NCC开发记录
YonBuilder for NCC 是一个带插件的eclipse工具,跟eclipse没什么区别
NC Cloud2021.11版本开发环境搭建改动
https://nccdev.yonyou.com/article/detail/495
不管是NC Cloud 新手还是老NC开发,在开发NC Cloud时开发环境搭建必看!!!
https://nccdev.yonyou.com/article/detail/202
在NC Cloud时期在client端我们使用ServiceLocator进行远程调用,在非client端如果有远程调用,仍然只使用NCLocator。
NC Cloud的基础Action接口是ICommonAction,client的所有Action都基于ICommonAction实现。
NC Cloud 后端简单讲解?
https://nccdev.yonyou.com/article/detail/449
前端环境搭建进阶
https://nccdev.yonyou.com/article/detail/984
很多时候home是从测试环境拷贝出来的,有时服务器名称不是server 而是ncServer或者其他的名字,这里要改成server。
npm run dev 启动前端服务?
npm run build 编译buildEntryPath中的代码 ?? ??? ??? ?
npm run patch 出patch配置中的代码补丁(直接可以打在home中的补丁)
基于idea的YonBuilder Premium开发者工具(原NCC开发插件)使用说明
https://nccdev.yonyou.com/article/detail/658
MAC M1使用idea进行ncc开发
https://nccdev.yonyou.com/article/detail/963
idea客开NCC及假勤开发环境搭建
https://note.youdao.com/ynoteshare/index.html?id=228c1700c079d976448fa06091fb5808&type=note
public目录存放:vo对象(继承自SuperVO、ValueObject)、接口类(以I开头)
action目录存放:前端请求动作、鉴权配置
private目录存放:后端与数据库交互代码、后台业务逻辑、接口实现类
test目录存放:辅助调试代码,不参与打补丁
resources目录存放:资源文件
.upm文件配置接口与接口实现类的关联关系
在modules中会创建一个与模块名相同的目录,例如train(培训)?
private和public代码放在modules目录下
hotwebs存放前端,modules存放后端
打过补丁,classes目录下有内容。标准产品:classes目录为空。
VSCode作用不是用来调试,前端代码调试在前端。
前端所有源码都存放在src下。
node_modules脚手架。
前端三级:开发模块 —— 组件 —— 具体节点
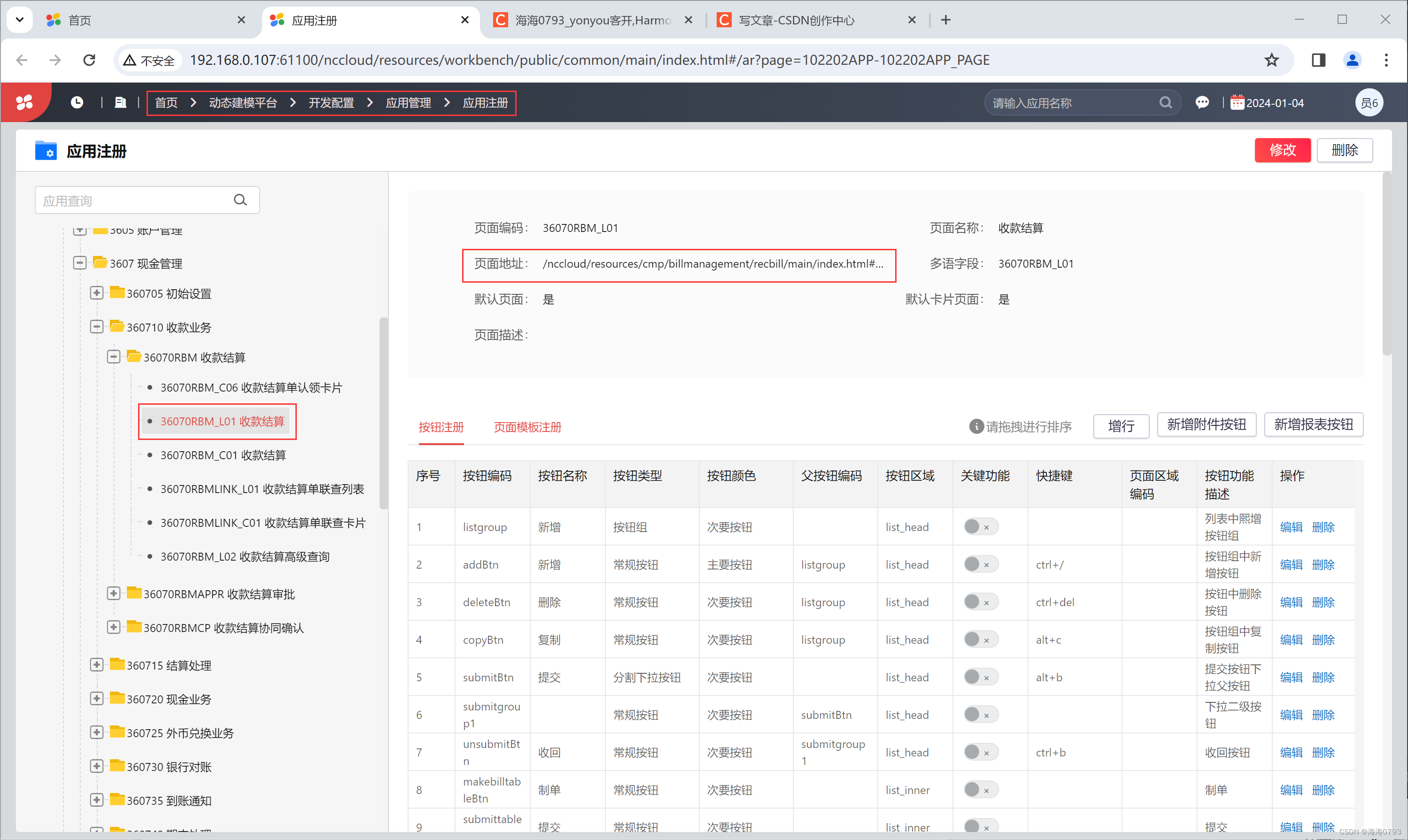
前端代码:应用注册 —— 具体某个页面 —— 页面地址

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 鸿蒙 - arkTs:网络请求封装和使用
- LangChain 32 输出解析器Output parsers
- 【递归】C++算法:124 二叉树中的最大路径和
- Node.js 20 — 几个令你大开眼界的特性
- php基础学习之常量
- GCC/G++选项 -Wl,-Bstatic和-Wl,-Bdynamic
- IMU用于无人机故障诊断
- 企业招商与迅腾文化的“轻”理念:重塑品牌与消费者的沟通桥梁
- vue中element-ui日期选择组件el-date-picker 清空所选时间,会将model绑定的值设置为null 问题 及 限制起止日期范围
- ffmpeg实现视频解码