Visual Studio Code1.67版本已正式发布,新增Rust指南
Visual Studio Code1.67版本已正式发布,该版本包含大量增强生产力的更新项:
资源管理器文件嵌套
通过这次更新,用于浏览和管理文件和文件夹的Visual Studio Code的资源管理器工具现在支持基于名称嵌套相关文件。
资源管理器现在支持根据文件名来嵌套相关文件。有几个设置可以控制这种行为:
explorer.fileNesting.enabled?:控制文件嵌套是否被全面启用。它可以被设置为全局或特定工作区。explorer.fileNesting.expand?:控制嵌套的文件是否被默认展开。explorer.fileNesting.pattern?:控制文件的嵌套方式。默认配置为 TypeScript 和 JavaScript 项目提供了智能嵌套
默认配置:

嵌套在index.ts,当文件与目录名匹配时(index.ts": "${dirname}.ts")

嵌套与不同文件同名但添加段的文件("*": "basename.?.{basename}.*.basename.?.{extname}")

文件嵌套已通过多次迭代的实验设置可用。除了文件操作外,行为现在基本没有改变。删除了实验性设置explorer.experimental.fileNesting.operateAsGroup,以便在崩溃时将巢作为一个组处理,而在其他情况下则作为单个实体处理。这意味着,如果您希望复制、剪切、拖动或删除整个嵌套的文件堆栈,则可以折叠该嵌套,然后将其作为单个实体进行操作。当展开嵌套元素时,选择将正常进行。
设置编辑器搜索过滤按钮
设置编辑器搜索控件现在在右侧包含一个漏斗按钮。单击该按钮将显示一个过滤器列表,您可以将其应用到搜索查询中,以便过滤结果

设置编辑器语言筛选指示器
设置编辑器语言过滤器现在会更改作用域文本,以便在应用语言过滤器时更清楚地显示所作用的语言
作为参考,当应用语言筛选器时,修改设置的值将只修改该语言的设置的值。特定于语言的设置在设置中限定作用域。Json的语言标识符:
js
复制代码
"[markdown]": { "editor.wordBasedSuggestions": false }
重构后自动保存文件
像Rename这样的重构通常会修改多个文件,并让它们保留未保存的更改(脏的)。外部开发工具通常需要保存这些文件。为了使这个工作流程更简单,有一个新的设置files.refactoring. autosave,默认值为true,它可以控制是否应该自动保存作为重构一部分的文件。
将“Uncommitted Changes”变回到Time line中
当上个月引入Local History特性时,Git时间线提供程序中删除了Uncommitted Changes条目,因为它感觉有点多余。但是,一些用户看到了这个时间线条目的真正价值,现在您可以通过相应地配置新的git.timeline.showUncommitted设置来恢复它
打开失败时,新的编辑器占位符
当一个编辑器打开失败时,VS Code不再显示一个通知,而是显示之前打开的编辑器。相反,有一个带有错误消息的通用占位符,在某些情况下,还有解决错误的操作。

language status突出
language status项现在显示格式化程序冲突—当为一种语言安装了多个格式化程序但没有一个配置为默认格式化程序时,就会出现这种情况。此外,当包含严重状态时,language status项更加突出。

此外,当文档的语言与当前设置的语言不同时,语言状态项现在将显示切换语言的提示。这只适用于未命名的编辑器和笔记本单元格,可以通过workbench.editor.languageDetectionHints设置进行配置。下面是在Handy Dandy Notebook中演示的,它支持以各种不同语言执行单元格

显示无效或不兼容的扩展
Extensions视图现在在Installed扩展列表中显示无效或不兼容的扩展,并显示错误状态。例如,如果你的VS Code版本是1.67.0-insider,并且你已经安装了一个需要VS Code版本1.68.0的扩展,那么它就会显示在不兼容错误状态的列表中。

退出之前新增确认弹框
一个新的设置窗口。confirmBeforeClose可以配置为在退出应用程序之前显示一个确认对话框

您可以选择keyboardOnly来在使用键绑定时打开确认对话框,也可以一直打开,甚至在使用鼠标退出时也可以。
注意:这个设置不是全新的,在VS Code for Web中已经有一段时间了。
默认值comments.openView
注释的旧默认值。openView是文件,这将导致每次打开带有注释的文件时都打开Comments视图。为了减少Comments视图的干扰,新的默认值是firstFile,它导致Comments视图只在会话期间第一次打开带有注释的文件时打开
多行注释
在幕后,VS Code自从注释UX完成后就支持多行注释,但是多行注释从未出现在UI中。现在可以看到并留下多行注释

在新窗口中处理URI
当一个VS Code URI包含一个查询参数windowwid =_blank时,VS Code将在一个新窗口中处理它。
编辑
括号对着色默认启用
鉴于1.60版本中引入的新方括号对着色特性的积极反馈,我们默认启用方括号对着色。

可以通过设置"editor.bracketPairColorization "来禁用括号对着色。
"[typescript]": {
"editor.bracketPairColorization.enabled": false,
}
TextMate语法可以将标记标记为不平衡
以前,TextMate语法不能将某些方括号标记为不平衡,比如shell脚本的case语句中的右括号:

为了使方括号对匹配和着色更加健壮,TextMate语法贡献现在可以表示某些标记中的方括号不应匹配。在扩展包的贡献部分。json,提供的语法可以使用属性balancedBracketScopes(默认为["*"])和unbalancedBracketScopes(默认为[])来包括或排除括号匹配的作用域。
"grammars": [{
"language": "shellscript",
"scopeName": "source.shell",
"path": "./syntaxes/shell-unix-bash.tmLanguage.json",
"balancedBracketScopes": [ "*" ],
"unbalancedBracketScopes": [ "meta.scope.case-pattern.shell" ]
}],
有了这个特性,shell脚本的语法现在可以指示case语句中的)不应该匹配:

新的括号匹配算法
方括号匹配现在使用与方括号着色相同的数据结构。这既提高了准确性又提高了性能。 旧的括号匹配行为(注意颜色和高亮装饰不匹配)

新的括号匹配行为:
切换镶嵌提示
嵌入提示是在源代码中显示附加信息的好方法。然而,有时您只是想看到实际的源代码。为了支持快速隐藏嵌入提示,修改了editor. inlayhins .enabled设置:除了on和off,还有onunless spress和offunless spress值。on/ offunless压值隐藏或显示嵌入提示,而Ctrl+Alt被按住。
内联建议提高
上个月,我们添加了使用👻ghost text(淡色)快速建议的功能。提示:你需要使用内联编辑器。quickSuggestions设置。我们在这方面做了一些优化工作,特别是现在支持触发字符和TypeScript的“带参数的完整函数”
文件索引查找功能,缩短代码搜索时间
?Visual Studio 2022 17.1 默认启用文件中的索引查找,将代码搜索时间缩短至 1 秒左右。
启用 “在文件中查找” 后,Visual Studio 将在加载或打开文件夹时启动附属进程 “ServiceHub.IndexingService.exe”,然后将文件列表发送给它进行索引。然后,索引器将遍历文件并构建一个索引,当您执行查找操作时,该索引又用于加速搜索结果。
VS 17.0(左)和 VS 17.1 (右)的搜索速度对比,在 1,560 个项目中搜索约 50,000 个文件:

该功能默认开启,可在?工具 > 选项 > 环境 > 预览功能?中关闭。
代码 / 文件自动保存功能
17.1 引入自动保存文件的新功能,每当 Visual Studio 失去焦点(例如在 Windows 中切换到另一个应用程序),它都会尝试保存 IDE 中的每个脏代码文档(dirty document),包括项目代码、解决方案以及其他杂项文件。
可在 “工具”>“选项”>“环境”>“文档” 中设置开启或关闭该功能。

增强 Git 相关功能
- 分支比较功能,可以将当前分支与存储库中的其他分支进行比较,更轻松地处理拉取请求(PR)或删除分支。


- 签出提交(Checkout comit)
增强 Head 分离的能力,对代码审查和测试都有帮助。比如可以通过签出(可以理解为 “分离”)最近的几个提交,进而回到之前的代码节点进行测试。


需要注意:签出提交之后,你将处于分离的 HEAD 状态,意味着当前存储库的 HEAD 将直接指向提交而不是当前分支(可以理解成:相对于代码仓库的实际分支,当前的所有更改都属于离线状态)。因此,如果要保留你签出提交后的更改,请在退出分离的 HEAD 状态之前,创建一个新的分支来保存你更改的内容。
有关 “签出提交” 功能和更多 Git 增强功能,可在?Taysser?的博客中细阅。
嵌入式和 RTOS 的 C++ 增强功能
嵌入式寄存器和 RTOS 线程引进了一些可视化功能,比如:
- 可以通过?Debug > Windows > Embedded Registers 访问寄存器视图,它提供所有可用寄存器、它们映射的内存位置和值的视图。

- 通过?Debug > Windows > RTOS Objects 打开 RTOS Objects 窗口,可以查看系统中运行的线程及其上下文。

改良方案过滤器(Solution Filters)
方案过滤器可以筛选加载的项目,比如你可以选择加载单个项目,或加载带有整个依赖关系树的项目。问题是添加新项目或依赖项发生变化时,依赖关系图和方案过滤器就会过时,因此?Visual Studio 2022 17.1 引进了 “更新项目依赖项” 功能,该功能可以随时检查新的依赖项,把项目的依赖关系更新到最新状态。

IDE
- 使用集成帐户管理体验添加 Github 自动曝光帐户 (需要启用 GitHub Enterprise 服务器帐户) 。
- 添加了切换颜色方案的功能,可以按文件扩展名或项目为你的标签着色。
- 添加了启用彩色标签时自定义标签颜色的功能。 在一个颜色标签上点击右键,选择 “设置标签颜色”。
.NET 生产力
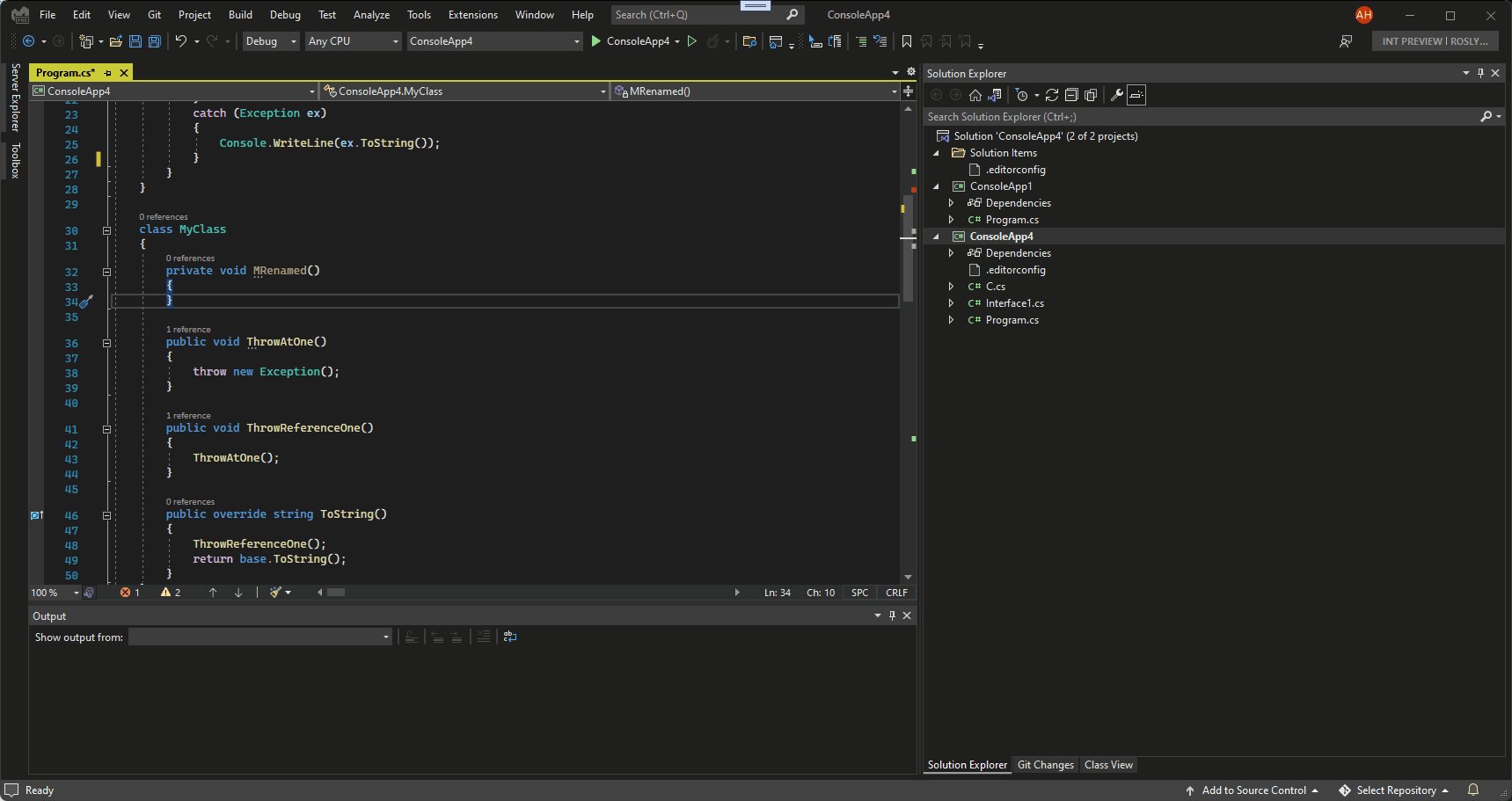
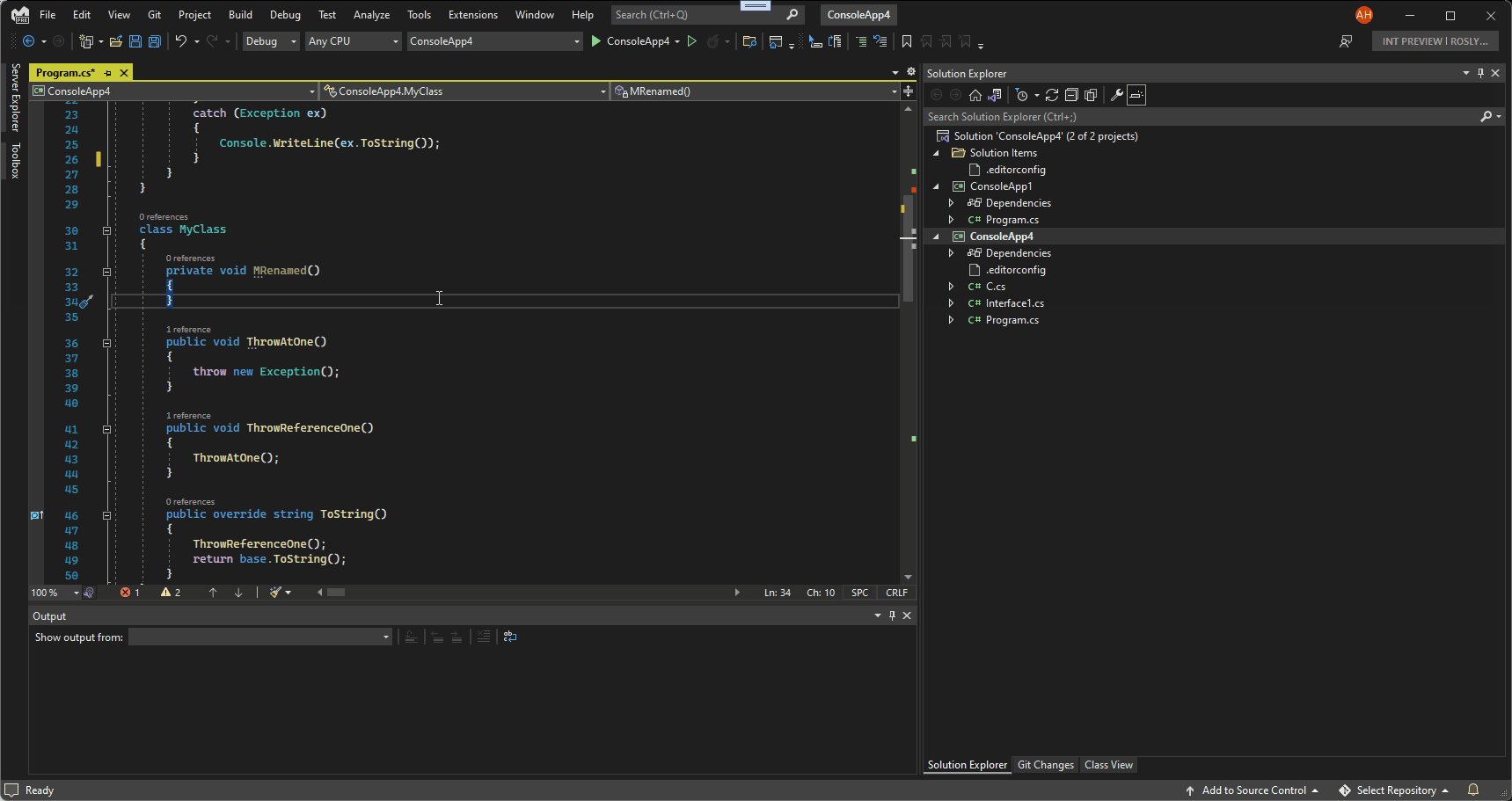
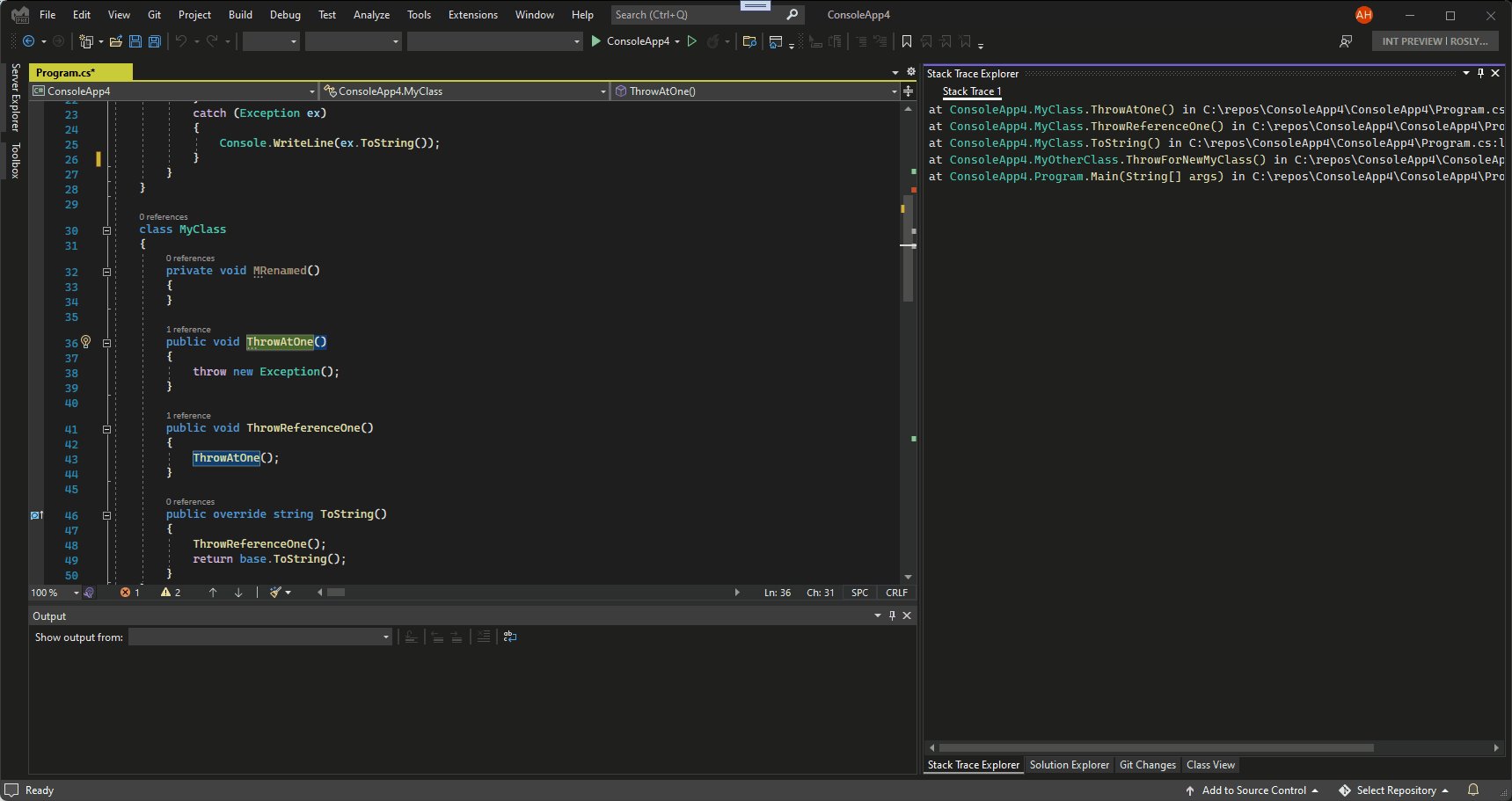
- 源文件导航功能,如果引用程序集具有嵌入的源代码或源链接,现在将嵌入的源代码和源链接显示为 “转到定义” 的一部分。这意味着可以导航到声明目标符号的原始源文件,将光标放在一个符号上,然后按 F12 即可导航到原始源文件。

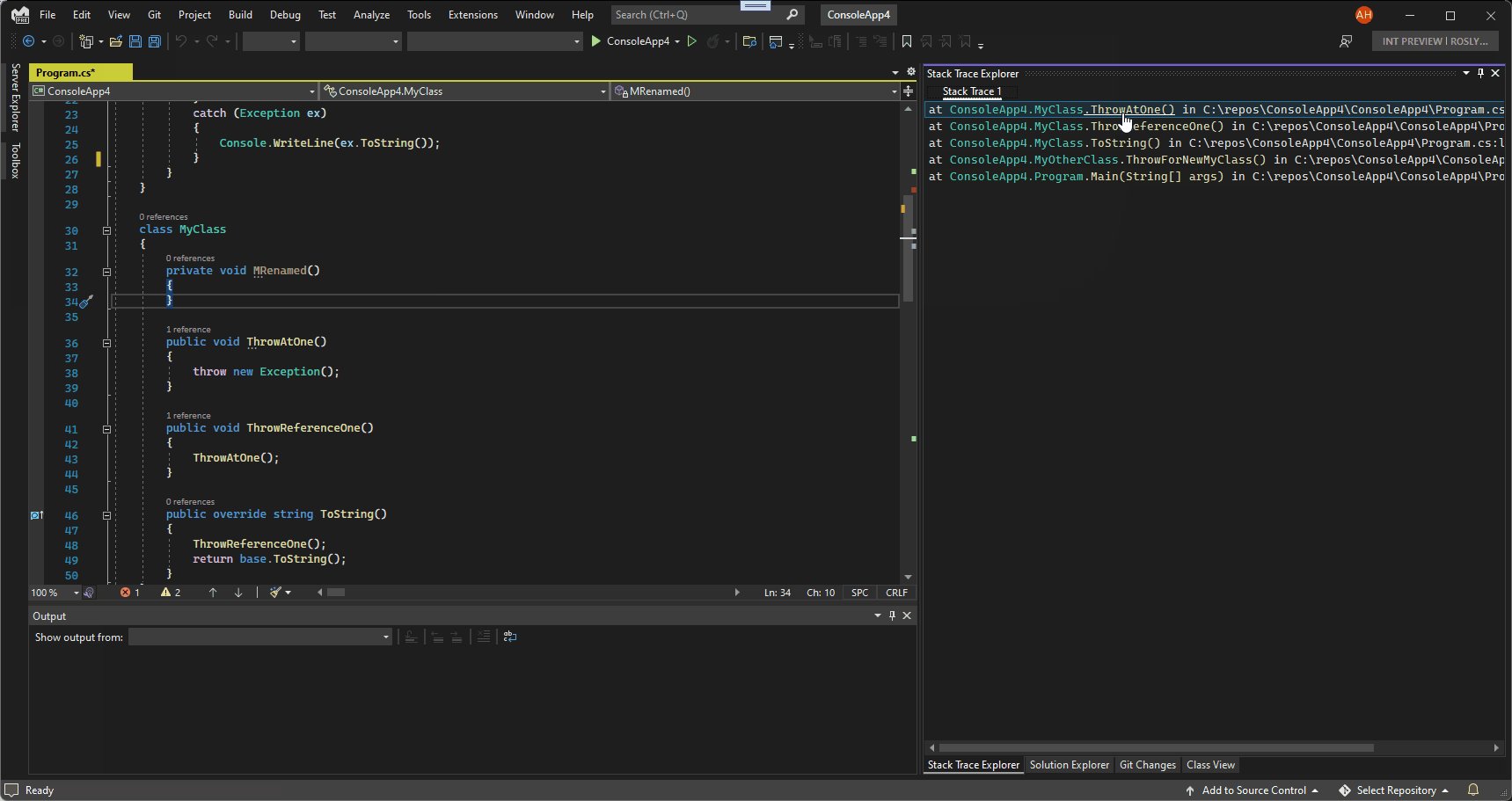
- 新增 “堆栈跟踪资源管理器” 窗口,其中显示剪贴板中的堆栈跟踪,可以单击并直接导航到相关代码。 默认情况下,如果从解决方案复制一个堆栈跟踪,然后将焦点切换到 “堆栈跟踪资源管理器” 窗口,随即将自动显示该堆栈跟踪。

若要打开 “堆栈跟踪资源管理器” 窗口,请转到 “查看”>“其他窗口”,然后选择 “堆栈跟踪资源管理器”。
更多内容请查看该链接:code.visualstudio.com/updates/v1_…
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- Unity工厂方法模式经典案例
- Java版企业电子招标采购系统源码——鸿鹄电子招投标系统的技术特点
- 2024年的大学毕业生们,不仅开题,毕业设计全流程都给你整明白
- 介绍几种mfc140u.dll丢失的解决方法,找不到msvcp140.dll要怎么处理
- 强化学习的数学原理学习笔记 - 蒙特卡洛方法(Monte Carlo)
- TCP 传输的三次握手、四次挥手策略
- 晶振噪声来源及有效降低其影响的方法
- ClickHouse初级 - 第三章 数据类型
- 【全栈软件测试】软件测试学习技术交流-欢迎志同道合者加入
- 【备战蓝桥杯】快来学吧~ 图论巩固,Delia的生物考试