SuperMap iClient3D for WebGL查询地图栅格值
发布时间:2023年12月27日
文章目录
前言
栅(shān)格数据就是将空间分割成有规律的网格,每一个网格称为一个单元,并在各单元上赋予相应的属性值来表示实体的一种数据形式。每一个单元(像素)的位置由它的行列号定义,所表示的实体位置隐含在栅格行列位置中,数据组织中的每个数据表示地物或现象的非几何属性或指向其属性的指针。一个优秀的压缩数据编码方案是:在最大限度减少计算机运算时间的基点上进行最大幅度的压缩。那么如何在SuperMap iClient3D for WebGL查询到地图的栅格值呢?下面让我们来看一下具体步骤。
一、生成栅格瓦片
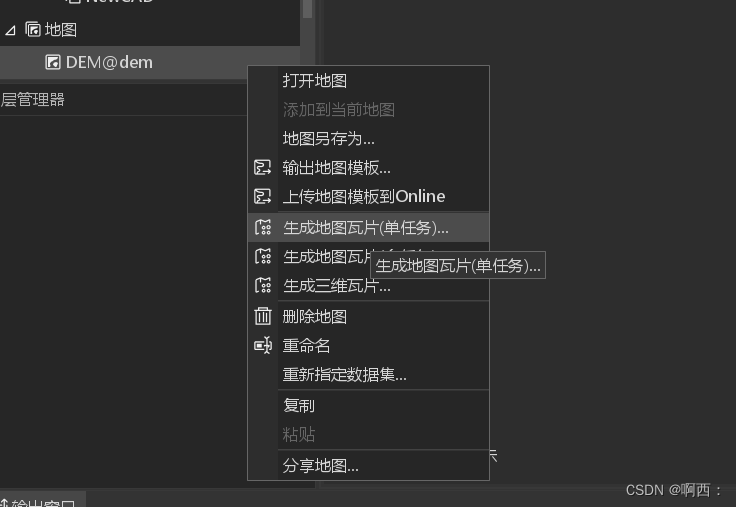
1、在SuperMap iDesktopX11i中将栅格数据集添加到地图中

2、地图生成栅格瓦片

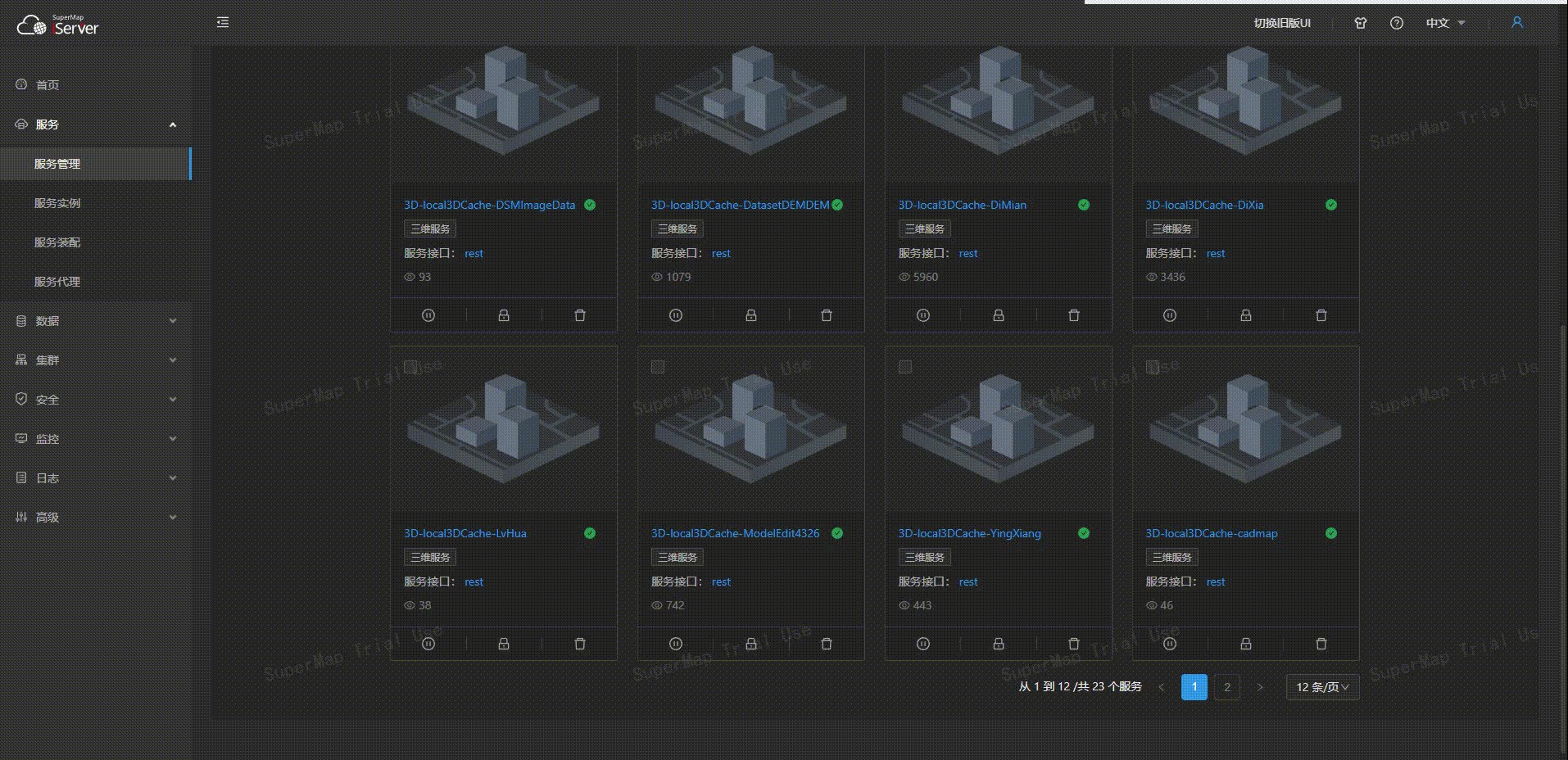
二、使用iServer发布服务
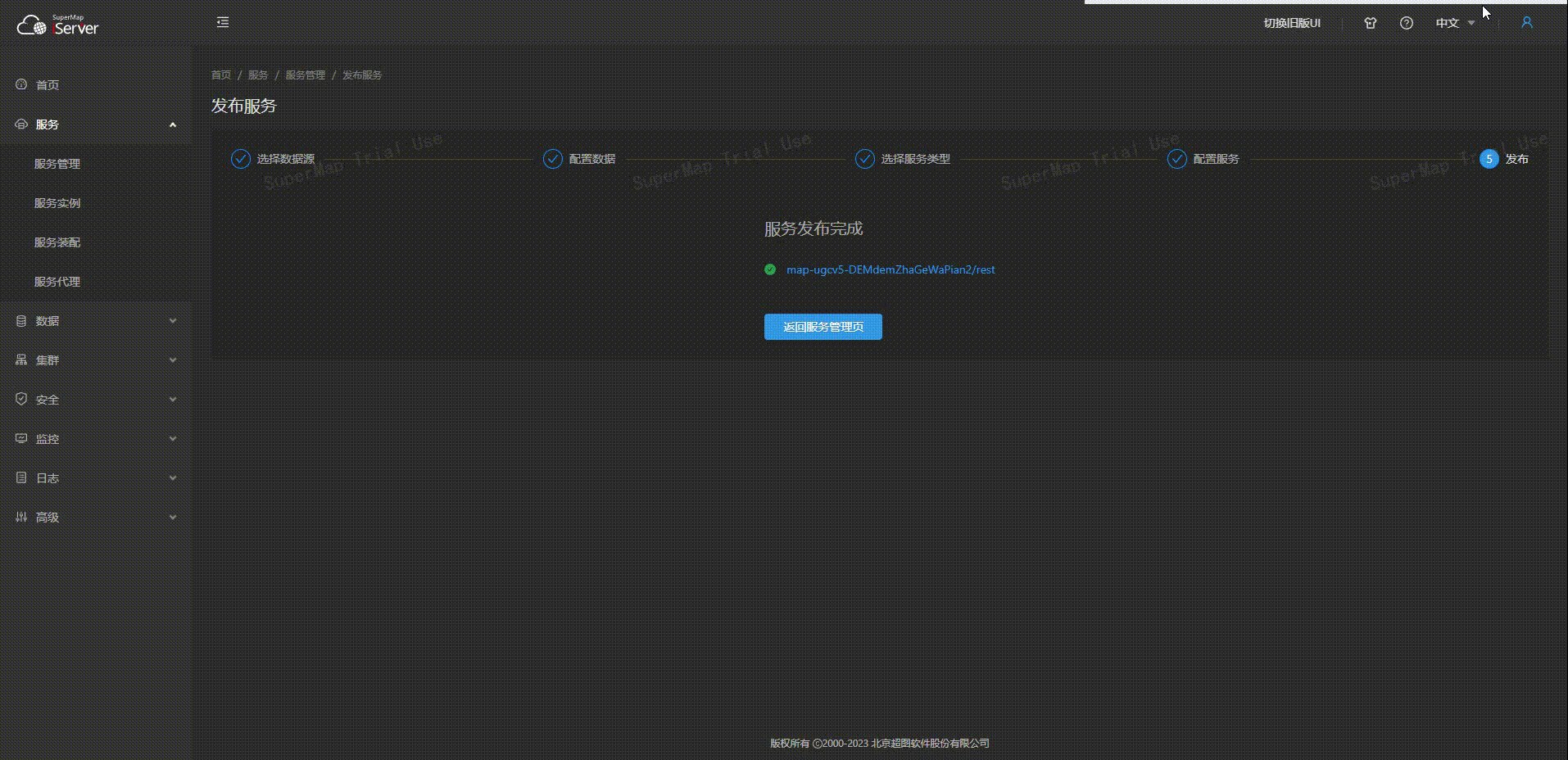
1.发布REST地图服务

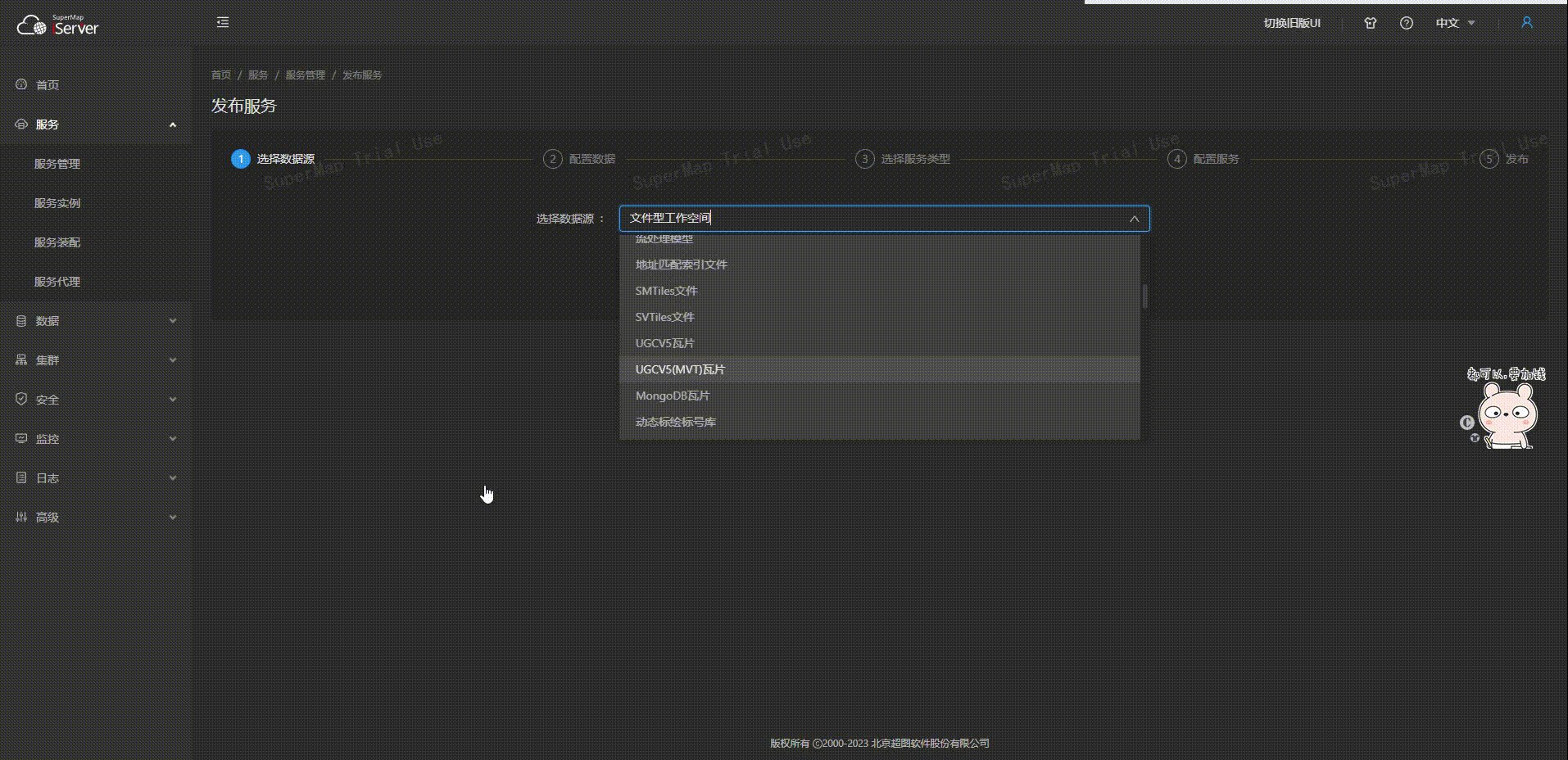
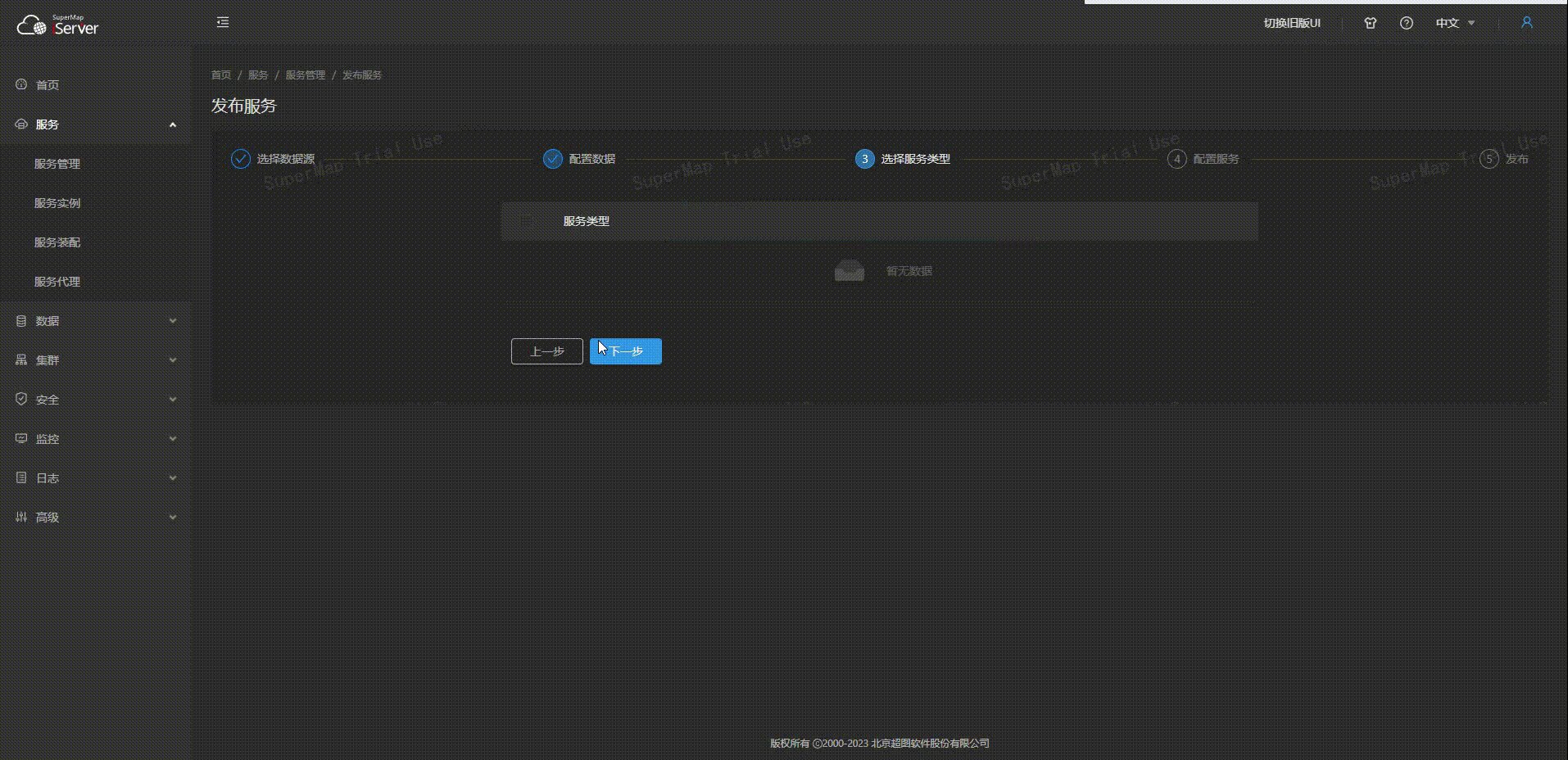
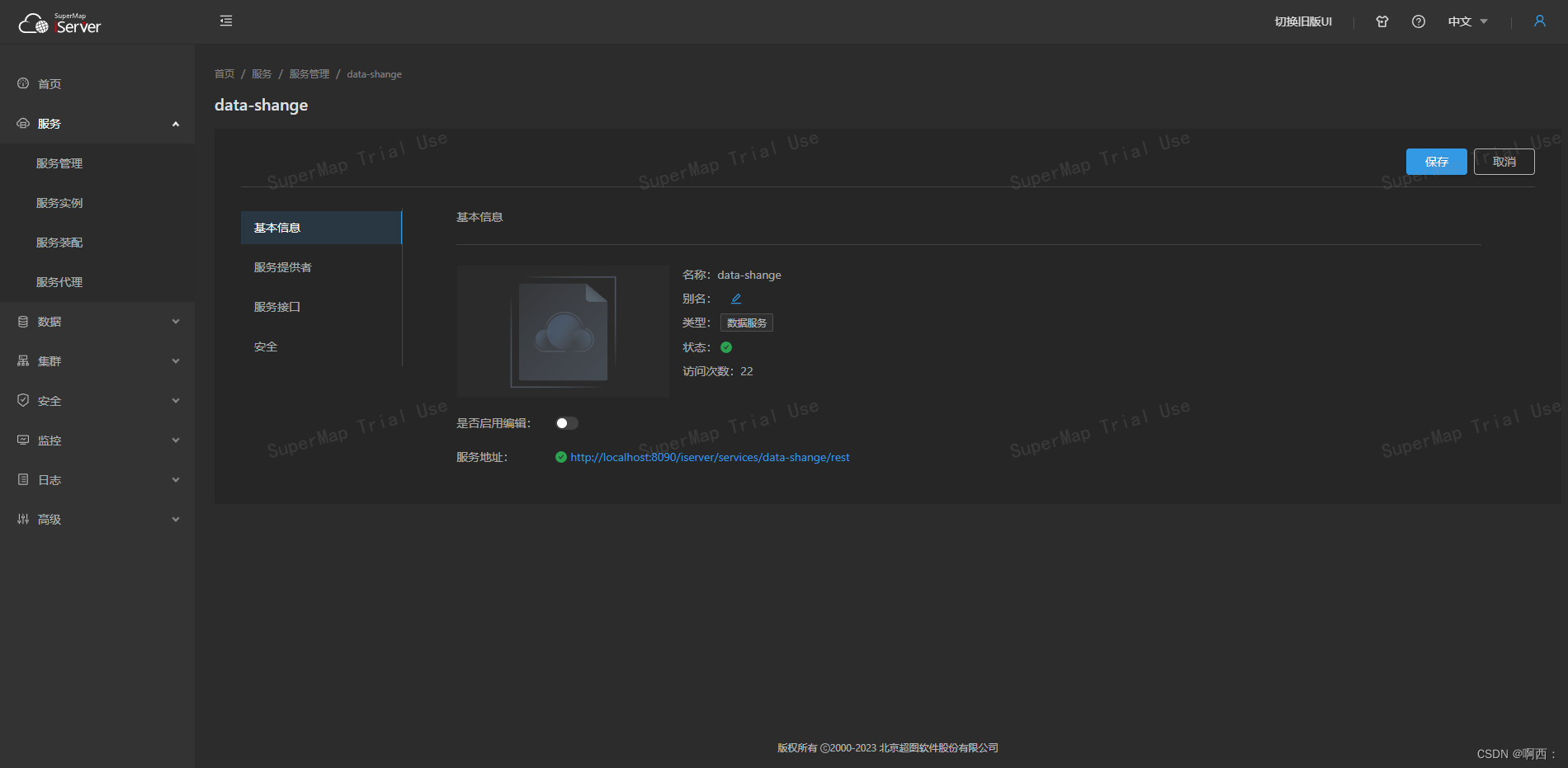
2.将栅格数据集发布为数据服务

三、SuperMap iClient3D for WebGL查询地图栅格值
1、加载地图服务
//添加SuperMap iServer发布的影像服务
var layer = viewer.imageryLayers.addImageryProvider(new Cesium.SuperMapImageryProvider({
url : 'http://localhost:8090/iserver/services/map-ugcv5-DEMdemZhaGeWaPian/rest/maps/DEM%40dem%E6%A0%85%E6%A0%BC%E7%93%A6%E7%89%87'
}));
viewer.flyTo(layer)
2、注册左键点击事件
var handler = new Cesium.ScreenSpaceEventHandler(scene.canvas);
//设置鼠标左键单击回调事件
handler.setInputAction(function (e) {
//首先移除之前添加的点
viewer.entities.removeAll();
//获取点击位置笛卡尔坐标
var position = scene.pickPosition(e.position);
//将笛卡尔坐标转化为经纬度坐标
var cartographic = Cesium.Cartographic.fromCartesian(position);
var longitude = Cesium.Math.toDegrees(cartographic.longitude);
var latitude = Cesium.Math.toDegrees(cartographic.latitude);
var height = cartographic.height;
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
3、查询栅格值
$.ajax({
type: "get",
url: "http://localhost:8090/iserver/services/data-shange/rest/data/datasources/shange/datasets/DEM/gridValue.rjson?x="+longitude+"&y="+latitude,
success: function (result) {
var resultObj = JSON.parse(result);
alert("栅格值为:"+resultObj.value);
},
error: function (msg) {
console.log(msg);
},
})
注意:当前接口返回的栅格值为整型
文章来源:https://blog.csdn.net/supermapsupport/article/details/135213624
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章