在Vue2中快速使用ECharts
发布时间:2023年12月28日
在Vue2中快速使用ECharts
背景: 因为博主在做项目时,有一个需求要求是可视化渲染出文章的分类信息以及文章内容,当时第一时间就想到了ECharts,因此就引入了在Vue2中快速使用ECharts。
ECharts
ECharts官网: 快速进入ECharts官网
当我们进入官网后点击快速入门, 如果是在项目中想要引入ECharts我们就可以通过 npm 安装 ECharts。
npm install echarts --save
当我们安装完后,我们可以在我们要使用ECharts的地方进行按需引入,(由于是按需引入,所以引入的东西会特别多)。
// 引入 echarts 核心模块,核心模块提供了 echarts 使用必须要的接口。
import * as echarts from 'echarts/core';
// 引入柱状图图表,图表后缀都为 Chart
import { BarChart } from 'echarts/charts';
// 引入提示框,标题,直角坐标系,数据集,内置数据转换器组件,组件后缀都为 Component
import {
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent
} from 'echarts/components';
// 标签自动布局、全局过渡动画等特性
import { LabelLayout, UniversalTransition } from 'echarts/features';
// 引入 Canvas 渲染器,注意引入 CanvasRenderer 或者 SVGRenderer 是必须的一步
import { CanvasRenderer } from 'echarts/renderers';
接着我们要去注册ECharts的组件,这里建议写在Vue的created函数中
export default {
created() {
// 注册必须的组件
echarts.use([
TitleComponent,
TooltipComponent,
GridComponent,
DatasetComponent,
TransformComponent,
BarChart,
LabelLayout,
UniversalTransition,
CanvasRenderer,
]);
}
}
下一步就是初始化我们的图标。
我们要在我们要渲染的div中添加上id=“main”
<div id="main"> </div>
因为ECharts在初始化时需要获取DOM元素,因此我们要将初始化代码卸载mounted函数中去。
mounted() {
// 接下来的使用就跟之前一样,初始化图表,设置配置项
var myChart = echarts.init(document.getElementById("main"));
myChart.setOption({
});
},
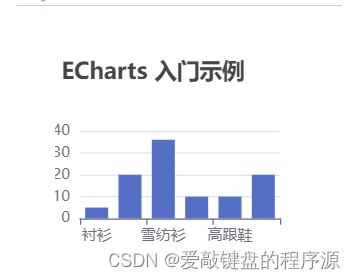
从上面的代码中我们也可以看出,要想ECharts正确的渲染出来我们还需要setOption 设置一个选择器,这里我就直接引入ECharts官网的Option
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
将代码放到setOption中。并且我们要给我们的div一定的高度和宽度,这样图形才能渲染出来。
<style>
#main{
width: 200px;
height: 200px;
margin: 40px auto;
}
</style>
这时就已经渲染完成了。

这里简单介绍一下ECharts的图表

- title:ECharts的标题
- xAxis:ECharts的x轴内容
- yAXis:ECharts的y轴内容
- series:ECharts的渲染的数据内容
当我们想要去修改ECharts自带柱形图的颜色时我们就需要一个颜色集合
let colors = ['#5470c6','#91cc75','#fac858','#ee6666','#73c0de','#3ba272'];
我们在series中有itemStyle函数,在里面我们去添加我们定义的颜色。
series: [
{
name: "销量",
type: "bar",
data: [5, 20, 36, 10, 10, 20],
itemStyle: {
color: params => colors[params.dataIndex] || '#fac858'
}
},
],
刷新浏览器,就可以看到颜色已经附上去了。

如果我们还需要其它的图形,我们直接点击事例选择合适的图标进行引入即可。

其他图表
这里再给大家推荐几个比较好玩的图表:
南丁格尔玫瑰图
我们将option单独提出来:
var option;
option = {
legend: {
top: "bottom",
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true },
},
},
series: [
{
name: "Nightingale Chart",
type: "pie",
radius: [50, 250],
center: ["50%", "50%"],
roseType: "area",
itemStyle: {
borderRadius: 8,
},
data: [
{ value: 40, name: "rose 1" },
{ value: 38, name: "rose 2" },
{ value: 32, name: "rose 3" },
{ value: 30, name: "rose 4" },
{ value: 28, name: "rose 5" },
{ value: 26, name: "rose 6" },
{ value: 22, name: "rose 7" },
{ value: 18, name: "rose 8" },
],
},
],
};
提出来后通过setOption来绑定
option && myChart.setOption(option);
这时候我们打开浏览器会发现,文字渲染出来了但图表并没有渲染出来这里我们就要提起我们当时做的按需引入了,我们将当时按需引入的通通删除,并改成
import * as echarts from "echarts";
这样我们的图标就显示出来了。

其他也是同理。
文章来源:https://blog.csdn.net/qq_64558518/article/details/135260457
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- SQL基础知识(一)
- 【CentOS 7.9 分区】挂载硬盘为LVM操作实例
- Redis 分布式锁有什么缺陷?
- 【回眸】Linux内核前记
- 2023 英特尔On技术创新大会直播 | 窥探未来科技的边界
- 国产开源数据库进入生态发展期
- 【算法】用JAVA代码实现LRU 【缓存】【LRU】
- C++进阶--二叉树进阶(二叉搜索树)
- C# HSLCommunication与物联网技术结合的可能性及在智能制造中的应用
- C++中ios::in, ios::out, ios::trunc使用