【Three.JS学习笔记(一)】几何体全家福
发布时间:2024年01月05日
几何体
摘录自官网https://threejs.org/,作为学习笔记增加了些个人的想法。
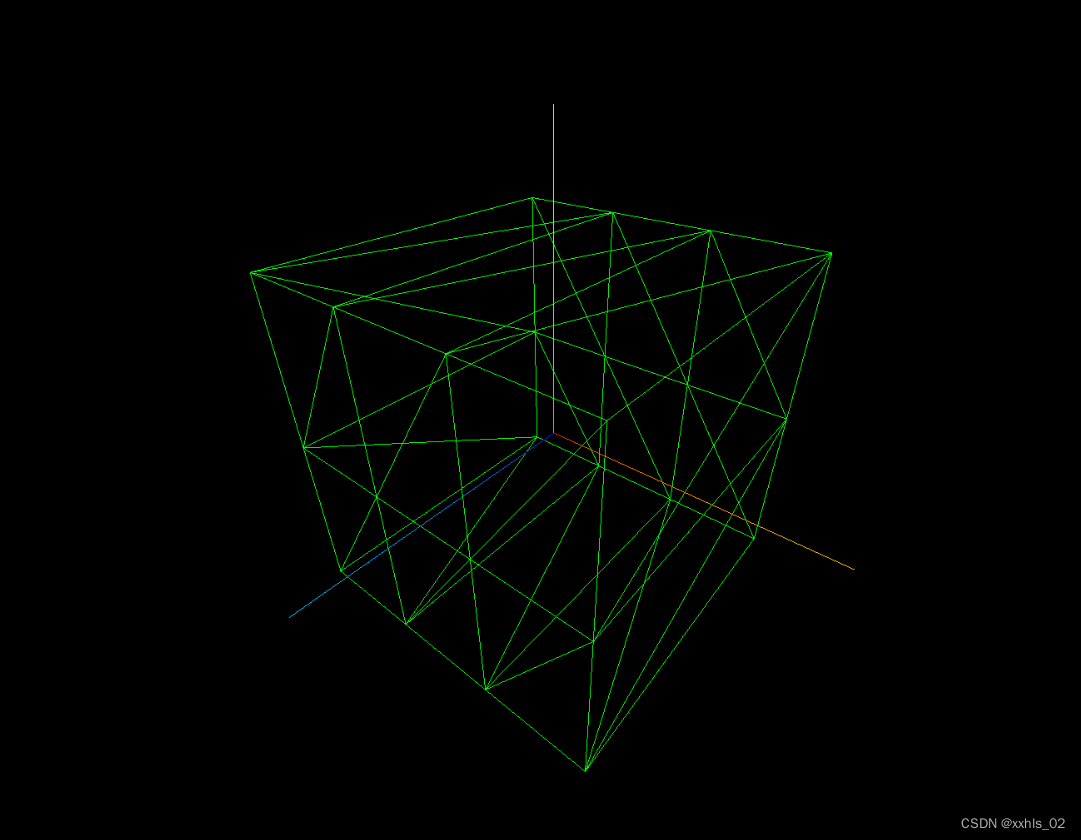
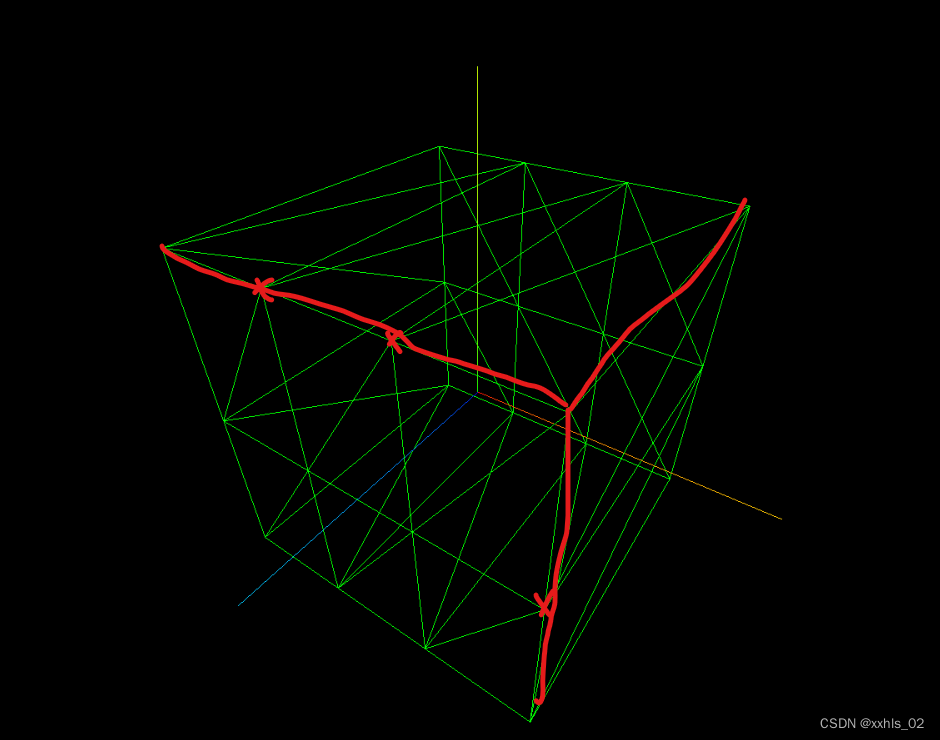
立方缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| width | X轴上面的宽度 | Float | 1 |
| height | Y轴上面的高度 | Float | 1 |
| depth | Z轴上面的深度 | Float | 1 |
| widthSegments | X轴的分段数 | Integer | 1 |
| heightSegments | Y轴的分段数 | Integer | 1 |
| depthSegments | Z轴的分段数 | Integer | 1 |
示例代码
const geometry = new THREE.BoxGeometry( 6, 6, 6, 3, 2, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );

其中的*Segments就是指单个轴分成几份

完整代码
参照官网,把three的npm包下载下来使用本地服务器向外暴露
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script type="importmap">
{
"imports": {
"three": "http://localhost:3000/node_modules/three/build/three.module.min.js",
"three/addons/": "http://localhost:3000/node_modules/three/examples/jsm/"
}
}
</script>
</head>
<body>
<script type="module">
import * as THREE from "three";
import { OrbitControls } from "three/addons/controls/OrbitControls.js";
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 );
const renderer = new THREE.WebGLRenderer();
renderer.setSize( window.innerWidth, window.innerHeight );
document.body.appendChild( renderer.domElement );
/** ========== 示范代码 ========== */
const geometry = new THREE.BoxGeometry( 6, 6, 6, 3, 2, 1 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
/** ============================= */
const axesHelper = new THREE.AxesHelper( 5 );
scene.add( axesHelper );
const controls = new OrbitControls( camera, renderer.domElement );
camera.position.z = 10;
controls.update();
function animate() {
requestAnimationFrame( animate );
controls.update();
renderer.render( scene, camera );
}
animate();
</script>
</body>
</html>
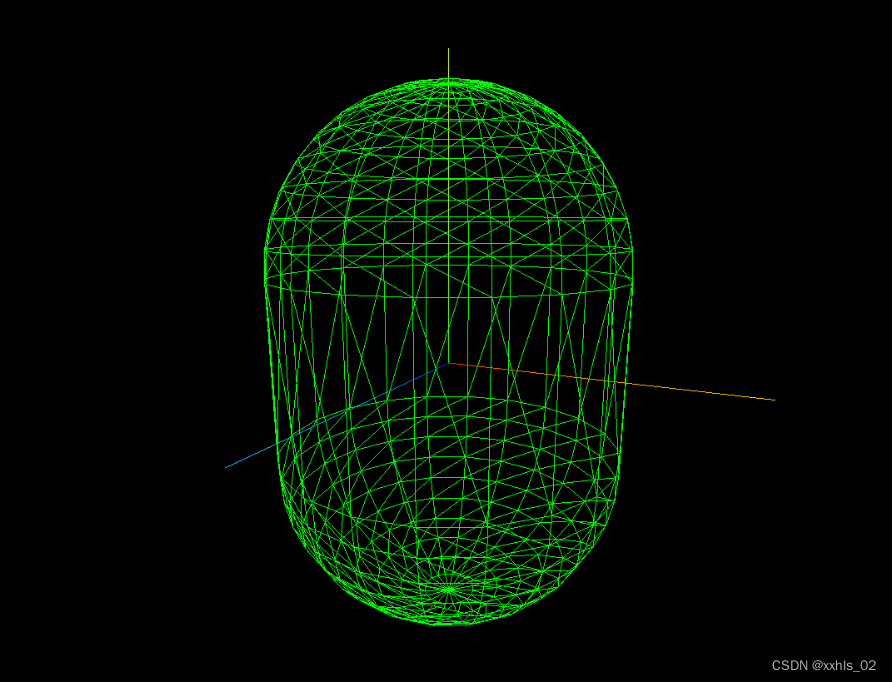
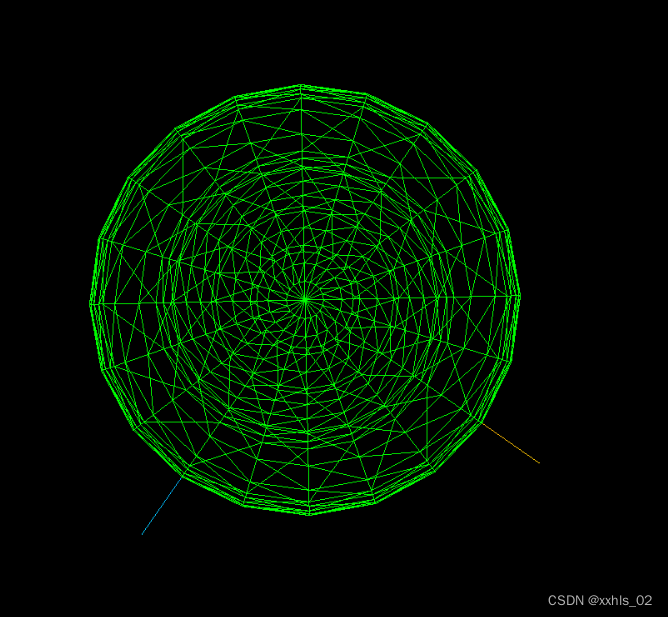
胶囊缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 胶囊半径 | Float | 1 |
| length | 中间区域的长度 | Float | 1 |
| capSegments | 构造盖子的曲线部分的个数 | Integer | 4 |
| radialSegments | 覆盖胶囊圆周的分离的面的个数 | Integer | 8 |
示例代码
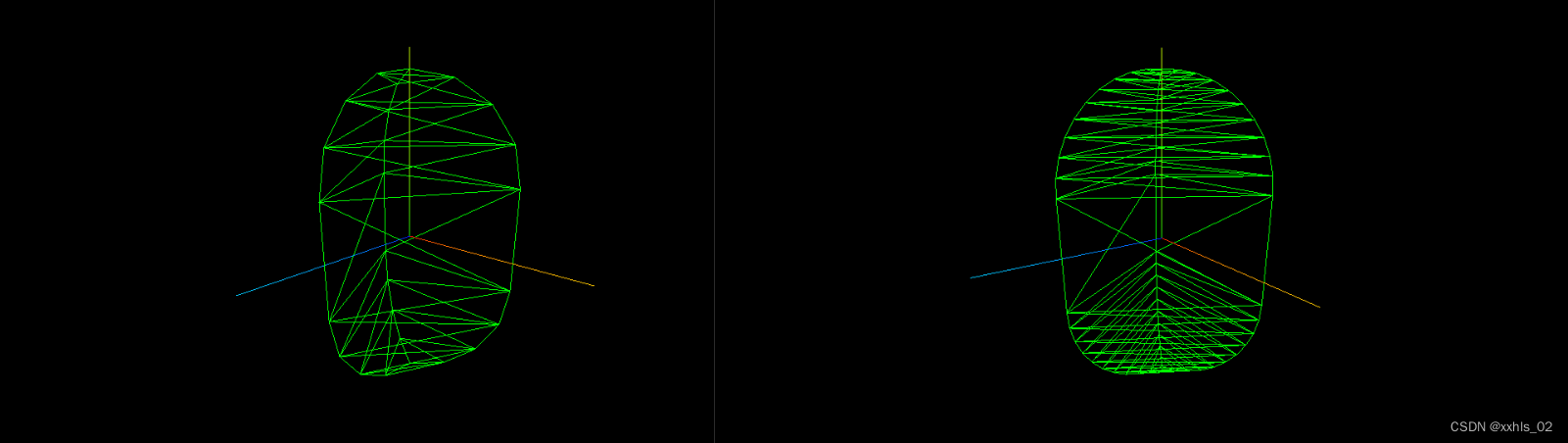
const geometry = new THREE.CapsuleGeometry( 3, 3, 5, 20 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const capsule = new THREE.Mesh( geometry, material );
scene.add( capsule );

其中的capSegments是指从顶部看去的多边形边数

其中的radialSegments可以理解成构造单个面的密度

圆形缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 圆形的半径 | Float | 1 |
| segments | 分段的数量 | Integer | 32(最小值为3) |
| thetaStart | 第一个分段的起始角度 | Float | 0 |
| thetaLength | 圆形扇区的中心角 | Float | 2*PI |
示范代码
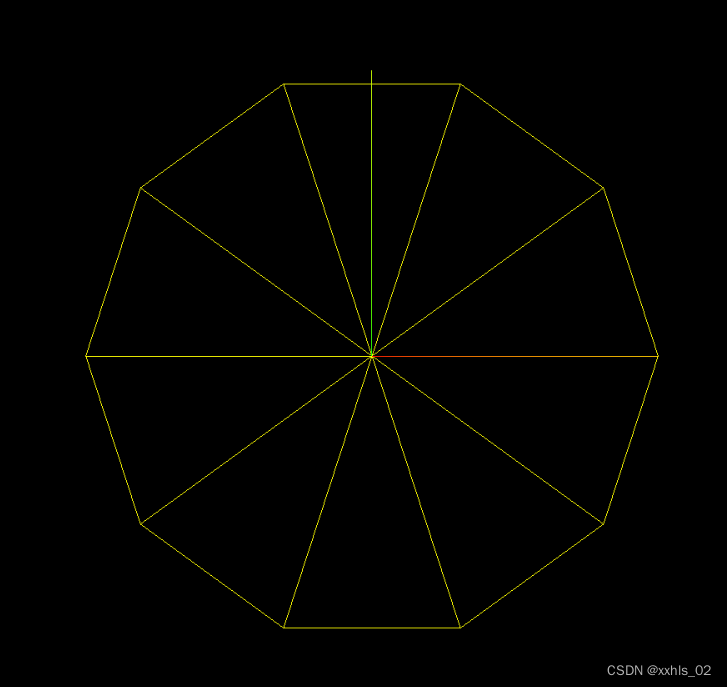
const geometry = new THREE.CircleGeometry( 5, 10, 0, 2 * Math.PI );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const circle = new THREE.Mesh( geometry, material );
scene.add( circle );

其中segments是指多边形的条数
其中thetaStart是指第一个分段与中间轴的偏移角度

其中thetaLength是指圆形总弧度
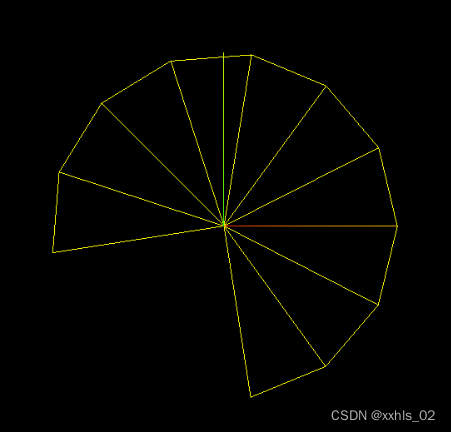
const geometry = new THREE.CircleGeometry( 5, 10, 30, 1.5 * Math.PI );

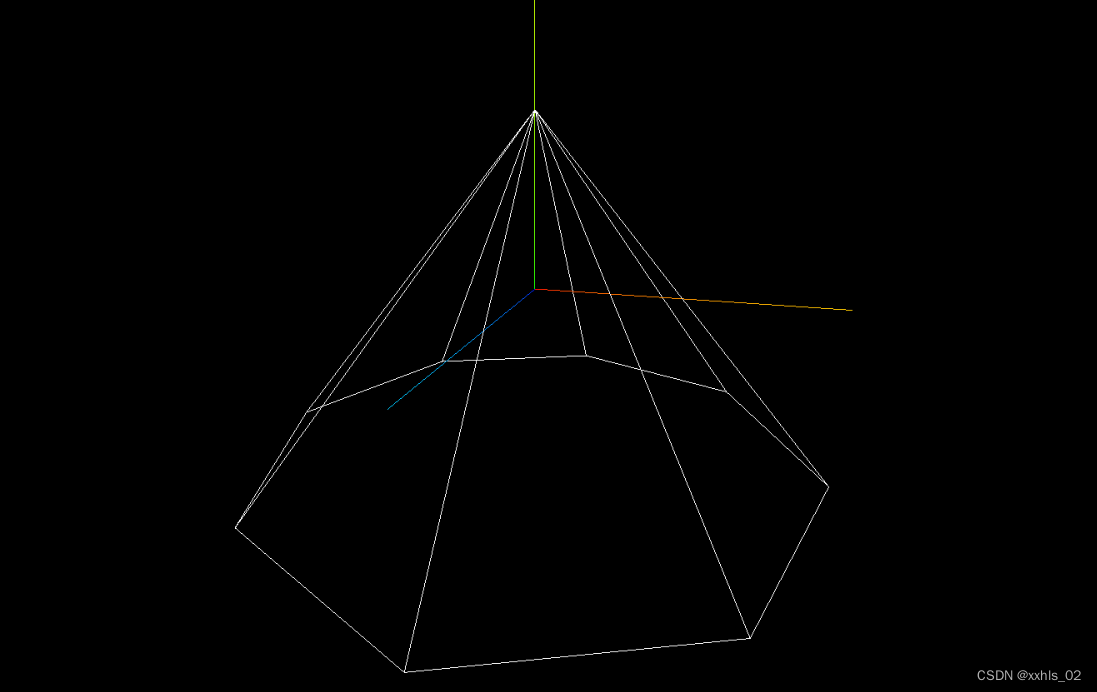
圆锥缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 圆锥底部半径 | Float | 1 |
| height | 圆锥的高度 | Float | 1 |
| radialSegments | 圆锥侧面周围的分段数 | Integer | 32 |
| heightSegments | 圆锥侧面沿着其高度的分段数 | Integer | 1 |
| openEnded | 圆锥底面是否开放 | Boolean | false |
| thetaStart | 第一个分段的起始角度 | Float | 0 |
| thetaLength | 圆锥底面圆扇区的中心角 | Float | 2 * PI |
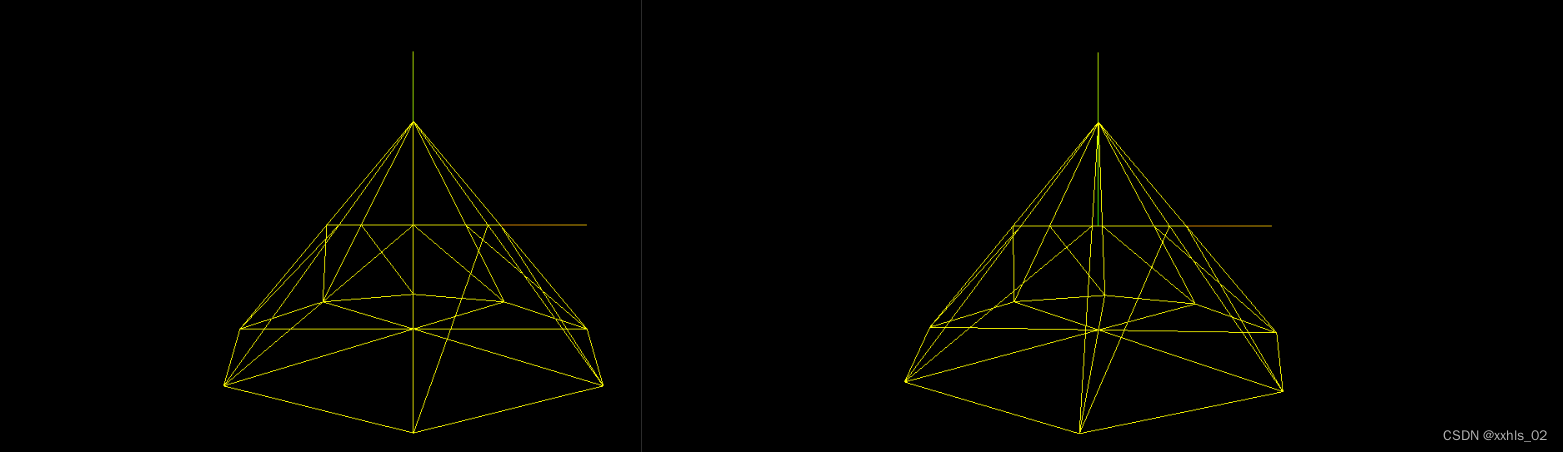
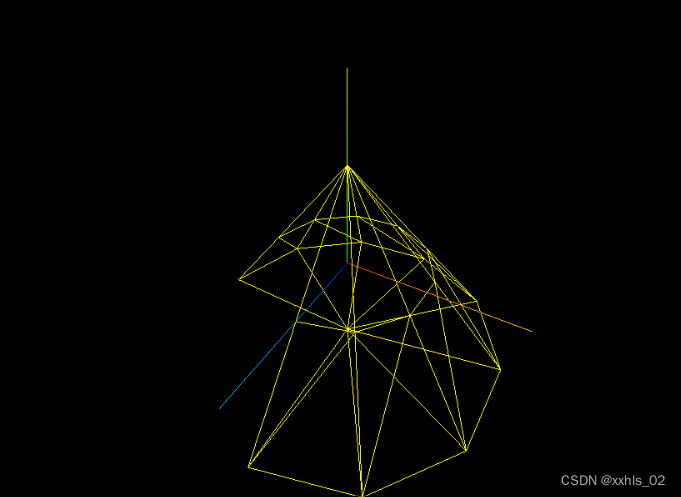
示范代码
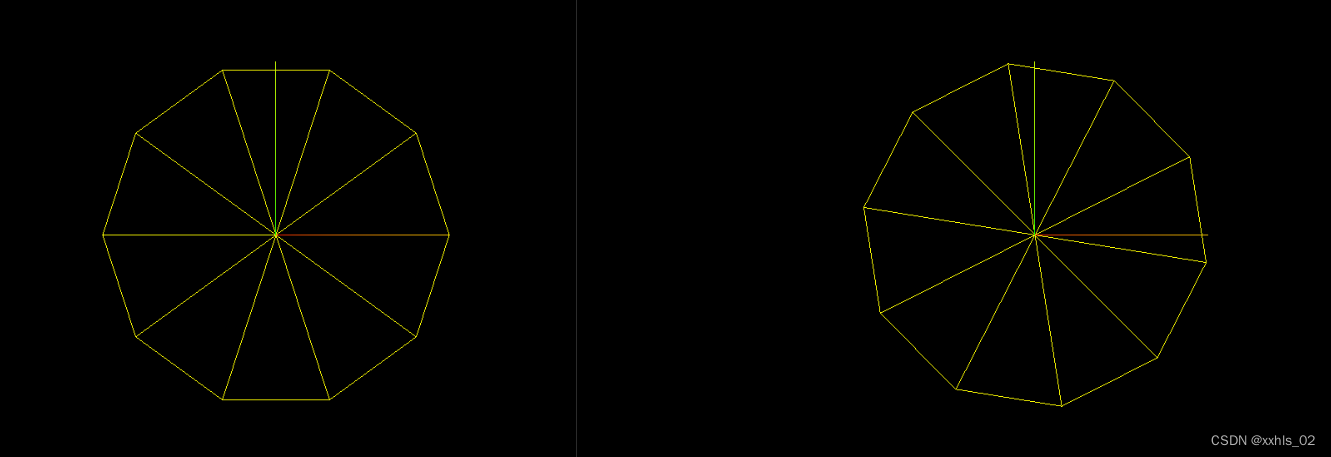
const geometry = new THREE.ConeGeometry( 5, 6, 8, 1, false, 0, 2 * Math.PI );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const cone = new THREE.Mesh( geometry, material );
scene.add( cone );

其中radialSegments指顶部往下的多边形边数

其中heightSegments是指y轴分段数

其中openEnded是指底部是否封闭

其中thetaStart是指初始模型与y轴偏移角度

其中thetaLength是指圆锥弧度值

圆柱缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radiusTop | 圆柱的顶部半径 | Float | 1 |
| radiusBottom | 圆柱的底部半径 | Float | 1 |
| height | 圆柱的高度 | Float | 1 |
| radialSegments | 圆柱侧面周围的分段数 | Integer | 32 |
| heightSegments | 圆柱侧面沿着其高度的分段数 | Integer | 1 |
| openEnded | 圆柱的底面是否开放 | Boolean | false |
| thetaStart | 第一个分段的起始角度 | Float | 0 |
| thetaLength | 圆柱底面圆扇区的中心角 | Float | 2*PI |
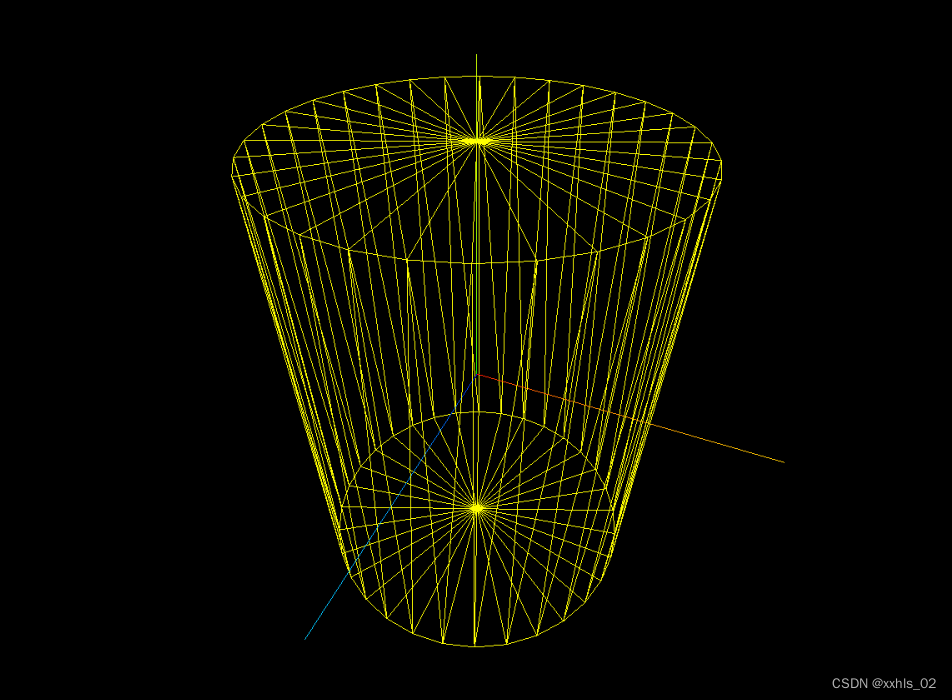
示范代码
const geometry = new THREE.CylinderGeometry( 3, 3, 8, 32, 1, false, 0, Math.PI * 2 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const cylinder = new THREE.Mesh( geometry, material );
scene.add( cylinder );

其中的各个参数都已在上文写过,可以参照圆形/圆锥,此处不再赘述
十二面缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 十二面体半径 | Float | 1 |
| detail | 新增顶点 | Integer | 0 |
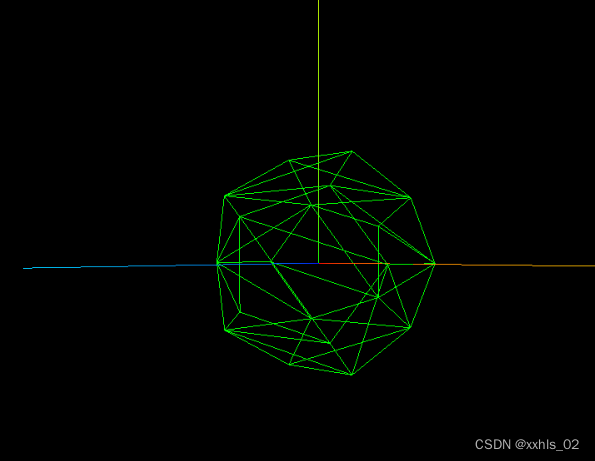
示范代码
const geometry = new THREE.DodecahedronGeometry( 2, 0 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );

边缘几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| geometry | 几何体对象 | BufferGeometry | 无 |
| thresholdAngle | 边缘起始角度 | Integer | 1 |
示范代码
const geometry = new THREE.ConeGeometry( 5, 6, 8, 2, false, 0, 2 * Math.PI );
const edges = new THREE.EdgesGeometry( geometry );
const line = new THREE.LineSegments( edges, new THREE.LineBasicMaterial( { color: 0xffffff } ) );
scene.add( line );

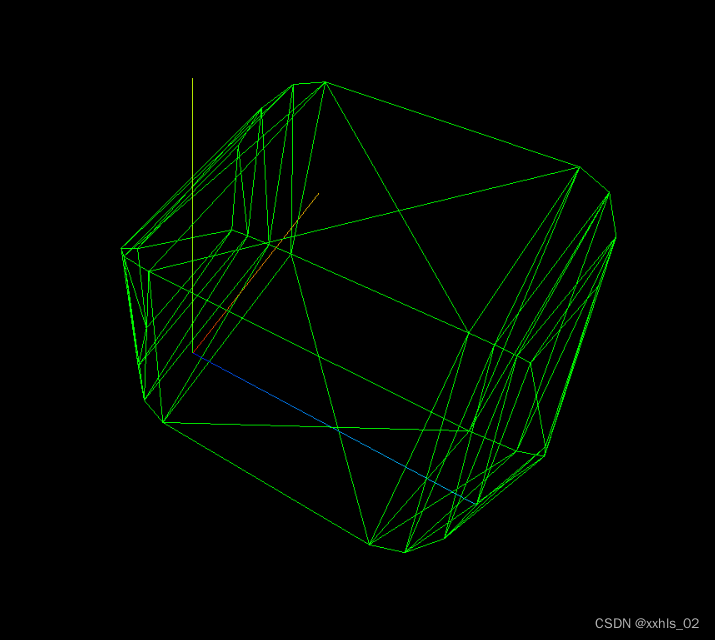
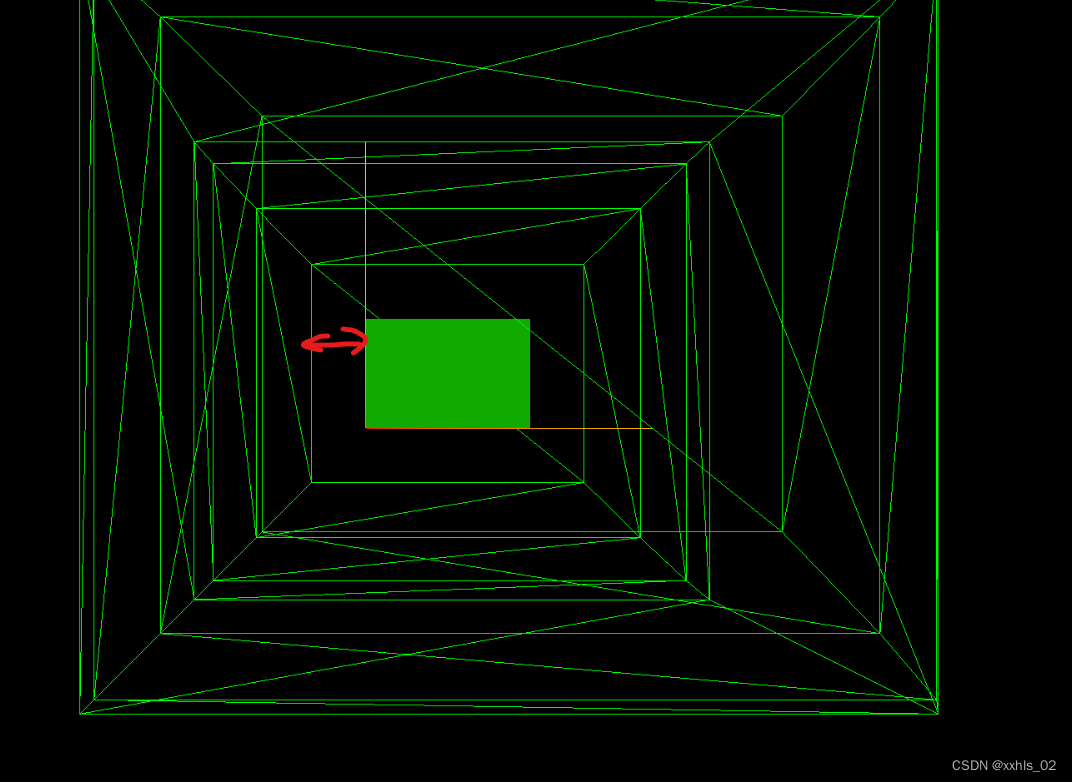
挤压缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| shape | 形状或形状数组 | Array | 无 |
| curveSegments | 曲线上点的数量 | Integer | 12 |
| steps | 挤压线条的分段数 | Integer | 1 |
| depth | 挤出形状的深度 | Float | 1 |
| bevelEnabled | 是否应用斜角 | Bool | true |
| bevelThickness | 斜角的厚度 | Float | 0.2 |
| bevelSize | 斜角延伸距离 | Float | 0.1 |
| bevelOffset | 斜角与原始形状轮廓之间的延伸距离 | Float | 0 |
| bevelSegments | Integer | 斜角的分段层数 | 3 |
| extrudePath | THREE.Curve | 一条沿着被挤出形状的三维线条 | 无 |
| UVGenerator | Object | UV生成器函数的对象 | 无 |
示范代码
const length = 3, width = 2;
const shape = new THREE.Shape();
shape.moveTo( 0,0 );
shape.lineTo( 0, width );
shape.lineTo( length, width );
shape.lineTo( length, 0 );
shape.lineTo( 0, 0 );
const extrudeSettings = {
curveSegments: 12,
steps: 1,
depth: 4,
bevelEnabled: true,
bevelThickness: 1,
bevelSize: 1,
bevelOffset: 0,
bevelSegments: 3,
};
const geometry = new THREE.ExtrudeGeometry( shape, extrudeSettings );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const mesh = new THREE.Mesh( geometry, material ) ;
scene.add( mesh );

其中bevelThickness是指斜角与原来形状的垂直高度

其中bevelSize是指斜角边的距离

其中bevelOffset是指斜角与原来形状的偏移距离
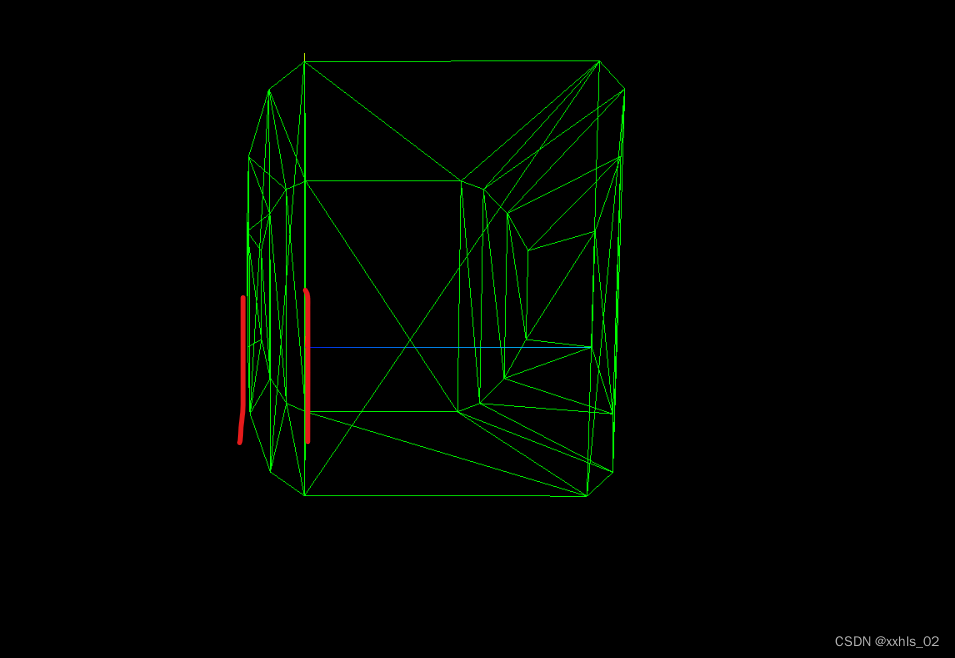
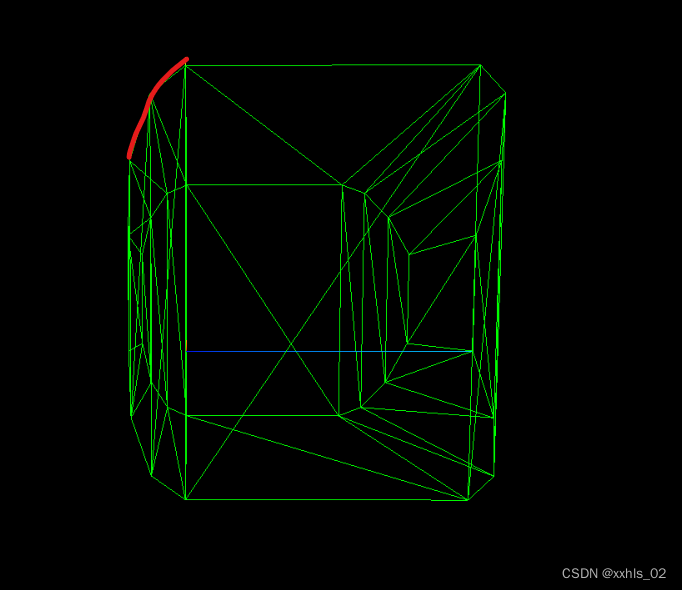
const length = 3, width = 2;
const shape = new THREE.Shape();
shape.moveTo( 0,0 );
shape.lineTo( 0, width );
shape.lineTo( length, width );
shape.lineTo( length, 0 );
shape.lineTo( 0, 0 );
const extrudeSettings = {
curveSegments: 12,
steps: 1,
depth: 4,
bevelEnabled: true,
bevelThickness: 0.5,
bevelSize: 2,
bevelOffset: 1,
bevelSegments: 3,
};
const geometry = new THREE.ExtrudeGeometry( shape, extrudeSettings );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const mesh = new THREE.Mesh( geometry, material ) ;
scene.add( mesh );
const geometry2 = new THREE.BoxGeometry( 3, 2, 0.1 );
const material2 = new THREE.MeshBasicMaterial( { color: 0x11aa00 } );
const cube = new THREE.Mesh( geometry2, material2 );
cube.position.x = 1.5;
cube.position.y = 1;
cube.position.z = -0.5;
scene.add( cube );

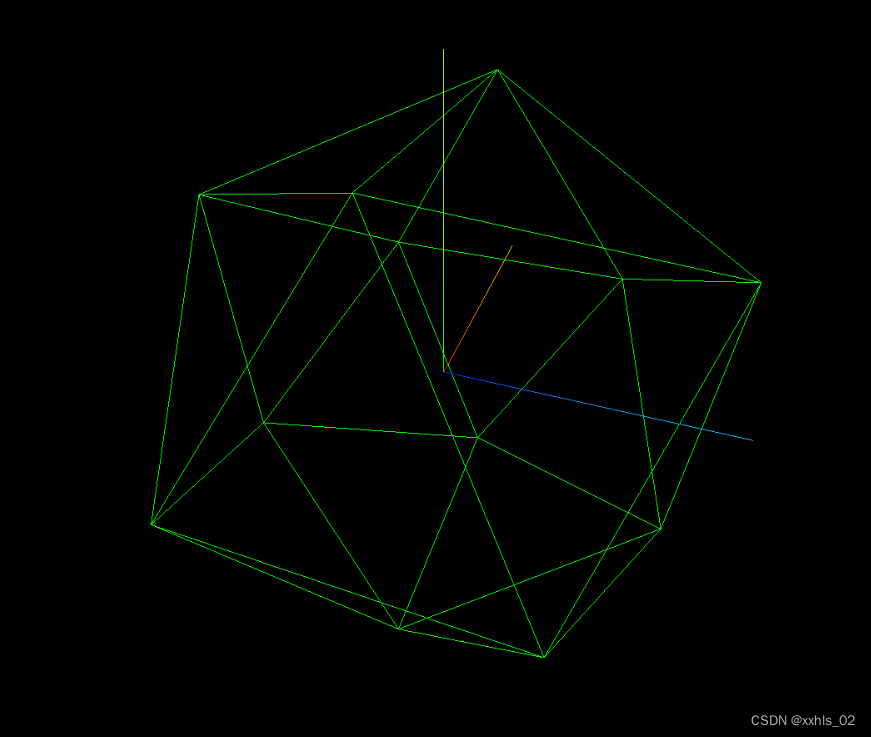
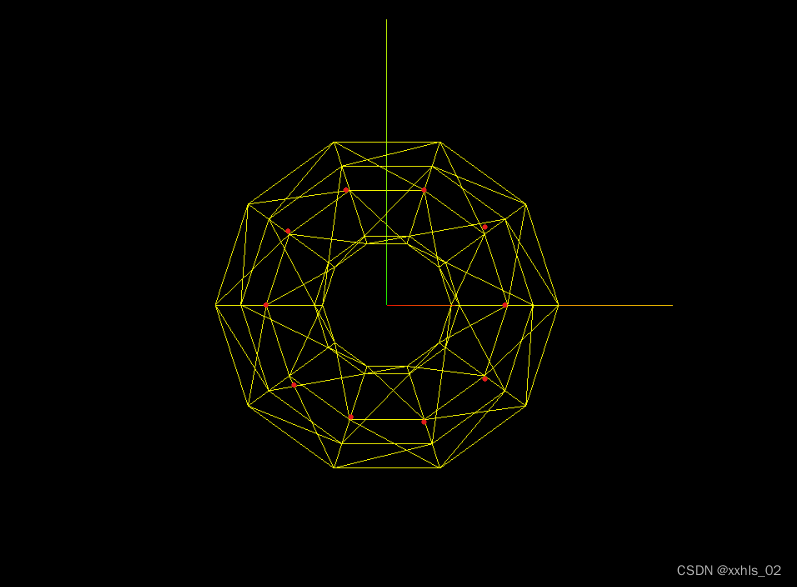
二十面缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 半径 | Float | 1 |
| detail | 新增顶点 | Integer | 0 |
示范代码
const dodecahedron = new THREE.DodecahedronGeometry(5, 0);
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const cube = new THREE.Mesh( dodecahedron, material );
scene.add( cube );

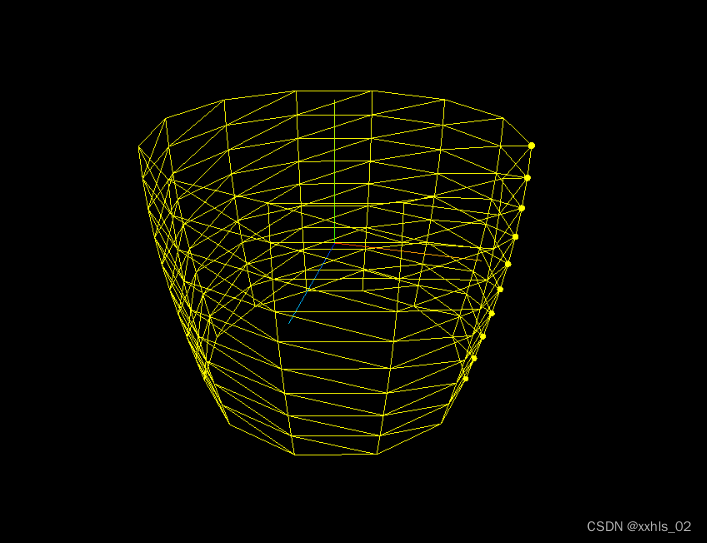
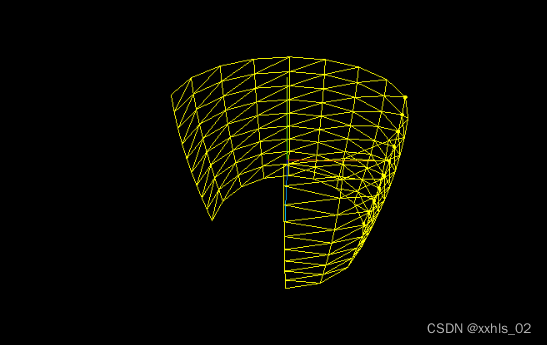
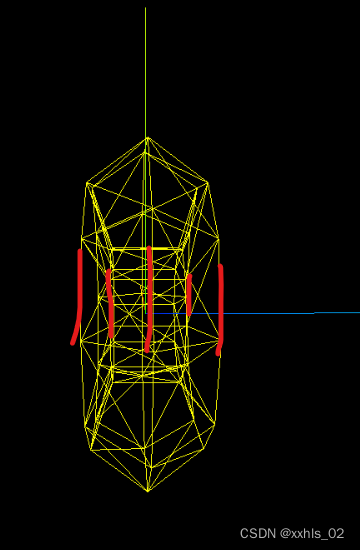
车削缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| points | 二维点数组 | Array | [(0, -0.5), (0.5, 0), (0, 0.5)] |
| segments | 生成的圆周分段数 | Integer | 12 |
| phiStart | 弧度表示的起始角度 | Float | 0 |
| phiLength | 车削弧度 | Float | 2*PI |
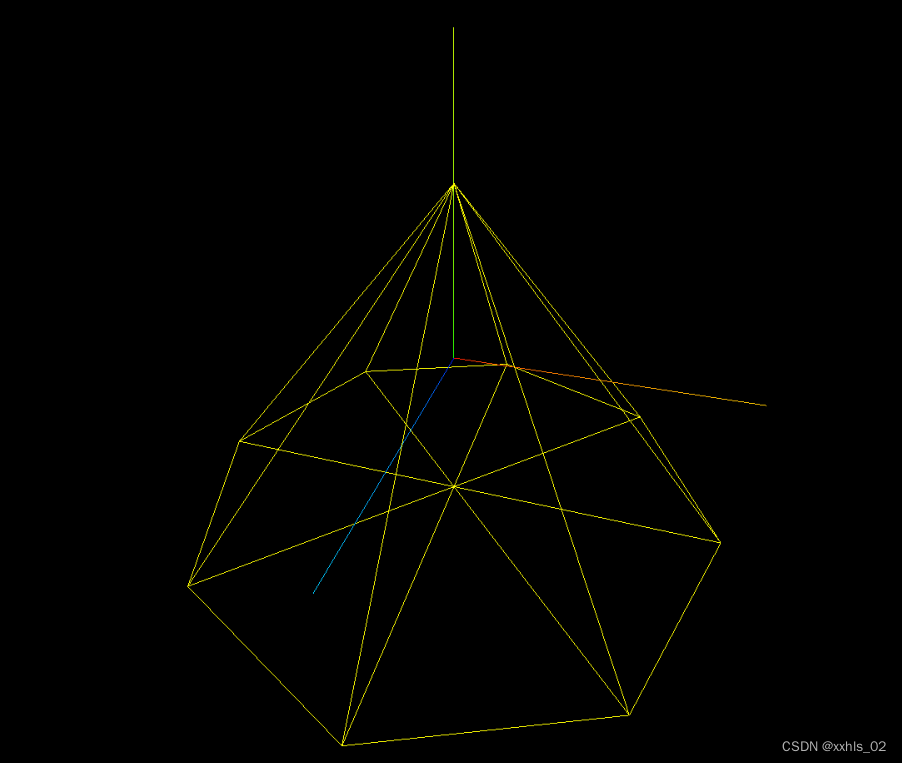
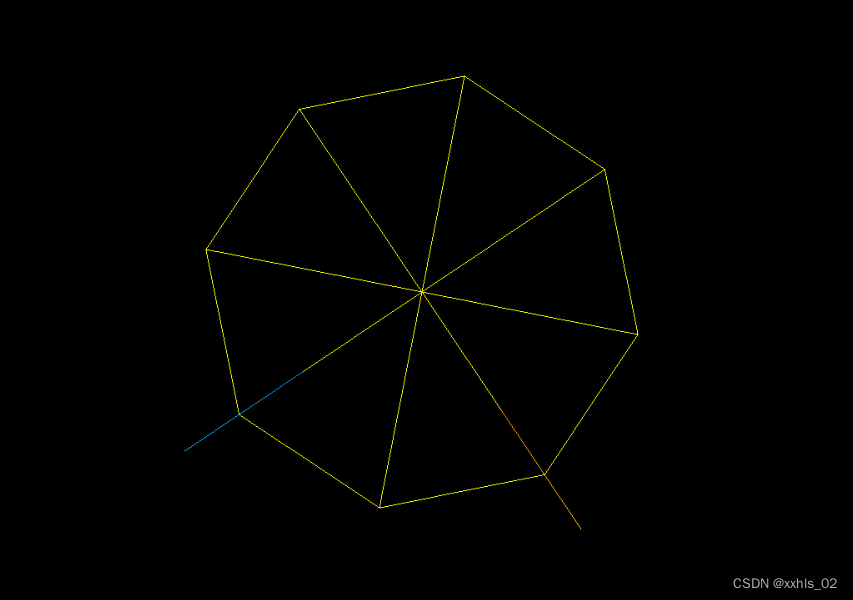
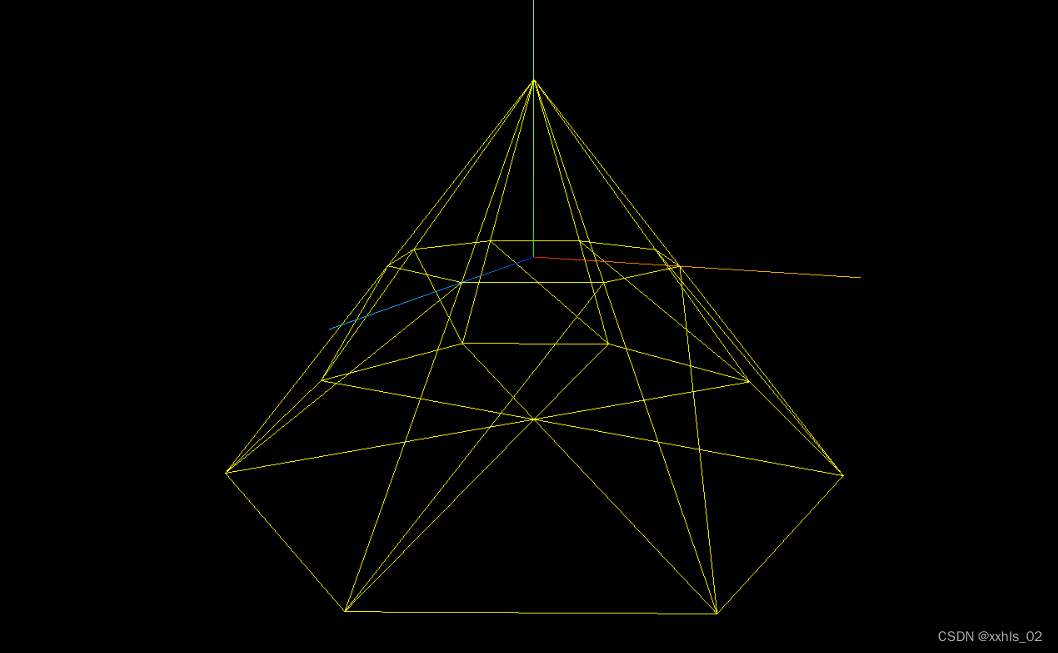
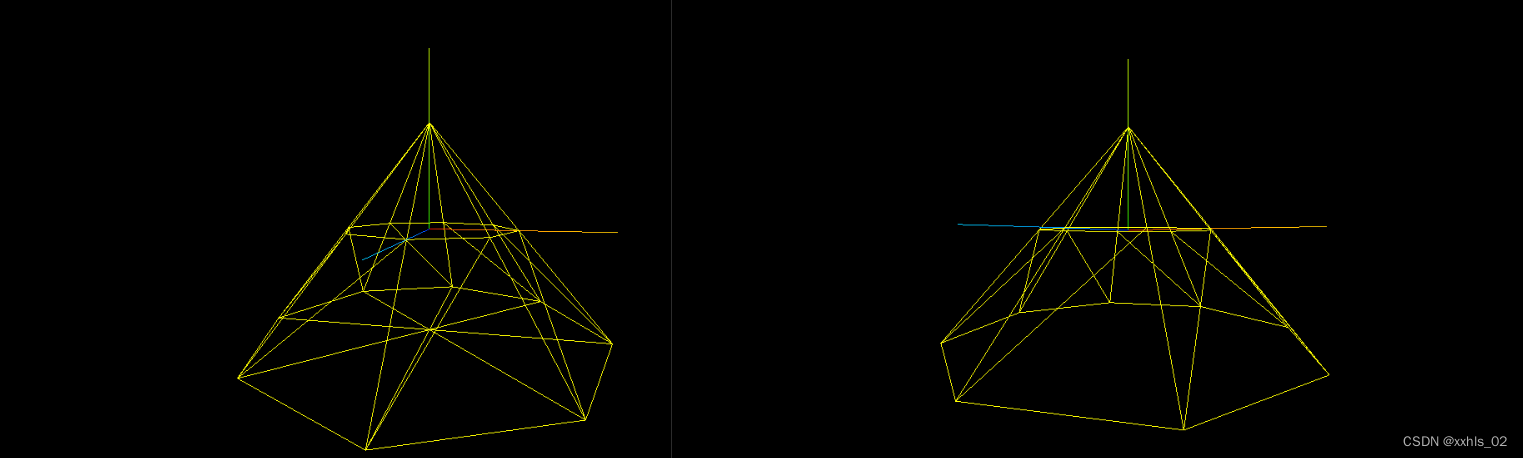
示范代码
const points = [];
for ( let i = 0; i < 10; i ++ ) {
points.push( new THREE.Vector2( Math.sin( i * 0.2 ) * 1 + 5, ( i - 5 ) ) );
}
const geometry = new THREE.LatheGeometry( points );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const lathe = new THREE.Mesh( geometry, material );
scene.add( lathe );

其中segments是指从上向下的多边形边数

其中phiStart是指起始角度

其中phiLength是指车削的弧度

八面缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 八面体半径 | Float | 1 |
| detail | 新增顶点 | Integer | 0 |
示范代码
const geometry = new THREE.OctahedronGeometry( 2 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );

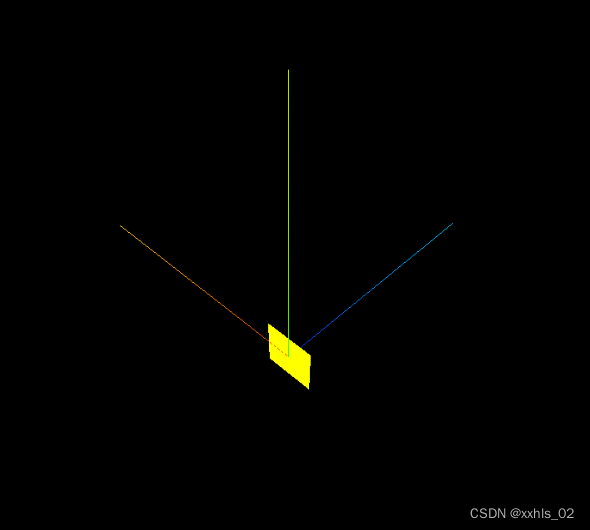
平面缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| width | X轴上面的宽度 | Float | 1 |
| height | Y轴上面的高度 | Float | 1 |
| widthSegments | X轴的分段数 | Integer | 1 |
| heightSegments | Y轴的分段数 | Integer | 1 |
示范代码
const geometry = new THREE.PlaneGeometry( 1, 1 );
const material = new THREE.MeshBasicMaterial( {color: 0xffff00, side: THREE.DoubleSide} );
const plane = new THREE.Mesh( geometry, material );
scene.add( plane );

多面缓冲几何体
暂未搞懂
多面体在三维空间中具有一些平面的立体图形。这个类将一个顶点数组投射到一个球面上,之后将它们细分为所需的细节级别。 这个类由DodecahedronGeometry、IcosahedronGeometry、OctahedronGeometry和TetrahedronGeometry 所使用,以生成它们各自的几何结构。
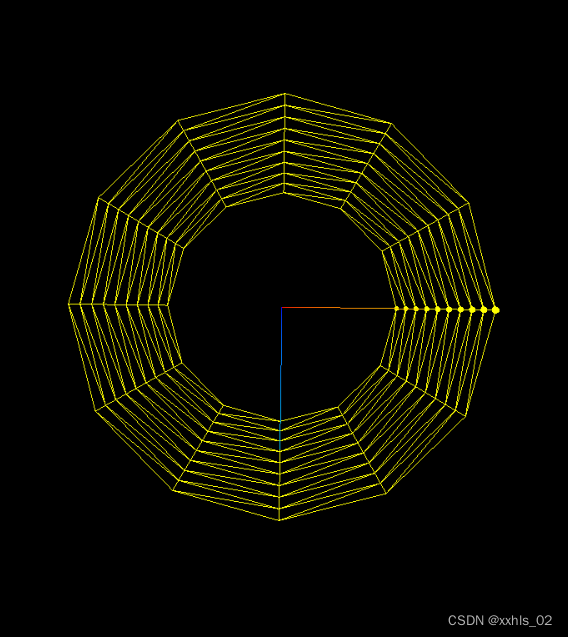
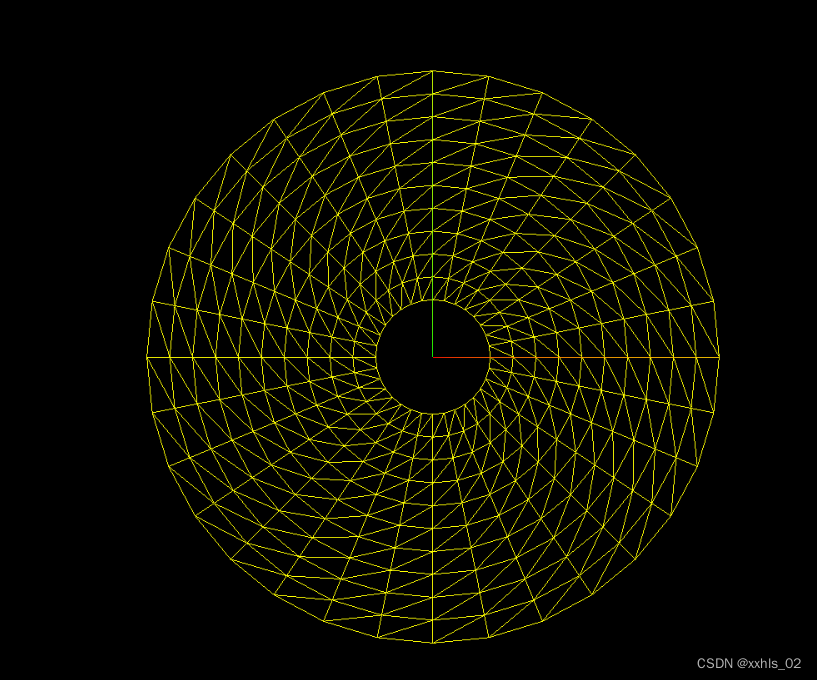
圆环缓冲几何体-2D
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| innerRadius | 内部半径 | Float | 0.5 |
| outerRadius | 外部半径 | Float | 1 |
| thetaSegments | 圆环分段数 | Integer | 32 |
| phiSegments | 圆环半径分段数 | Integer | 8 |
| thetaStart | 起始角度 | Float | 0 |
| thetaLength | 圆心角 | Float | 2*PI |
示范代码
const geometry = new THREE.ConeGeometry( 5, 6, 8, 2, false, 0, 2 * Math.PI );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const cone = new THREE.Mesh( geometry, material );
scene.add( cone );

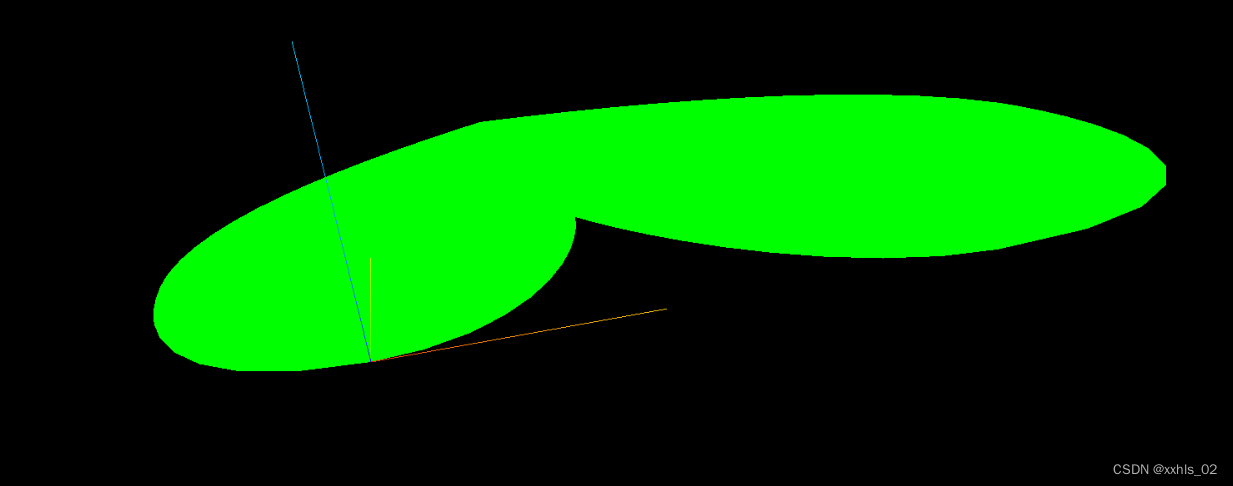
形状缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| shape | 单独的shape或者shape数组 | Array | 一个三角形 |
| curveSegments | 每个形状的分段数 | Integer | 12 |
示范代码
const x = 0, y = 0;
const heartShape = new THREE.Shape();
heartShape.moveTo( x + 5, y + 5 );
heartShape.bezierCurveTo( x + 5, y + 5, x + 4, y, x, y );
heartShape.bezierCurveTo( x - 6, y, x - 6, y + 7,x - 6, y + 7 );
heartShape.bezierCurveTo( x - 6, y + 11, x - 3, y + 15.4, x + 5, y + 19 );
heartShape.bezierCurveTo( x + 12, y + 15.4, x + 16, y + 11, x + 16, y + 7 );
heartShape.bezierCurveTo( x + 16, y + 7, x + 16, y, x + 10, y );
heartShape.bezierCurveTo( x + 7, y, x + 5, y + 5, x + 5, y + 5 );
const geometry = new THREE.ShapeGeometry( heartShape );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00 } );
const mesh = new THREE.Mesh( geometry, material ) ;
scene.add( mesh );

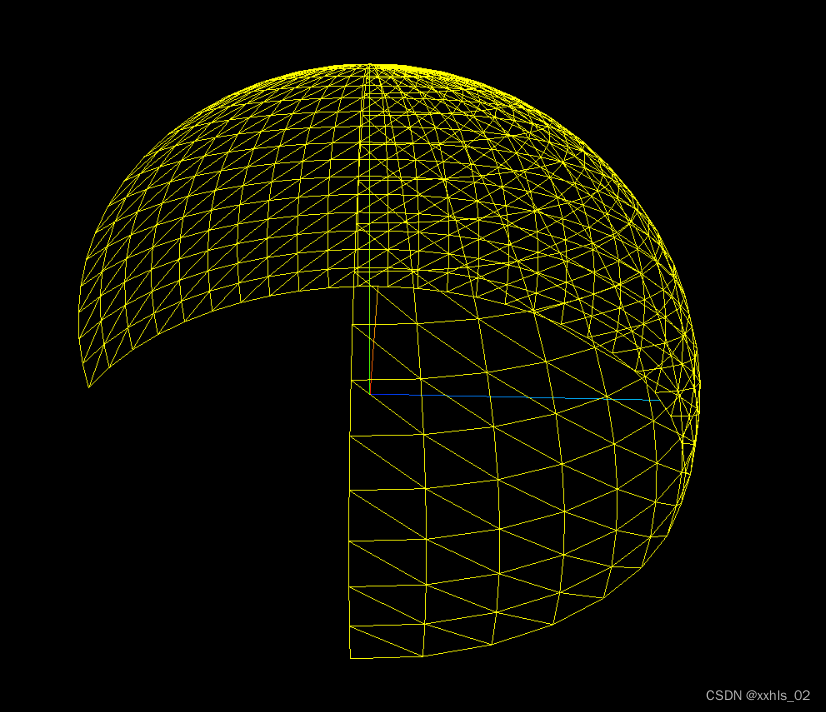
球缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 球体半径 | Float | 1 |
| widthSegments | 经线分段数 | Integer | 32 |
| heightSegments | 纬线的分段数 | Integer | 16 |
| phiStart | 经线起始角度 | Float | 0 |
| phiLength | 经线扫描角度 | Float | 2*PI |
| thetaStart | 纬线起始角度 | Float | 0 |
| thetaLength | 纬线扫描角度 | Float | 2*PI |
示范代码
const geometry = new THREE.SphereGeometry( 5, 32, 16, 0, 1.5 * Math.PI, 0, 0.5 * Math.PI );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const sphere = new THREE.Mesh( geometry, material );
scene.add( sphere );

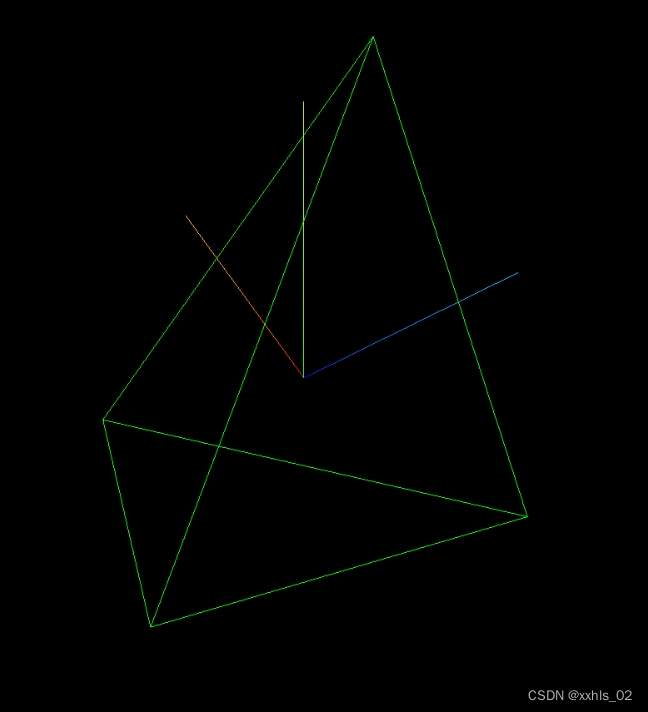
四面缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 四面体半径 | Float | 1 |
| detail | 新增顶点 | Integer | 0 |
示范代码
const geometry = new THREE.TetrahedronGeometry( 6, 0 );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );

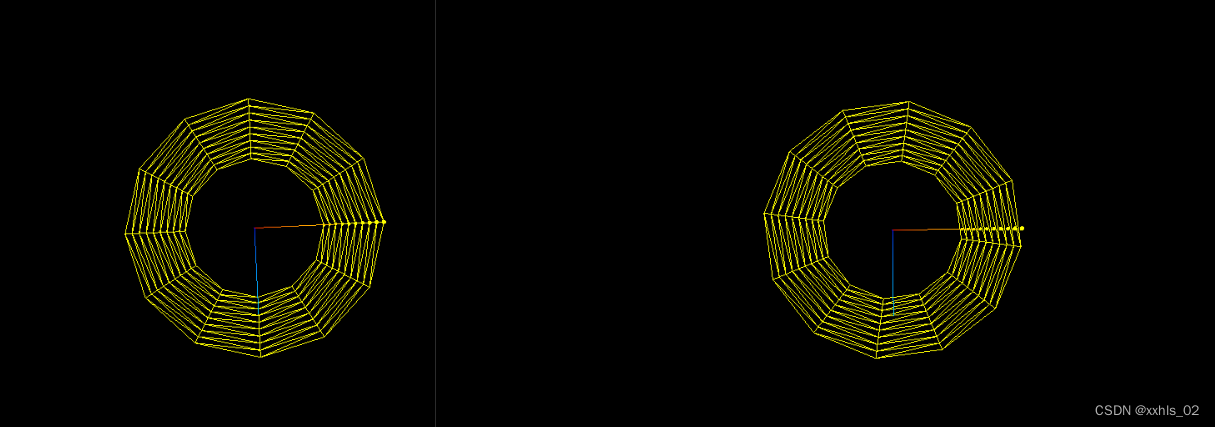
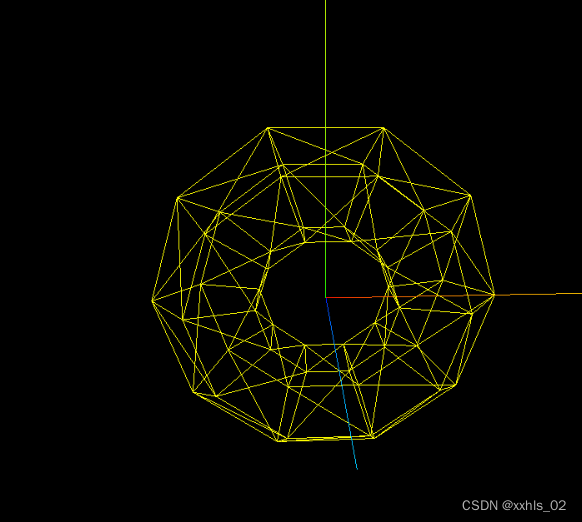
圆环缓冲几何体-3D
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 环面的半径 | Float | 1 |
| tube | 管道的半径 | Float | 0.4 |
| radialSegments | 管道横截面的分段数 | Integer | 12 |
| tubularSegments | 管道的分段数 | Integer | 48 |
| arc | 圆环圆心角 | Float | 2*PI |
示范代码
const geometry = new THREE.TorusGeometry( 2, 1, 5, 10 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const torus = new THREE.Mesh( geometry, material );
scene.add( torus );

其中radialSegments是指正面看的分段数

其中tubularSegments是指擦面看的分段数

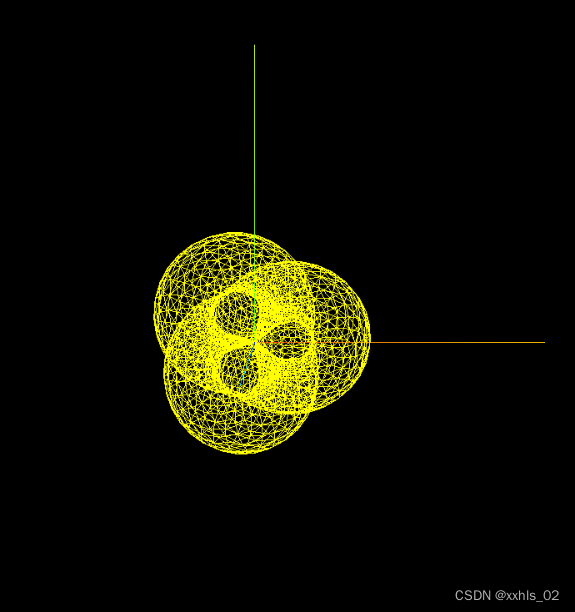
圆环缓冲扭结几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| radius | 圆环半径 | Float | 1 |
| tube | 管道的半径 | Float | 0.4 |
| tubularSegments | 管道的分段数量 | Integer | 64 |
| radialSegments | 横截面的分段数量 | Integer | 8 |
| p | 几何体围绕对称轴旋转周数 | Integer | 2 |
| q | 几何体围绕内部圆环旋转周数 | Integer | 3 |
示范代码
const geometry = new THREE.TorusKnotGeometry( 1, 0.5, 100, 16 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00, wireframe: true } );
const torusKnot = new THREE.Mesh( geometry, material );
scene.add( torusKnot );

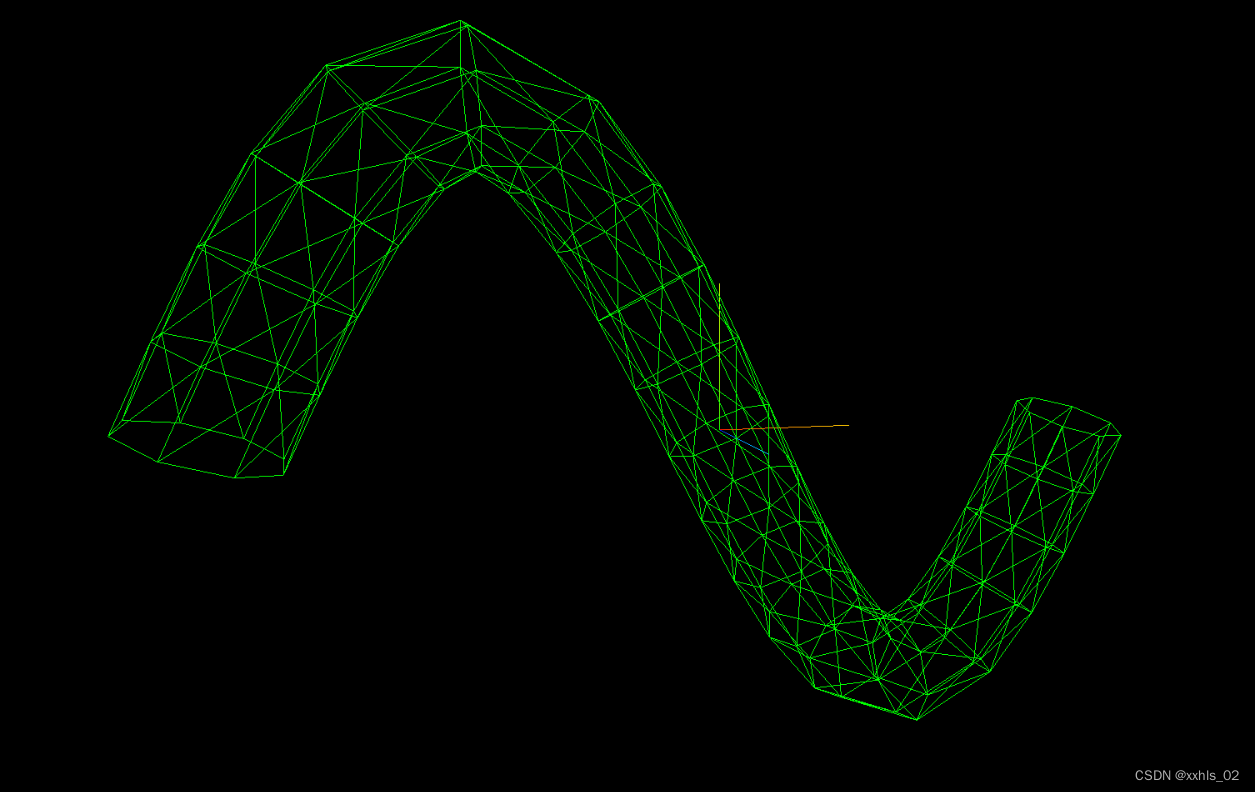
管道缓冲几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| path | 3D路径 | Curve | a quadratic bezier curve |
| tubularSegments | 管道分段数 | Integer | 64 |
| radius | 管道的半径 | Float | 1 |
| radialSegments | 管道横截面分段数 | Integer | 8 |
| closed | 管道是否闭合 | Bool | false |
示范代码
class CustomSinCurve extends THREE.Curve {
constructor( scale = 1 ) {
super();
this.scale = scale;
}
getPoint( t, optionalTarget = new THREE.Vector3() ) {
const tx = t * 3 - 1.5;
const ty = Math.sin( 2 * Math.PI * t );
const tz = 0;
return optionalTarget.set( tx, ty, tz ).multiplyScalar( this.scale );
}
}
const path = new CustomSinCurve( 10 );
const geometry = new THREE.TubeGeometry( path, 20, 2, 8, false );
const material = new THREE.MeshBasicMaterial( { color: 0x00ff00, wireframe: true } );
const mesh = new THREE.Mesh( geometry, material );
scene.add( mesh );

网格几何体
构造函数
| 参数名 | 含义 | 类型 | 默认值 |
|---|---|---|---|
| geometry | 任意几何体对象 | ButterGeometry | 无 |
示范代码
const geometry = new THREE.SphereGeometry( 5, 5, 5 );
const wireframe = new THREE.WireframeGeometry( geometry );
const line = new THREE.LineSegments( wireframe );
line.material.depthTest = false;
line.material.opacity = 0.25;
line.material.transparent = true;
scene.add( line );

文章来源:https://blog.csdn.net/m0_66681776/article/details/135386312
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章