【flutter】完全自定义样式模态对话框
发布时间:2024年01月20日
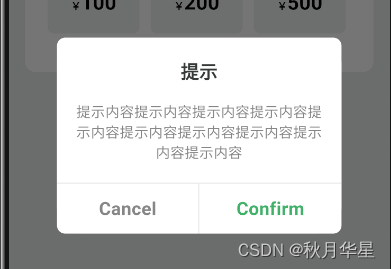
?示例完成结果展示:
?
示例组件代码:
context:上下文
title:提示标题,null时不显示
content:提示内容,null时不显示
cancelText:取消按钮文字,null时不显示取消按钮
confirmText:确认按钮文字
//lib\widgets\my.dart
class My {
static Future<bool> dialog(
BuildContext context, {
String? title = "提示",
String? content,
String? cancelText = "Cancel",
String confirmText = "Confirm",
}) async {
final bool? isConfirm = await showDialog<bool>(
context: context,
//点击背景灰色区域是否关闭对话框
barrierDismissble: false,
builder: (BuildContext context) => Dialog(
//这部分是对话框样式,可以完全自定义
child: Container(
width: 560.w,
padding: EdgeInsets.only(top: 40.w),
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(16.w),
),
child: Column(
mainAxisSize: MainAxisSize.min,
children: [
if (title != null)
Padding(
padding: EdgeInsets.
),only(bottom: 34.w, left: 30.w, right: 30.w),
child: Text(
title,
style: TextStyle(
color: const Color(0xFF353A37),
fontSize: 36.w,
fontWeight: FontWeight.w700,
),
),
),
if (content != null)
Padding(
padding: EdgeInsets.only(bottom: 40.w, left: 30.w,
child: Text(
content,
textAlign: TextAlign.center,
style: TextStyle(
color: const Color(0xFF858786),
fontSize: 28.w,
),
),
),
Row(
children: [
if (cancelText != null)
Expanded(
child: GestureDetector(
//点击取消按钮
onTap: () {
Navigator.pop(context, false);
},
child: Container(
height: 100.w,
decoration: const BoxDecoration(
border: Border(
top: BorderSide(color: Color(0xFFE5E5E5)),
right: BorderSide(
color: Color(0xFFE5E5E5),
),
),
),
child: Center(
child: Text(
cancelText,
style: TextStyle(
fontSize: 36.w,
color: const Color(0xFF858786),
fontWeight: FontWeight.w700,
),
),
),
),
),
),
Expanded(
child: GestureDetector(
//点击确认按钮
onTap: () {
Navigator.pop(context, true);
},
child: Container(
height: 100.w,
decoration: const BoxDecoration(
border: Border(
top: BorderSide(color: Color(0xFFE5E5E5)),
),
),
child: Center(
child: Text(
confirmText,
style: TextStyle(
fontSize: 36.w,
color: const Color(0xFF40B169),
fontWeight: FontWeight.w700,
),
),
),
),
),
),
],
)
],
),
),
),
);
//返回结果
return isConfirm ?? false;
}
}页面上使用:
//导入包
import 'package:app_hongxin/widgets/my.dart';
......
onTap()async{
if(await My.dialog(
context,
title: "提示",
content: "提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容提示内容",
)){
print("点击确认");
}else{
print("点击取消");
}
}
文章来源:https://blog.csdn.net/llssdshiyi/article/details/135718586
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- tess4j 实现 OCR 图片文字识别
- MySQL连接查询深度解析:内连接、左连接、右连接、全连接
- 自学【网络安全/黑客】2024
- log4j日志切割原理
- 灰盒测试简要学习指南!
- 圆通单号查询,圆通速递物流查询,用表格导出详细物流信息
- 【蓝桥杯冲冲冲】贪心算法学习 challenge yourself ~
- HTML5+CSS3+JS小实例:仿优酷视频轮播图
- CMeet系列技术生态沙龙---城市开发者组织年度聚会·杭州 《把握未来趋势,持续学习创新》
- 【算法题】35. 搜索插入位置