django和Vue的在线购物系统(程序+开题报告)
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取
系统程序文件列表

 ?
?
开题报告内容
一、研究背景
随着互联网的普及和发展,人们的生活已经离不开网络。网络购物作为一种新型的消费模式,已经成为了人们生活中的重要组成部分。在线购物系统以其方便快捷的特点,深受消费者的喜爱。然而,现有的在线购物系统还存在一些问题,如用户体验不佳,商品信息展示不清晰,安全性不高等。因此,研究和开发一个功能完善,用户体验良好的在线购物系统具有重要的实际意义。
二、研究意义
在线购物系统的研究和开发,不仅可以提高消费者的购物体验,提升购物效率,还可以为商家提供一个有效的销售渠道,帮助商家扩大市场份额,提高销售额。此外,一个优秀的在线购物系统还可以提高网络购物的安全性,保护消费者的权益,促进电子商务的健康发展。
三、研究目的
本研究的主要目的是设计和实现一个功能完善,用户体验良好,安全可靠的在线购物系统。通过对会员管理,商品分类,商品信息等功能的研究和开发,提供一种便捷,高效,安全的网络购物方式,满足消费者的购物需求,同时也为商家提供一个有效的销售平台。
四、研究内容
本研究将围绕在线购物系统的主要功能进行,包括会员管理,商品分类,商品信息等。会员管理主要包括会员注册,登录,个人信息管理等功能;商品分类主要包括商品的分类展示,分类搜索等功能;商品信息主要包括商品的详细信息展示,评价,购买等功能。通过对这些功能的研究和开发,实现一个完整的在线购物系统。
五、拟解决的主要问题
本研究主要解决的问题包括如何提高用户体验,如何提高系统的安全性,如何提高系统的运行效率等。通过对这些问题的研究和解决,提高在线购物系统的使用效果。
六、研究方案
本研究将采用软件开发的方法,通过需求分析,系统设计,编码实现,测试等步骤,完成在线购物系统的开发。在开发过程中,将充分考虑用户体验,系统安全,系统效率等因素,以实现一个高质量的在线购物系统。
七、预期成果
预期的成果是一个功能完善,用户体验良好,安全可靠的在线购物系统。这个系统可以满足消费者的购物需求,提高购物效率,同时也可以为商家提供一个有效的销售平台,帮助商家提高销售额。
进度安排:
| 1 | 设计动员 | 2022年12月16日 |
| 2 | 撰写并确认设计提纲 | 2022年12月16日~2023年1月8日 |
| 3 | 完成毕业设计主要内容 | 2023年1月8日~2023年3月30日 |
| 4 | 撰写毕业设计说明书,完成设计,上交指导教师 | 2023年4月1日~2023年6月1日 |
参考文献:
[1]?? 王雄伟, 侯海珍. 大数据专业Python程序设计课程建设探究[J]. 知识窗(教师版), 2023, (10): 117-119.
[2]?? 丁煜飞, 夏寅宇, 汪缪凡, 齐沛锋. 基于Python软件的故障录波数据分析[J]. 电工技术, 2023, (02): 72-73+76.
[3]?? 毛娟. Python中利用xlwings库实现Excel数据合并[J]. 电脑编程技巧与维护, 2023, (09): 61-62+134.
[4]?? 虞菊花, 乔虹. 基于Python的Web页面自动登录工具设计与实现[J]. 安徽电子信息职业技术学院学报, 2023, 22 (03): 19-22+28.
[5]?? 蔡迪阳. 基于Python的网页信息爬取技术分析[J]. 科技资讯, 2023, 21 (13): 31-34.
[6]?? 王泽儒, 冯军军. 信息安全工具库的设计与实现[J]. 电脑与电信, 2023, (03): 69-72.
[7]?? 尹江涛. 基于Python的漏洞扫描软件设计[J]. 山西电子技术, 2023, (01): 87-88+98.
[8]?? 张文. 基于Python数据可视化的研究与应用[J]. 电脑编程技巧与维护, 2023, (11): 3-5+12.
[9]?? 沈杰. 基于Python的数据分析可视化研究与实现[J]. 科技资讯, 2023, 21 (02): 14-17+54.
[10]? 曹雪朋. 基于Django的数据分析系统设计与实现[J]. 信息与电脑(理论版), 2023, 35 (15): 141-143.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统部署环境:
前端框架: 使用 Vue.js 框架。Vue.js 是一种流行的前端JavaScript框架,专注于构建用户界面,易于集成到项目中,并支持单页应用(SPA)。
开发工具: Visual Studio Code (VSCode)。VSCode 是一款轻量级但功能强大的源代码编辑器,支持多种编程语言,拥有广泛的扩展库,非常适合前端开发。
后端框架: Python开发的 Django 框架。Django 是一个高级的Python Web框架,鼓励快速开发和干净、实用的设计。适用于构建高性能、维护方便的Web应用。
开发工具: PyCharm 社区版。PyCharm 是一个专为Python开发设计的集成开发环境(IDE),提供代码分析、图形化调试器、集成测试器、版本控制系统等多种功能。
数据库
数据库系统: MySQL 5.7。MySQL 是一个广泛使用的关系型数据库管理系统,以其可靠性和高性能著称,适用于各种规模的应用。
系统环境搭建说明:
前端开发环境:安装 Node.js, Vue CLI,并在 VSCode 中设置相关插件和工具。
后端开发环境:安装 Python, Django,并在 PyCharm 社区版中进行配置。
数据库:安装 MySQL 5.7,并设置好数据库的基本结构。
开发流程:
?????? 使用 VSCode 配置 Vue.js 前端环境,并利用 PyCharm 社区版设置 Django 后端环境,同时安装和配置 MySQL 数据库。在前端开发阶段,我们利用 Vue.js 构建用户界面并实现与后端的数据交互。对于后端,我们使用 Django 创建 API 接口,处理数据逻辑,并与 MySQL 数据库进行交互。
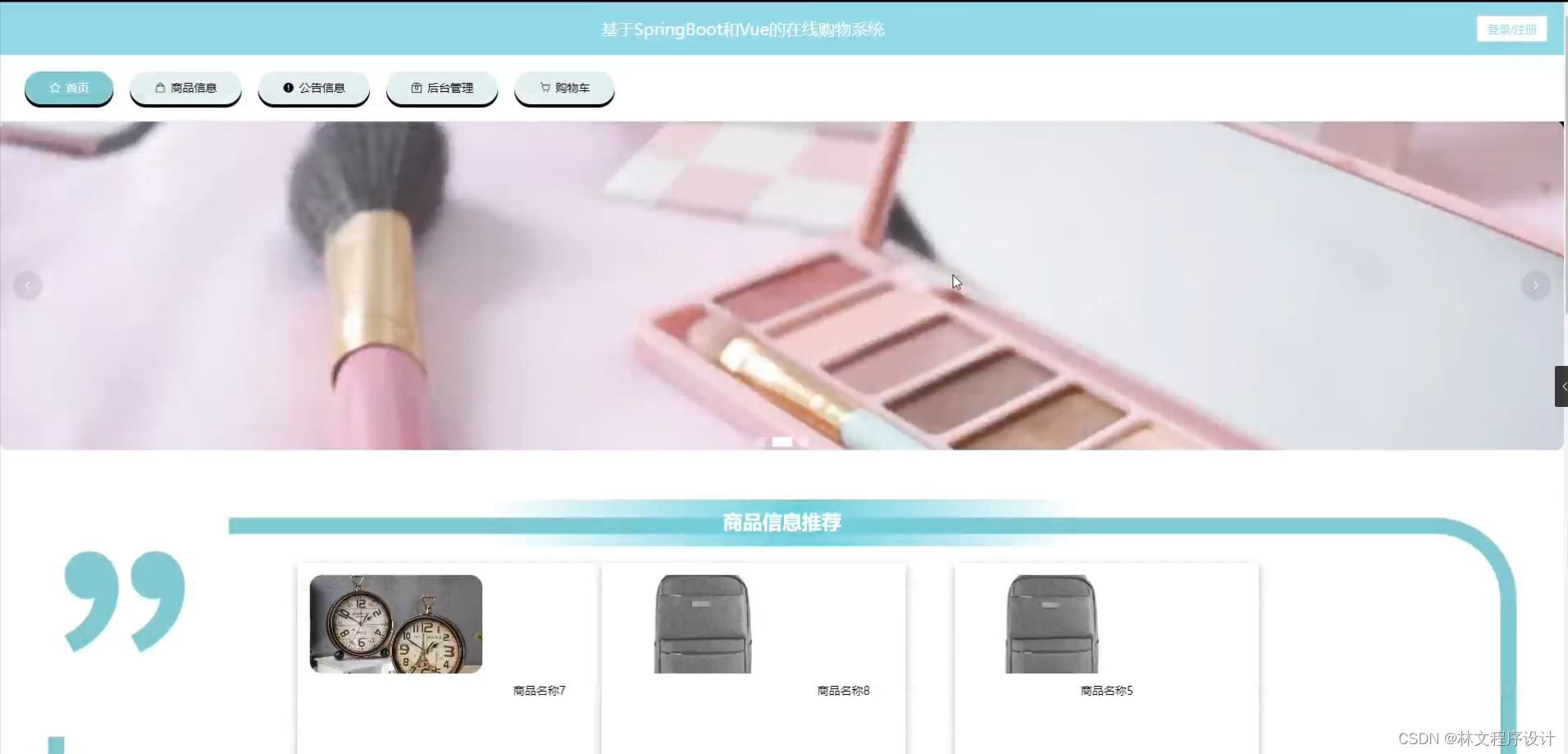
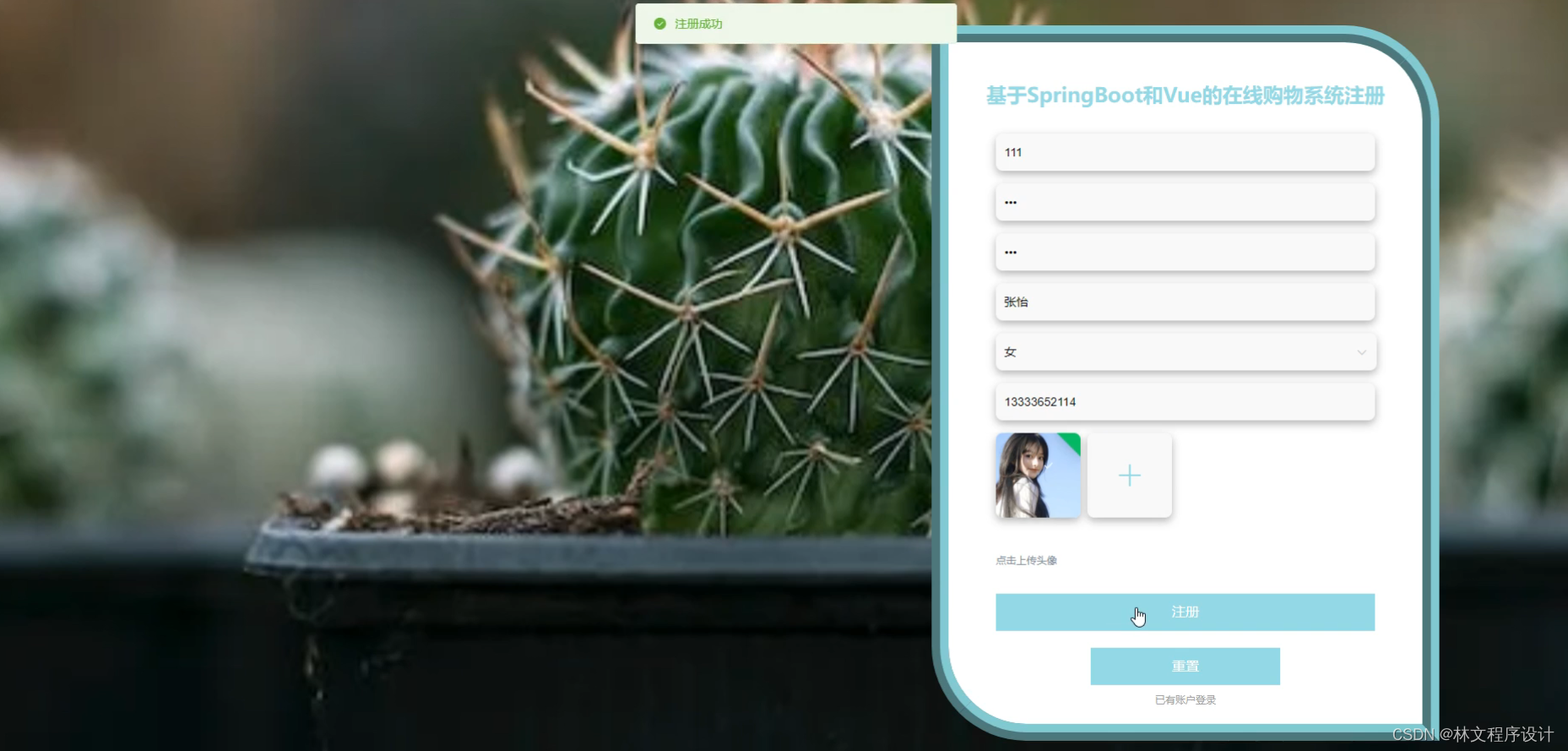
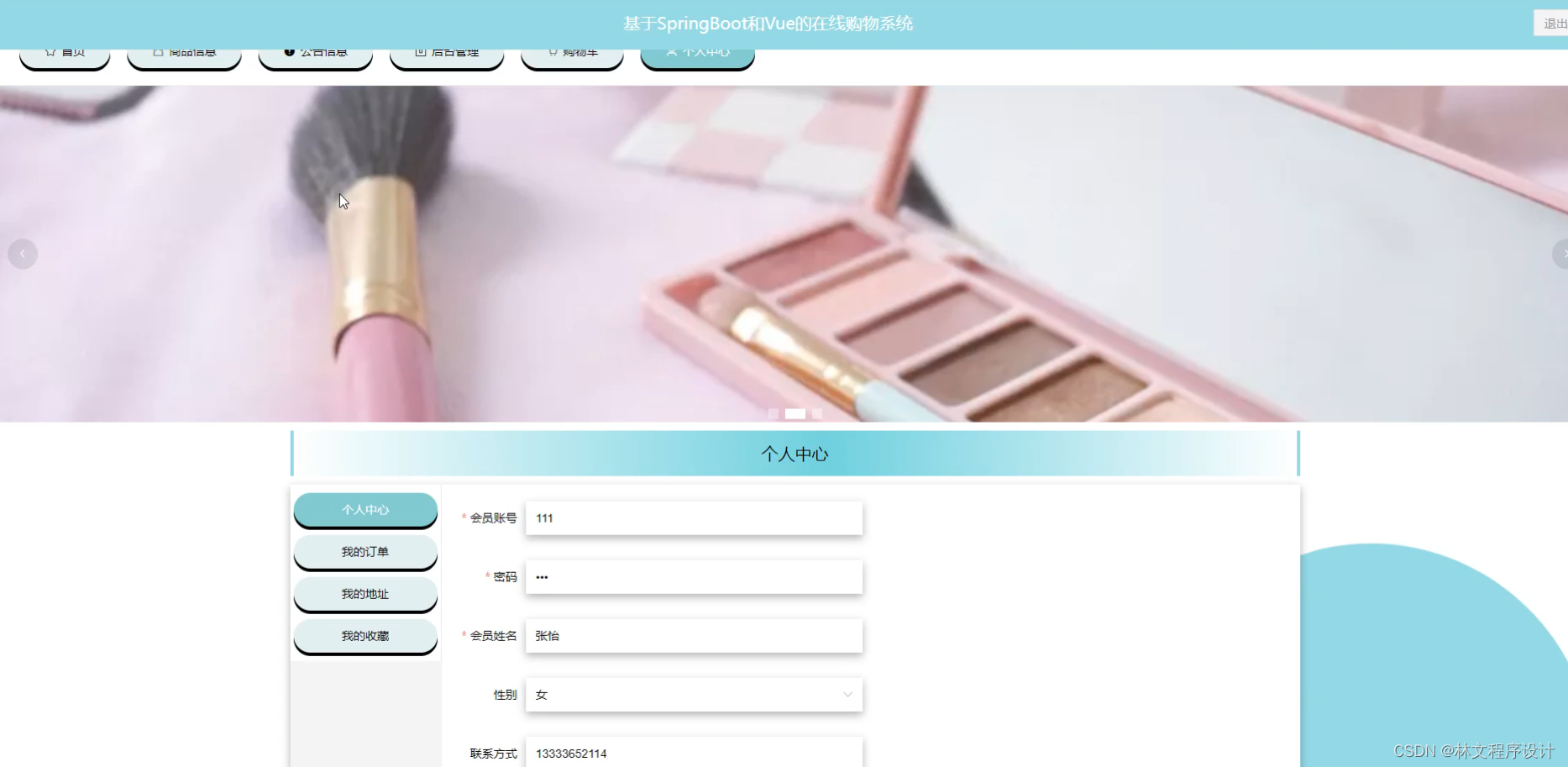
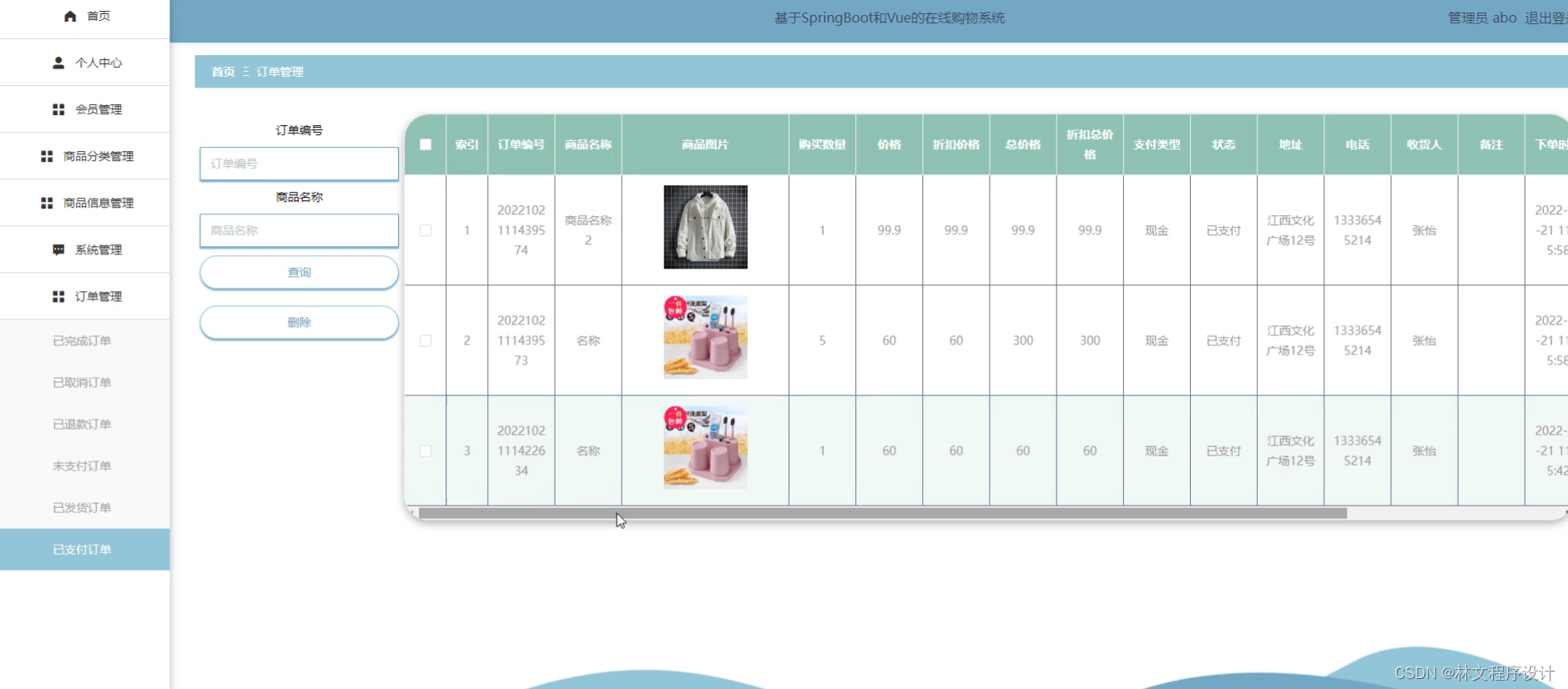
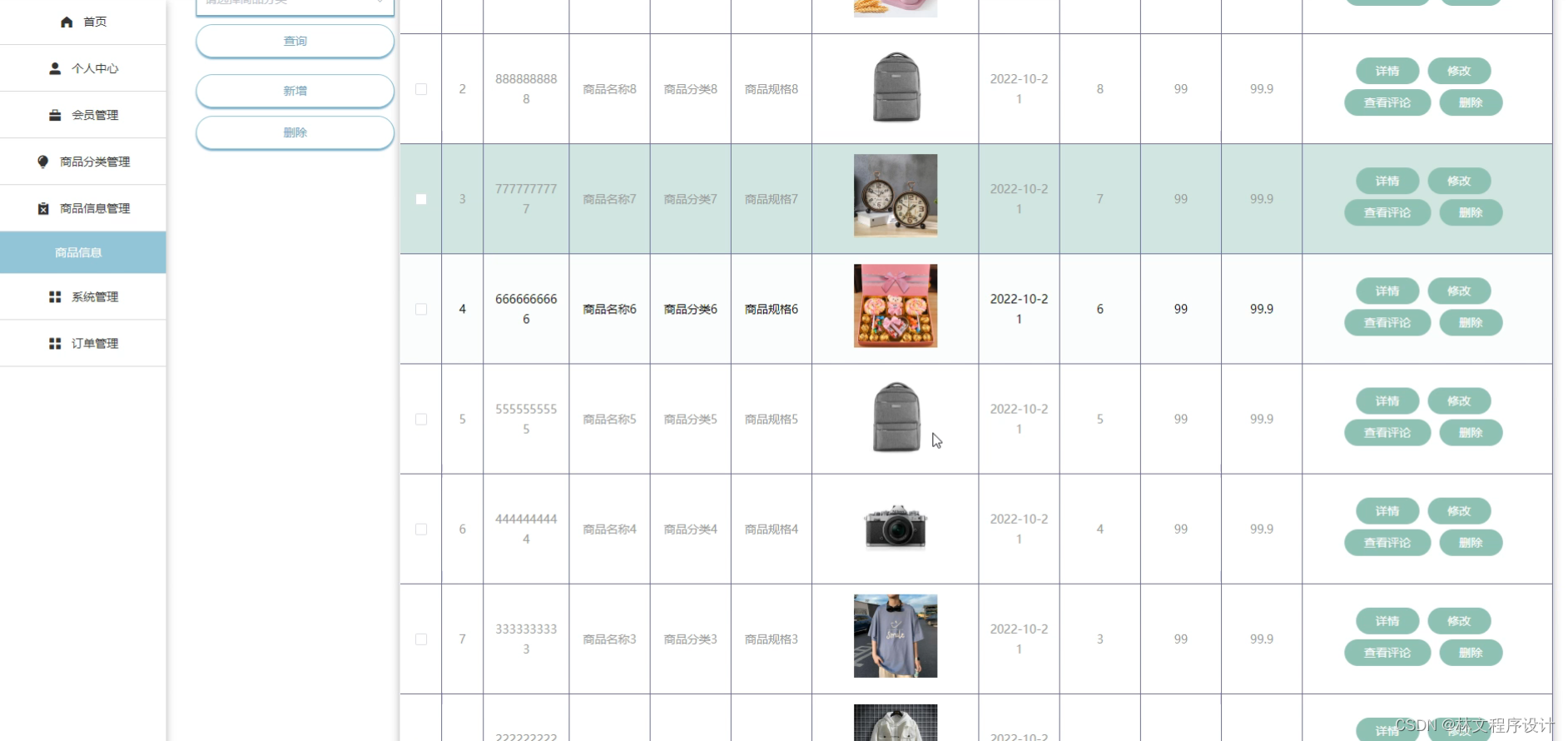
程序界面:

 ?
?
 ?
?
 ?
?

源码、数据库获取↓↓↓↓
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 真核微生物基因组质量评估工具EukCC的安装和详细使用方法
- ST-LINK Utility 安装
- java日记:getMethod的用法介绍和实例
- lambda flatMap使用代码示例
- 基于NFC(215芯片)和酷狗音乐实现NFC音乐墙
- 【Python】函数进阶
- 从传统型数据库到非关系型数据库
- 详解FreeRTOS:内存管理(高级篇—8)
- Vue3.0+Echarts (可视化界面)
- EasyRecovery数据恢复软件好不好用?值不值得购买?