【ECMAScript笔记二】运算符分类,流程控制(顺序结构、分支结构、循环结构)
文章目录
4 运算符
运算符( operator )也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
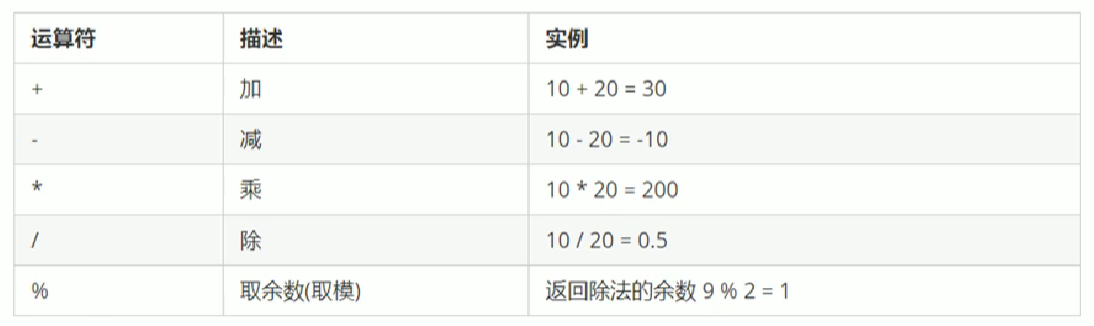
4.1 算术运算符

使用浮点数(小数)进行运算,会有精度问题,因此尽量使用整数进行运算
console.log(0.1 + 0.2); // 0.3000000000004
console.log(0.07 * 100); // 7.000000000001
var num = 0.1 + 0.2;
console.log(num == 0.3); // false
4.2 递增和递减运算符
-
递增:
++ -
递减:
--
递增或递减运算符必须和变量配合使用,不能出现1++,或者1–
-
前置递增运算符(先加1,后运算)
var num=10; console.log(++num + 10); // ++num 意思为 num=num+1,返回值为21 -
后置递增运算符(先返原值,后加1)
var num=10; console.log(num++ + 10); // num++ 意思同样为 num=num+1,返回值为20 console.log(num); // 返回值为11
综合练习:
var a = 10;
++a; // ++a = 11; a = 11
var b = ++a + 2; // a = 12; ++a = 12
console.log(b); // 14
var c = 10;
c++; // C++ = 11; C = 11
var d = C++ + 2; // C++ = 11; C = 12
console.log(d); // 13
var e = 10;
var f = e++ + ++e; // e++:e++=10,e=11; ++e:e=12,++e=12
console.log(f); // f = 10 + 12 = 22
4.3 比较运算符
比较运算符(关系运算符)是两个数据进行比较时所使用的运算符,比较运算后,会返回一个布尔值( true / false )作为结果。

console.log(3 >= 5); // false
console.log(18 == 18); // true
console.log(18 == '18'); // true ==只要求值相等就行,会自动转换数据类型
console.log(18 === '18'); // false ===和!==要求全等,值和数据类型都全部一致才行
console.log(18 != '18'); // false
4.4 逻辑运算符
逻辑运算符是用来进行布尔值运算的运算符,其返回值也是布尔值。后面开发中经常用于多个条件的判断

console.log(3 > 5 && 3 > 2); // false
console.log(true && false); // false
console.log(3 > 5 || 3 > 2); // true
console.log(!true); // false,“逻辑非”也叫“取反符”
重点:短路运算(逻辑中断)
当有多个表达式(值)时,左边的表达式值可以确定结果时,就不再继续运算右边的表达式的值
- 逻辑与
-
语法:
表达式1 && 表达式2 -
如果表达式1的值为真,则返回表达式2
123 && 456 // 返回456 -
如果表达式1的值为假,则返回表达式1
0 && 456 // 返回0 0 && 1 + 2 && 456 // 返回0
- 逻辑或
-
语法:
表达式1 || 表达式2 -
如果表达式1结果为真,则返回表达式1
123 || 456 // 返回123 -
如果表达式1结果为假,则返回表达式2
0 || 456 // 返回456 0 || 1+2 || 456 // 返回3
应用:
var num = 0;
console.log(123 || num++); // 123
console.log(num); // 0,因为num++没有被执行
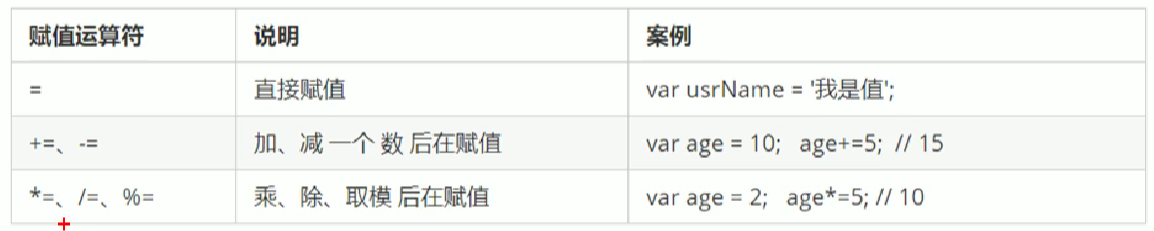
4.5 赋值运算符

var num = 10;
num += 2;
console.log(num); // 返回12
num *= 3;
console.log(num); // 返回36
4.6 运算优先级

5 流程控制
**流程控制:**控制代码按照什么结构顺序执行,包括:
- 顺序结构
- 分支结构
- 循环结构

5.1 顺序结构
按照代码的先后顺序,依次执行
5.2 分支结构
5.2.1 if 语句
- if 语句(分支语句)
if(条件表达式)
{
//条件表达式为真,执行语句
}
// 条件表达式为假,则执行后面的代码
var age = prompt("请输入您的年龄:");
if (age >= 18){
alert('咱去网吧!');
}
- if - else 条件语句(双分支语句)
if(条件表达式)
{
// 条件表达式结果为真,执行语句1
}
else
{
// 条件表达式结果为假,执行语句2
}
- if - else if 语句(多分支语句)
if(条件表达式1) {
// 执行语句1
}
else if(条件表达式2) {
// 执行语句2
}
else if(条件表达式3) {
// 执行语句3
}
else {
// 最后的执行语句
}
-
三元表达式(简化版 双分支语句)
三元运算符组成的式子
?:
条件表达式?表达式1:表达式2;
/* 条件表达式为真,则返回表达式1的值
条件表达式为假,则返回表达式2的值 */
var num = 10;
var result = num > 5?'是的':'不是的';
console.log(result); // 是的
5.2.2 switch 语句
switch(表达式)
{
case value1: // 表达式的值,和case后面的值全等,就执行对应语句
执行语句1;
break; // 必须写break,否则会继续执行语句2
case value2:
执行语句2;
break;
...
default: // 都没有匹配上,那么执行default的语句
执行最后的语句;
}
- if语句:适用于判断一个范围,从上到下依次判断,执行效率低,分支少的时候用。如num>10
- switch语句:适用于判断一个特定的值,效率更高,分支多的时候用。如num==10
5.3 循环结构
有三种类型的循环语句,包括:
- for 循环
- while 循环
- do…while 循环
循环体:一组被重复执行的语句
终止条件:判断能否继续重复执行
循环语句:由循环体及循环的终止条件组成的语句
5.3.1 for循环
for(初始化变量;条件表达式,操作表达式)
{
循环体;
}
初始化变量:用var声明的一个普通变量,通常用作计数器
条件表达式:用来决定每一次循环是否继续执行,即终止的条件
操作表达式:每次循环最后执行的代码,经常用于更新计数器变量(递增/递减)
- 输出相同的代码
var num=prompt("请输入道歉的次数");
for(var i = 1; i <= num; i++) {
console.log("我错了");
}
- 输出不同的代码
for (var i = 1; i <= num; i++) {
console.log("我今年" + i + "岁了");
}
for(var i = 1; i <= num; i++) {
if (i == 1) {
console.log("我今年1岁,我出生啦!");
}
else if (i == 100) {
console.log("我今年100岁,我死啦!");
}
else {
console.log("我今年" + i + "岁了");
}
}
- 重复进行运算
var sum = 0; // 求和的变量
for (var i = 1; i <=100; i++) {
sum += i; // sum = sum + i;
}
console.log(sum); // 5050
var num = prompt('请输入星星的个数');
var str = '';
for (var i = 1; i <= num; i++) {
str = str + '★';
}
console.log(str);
-
双重for循环

循环嵌套:在一个循环语句中再定义一个循环语句的语法结构,例如在for循环语句中再嵌套一个for循环,这样的for循环语句我们称之为双重for循环。
for(外层的初始化变量; 外层的条件表达式; 外层的操作表达式){
for(里层的初始化变量; 里层的条件表达式; 里层的操作表达式){
//执行语句;
}
}
// 1. 简单例子
for (var i = 1; i <= 3; i++) {
console.log('这是外层循环第' + i + '次');
for (var j = 1; j <= 3; j++) {
console.log('这是里层的循环第' + j + '次');
}
}

// 2. 打印 5行 5列 星星
var str = '';
for (var i = 1; i <= 5; i++) { // 外层循环负责打印5行
for (var j = 1; j <= 5; j++) { // 里层循环负责每行打印5个星星
str = str + '★';
}
// 如果一行打印完毕5个星星就要另起一行 加 '\n'
str = str + '\n';
}
console.log(str);
// 3. 打印 rows行 cols列 的星星
var rows = prompt('请您输入行数:');
var cols = prompt('请您输入列数:');
var str = '';
for (var i = 1; i <= rows; i++) {
for (var j = 1; j <= cols; j++) {
str = str + '★';
}
str += '\n';
}
console.log(str);
// 4. 打印倒三角形
var str = '';
for (var i = 1; i <= 10; i++) { // 外层循环控制行数
for (var j = i; j <= 10; j++) { // 里层循环打印的个数不一样 j = i
str = str + '★';
}
str += '\n';
}
console.log(str);

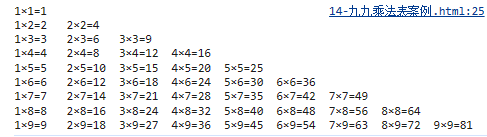
// 5. 打印九九乘法表案例
var str = '';
for (var i = 1; i <= 9; i++) { // 外层循环控制行数
for (var j = 1; j <= i; j++) { // 里层循环控制列数,注意使用:j <= i
// str = str + '★';
str += j + '×' + i + '=' + i * j + '\t'; // 空格用加 '\t'
}
str += '\n';
}
console.log(str);

5.3.2 while循环
在条件表达式为真的前提下,循环执行指定的代码,直到表达式不为真时结束循环,执行后面的语句。
while(条件表达式)
{
循环语句;
}
// 1. 简单例子
var num = 1;
while(num < 100)
{
console.log("厉害了");
num++; // 制作退出循环的方法
}
// 2. 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
while (j <= 100) {
sum += j;
j++;
}
console.log(sum);
// 3. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
var message = prompt('你爱我吗?');
while (message !== '我爱你') {
message = prompt('你爱我吗?');
}
alert('我也爱你啊!');
注意:使用while循环时,必须要制作退出循环的方法,否则会进入死循环。
5.3.3 do while循环
do
{
循环语句;
}
while(条件表达式)
do while:先执行一次循环体,再判断条件。
while:先判断条件,再执行一次循环体。
// 1. 简单例子
var i = 1;
do {
console.log('how are you?'); // do while 至少执行一次循环体
i++;
}
while (i <= 100)
// 2. 打印人的一生,从1岁到100岁
var i = 1;
do {
console.log('这个人今年' + i + '岁了');
i++;
} while (i <= 100)
// 3. 计算 1 ~ 100 之间所有整数的和
var sum = 0;
var j = 1;
do {
sum += j;
j++;
} while (j <= 100)
console.log(sum);
// 4. 弹出一个提示框, 你爱我吗? 如果输入我爱你,就提示结束,否则,一直询问。
do {
var message = prompt('你爱我吗?');
} while (message !== '我爱你')
alert('我也爱你啊');
5.3.4 continue和break
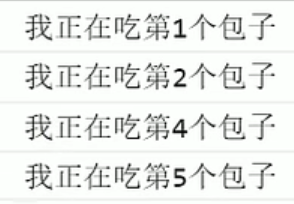
- continue 关键字:立即跳出本次循环,继续下一次循环
例:吃5个包子,吃完第1个,第2个第三个有虫子,我们使用continue跳出第三个,然后会继续吃第4个,第5个
// continue 关键字 跳到下一次循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue; // 只要遇见continue就退出本次循环 直接跳到 i++
}
console.log('我正在吃第' + i + '个包子');
}

// 求1~100 之间, 除了能被7整除之外的整数和
var sum = 0;
for (var i = 1; i <= 100; i++) {
if (i % 7 == 0) {
continue;
}
sum += i;
}
console.log(sum); // 4315
- break 关键字:立即跳出所有循环,不再进行下一次循环
例:吃5个包子,吃完第1个,第2个,第三个有半个虫子,我们使用break,就会退出整个循环,不再吃第4个,第5个
// break 关键字 退出整个循环
for (var i = 1; i <= 5; i++) {
if (i == 3) {
break;
}
console.log('我正在吃第' + i + '个包子');
}

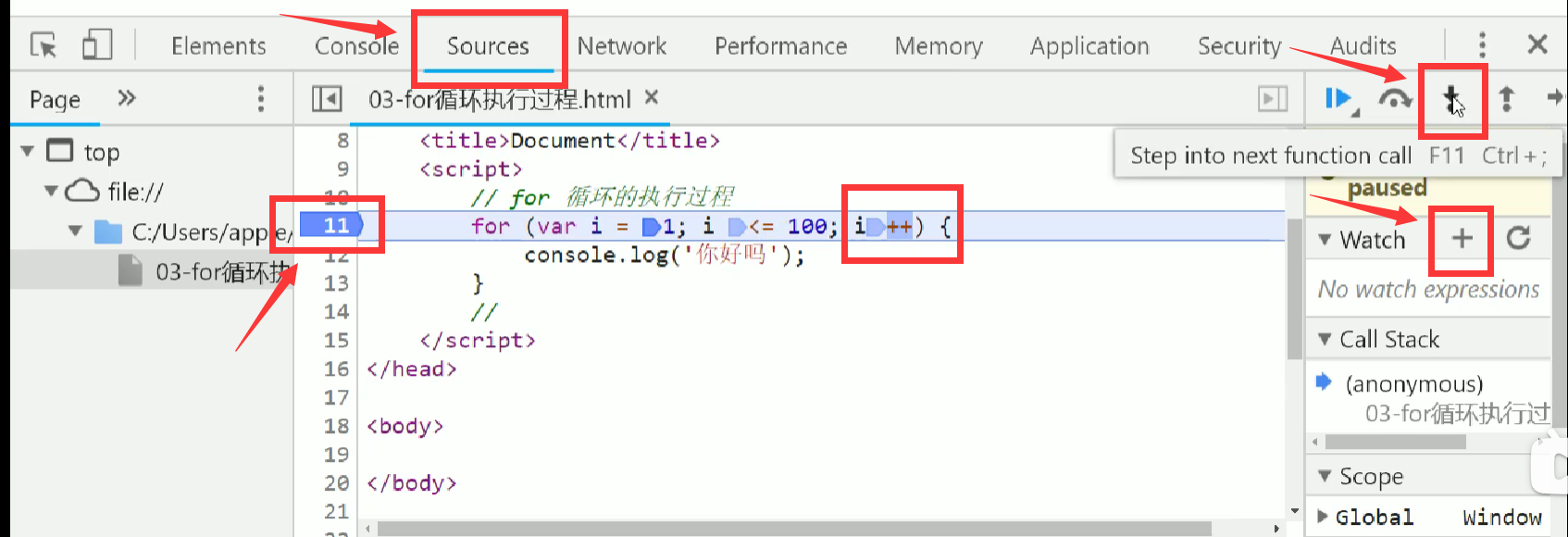
5.4 调试
- 浏览器中按F12 → sources → 找到需要调试的文件 → 在程序的某一行设置断点
- Watch:监视,通过watch可以监视变量的值的变化,非常常用
- F11:程序单步执行,让程序一行一行地执行,观察watch中变量的值的变化

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- bat文件调用java程序
- 使用axios库创建实例的示例,(创建实例时,传入了一个配置对象)同时还包含了请求拦截器和响应拦截器
- QT 利用开源7z 实现解压各种压缩包,包括进度条和文件名的显示(zip,7z,rar,iso等50多种格式)
- 为什么说有铅锡比无铅锡好?
- 52 冷冻期内的投资策略优化
- 【零基础入门TypeScript】TypeScript - 概述
- 第十六章 爬虫scrapy登录与中间件
- Three.JS教程3 threejs中内置的更多几何体
- 2024年如何安装FL Studio 21.2.2.3914中文版图文激活教程
- 基础算法(1):排序(1):选择排序