el-date-picker限制选择7天内&禁止内框选择
发布时间:2023年12月17日
?需求:elementPlus时间段选择框需要满足:①最多选7天时间。②不能手动输入。
<el-date-picker
v-model="timeArrange"
@focus="timeEditable"
:editable="false"
type="datetimerange"
range-separator="至" start-placeholder="开始日期"
value-format="YYYY-MM-DD HH:mm:ss"
:disabled-date="disabledDateFn"
@calendar-Change="calendarChange"
end-placeholder="结束日期"
style="width: 100%"
/>①、限制最多选7天时间问题
加属性 :disabled-date="disabledDateFn" 和?@calendar-Change="calendarChange"
const disabledDateFn = (time: any) => {
// 如何选择了一个日期
if (choiceDate.value) {
// 7天的时间戳
const one = 6 * 24 * 3600 * 1000;
// 当前日期 - one = 7天之前
const minTime = choiceDate.value - one;
// 当前日期 + one = 7天之后
const maxTime = choiceDate.value + one;
return (
time.getTime() < minTime ||
time.getTime() > maxTime
// 限制不能选择今天及以后
// || time.getTime() + 1 * 24 * 3600 * 1000 > Date.now()
);
} else {
// 如果没有选择日期,就要限制不能选择今天及以后
// return time.getTime() + 1 * 24 * 3600 * 1000 > Date.now();
}
}
const calendarChange = (obj: any) => {
const minDate = obj[0]
const maxDate = obj[1]
// 把选择的第一个日期赋值给一个变量。
choiceDate.value = minDate.getTime();
// 如何你选择了两个日期了,就把那个变量置空
if (maxDate) choiceDate.value = null;
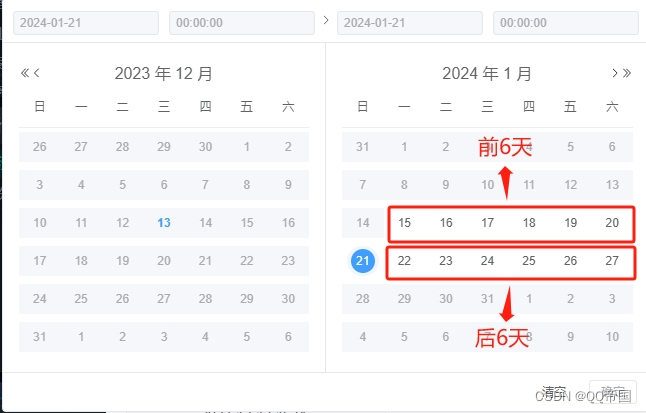
}效果如下:?
?
②限制手动输入问题。

这里有内外两个输入框需要限制
外部?的可以直接用属性?:editable="false"?限制
内部?的这里需要通过?@focus="timeEditable"?把?input?内框输入都变成只读状态。
//组件禁止组件里面的input输入值
const timeEditable = ()=>{
nextTick(() => {
let els = document.querySelectorAll('.el-input__wrapper input');
for (var i = 0; i <= els.length - 1; i++) {
els[i].setAttribute('readonly', 'readonly');
}
})
}这样需求就实现了

文章来源:https://blog.csdn.net/QQ_Empire/article/details/134975263
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 【实时绘画】comfyUI 实时绘画工作流 - 本地
- 绿色科技浪潮:可持续发展的未来趋势与创新技术
- 使用vue3实现echarts漏斗图表以及实现echarts全屏放大效果
- Baumer工业相机堡盟工业相机如何通过NEOAPISDK设置硬件触发模式(C#)
- elasticsearch 接口简单使用
- AFPN:用于目标检测的渐近特征金字塔网络
- python使用Tkinter和打包exe程序
- 【亚马逊云科技】使用Helm 3为Amazon EKS部署Prometheus+Grafana监控平台
- 70、C++ - 仓库目录结构介绍
- 【C++入门到精通】异常 | 异常的使用 | 自定义异常体系 [ C++入门 ]