CSS:盒子模型
CSS:盒子模型
盒子模型
所谓盒子模型,其实就是把HTML中的布局元素看作是一个矩形的盒子,或者承装内容的容器。
盒子模型在页面布局中,可以起到嵌套,堆叠,布局的效果。
盒子模型的组成

盒子模型主要由五个元素组成,分别是盒子内容 - content,盒子内边距 - padding,盒子边框 - border,盒子外边距 - margin。接下来我们一一介绍:
盒子内容
所谓盒子的内容,其实就是盒子可以存放内容的区域,在没有学习盒子模型前,其实我们就已经会设置盒子内容的大小了。
盒子模型中,盒子的大小由宽高:height和width来定义。
当宽高不足放下其内容物时,其内容区域就会被内容物撑开,此时盒子的内容就是不可控的了,所以在给宽高时就应该给足,保证每一个盒子都在预料之中。
边框 border
border属性可以设置盒子的边框,边框主要由边框粗细,边框样式,边框颜色组成:
属性:
| 属性 | 作用 |
|---|---|
| border-width | 设置边框粗细,单位是px |
| border-style | 设置边框样式 |
| border-color | 设置边框颜色 |
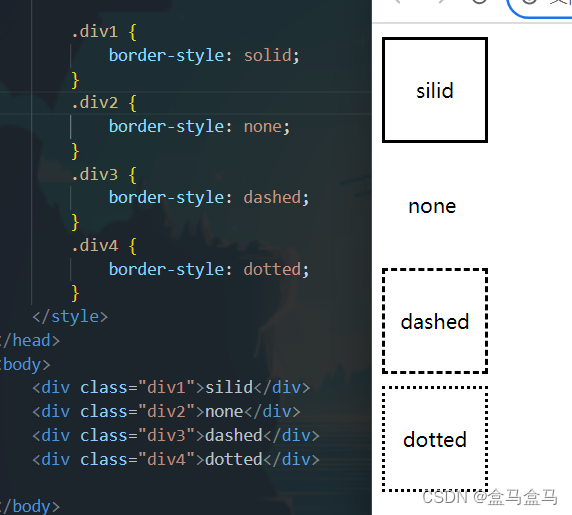
边框样式 border-style的属性值
| 属性值 | 效果 |
|---|---|
| none | 没有边框(默认值) |
| solid | 实线边框 |
| dashed | 虚线边框 |
| dotted | 点线边框 |
边框样式效果如下:

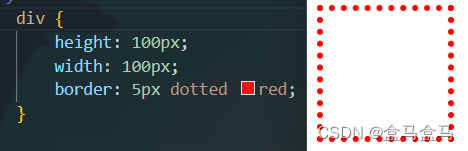
边框简写:
边框的三个属性是可以连写在同一个border属性中的,但是要按照指定的顺序:边框粗细,边框样式,边框颜色。
示例:

边框单方向设置:
边框样式是可以指定方向的,四个方向分别对应:top,bottom,left,right。直接衔接在border后面即可:border-top,border-bottom,border-left,border-right。
示例:

内边距 padding
padding用于设置盒子的内边距,即边框与内容之间的距离。
padding的属性值为px。
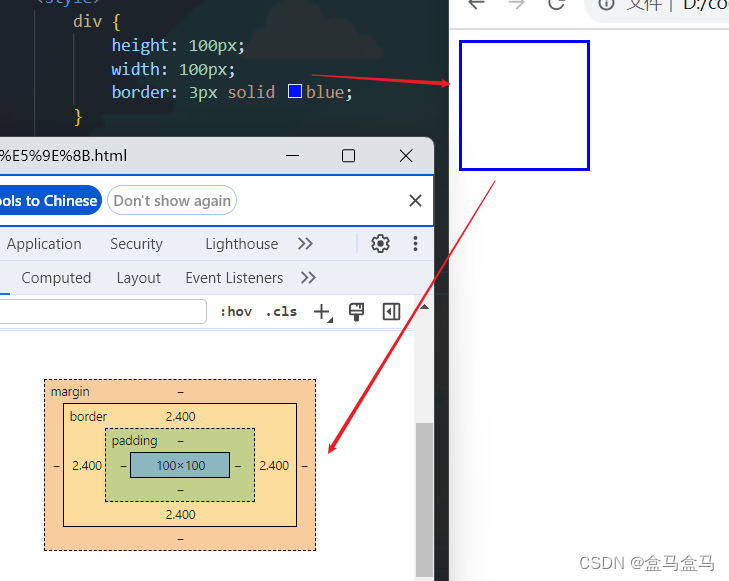
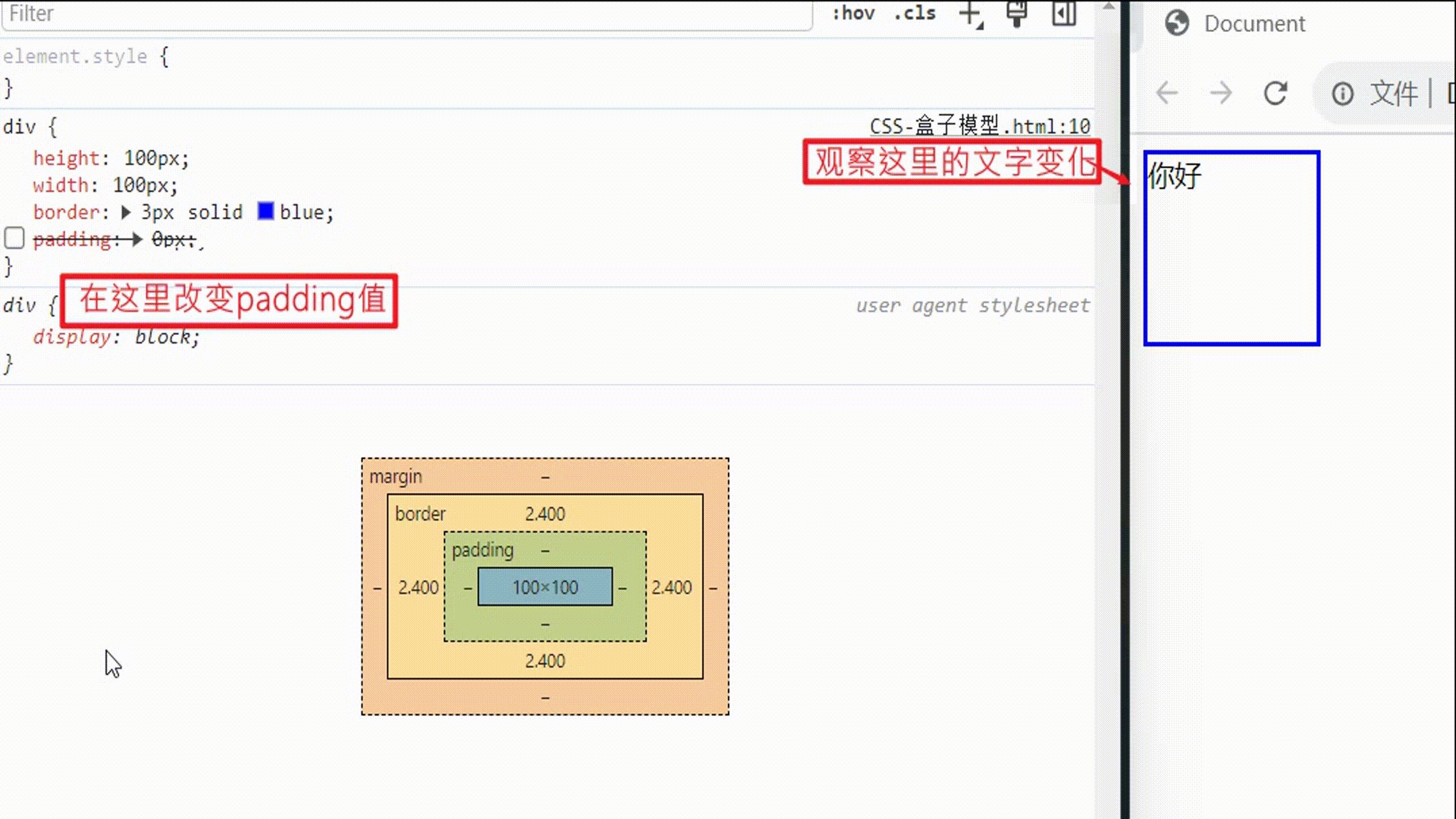
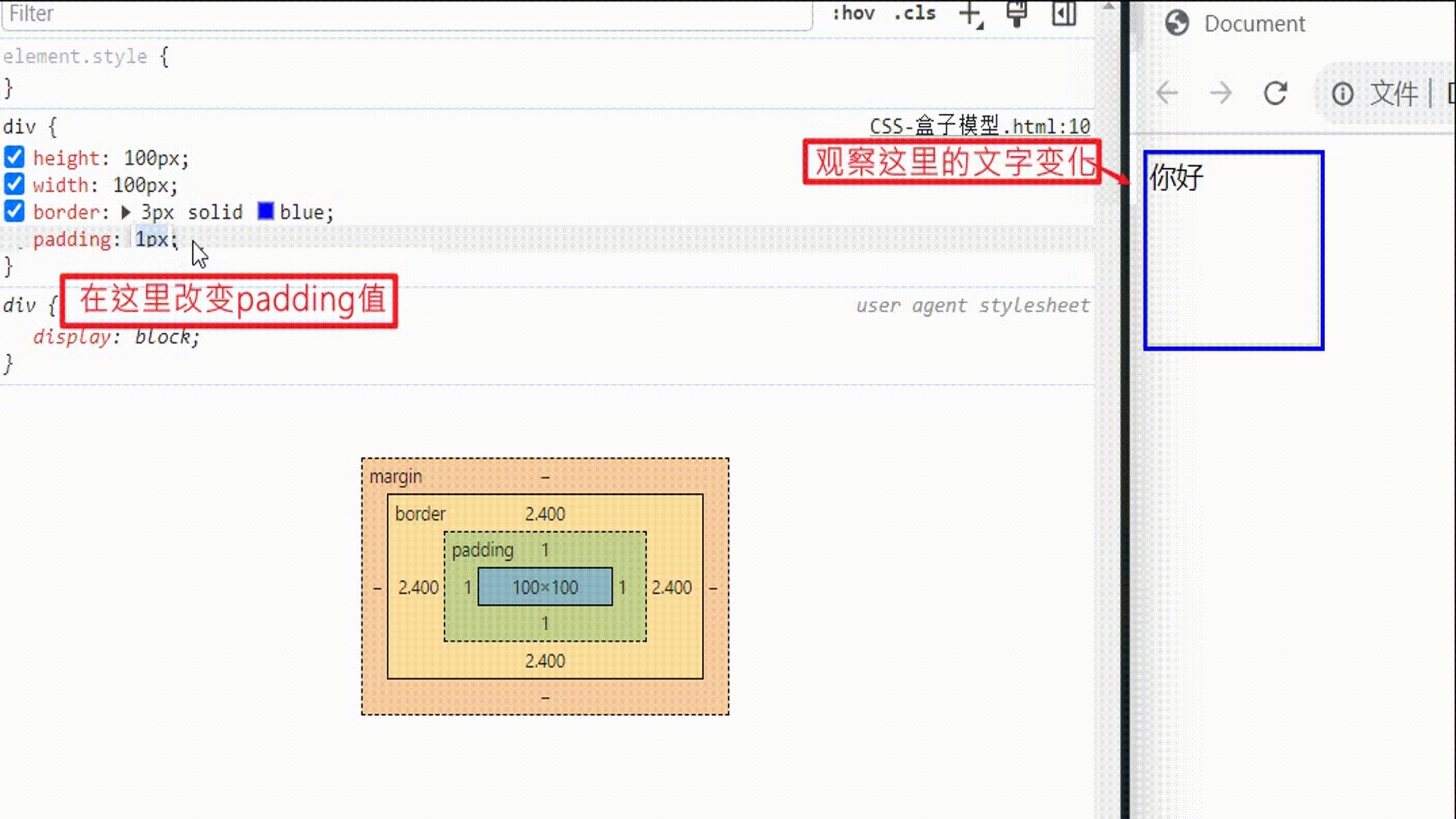
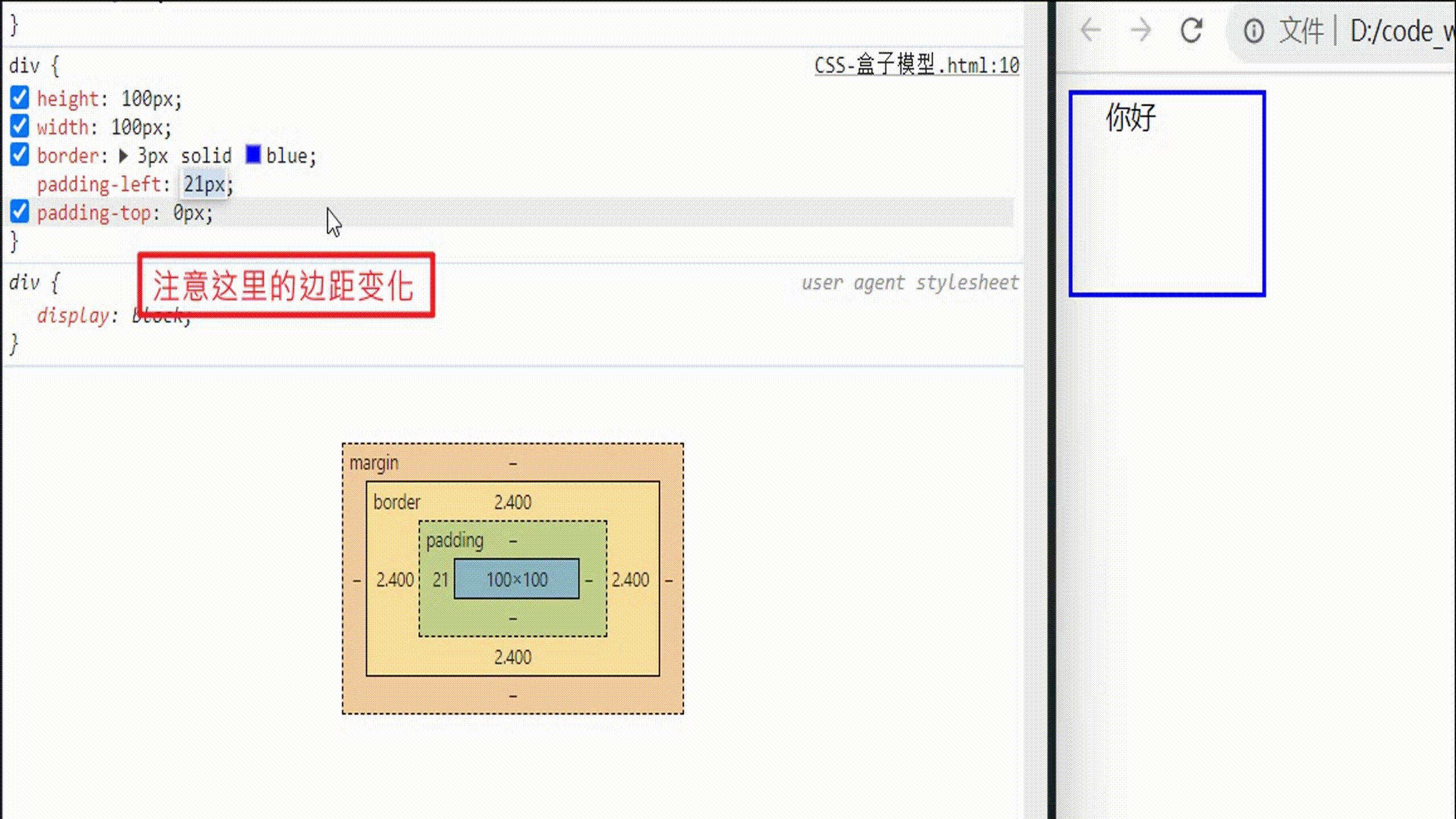
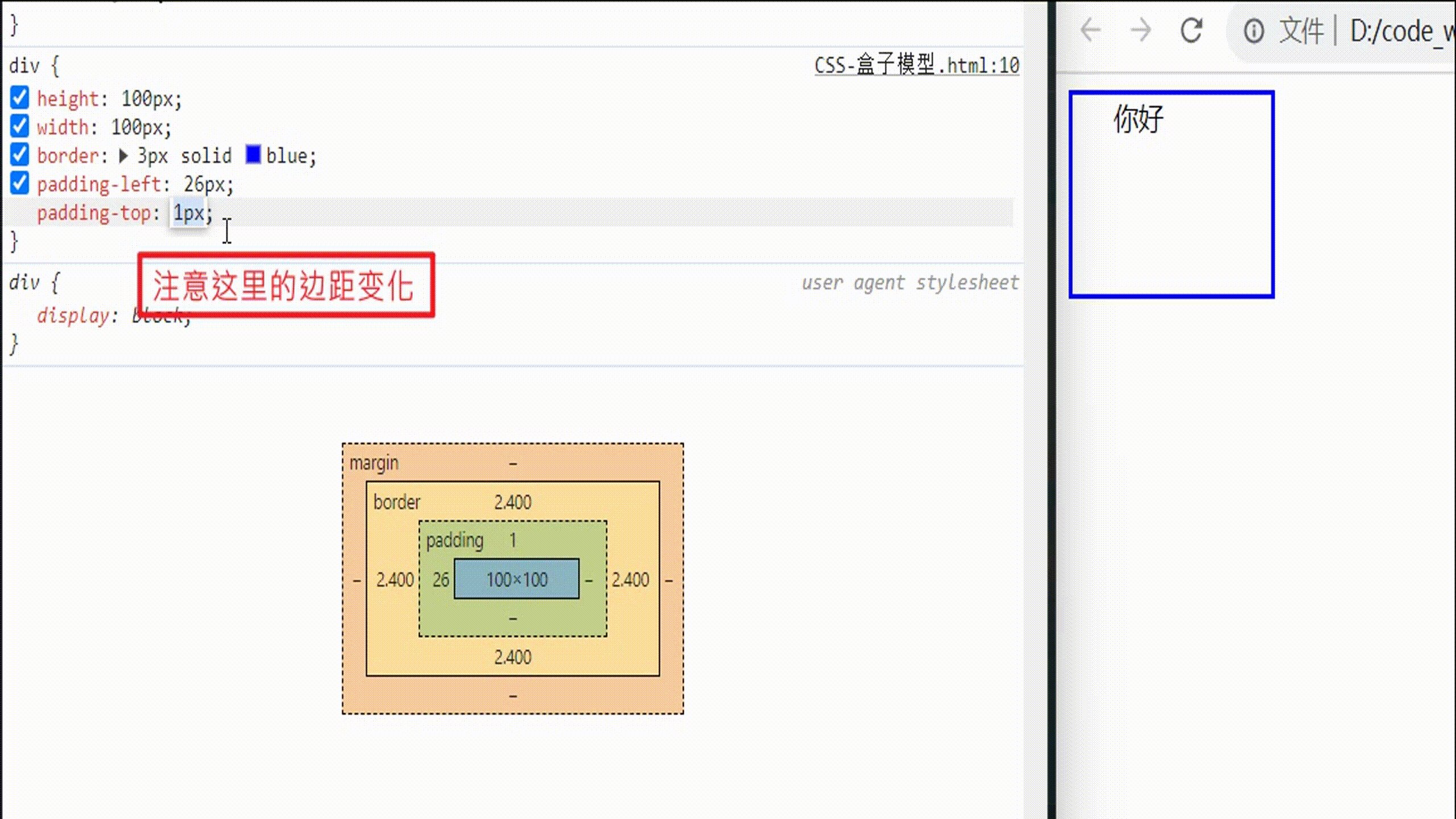
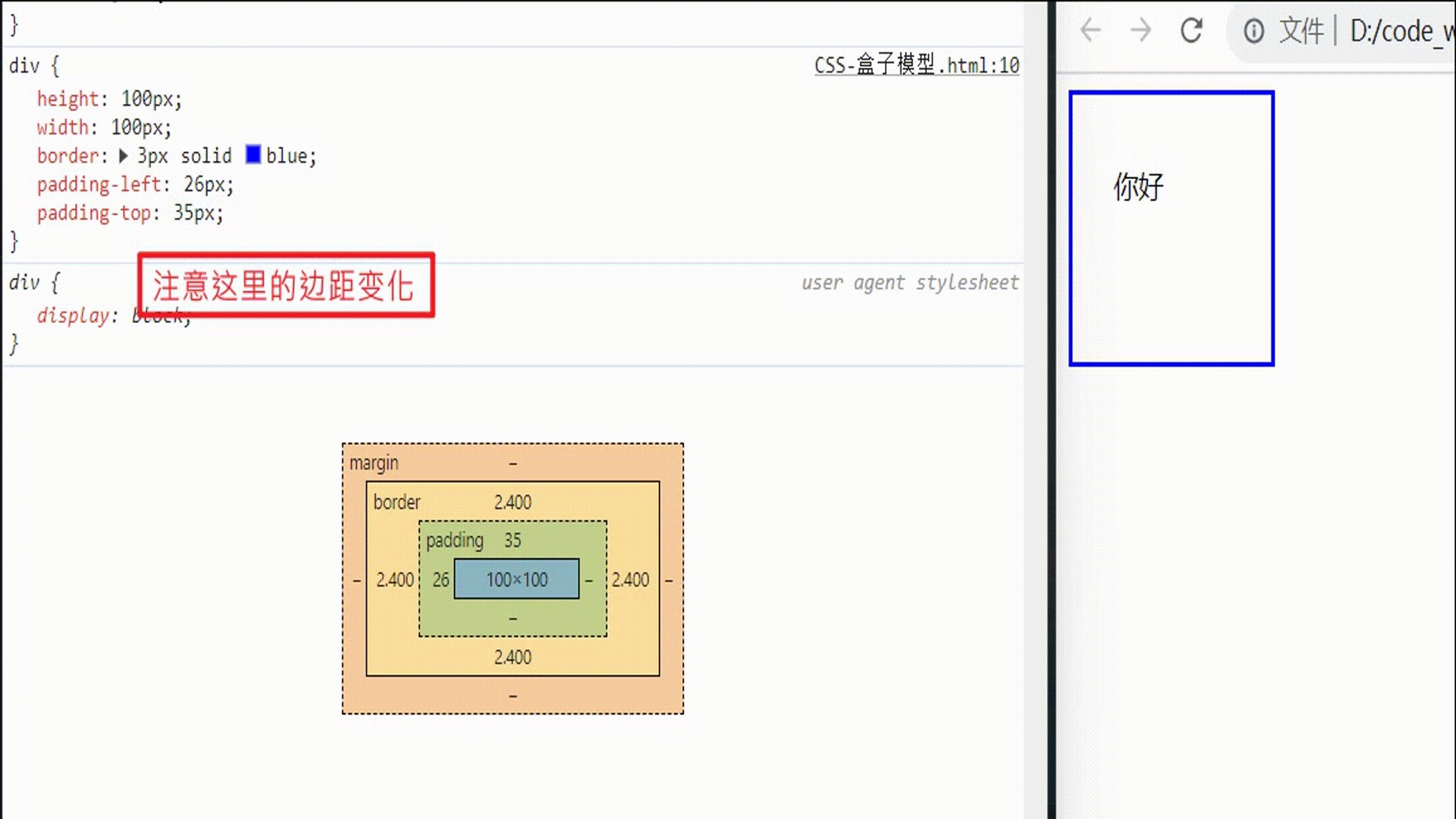
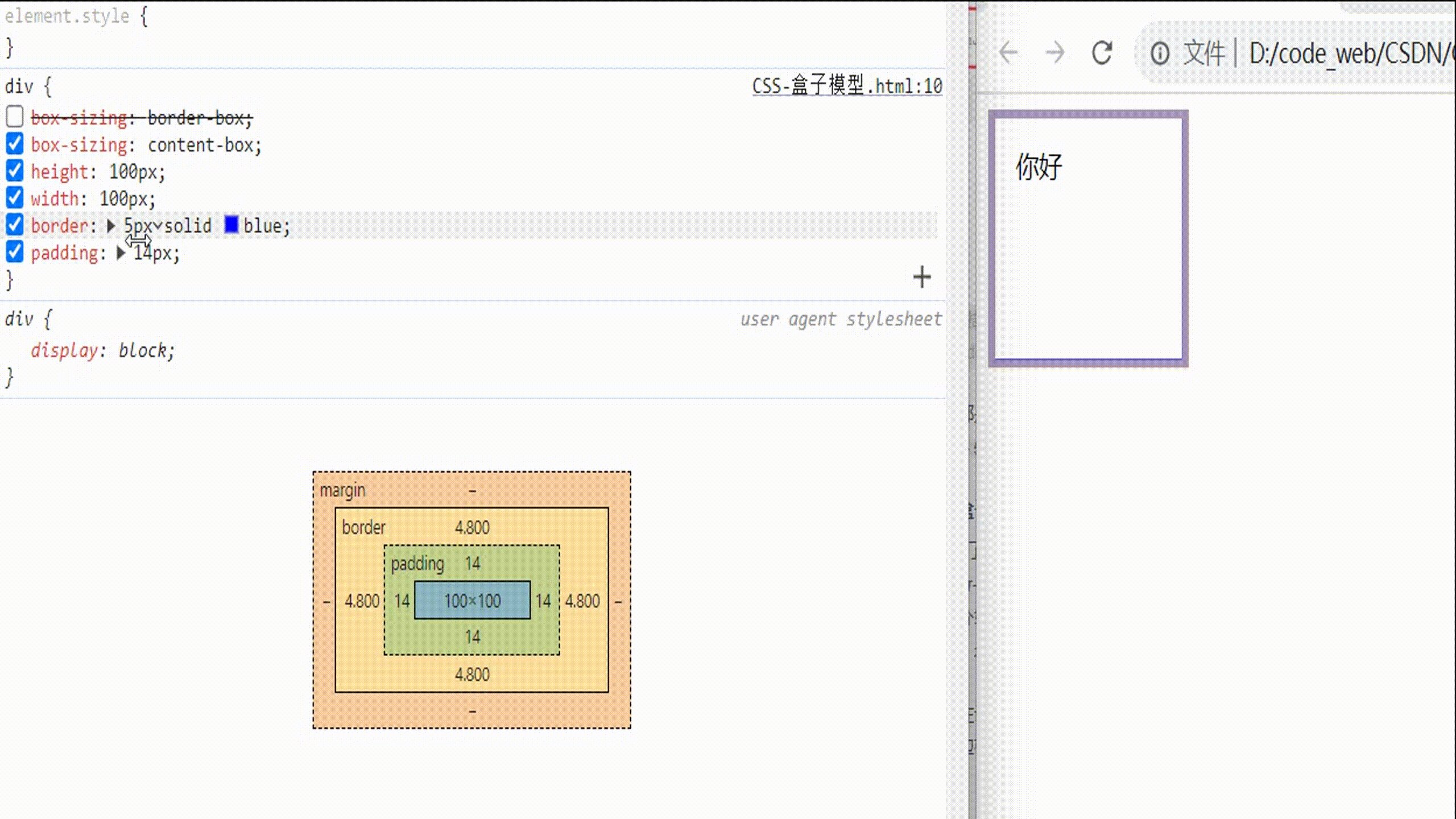
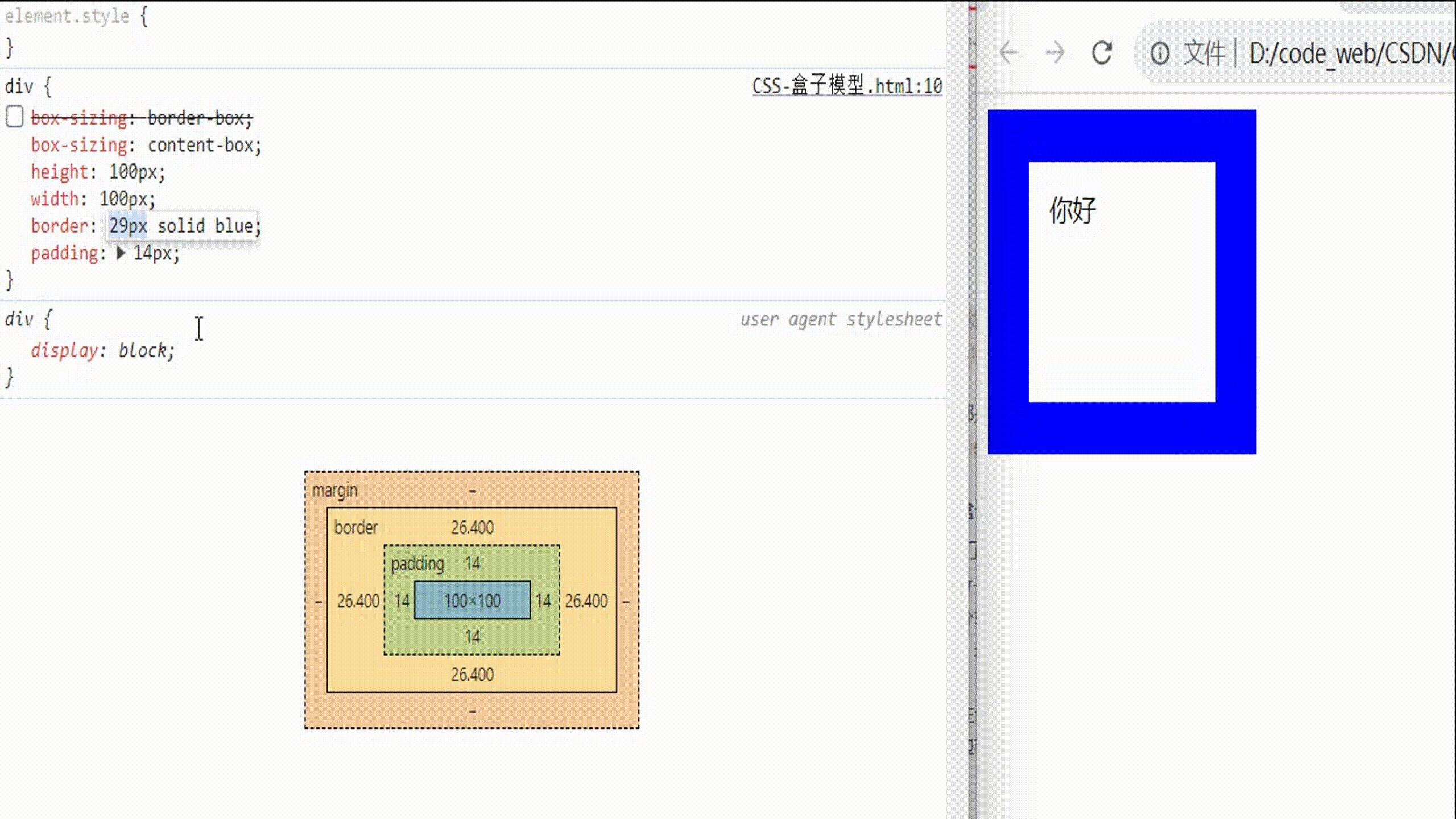
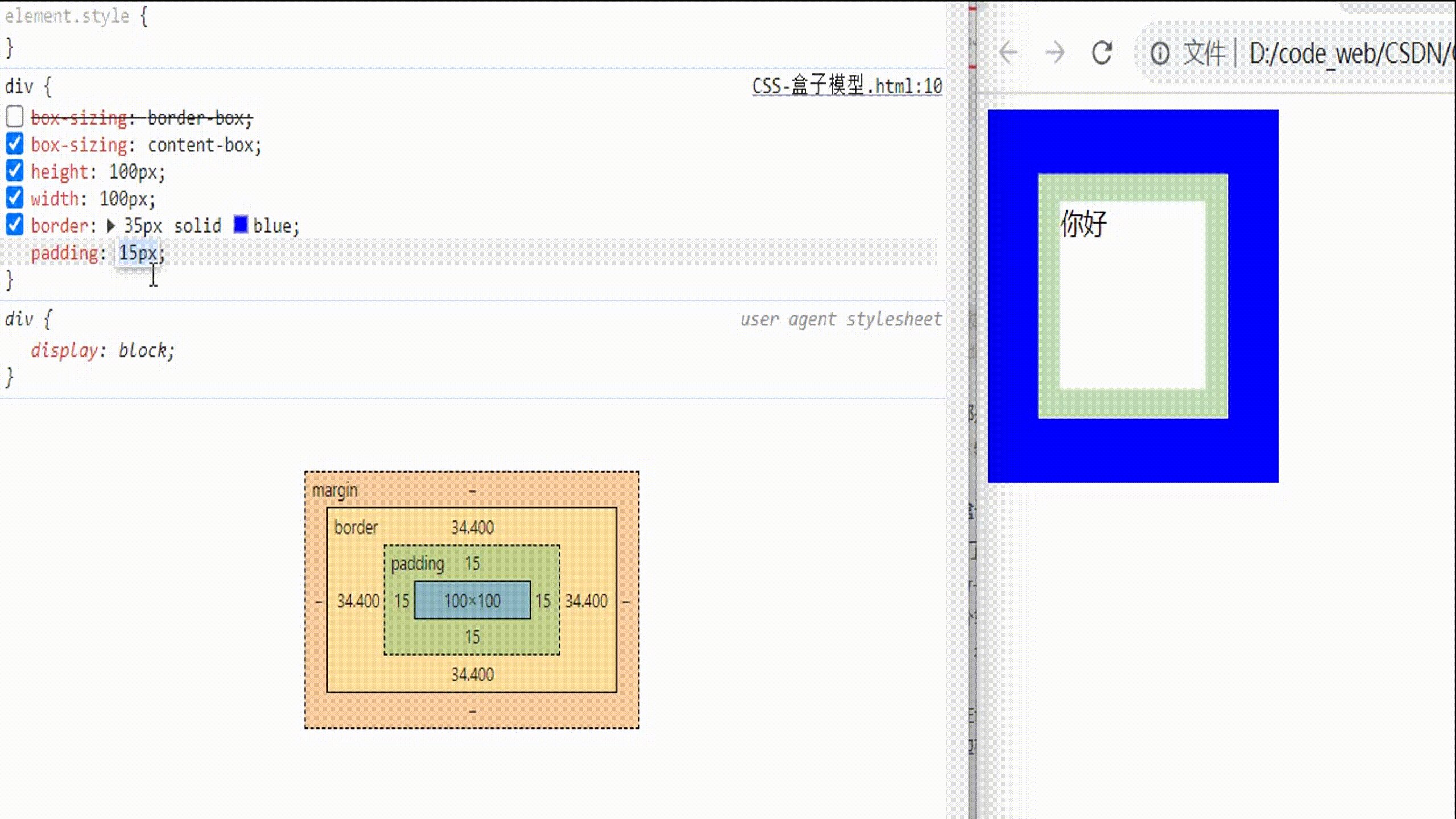
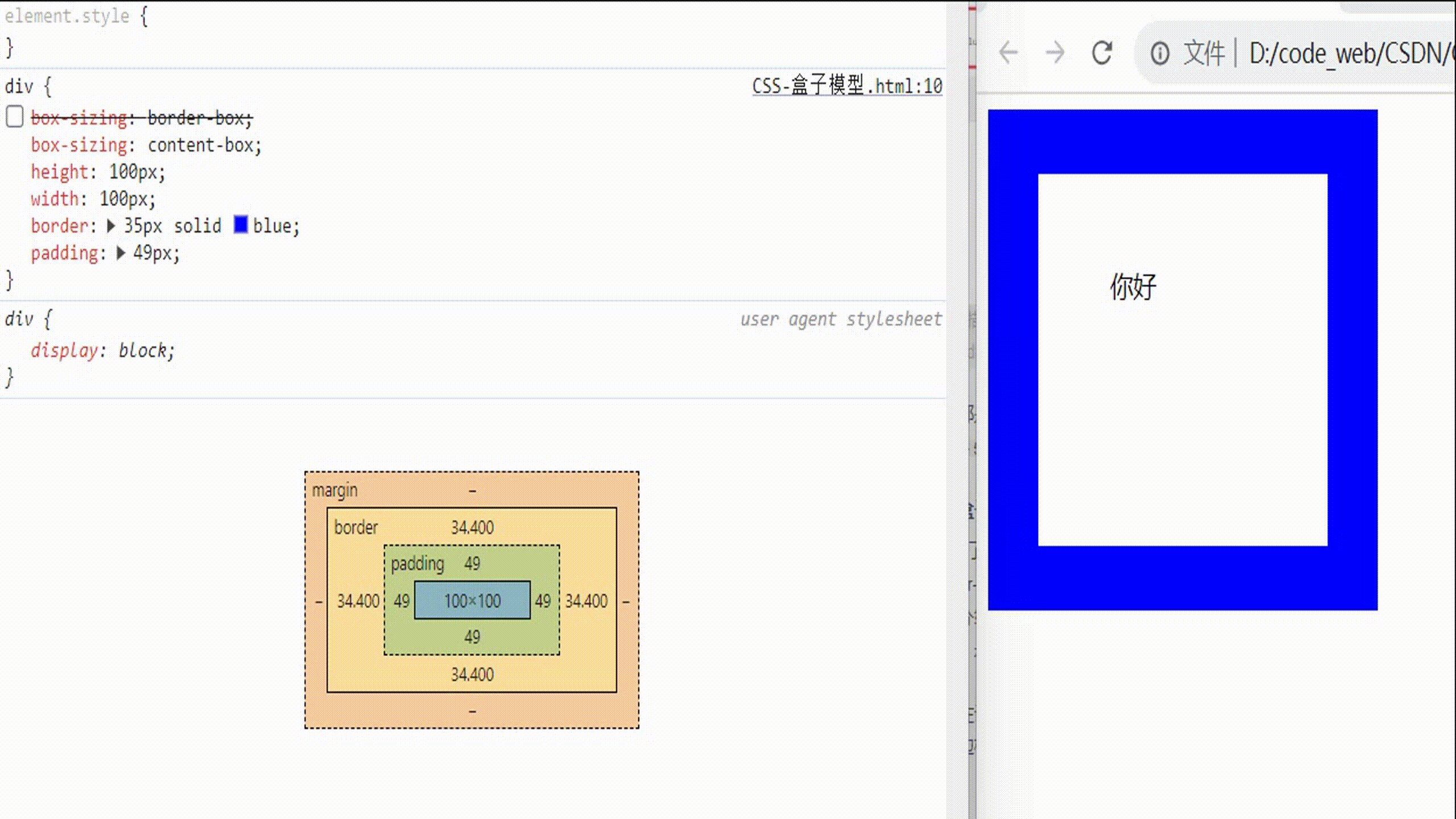
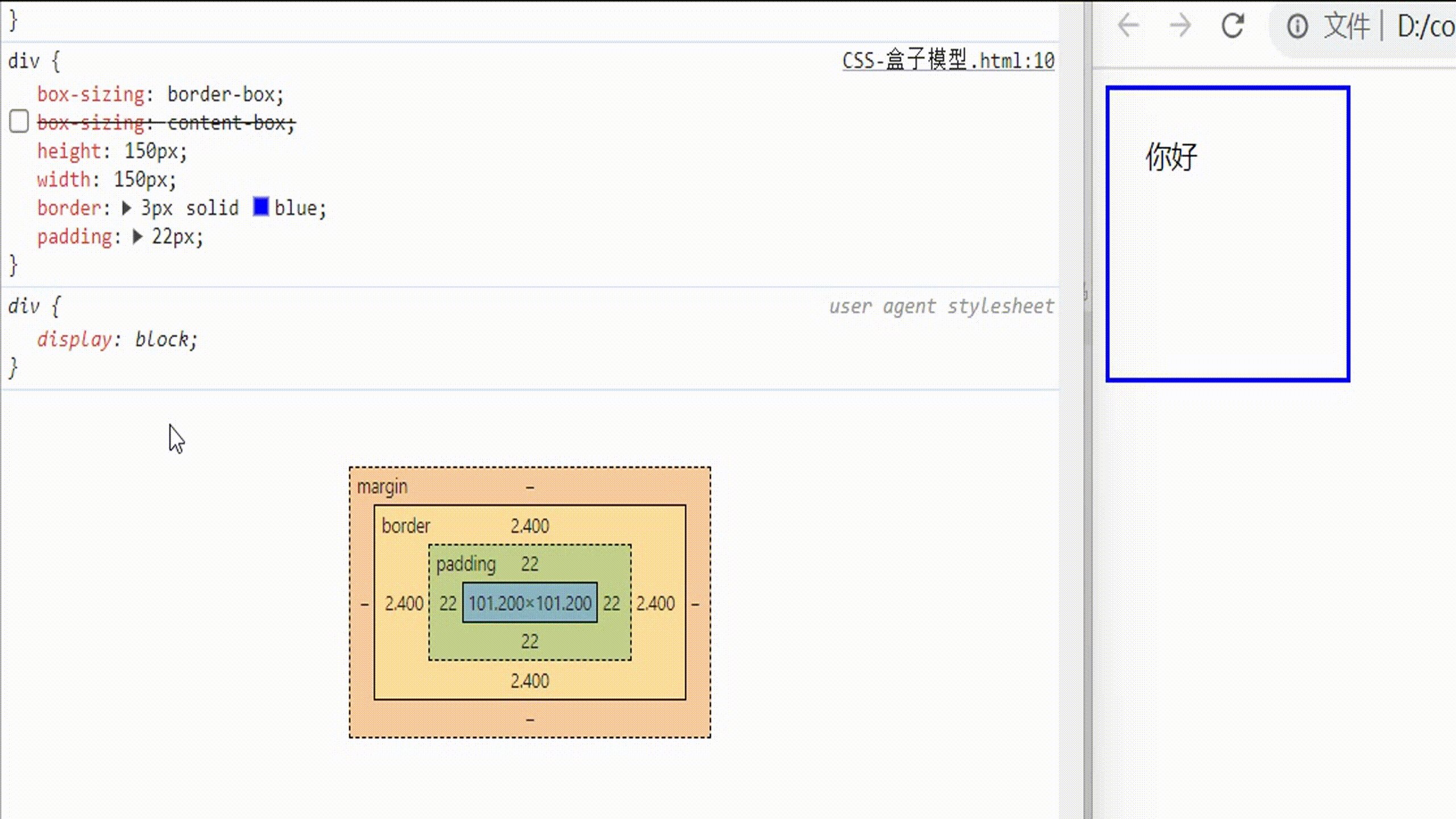
chrome浏览器可以开启调试窗口,查看每个盒子五大属性,后面讲解边距问题时,都会结合调试窗口来讲解:

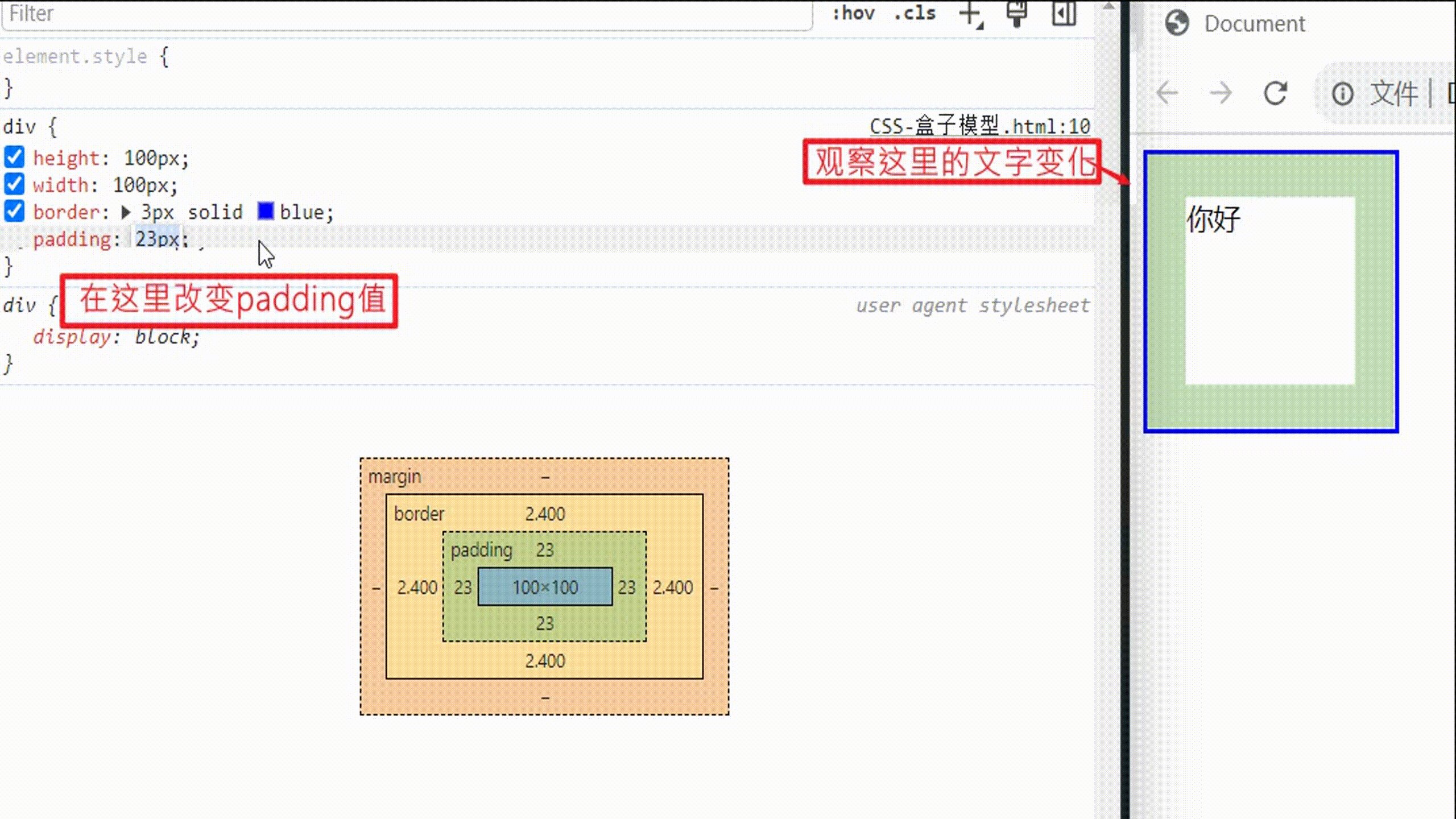
我们先来看看内边距的效果:

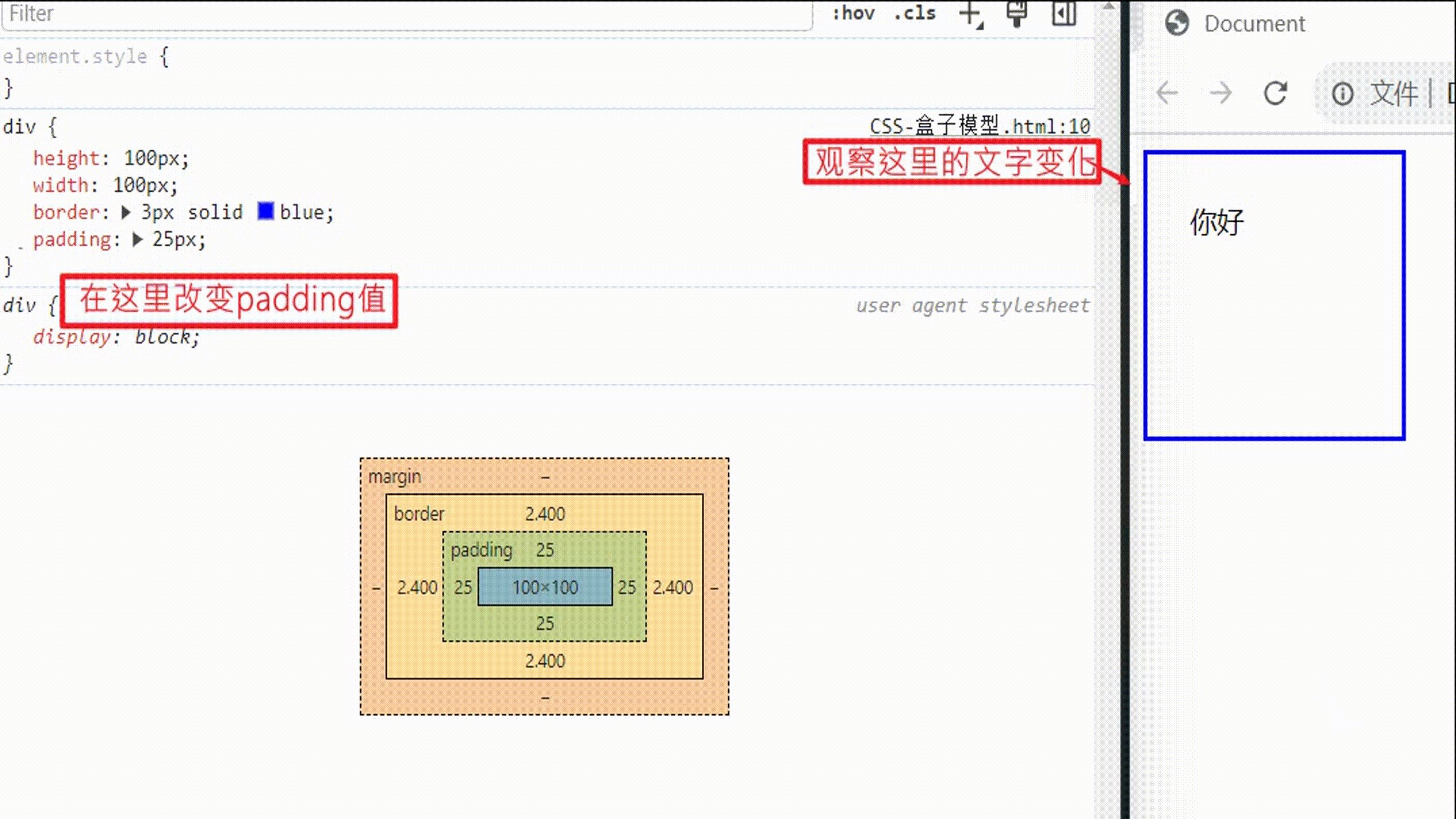
可以看到,在内边距增加的过程中,我们的盒子变大啦,内部的文字距离边框也越来越远。
其中绿色的区域就是内边距的区域,内边距的两个主要作用就是:撑开盒子大小,以及控制边框与内容的距离。
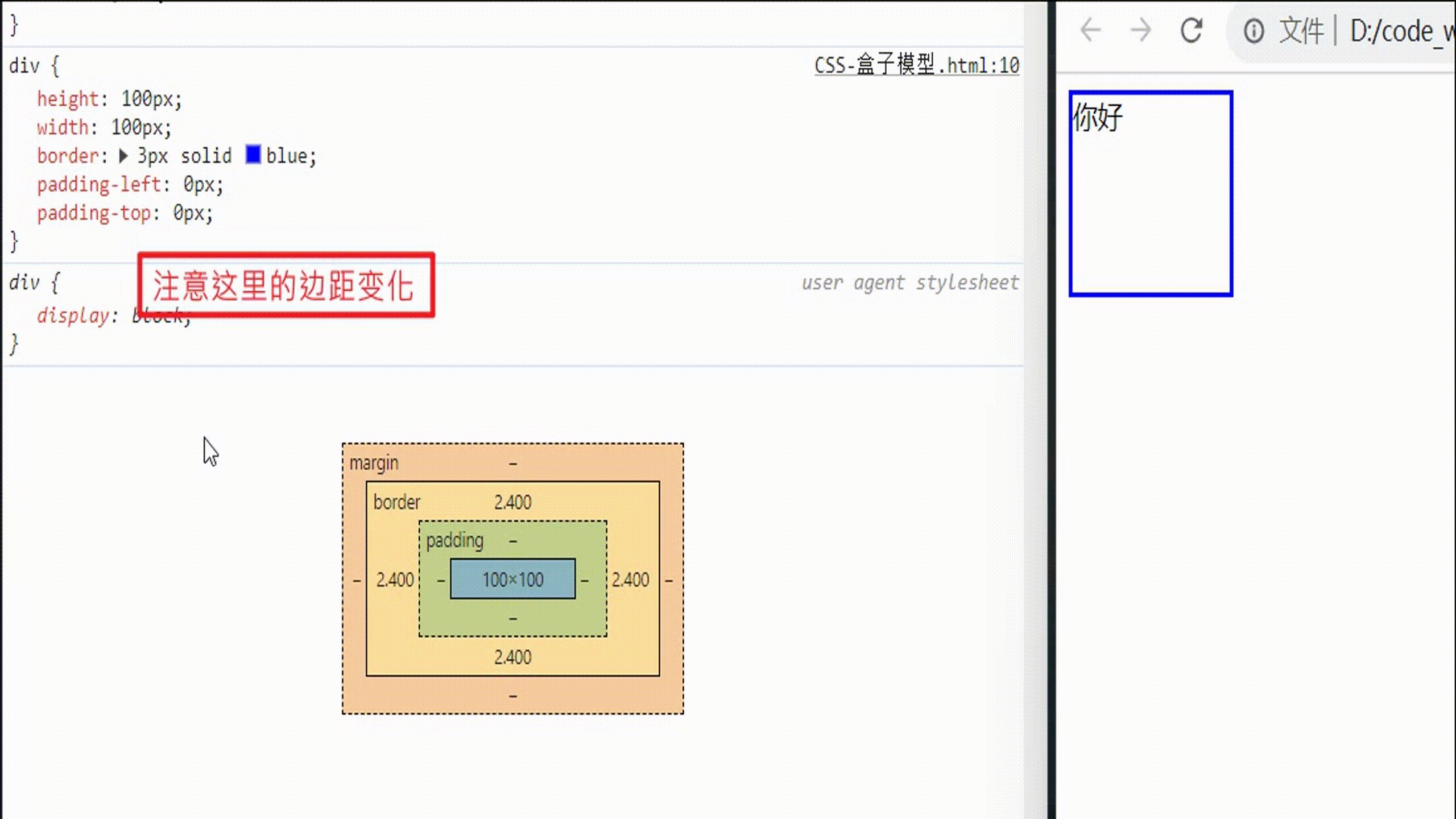
与border一样,也有可以在四个方向单独设置内边距的方法:padding-top,padding-bottom,padding-left,padding-right。
示例:

盒子实际大小计算
从先前对盒子内边距的改变,我们发现整个边框都变大了,可以知道,盒子的大小不仅仅是内容的大小,而是由多部分的组成。
在默认情况下,盒子的大小为:(内容宽度 + 左右内边距+ 左右边框粗细) × (内容高度 + 上下内边距+ 上下边框粗细)。
简单来说就是盒子的长×宽。
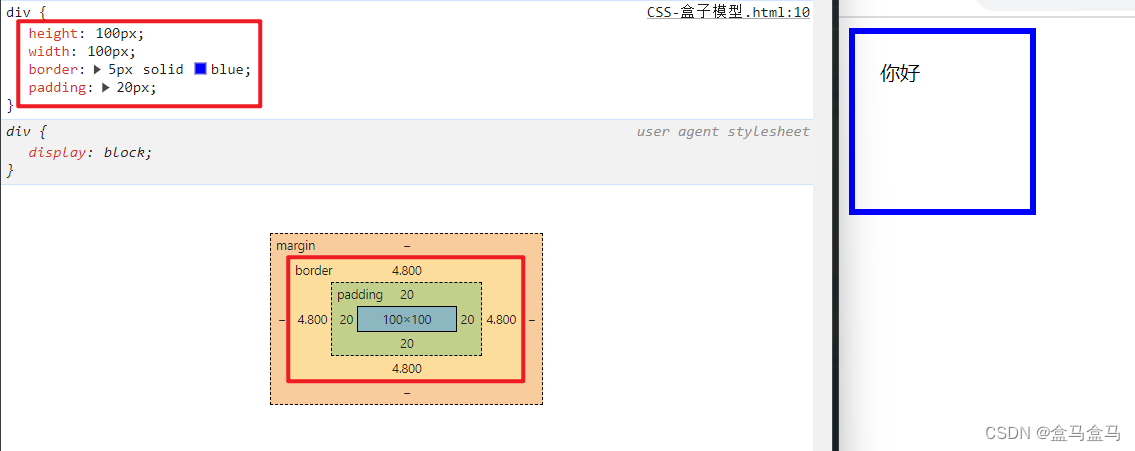
比如下面的盒子:

这个盒子的宽高都是100px,上下左右边框各5px,上下左右内边距各20px。最后的大小就是:(100 + 5 + 5 + 20 + 20)* (100 + 5 + 5 + 20 + 20)
CSS3的盒子类型
在CSS3中,增添了一种盒子类型,我们刚才的计算公式,是针对于content-box,CSS3增添了一种border-box。
接下来我为大家介绍一下:
盒子类型的切换,是通过border-sizing属性,属性值默认为content-box。
content-box
这种盒子类型,在设置宽高width和height时,作用于内容content区域,也就是说,后续在设置内边距和边框时,都是在content区域往外拓展,保证content是指定的宽高。
效果如下:

可以看到,不论我们怎样修改边距和边框,content的大小都是恒定的。
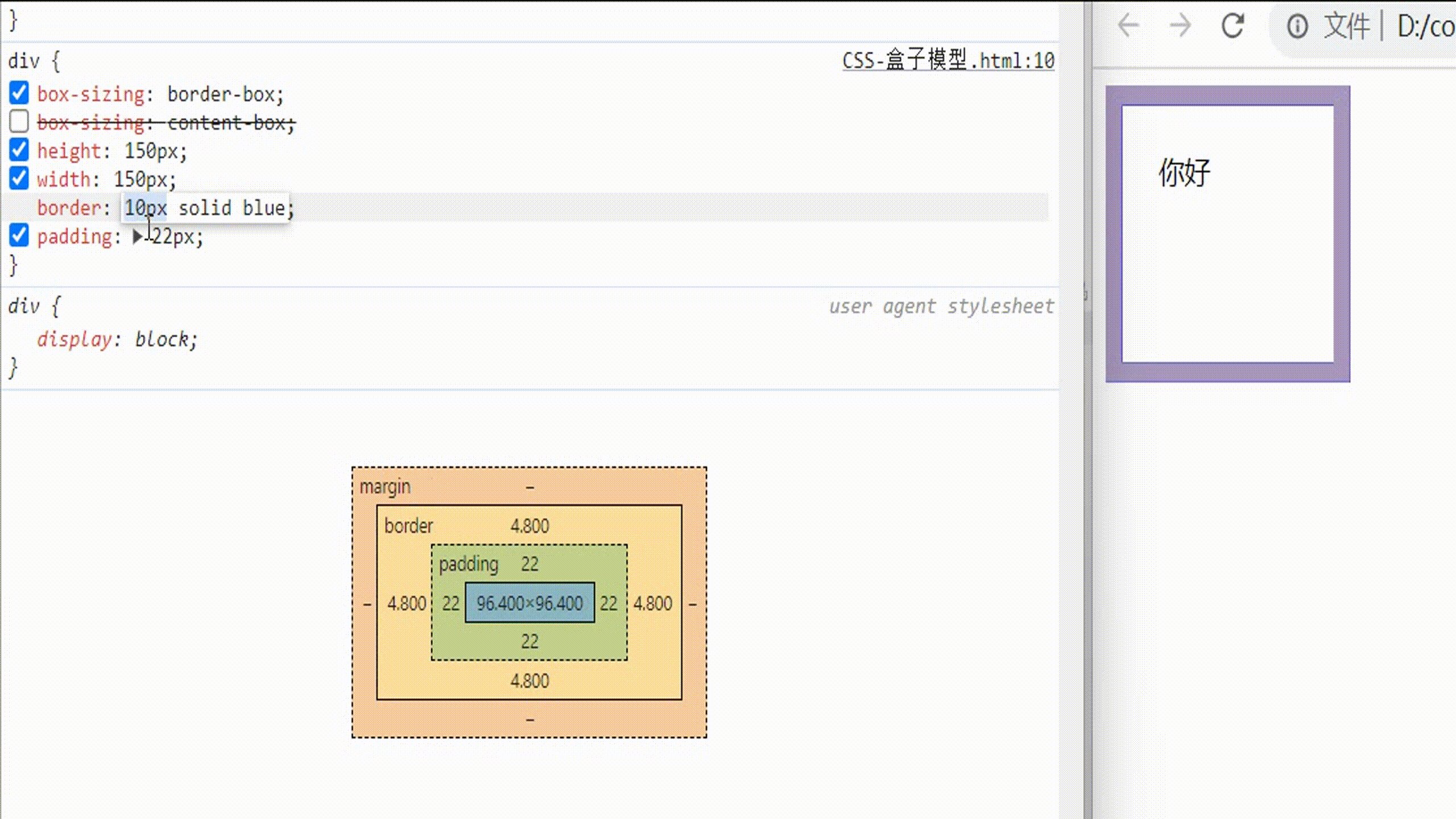
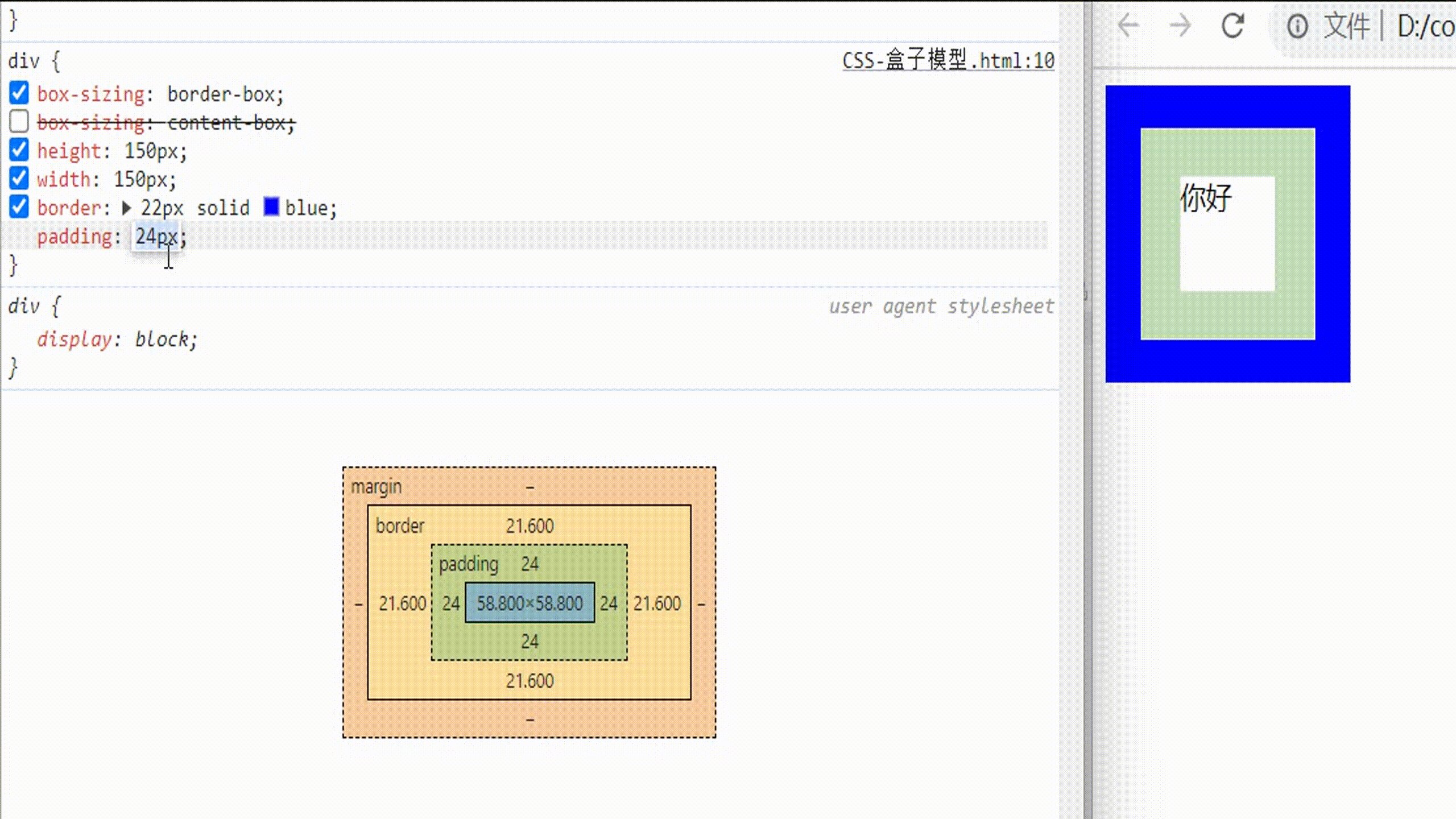
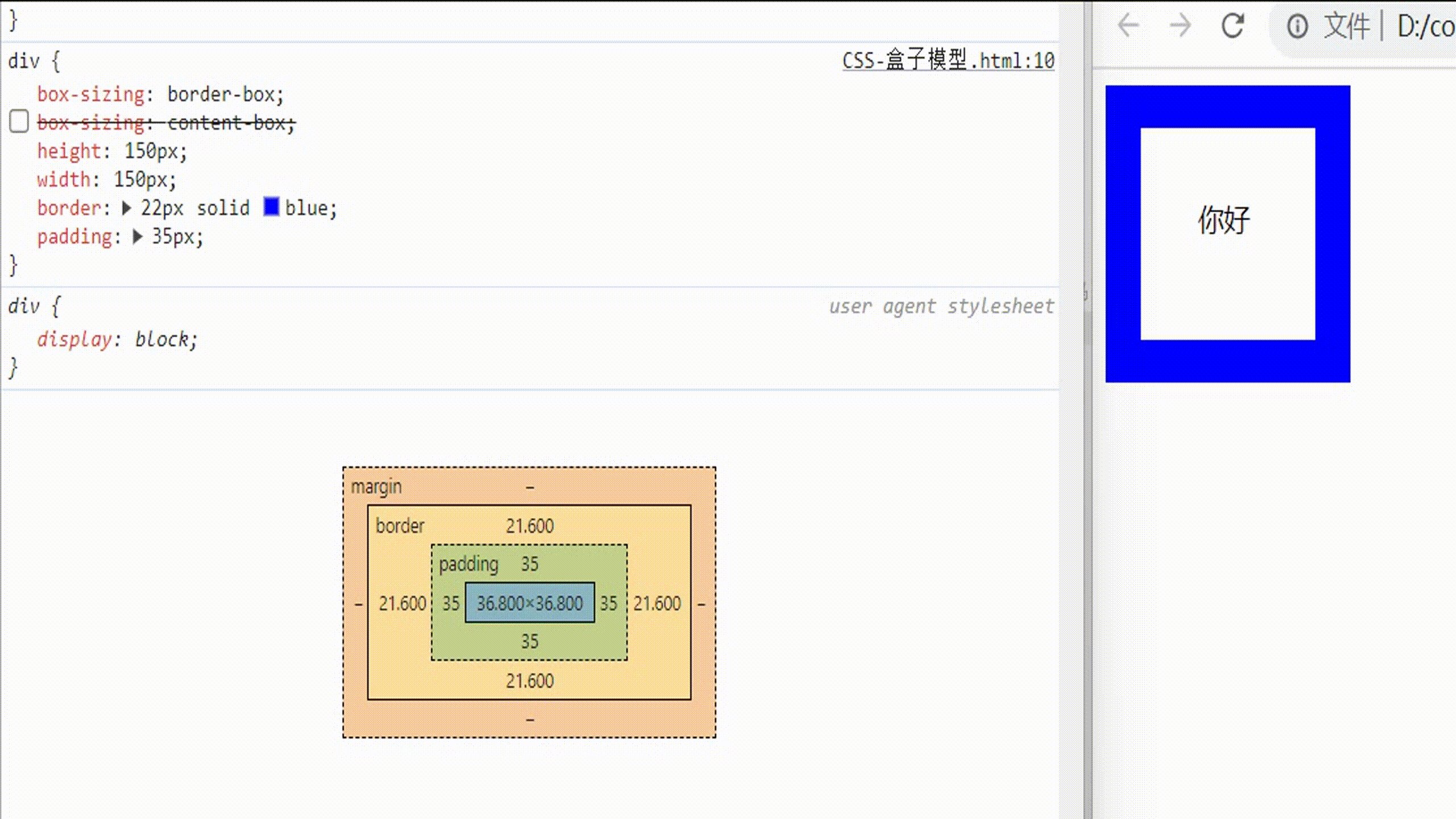
border-box
conten-box是宽高作用域content,那么border-box就是宽高作用于边框了。在这种盒子类型下,设置的宽高会作用于边框,后续在设置内边距和边框时,都会在边框区域向内拓展,保证边框的值是指定的宽高。
效果如下:

在这种盒子模型下,我们的外部蓝色边框没有发生过大小改变,后续调整内边距和边框大小,反而是压缩了内容的区域。
第二种盒子的实际大小非常容易计算,就是指定的width × height。
外边距 margin
以上内容都是用于控制盒子本身是属性,而外边距,则是控制盒子之间的距离。
外边距通过margin属性来控制,单位是px。
也可以指定固定的方向的外边距:margin-top,margin-bottom,margin-left,margin-right。
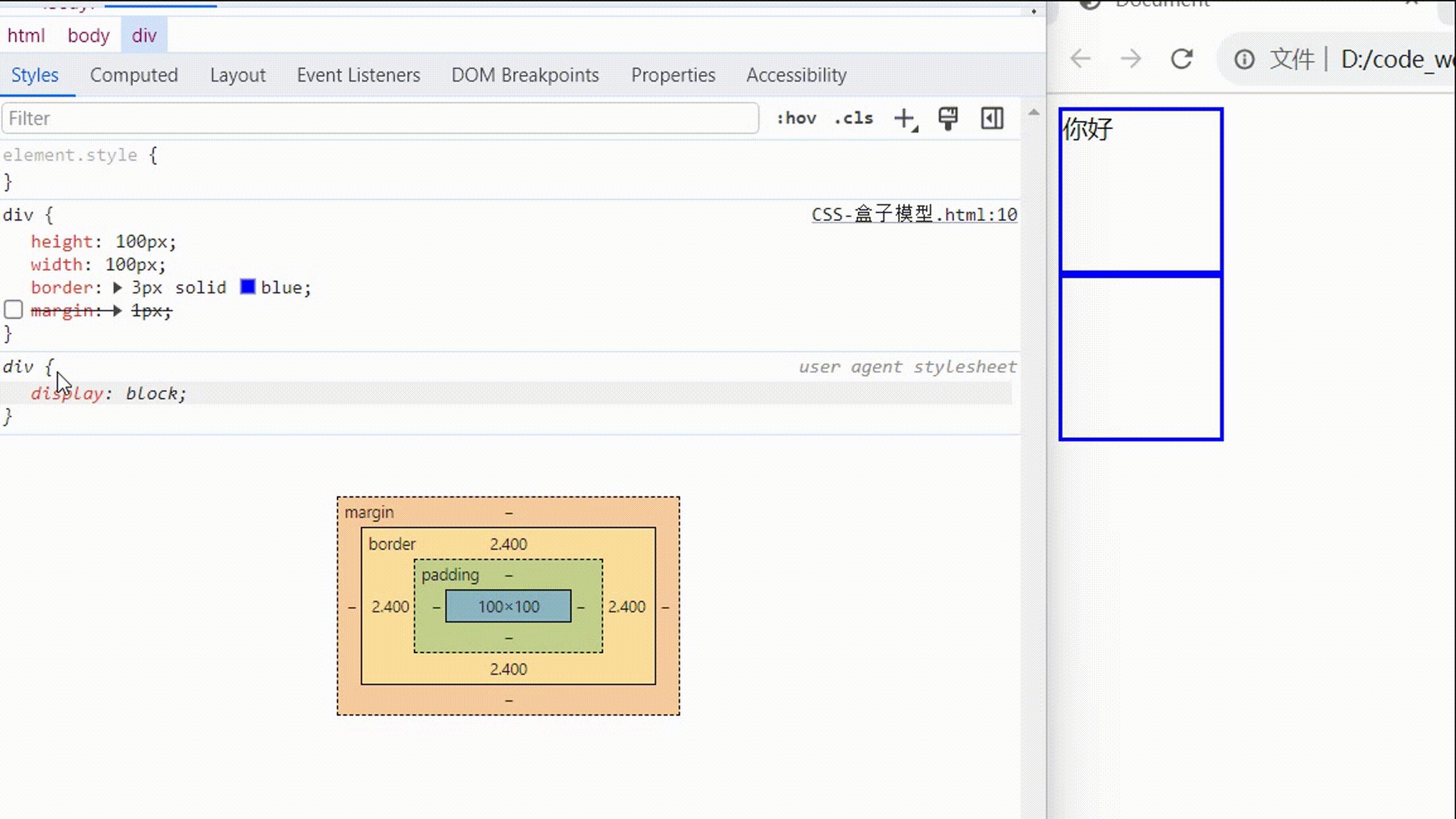
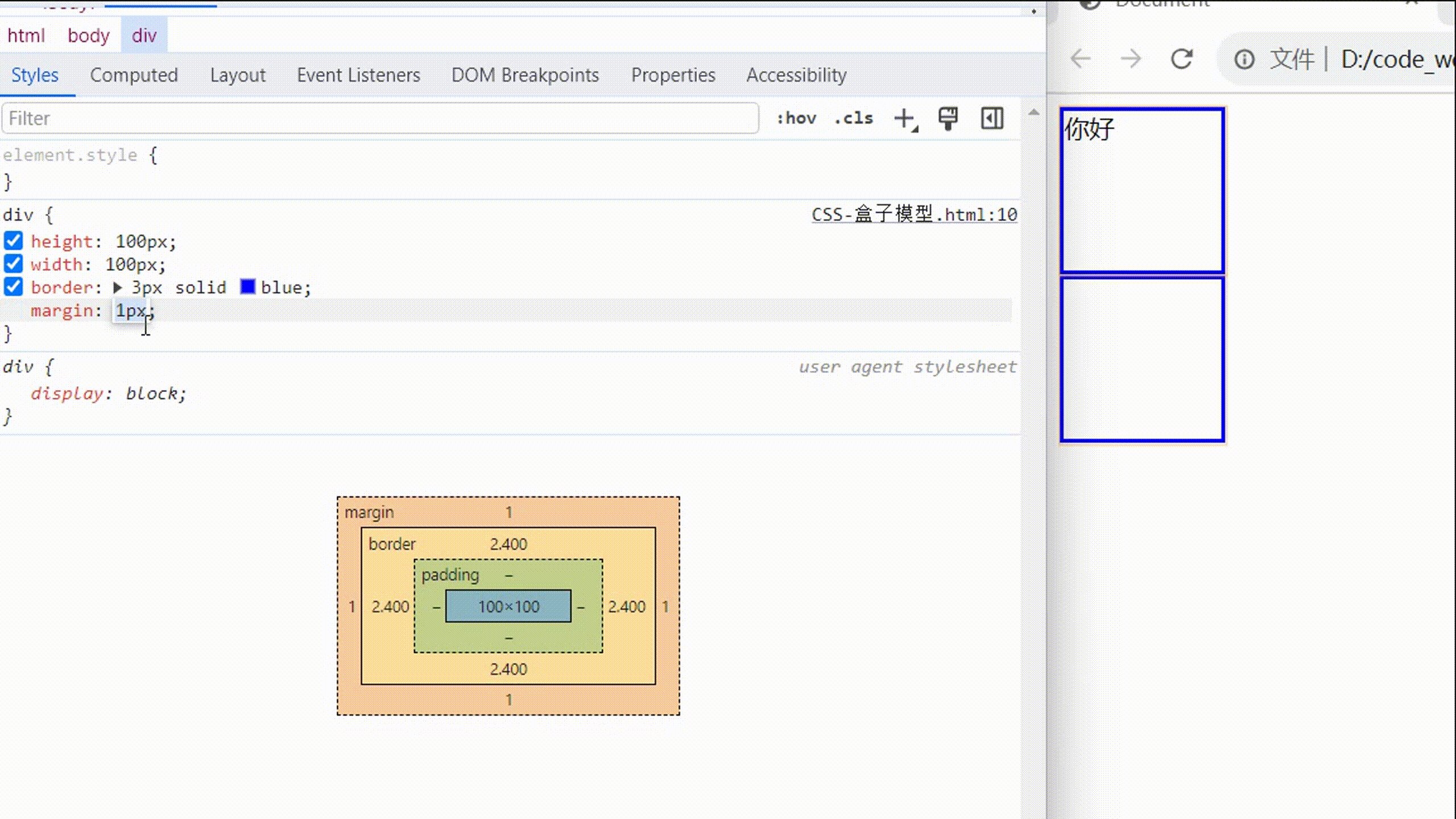
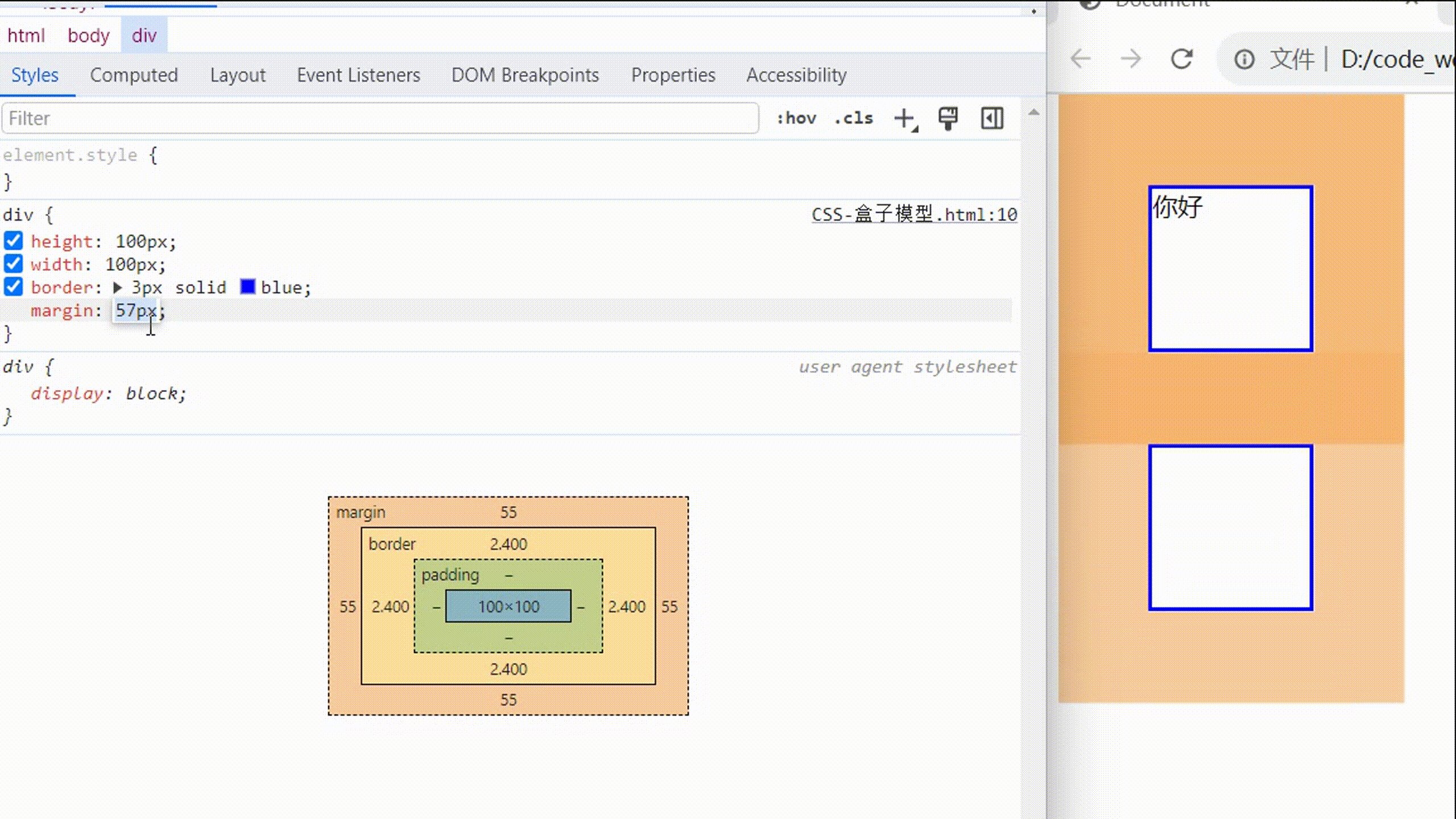
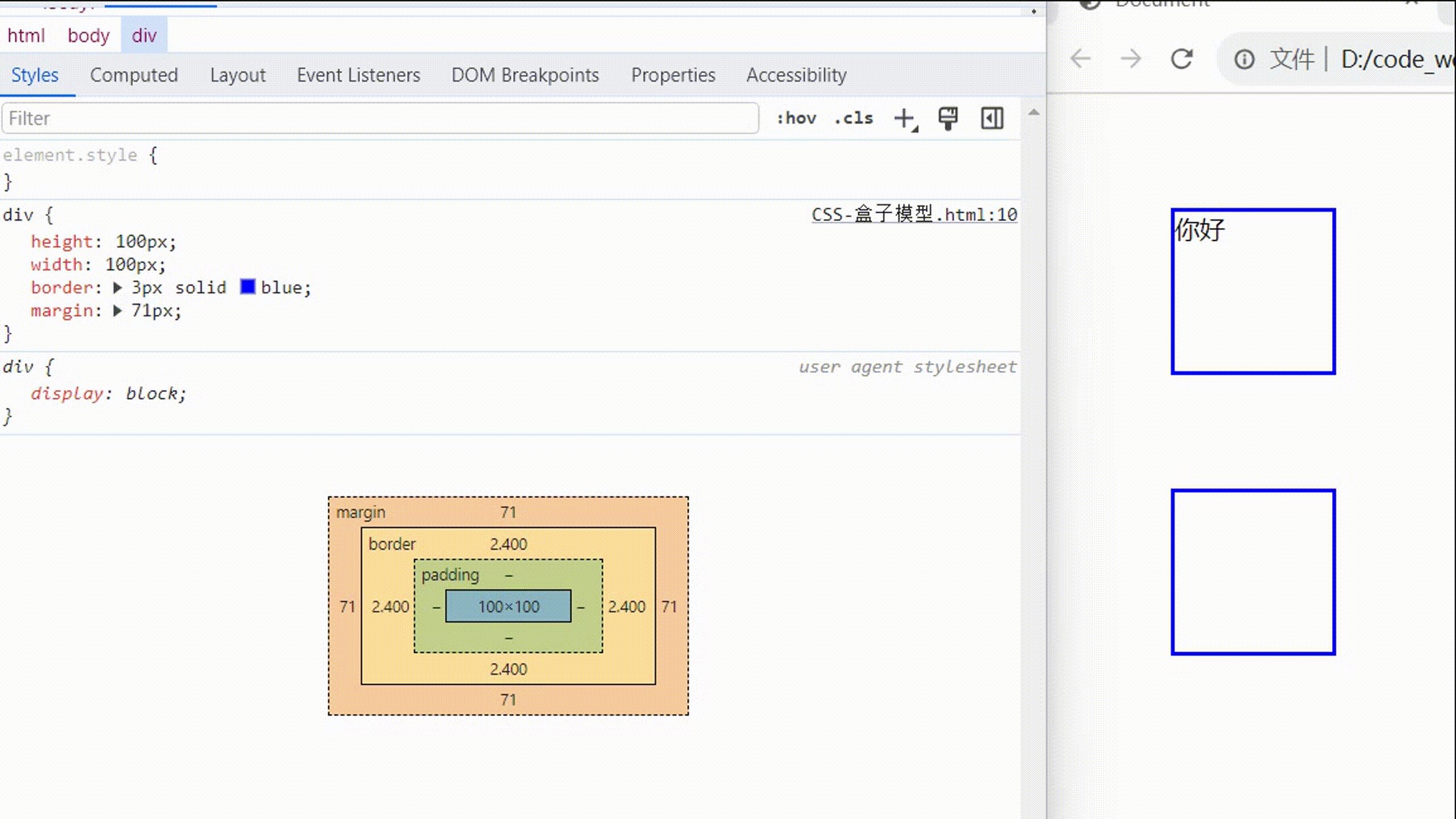
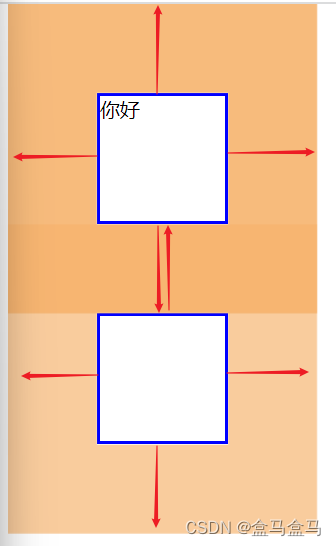
我们先来看一下外边距的效果:

此处橙色的区域就是外边距,我们通过外边距,撑开了盒子之间的距离,这就是外边距的主要作用。
margin属性,除了可以用px以外,还有一个属性值:auto,其代表居中。
外边距合并
我们看到刚刚的外边距的图片:

这张图有一个端倪,我们发现,上面盒子的下外边距,和下面盒子的上外边距合并了。如果没有合并,两个盒子的距离本应该是到侧边距离的两倍才对。这就是外边距合并问题。
相邻块元素垂直外边距合并
刚刚展示的是相邻块级元素的外边距合并,这种边距合并是难以避免的,在开发时,我们最好只设置一个方向的边距值,不要让相邻元素交界的地方设置两个外边距。
比如刚刚的两个盒子,如果想让其距离为100px,可以将上面盒子的margin-bottom = 100px; 下面盒子的margin-top = 0;。这样就没有边距的合并,我们的盒子间距就更可控了。
嵌套块元素垂直外边距塌陷
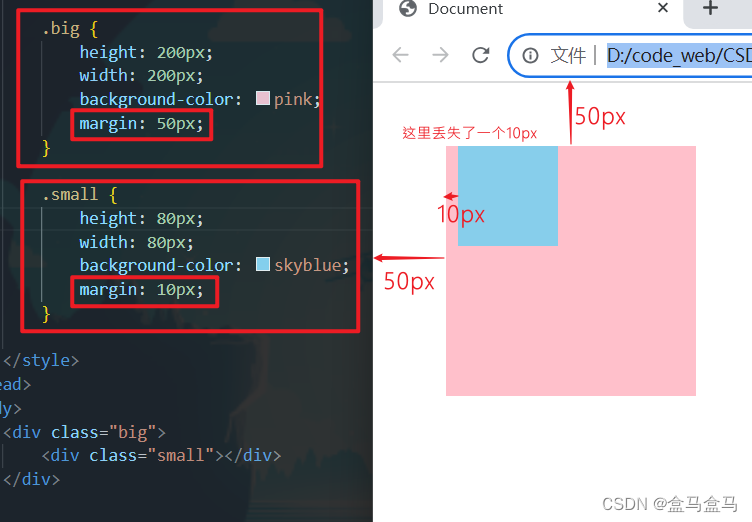
我们先看案例:

在上面的代码中,出现了一个问题,就是我们为粉色盒子设置了50px外边距,它与页面边界是50px没有问题;但是我们的蓝色盒子有10px的外边距,上方的外边距却没有生效。这就是嵌套块元素的塌陷问题:
对于两个嵌套关系的块元素,父元素有上外边距的同时,子元素也有上外边距,此时父元素的上外边距会变成两个上外边距之间较大的,子元素的上外边距会变成0。
那遇到这个问题,应该如何解决?
有很多种解决方法,在此介绍几种目前能理解的:
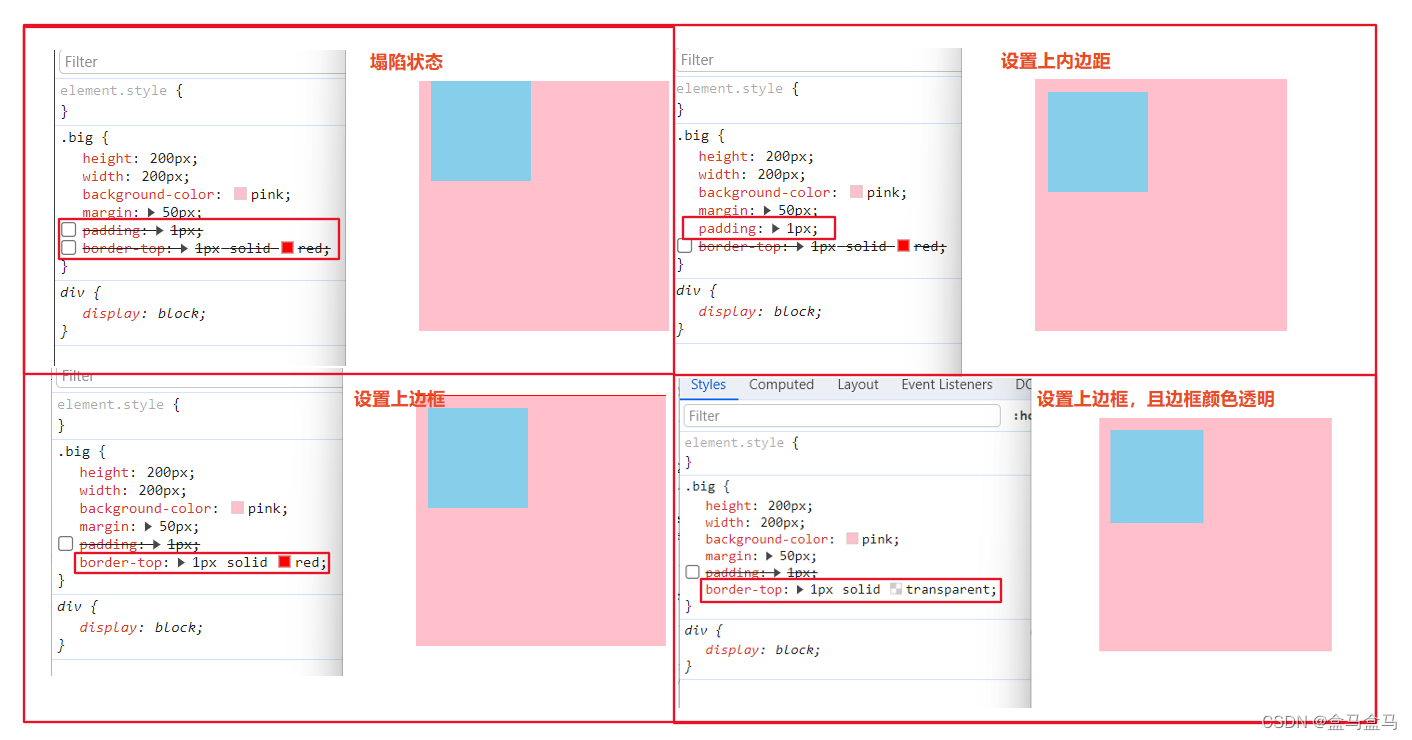
1.为父级元素设置上边框
2.为父级元素设置上内边距

第一张图片为塌陷状态,第二张图使用了上内边距,第三张图片使用的上边框。
此处有的时候上边框带着颜色会让我们的盒子不美观,可以使border-color属性值为transparent,代表颜色为透明色,即第四张图片的情况。
行内元素的内外边距
行内元素的内外边距,并非全部有效,遵循以下规则:
水平方向的margin和padding布局是有效的
垂直方向的margin和padding布局是无效的
盒子相关属性
圆角边框
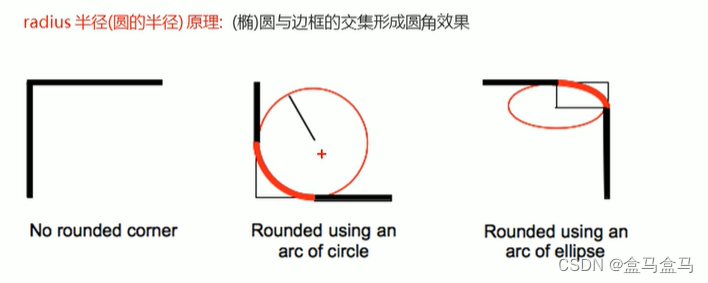
在CSS3中,新增了圆角边框样式border-radious。
属性值有两种形式,分别是数值形式和百分比形式。
这个地方的属性值是指一个圆的半径,将这个半径的圆形贴合到四个角落,得到的曲线就是一个圆角边框。

如果是正方形,想要设置为一个圆,把数值修改为高度或宽度的一半即可,或者直接写为50%
盒子阴影
CSS3新增了盒子阴影box-shadow。
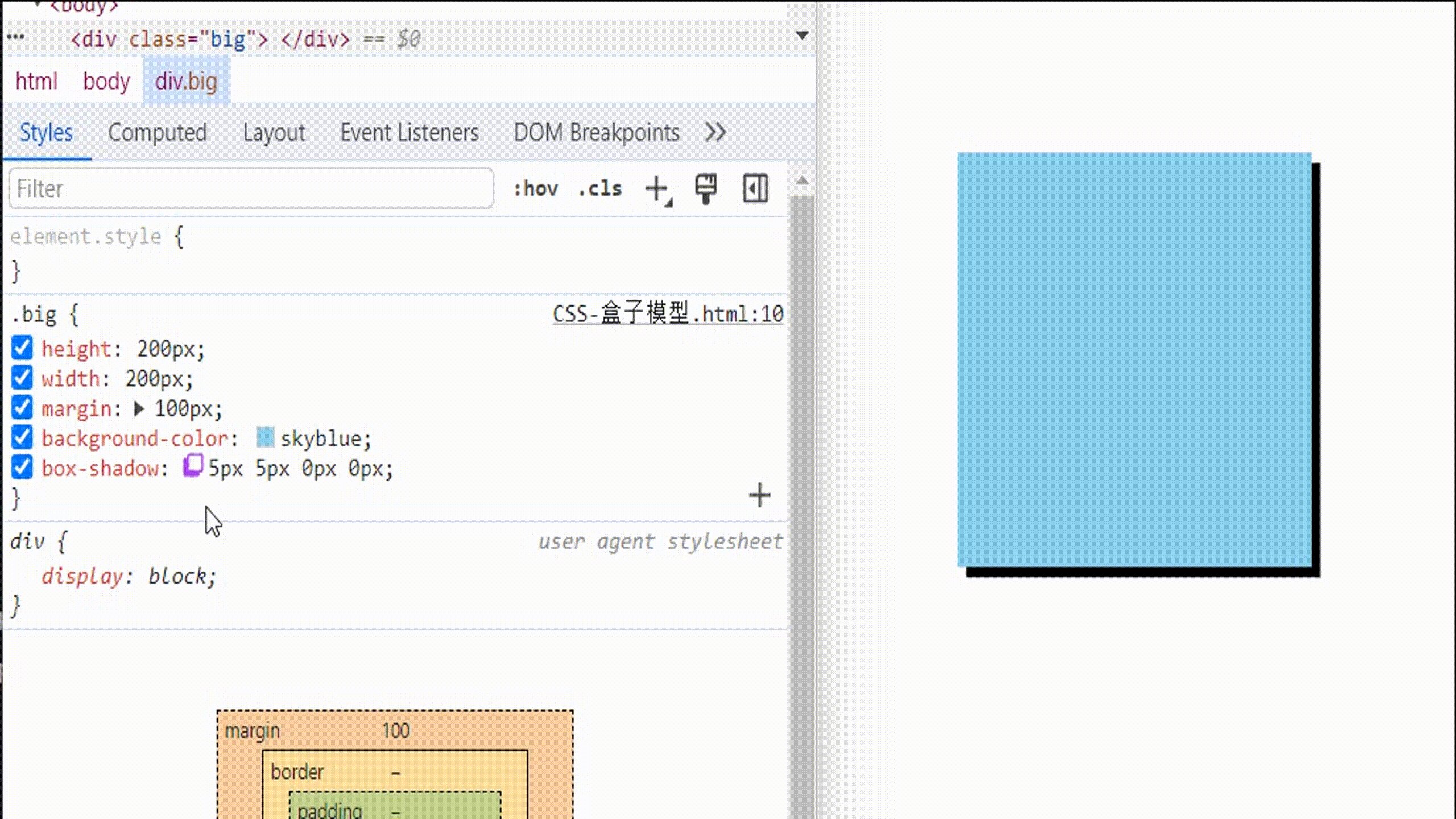
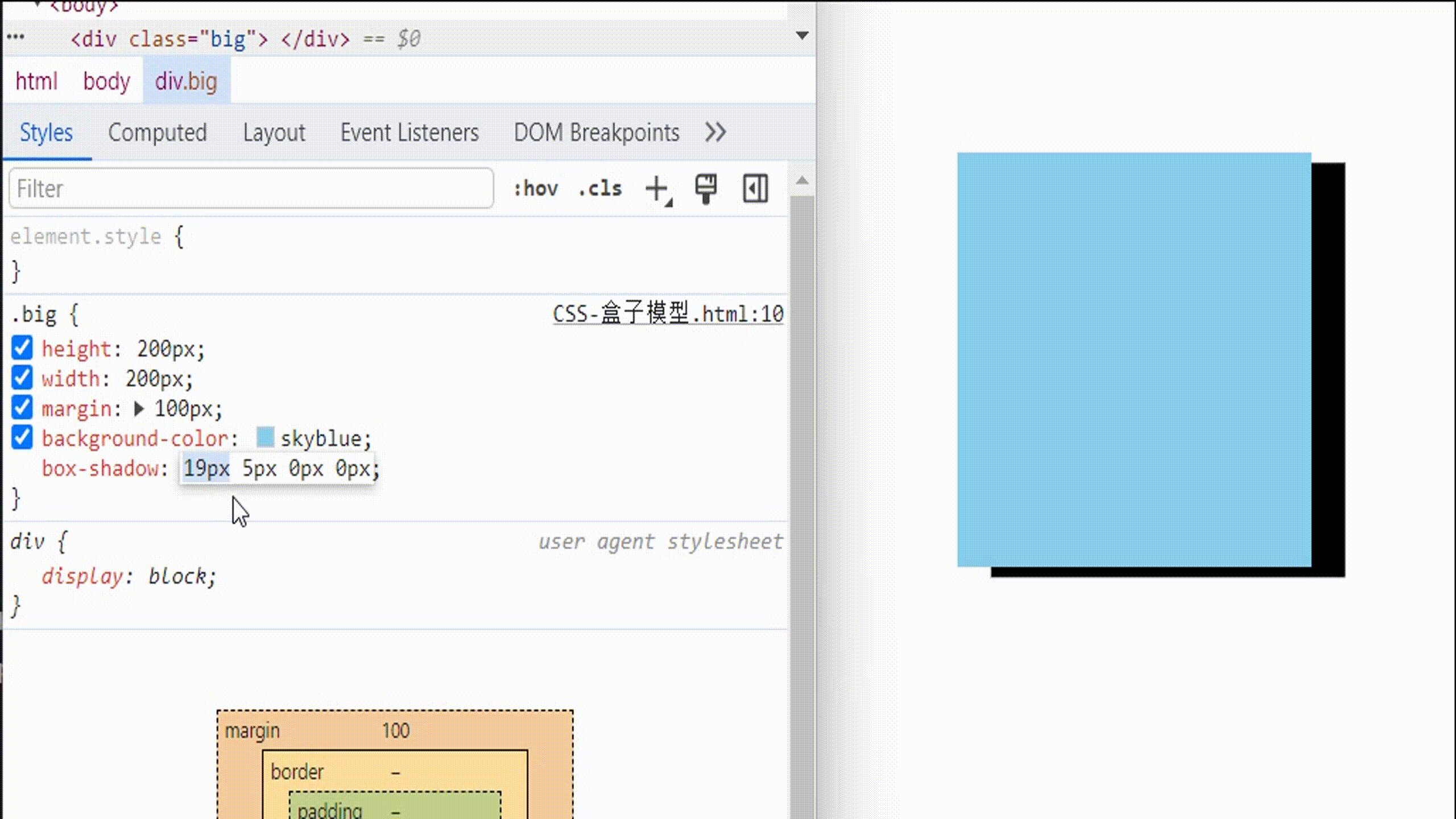
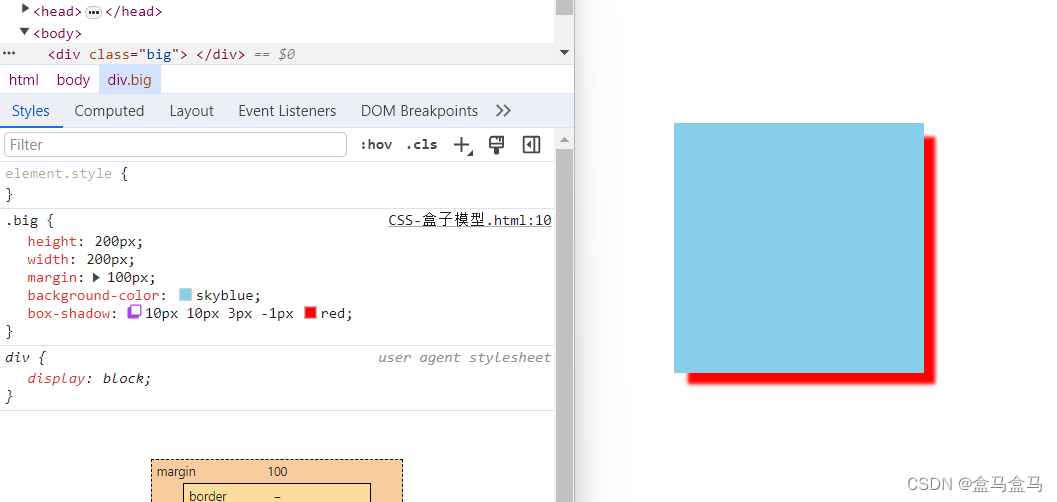
语法:
box-shadow: h-shadow v-shadow blur spread color inset;
属性值:
| 属性值 | 效果 |
|---|---|
| h-shadow | 必需,水平阴影位置,允许负值 |
| v-shadow | 必须,垂直阴影位置,允许负值 |
| blur | 可选,模糊距离 |
| spread | 可选,阴影尺寸 |
| color | 可选,阴影颜色 |
| inset; | 可选,控制阴影内外,outsite为外部阴影(默认) |
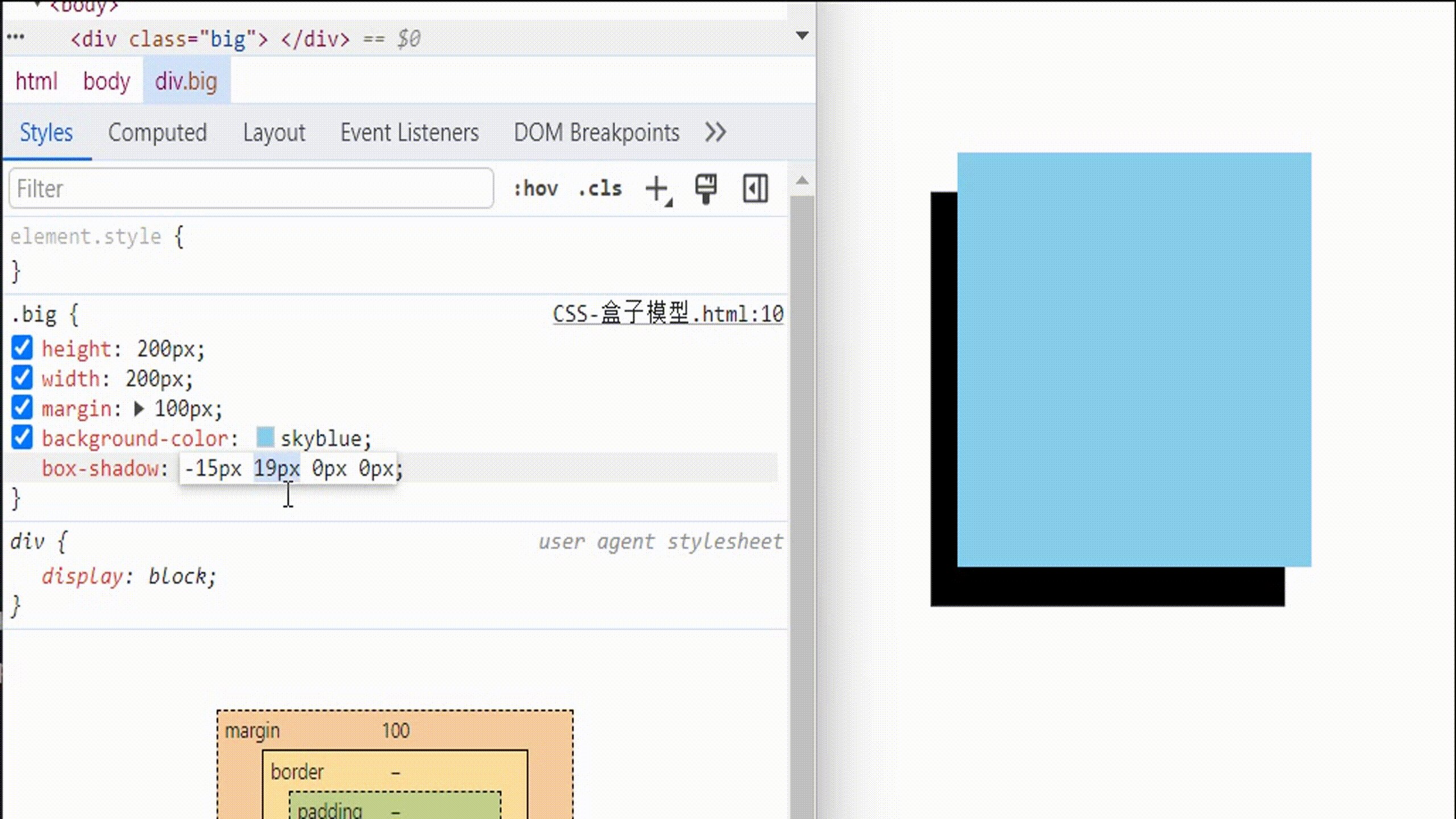
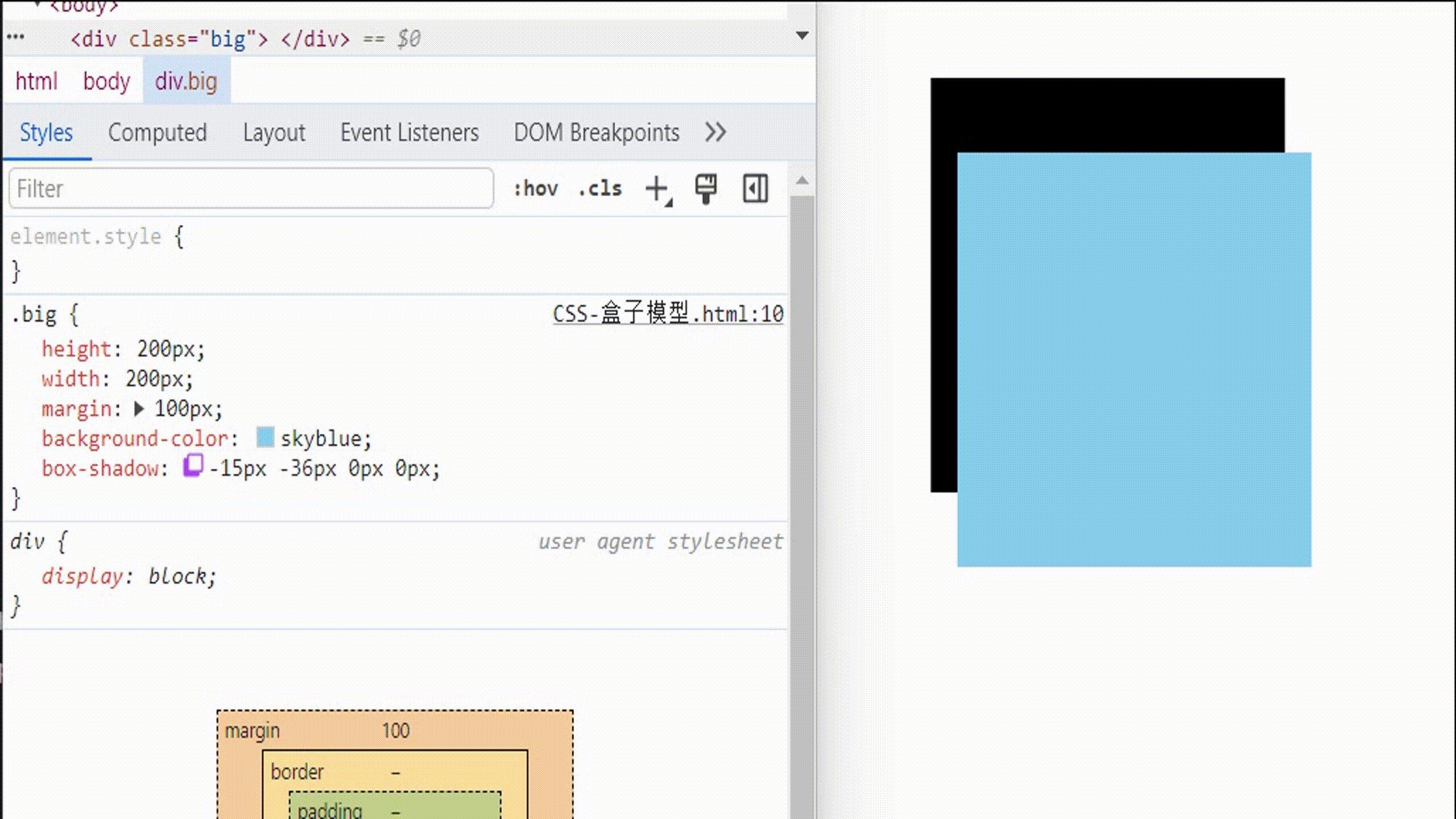
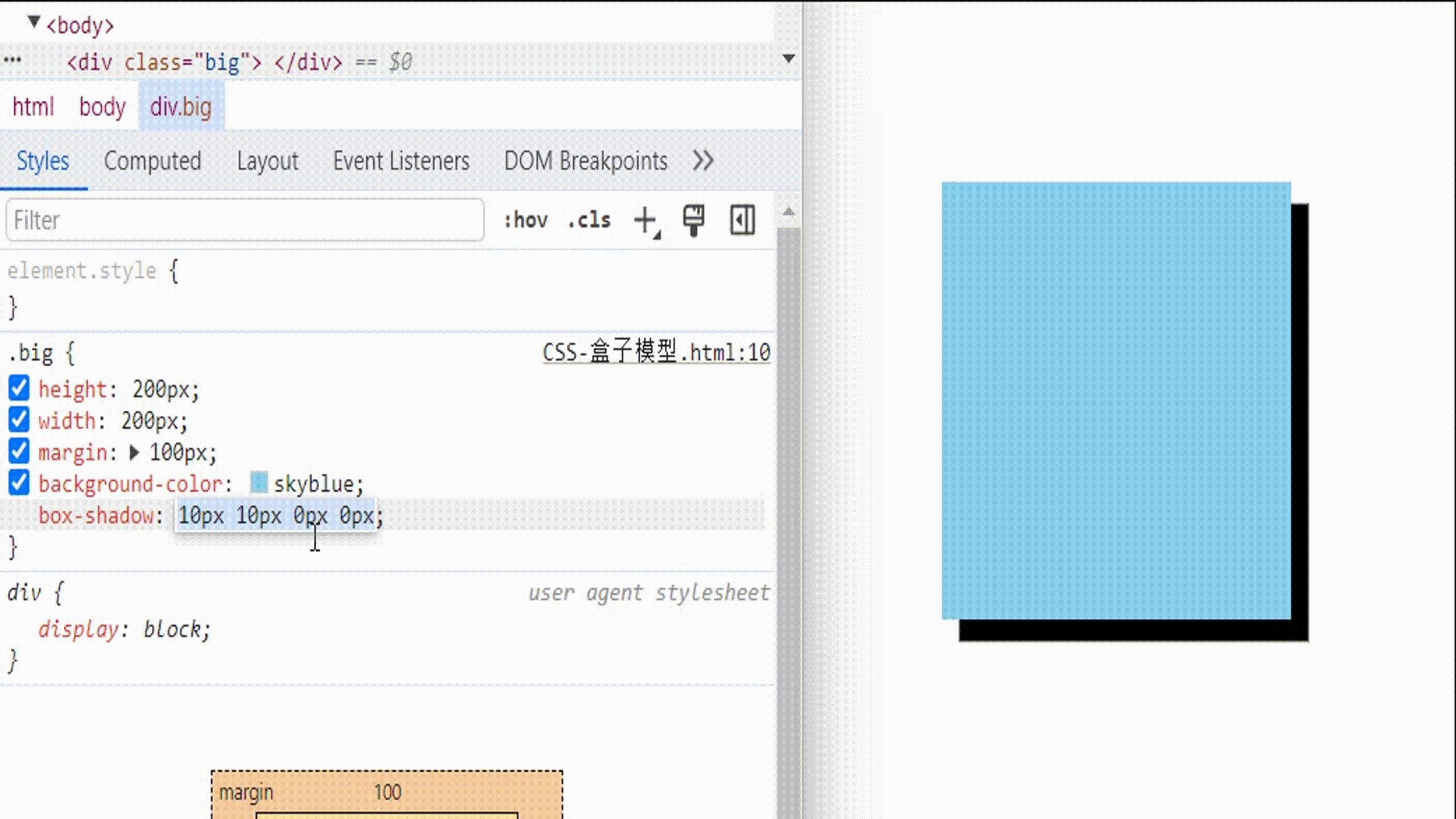
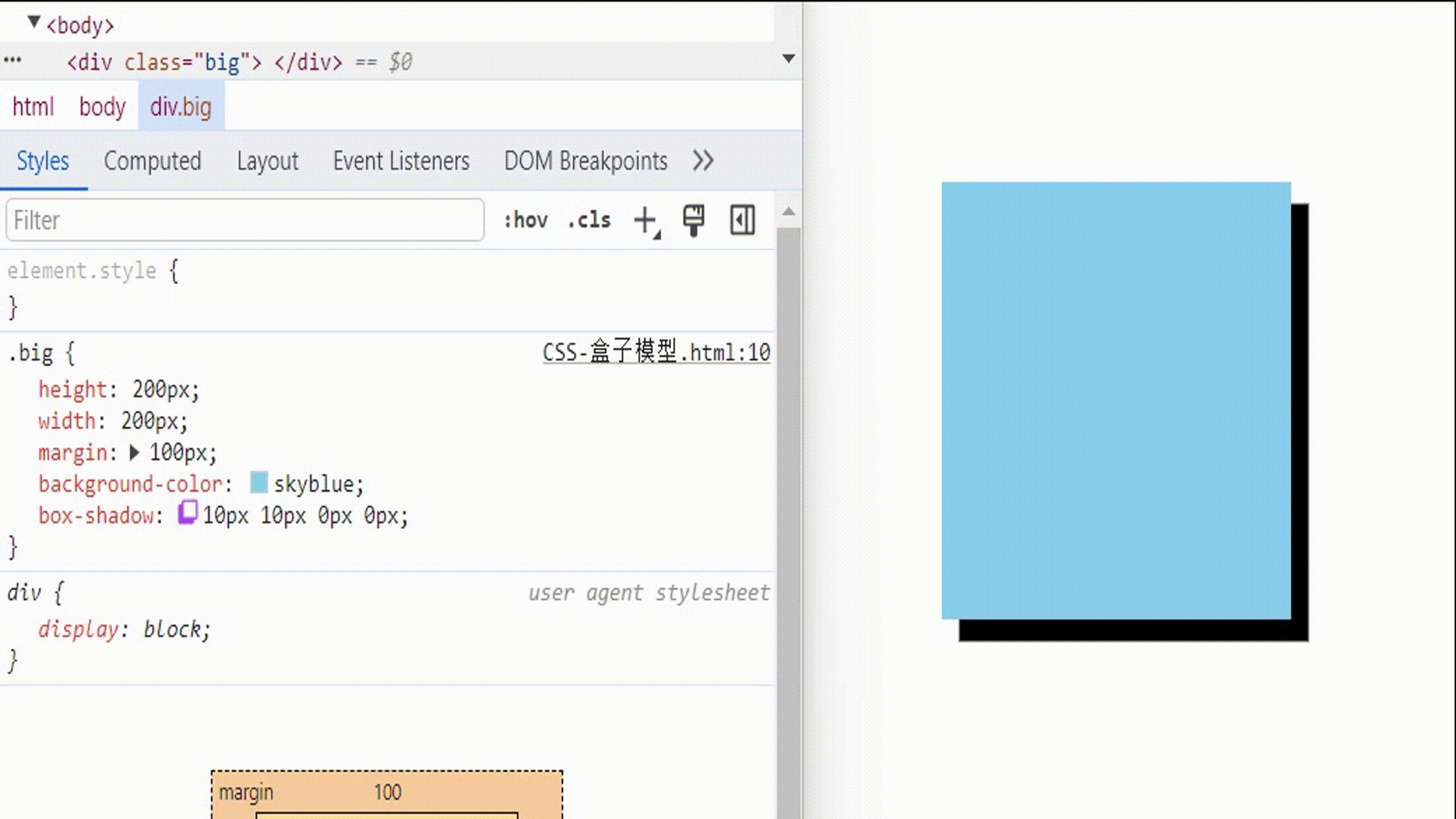
h-shadow 和v-shadow:
改变阴影位置:

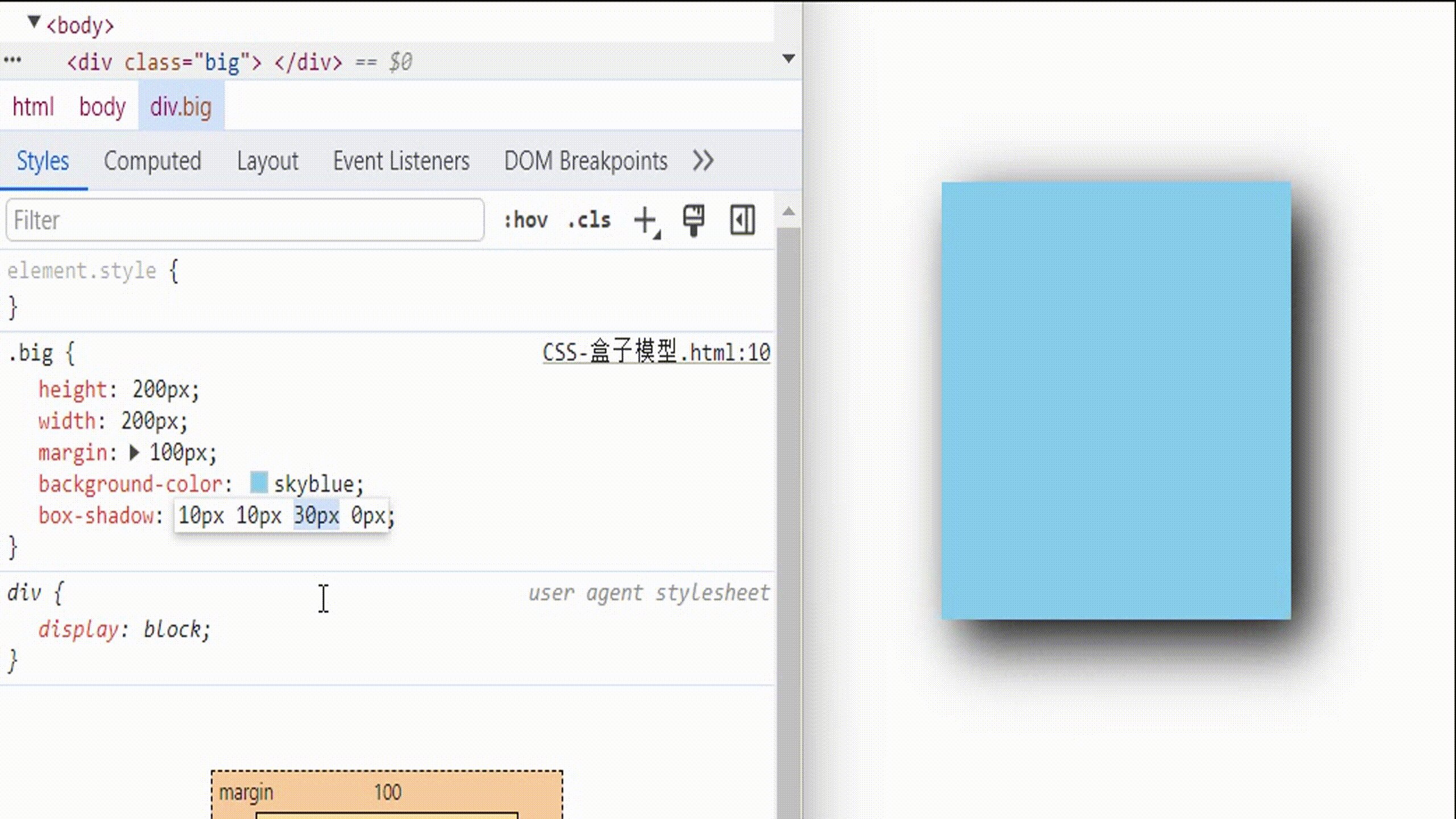
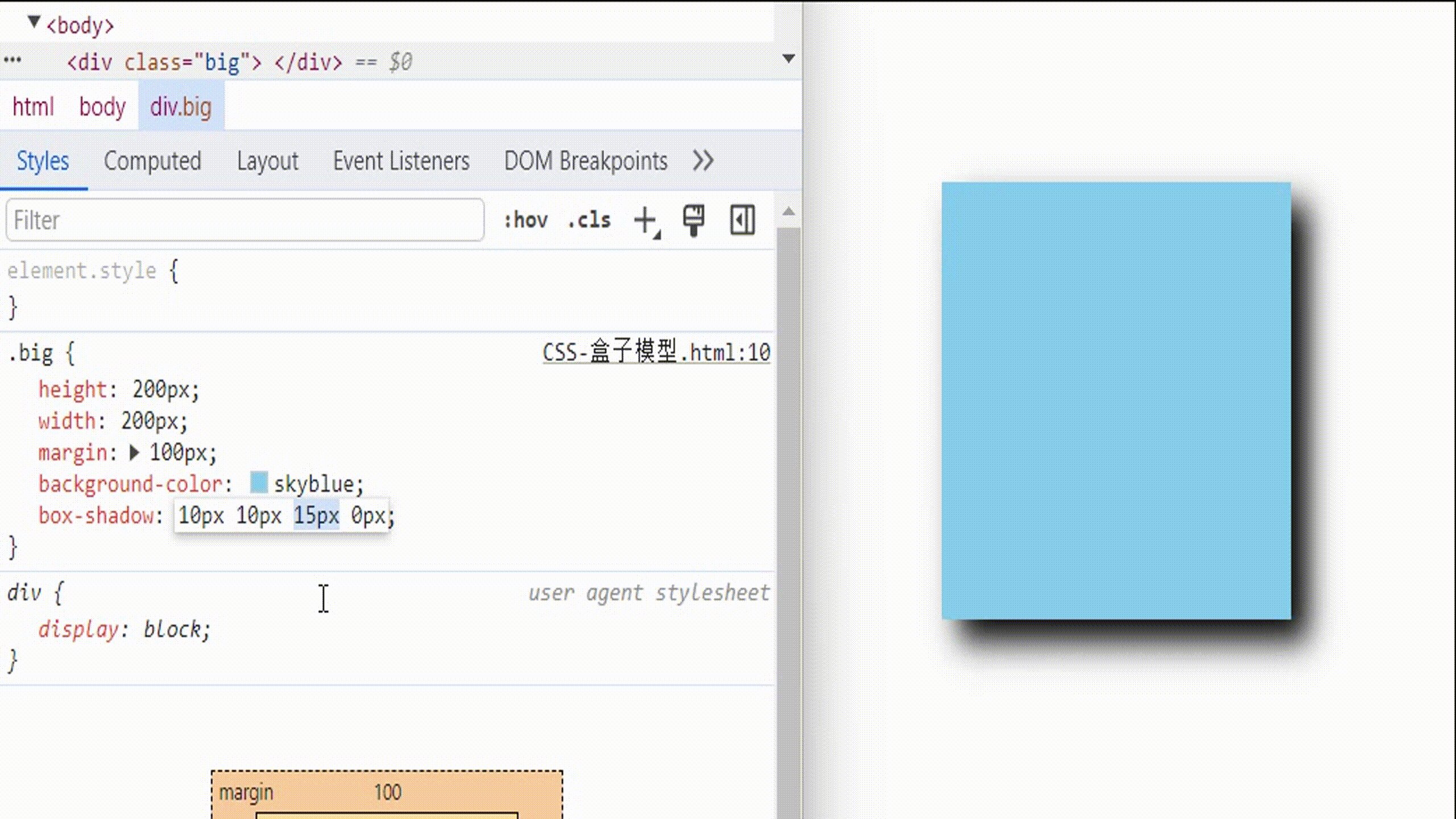
blur:
改变阴影模糊度:

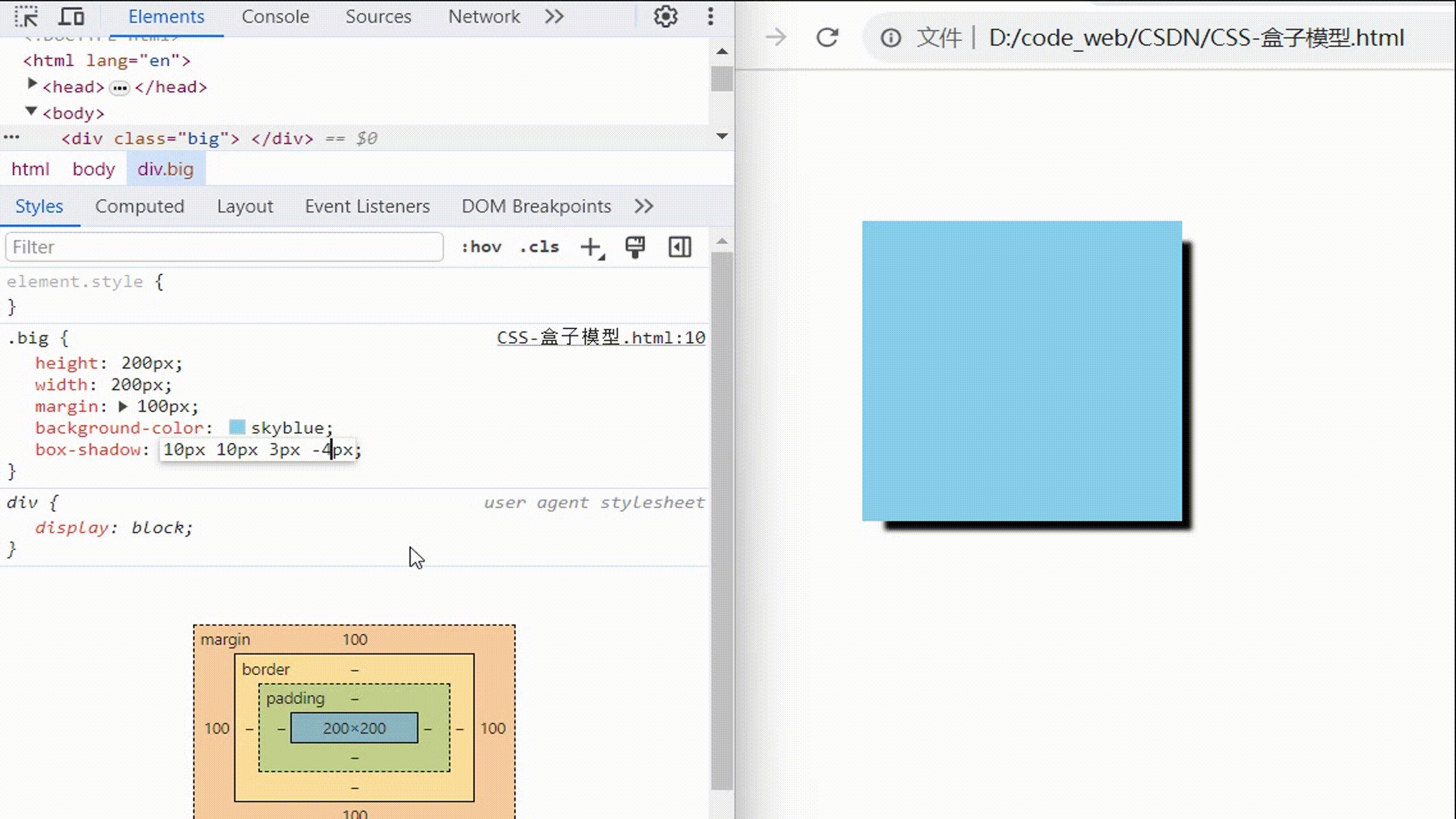
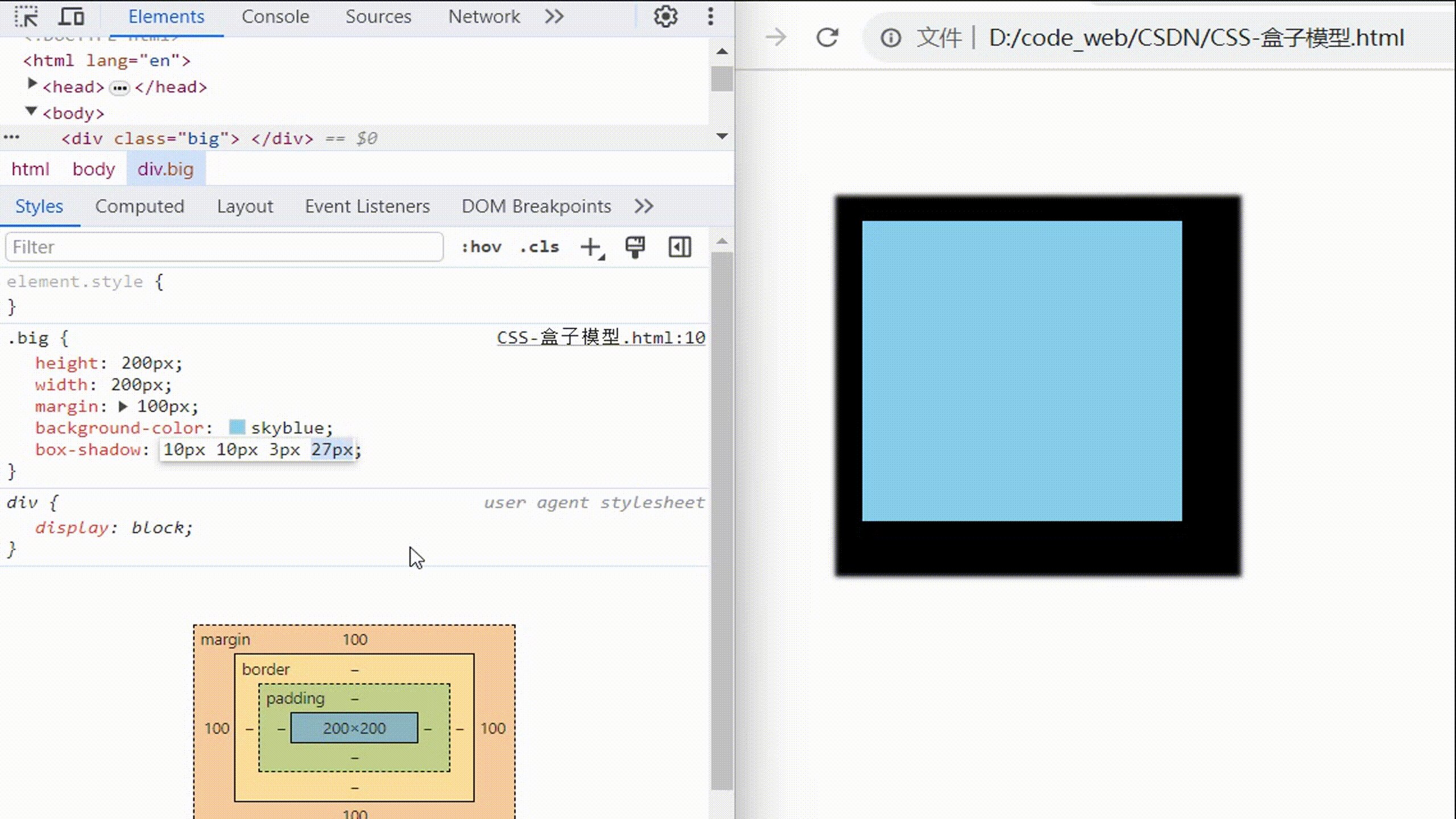
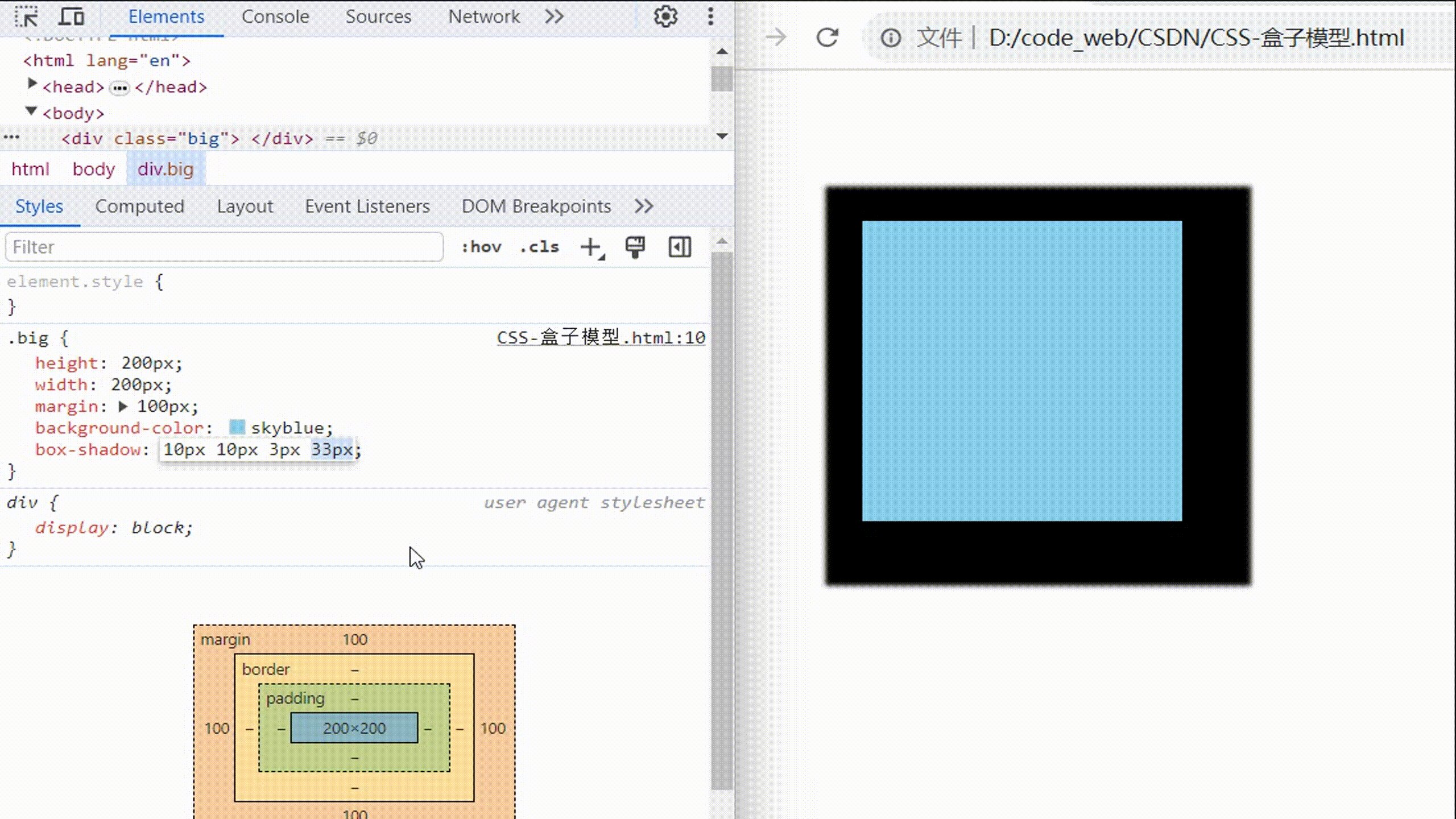
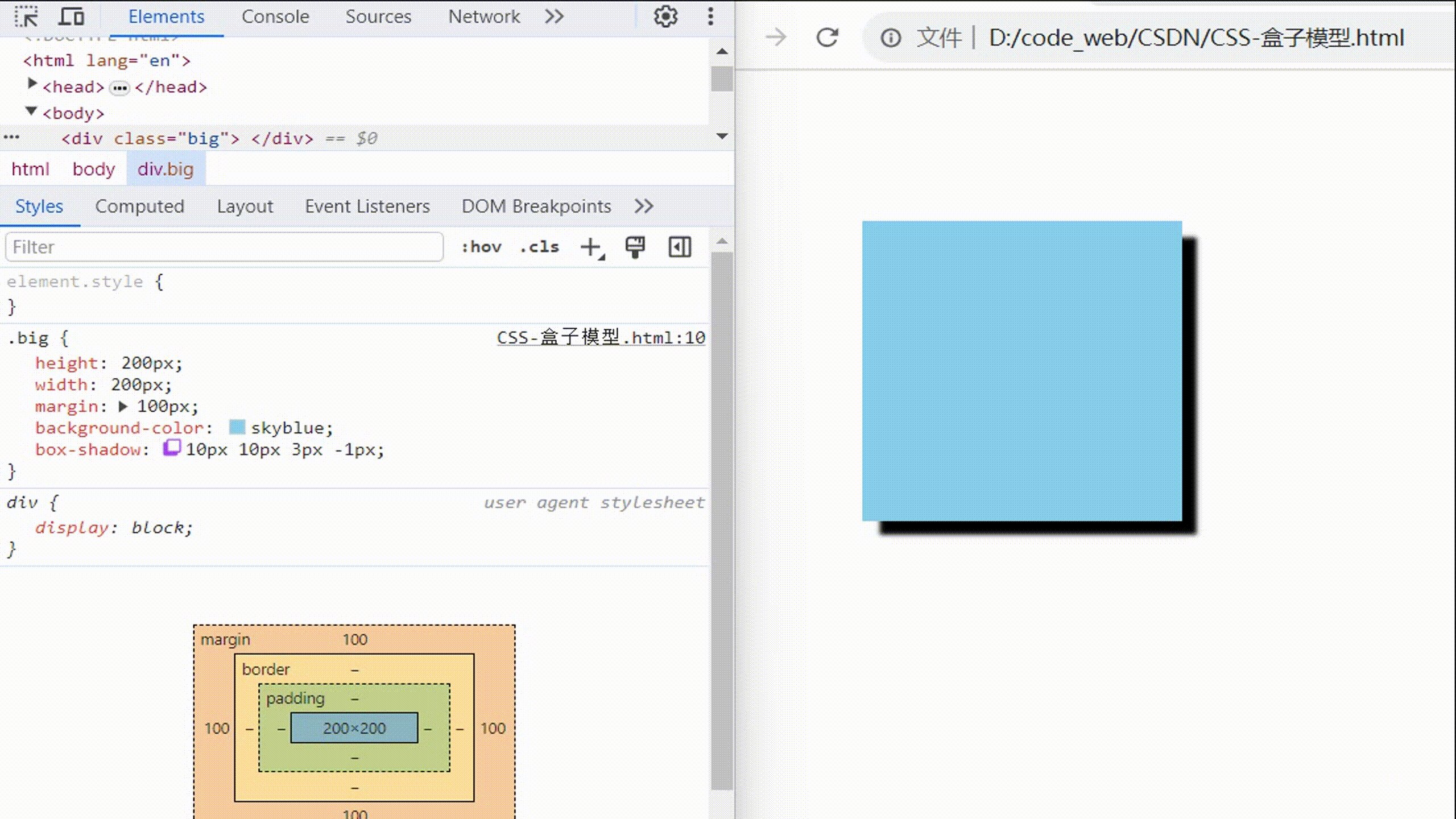
spread:
改变阴影扩散范围:

color:
改变阴影颜色:

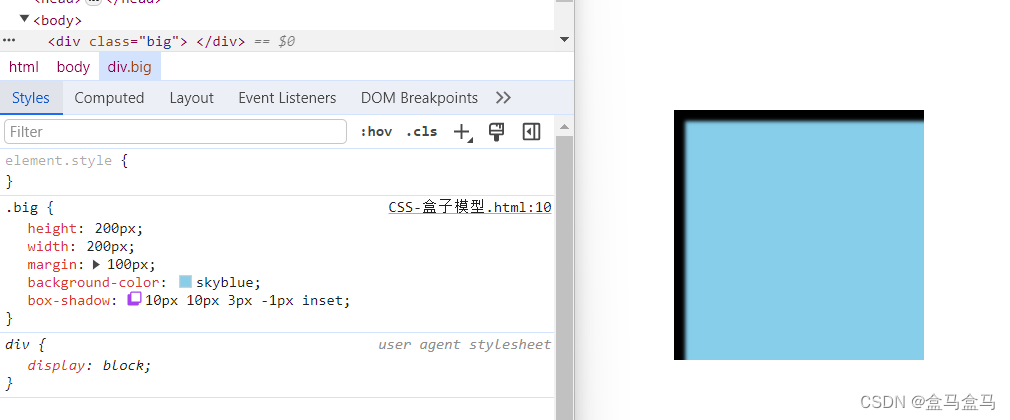
inset:
将阴影放在盒子内部:

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!