vue3移动端适配
发布时间:2024年01月14日
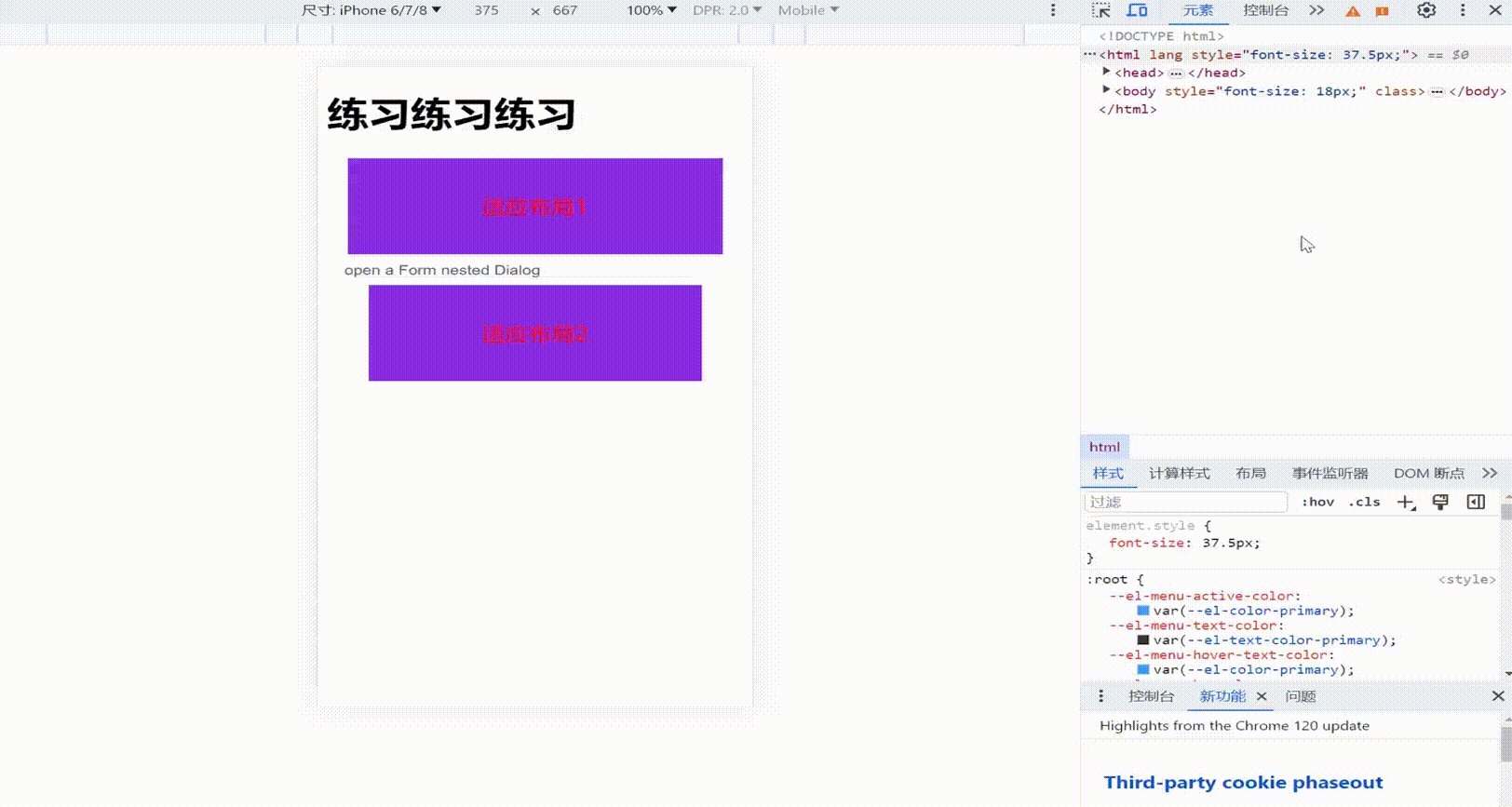
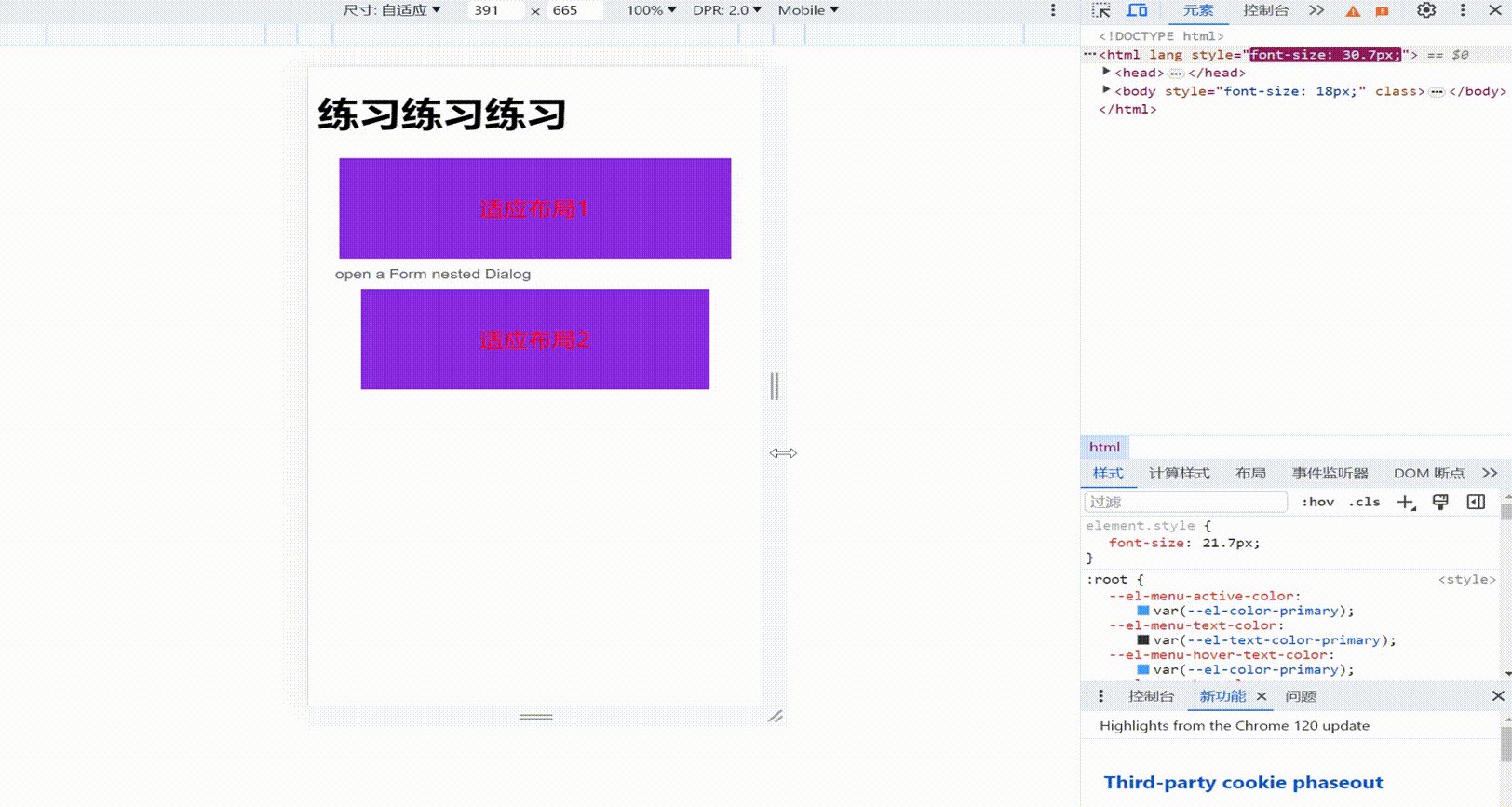
将vue3项目中的?px?单位,自动转换为rem?单位
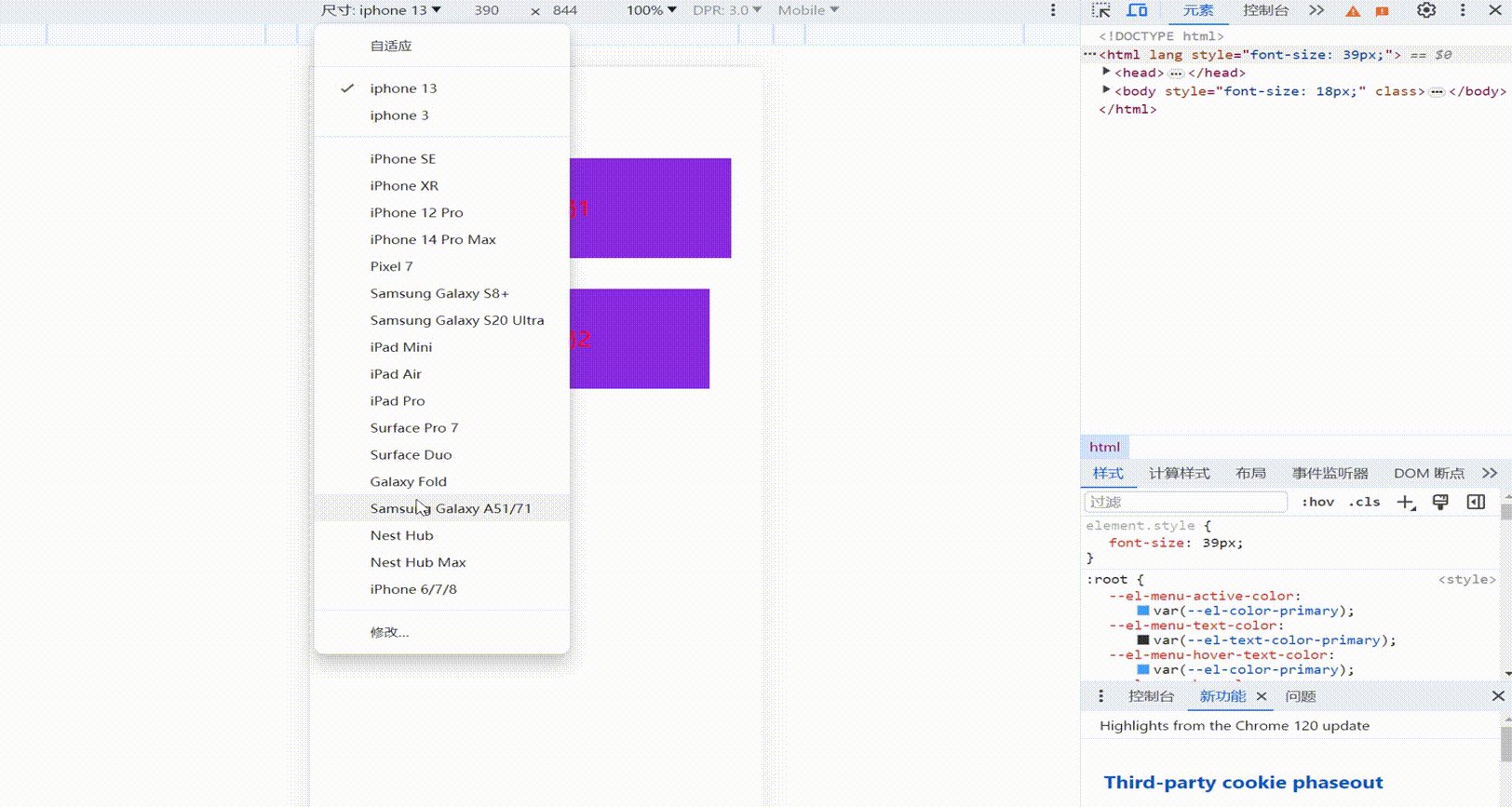
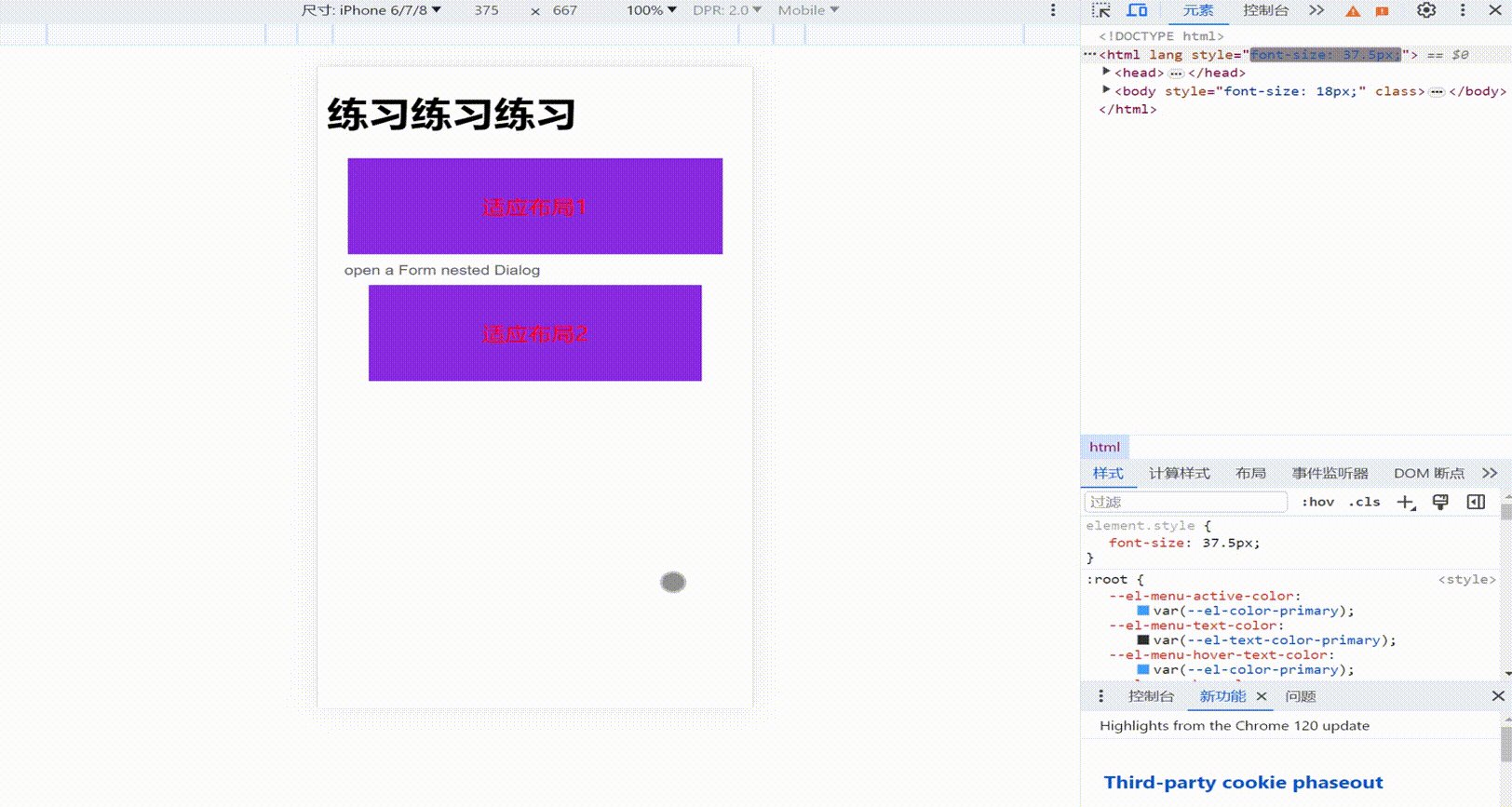
可以看到这里会根据页面缩小放大变化
![]()
 ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ?
需要安装两个插件,看步骤
amfe-flexible --- 默认指向2.2.1版本
npm i -S amfe-flexible
postcss-pxtorem --- 默认指向6.0.0版本
--save-dev?参数会把依赖包的版本信息写进?package.json?文件里devDependencies对象里
默认不带参数?npm install postcss-pxtorem(参数) --save-dev?会安装最新版本
npm install postcss-pxtorem --save-dev
?安装完成后需要将amfe-flexible在main.js中导入
import 'amfe-flexible'
接下来需要在你项目根目录建个postcss.config.js文件
Vue3脚手架项目
|-public
|-src
|-postcss.config.js // 创建的文件
在postcss.config.js文件中编写以下代码
module.exports = {
plugins: {
'postcss-pxtorem': {
// 判断是否是vant的文件 如果是就使用 37.5为根节点字体大小
rootValue({ file }) {
// 否则使用75,因为vant使用的设计标准为375 但市场现在的主流设置尺寸是750
return file.indexOf('vant') !== -1 ? 37.5 : 75;
},
// 配置的文件尺寸需要转化为rem *表示所有的都要转化
// 需要转换的css属性,默认*全部
propList: ['*'],
},
},
};
重新加载项目,查看最终的适配效果

文章来源:https://blog.csdn.net/m0_74060440/article/details/135588614
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 初学者必看:产品手册的制作策略
- 基于HTML+CSS+JavaScript制作美食文化网站 ——卡通创意的烧烤(5个页面) html静态网页设计制作 dw静态网页成品模板素材网页 web前端网页设计与制作 div静态网页设计
- STL 之 vector 通俗理解
- Linux C语言 43-读取配置文件(ini文件)
- 不用写代码!UI自动化测试平台
- Codeforces Round 889 (Div. 2)补题
- 图神经网络与分子表征:番外——等变术语
- TOPS、MIPS、DMIPS、MFLOPS、吞吐量与推理效率
- 网渲哪个平台性价比高?实现高性价比的效果图渲染!
- 更改邮箱发件人