【前端】[vue3] vue-router使用
发布时间:2024年01月05日
提示:我这边用的是typeScript语法,所以js文件的后缀都是ts。
-
安装vue-router:
(注意:vue2引用vue-router@3 vue3才引用vue-router@4)npm install vue-router@4 -
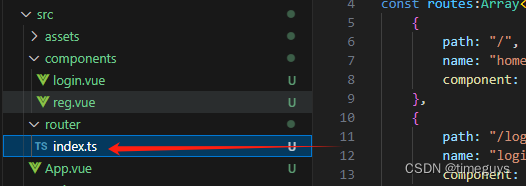
src文件夹下面创建 router/index.ts(或index.js):

测试代码 (注意,login.vue reg.vue 组件你可自己写测试页面):import { createRouter,createWebHashHistory } from "vue-router"; // typeScript 语法 const routes:Array<any> = [ { path: "/", name: "home", component: () => import("../App.vue") }, { path: "/login", name: "login", component: () => import("../components/login.vue") }, { path: "/reg", name: "reg", component: () => import("../components/reg.vue") }, ] const router = createRouter({ // createWebHistory():地址栏不带#号,createWebHashHistory:地址栏带#号 history: createWebHashHistory(), routes }) export default router -
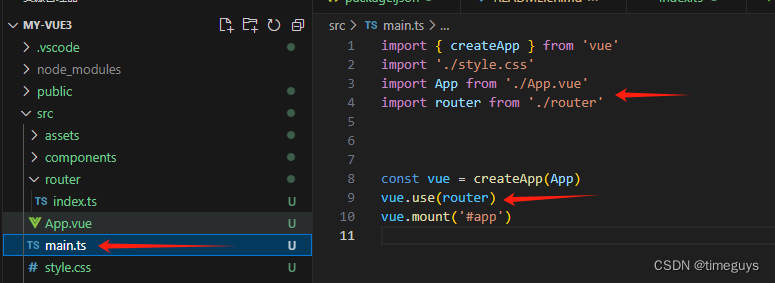
注册到vue中:

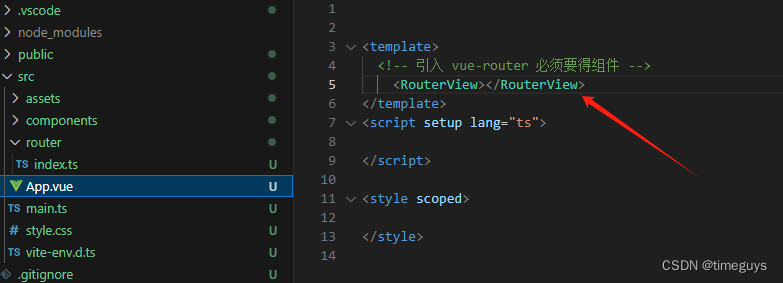
注意,入口App.vue页面需要引入router的视图组件:

-
此时即可切换地址栏 进行页面跳转了。
http://127.0.0.1:5173/#/reg
http://127.0.0.1:5173/#/login -
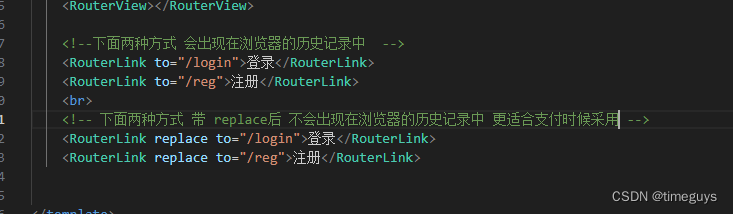
router-link 标签使用案例:

-
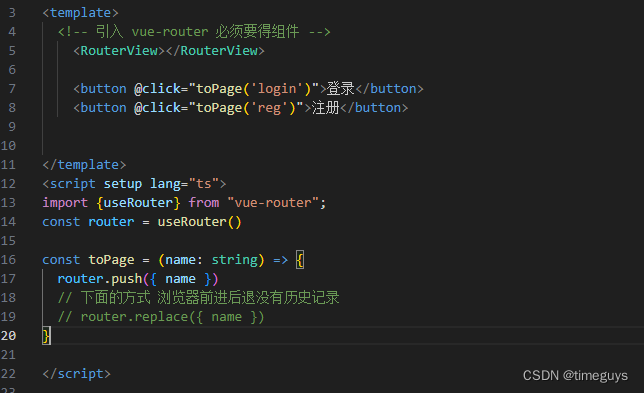
编程式调用router:

-
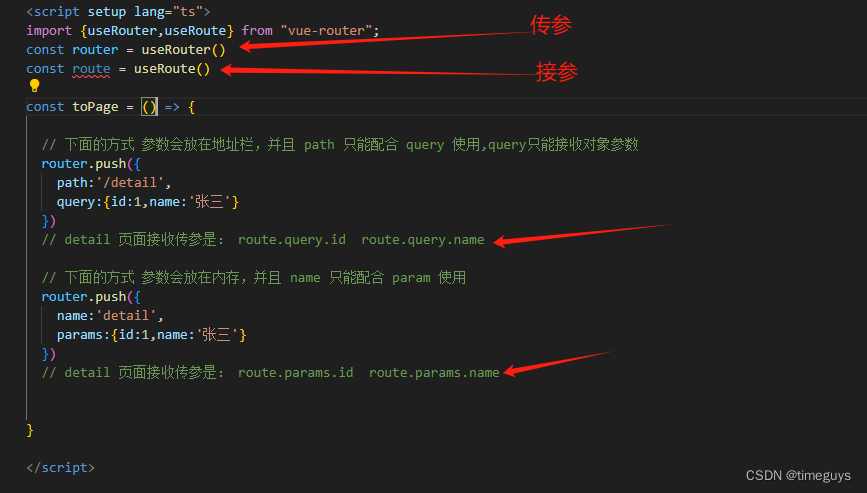
router传参:

文章来源:https://blog.csdn.net/Timeguys/article/details/135409648
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!