使用ASP.NET MiniAPI 调试未匹配请求路径
本文将介绍如何在使用ASP.NET MiniAPI时调试未匹配到的请求路径。我们将详细讨论使用MapFallback方法、中间件等工具来解决此类问题。
1. 引言
ASP.NET MiniAPI是一个轻量级的Web API框架,它可以让我们快速地构建和部署RESTful服务。然而,在开发过程中如果使用了路由参数,通配符,正则表达式等高级路由功能时,我们可能会遇到请求路径未能正确匹配的问题。本文将介绍如何使用不同的方法来调试这类问题,以便更好地理解和解决这些问题。
2. 使用MapFallback方法
当请求没有匹配到任何路由时,我们可以使用MapFallback方法定义一个回调函数。这可以帮助我们了解哪些请求没有被正确匹配。示例代码如下:
app.MapFallback(context =>
{
Console.WriteLine($\"未匹配到请求路径: {context.Request.Path}\");
context.Response.StatusCode = 404;
//设置txt返回,utf-8编码
context.Response.ContentType ="text/plain;charset=utf-8";
return context.Response.WriteAsync($"未匹配到请求路径: {context.Request.Path}");
});
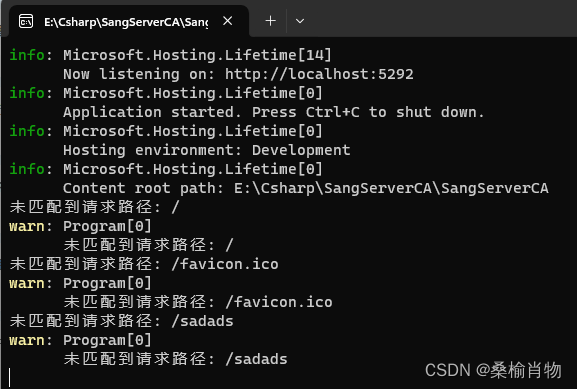
将此代码添加到Program.cs文件中,当未匹配到请求路径时,控制台将输出相应的信息,在浏览器中也可以看到相应的信息。

3. 使用中间件(Middleware)
我们也可以创建一个自定义的中间件来处理所有未被其他路由处理的请求。这个中间件需要放置在中间件管道的最后,这样它就会捕获所有未被处理的请求。我们也可以在这个中间件中添加日志记录,以帮助调试未匹配的请求路径。示例代码如下:
app.Use(async (context, next) =>
{
var logger = app.Services.GetRequiredService<ILogger<Program>>();
await next();
if (context.Response.StatusCode == 404)
{
Console.WriteLine($"未匹配到请求路径: {context.Request.Path}");
logger.LogWarning($"未匹配到请求路径: {context.Request.Path}");
}
});
将此代码添加到Program.cs文件中,当未匹配到请求路径时,控制台将输出相应的信息。

4. 使用MapGet,MapPost,MapPut,MapDelete等方法的通配符
我们可以使用这些方法创建一个匹配所有路径的路由,放到匹配规则的后面。例如,我们可以使用MapGet("{*any}", ...)来处理所有的GET请求。然后在这个路由中添加日志记录,示例代码如下:
app.MapGet("{*any}", context =>
{
Console.WriteLine($"未匹配到请求路径: {context.Request.Path}");
context.Response.StatusCode = 404;
//设置txt返回,utf-8编码
context.Response.ContentType ="text/plain;charset=utf-8";
return context.Response.WriteAsync($"未匹配到请求路径: {context.Request.Path}");
});
5. 使用UseStatusCodePages中间件
这个中间件可以让我们为特定的HTTP状态码添加自定义的响应。例如,可以为404状态码(未找到)添加一个自定义的响应,这样就可以看到哪些请求路径没有被匹配。示例代码如下:
app.UseStatusCodePages(async context =>
{
if (context.HttpContext.Response.StatusCode == 404)
{
Console.WriteLine($"未匹配到请求路径: {context.HttpContext.Request.Path}");
context.HttpContext.Response.ContentType = "text/plain;charset=utf-8";
await context.HttpContext.Response.WriteAsync($"未匹配到请求路径: {context.HttpContext.Request.Path}");
}
});
6. 最后
以上就是我们可以使用的一些方法来调试ASP.NET MiniAPI中未匹配的请求路径。通过使用这些方法,我们可以更好地理解和解决路由匹配的问题,从而更有效地使用ASP.NET MiniAPI来构建我们的Web API。
希望这篇博客对你有所帮助!如果你有任何问题或者建议,欢迎留言。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!