTransfer对象</title>
<style>
#box{
width:340px;
height:250px;
border:1px solid black;
}
</style>
</head>
<body>
<img src="../images/p1.jpg" alt=""id="img">
<div id="box"></div>
<script>
// 获取元素
var oImg=document.getElementById("img");
var oBox=document.getElementById("box");
// 方法
oImg.ondragstart=function(ev){
ev.dataTransfer.setData("text",ev.target.id);
}
oBox.ondragover=function(ev){
ev.preventDefault();
}
// 在目标元素中释放
oBox.ondrop=function(ev){
var mydata=ev.dataTransfer.getData("text");
ev.target.append(document.getElementById(mydata));
}
</script>
</body>
</html>
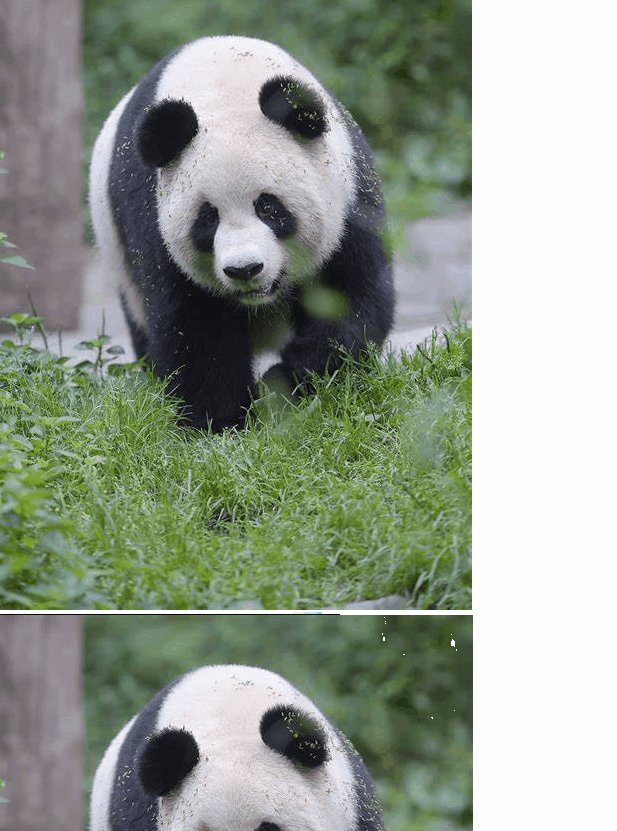
运行结果:

文章来源:https://blog.csdn.net/AIMing_byte/article/details/135352767
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 元宇宙电商带你走进数字商城
- 2001-2021年各省高速公路里程数据
- Zookeeper集群+Kafka集群
- 数据库相关SQL
- Rustdesk如何编译代码实现,客户端只能控制别人,不能被控?
- Android笔记(二十):JetPack DataStore 之 Proto DataStore
- 创建工作空间及小乌龟运动
- 2023.12.27力扣每日一题——保龄球游戏的获胜者
- ffmpeg 改变帧率,分辨率,时长等命令
- 9. linux系统下在Qt中配置Zbar条形码/二维码扫描开发环境