深入了解WPF控件:常用属性与用法(六)
发布时间:2024年01月23日
掌握WPF控件:熟练常用属性(六)
ListView
- 用于展示数据项集合的列表控件。它提供了丰富的功能和灵活的定制性,可以轻松地展示和编辑大量的数据。
| 常用属性 | 描述 |
|---|---|
| ItemsSource | 用于设置ListView的数据源。可以是一个集合、数组或列表等。 |
| ItemTemplate | 用于设置ListView中每个项目的模板。可以通过DataTemplate定义项目的外观和内容。 |
| ItemContainerStyle | 用于设置ListView中每个项目容器的样式。可以通过Style定义项目容器的外观和行为。 |
| SelectedItem | 用于获取或设置当前选中的项目。 |
| SelectionMode | 用于设置ListView的选择模式。可以是单选、多选或无选择。 |
| GridViewColumn | 用于设置ListView的列定义。可以通过GridViewColumn定义列的标题、宽度和数据模板。 |
| HeaderContainerStyle | 用于自定义GridViewColumn列标题容器的外观和行为。比如让所有列的标题靠左 |
| SelectedIndex | 用于获取或设置当前选中项目的索引。,如果没有选中任何项,则返回-1 |
| SelectedItems | 用于获取当前选中的多个项目。与SelectedItem的区别就是它可以获取多个选中项目。 |
| ScrollViewer | 用于设置ListView的滚动视图器。可以用ScrollViewer设置滚动条的样式和行为。 |
| ContextMenu | 用于设置ListView的上下文菜单。可以用ContextMenu定义项目的右键菜单。 |
| AlternationCount | 用于指定交替行的数量。当 AlternationCount 设置为大于 1 的值时,ListView 会自动为交替行应用不同的背景色,一般设置为2。 |
| GridViewColumnHeader.Click | 视图 GrudVuew 列标题头点击事件。 |
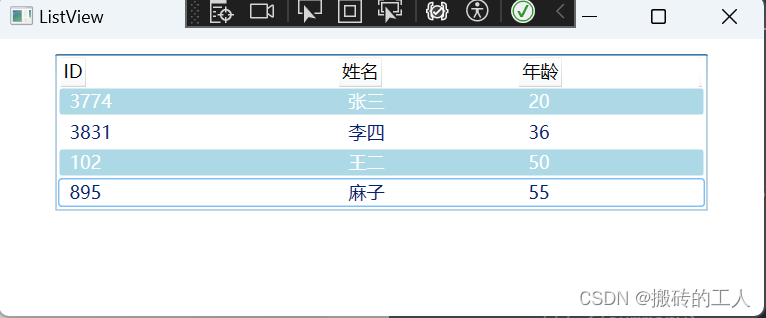
- 下面写个基础例子
<Grid>
<!--添加一个基础的ListView 设置HorizontalAlignment 水平居中,设置VerticalAlignment 垂直向上-->
<!--使用DataTemplate设置ListView中每个项-->
<!--用ItemContainerStyle设置每个项的背景颜色和字体颜色-->
<!--设置交替背景颜色 AlternationCount为2表示隔行显示不同颜色-->
<ListView Name="myListView" HorizontalAlignment="Center" Margin="10,10,10,0" VerticalAlignment="Top" AlternationCount ="2">
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<!-- 定义交替行的样式 -->
<!--用Triggers 触发器,根据不同的条件显示不同的背景颜色和字体颜色-->
<Style.Triggers>
<!-- 当 ItemsControl.AlternationIndex 为偶数时应用此样式 -->
<Trigger Property="ItemsControl.AlternationIndex" Value="0">
<Setter Property="Background" Value="LightBlue" />
<Setter Property="Foreground" Value="White" />
</Trigger>
<!-- 当 ItemsControl.AlternationIndex 为奇数时应用此样式 -->
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
<!--视图-->
<ListView.View>
<GridView>
<!--使用 GridViewColumn设置每列的标题-->
<GridViewColumn Header="ID" Width="120">
<!--设置列标题水平靠左,垂直居中-->
<GridViewColumn.HeaderContainerStyle>
<Style TargetType="GridViewColumnHeader">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</GridViewColumn.HeaderContainerStyle>
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Id}" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="姓名" Width="120">
<!--设置列标题水平靠左,垂直居中-->
<GridViewColumn.HeaderContainerStyle>
<Style TargetType="GridViewColumnHeader">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</GridViewColumn.HeaderContainerStyle>
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Name}" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
<GridViewColumn Header="年龄" Width="120">
<!--设置列标题水平靠左,垂直居中-->
<GridViewColumn.HeaderContainerStyle>
<Style TargetType="GridViewColumnHeader">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</GridViewColumn.HeaderContainerStyle>
<GridViewColumn.CellTemplate>
<DataTemplate>
<TextBlock Text="{Binding Age}" />
</DataTemplate>
</GridViewColumn.CellTemplate>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
using System.Windows;
namespace WpfCommonControls
{
/// <summary>
/// ListView.xaml 的交互逻辑
/// </summary>
public partial class ListView : Window
{
private static Random random = new Random();
public ListView()
{
InitializeComponent();
this.LoadData();
}
private void LoadData()
{
List<PersonModel> list = new List<PersonModel>
{
new PersonModel { Id=random.Next(1, 10001), Name = "张三", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "李四", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "王二", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "麻子", Age = random.Next(18, 61) }
};
// 绑定ListView数据源
myListView.ItemsSource = list;
}
public class PersonModel
{
/// <summary>
/// ID
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string? Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}
}
}

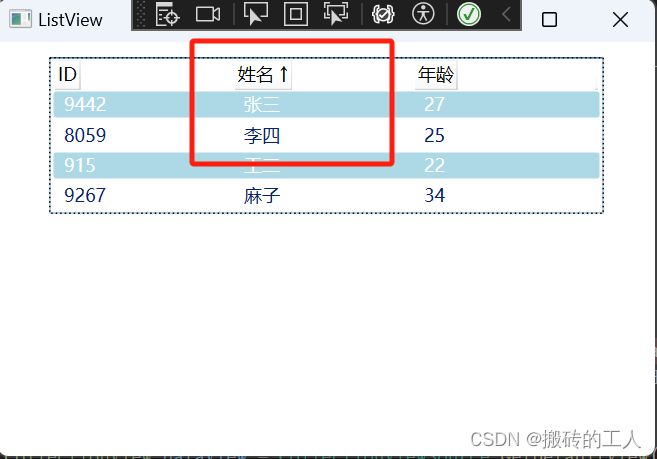
ListView点击列进行列排序
- 使用GridViewColumnHeader.Click 点击事件来对列进行排序
- 下面来写个例子
<Grid>
<!--添加一个基础的ListView 设置HorizontalAlignment 水平居中,设置VerticalAlignment 垂直向上-->
<!--使用DataTemplate设置ListView中每个项-->
<!--用ItemContainerStyle设置每个项的背景颜色和字体颜色-->
<!--设置交替背景颜色 AlternationCount为2表示隔行显示不同颜色-->
<!--增加GridViewColumnHeader.Click 点击事件来对列进行排序-->
<ListView Name="myListView" HorizontalAlignment="Center" Margin="10,10,10,0" VerticalAlignment="Top" AlternationCount ="2" GridViewColumnHeader.Click="myListView_Click" >
<ListView.ItemContainerStyle>
<Style TargetType="ListViewItem">
<!-- 定义交替行的样式 -->
<!--用Triggers 触发器,根据不同的条件显示不同的背景颜色和字体颜色-->
<Style.Triggers>
<!-- 当 ItemsControl.AlternationIndex 为偶数时应用此样式 -->
<Trigger Property="ItemsControl.AlternationIndex" Value="0">
<Setter Property="Background" Value="LightBlue" />
<Setter Property="Foreground" Value="White" />
</Trigger>
<!-- 当 ItemsControl.AlternationIndex 为奇数时应用此样式 -->
<Trigger Property="ItemsControl.AlternationIndex" Value="1">
<Setter Property="Background" Value="White" />
</Trigger>
</Style.Triggers>
</Style>
</ListView.ItemContainerStyle>
<!--视图-->
<ListView.View>
<GridView>
<!--使用 GridViewColumn设置每列的标题-->
<GridViewColumn Header="ID" Width="120" DisplayMemberBinding="{Binding Id}">
<!--设置列标题水平靠左,垂直居中-->
<GridViewColumn.HeaderContainerStyle>
<Style TargetType="GridViewColumnHeader">
<Setter Property="HorizontalAlignment" Value="Left"/>
<!--<Setter Property="VerticalAlignment" Value="Center"/>-->
</Style>
</GridViewColumn.HeaderContainerStyle>
</GridViewColumn>
<GridViewColumn Header="姓名" Width="120" DisplayMemberBinding="{Binding Name}">
<!--设置列标题水平靠左,垂直居中-->
<GridViewColumn.HeaderContainerStyle>
<Style TargetType="GridViewColumnHeader">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</GridViewColumn.HeaderContainerStyle>
</GridViewColumn>
<GridViewColumn Header="年龄" Width="120" DisplayMemberBinding="{Binding Age}">
<!--设置列标题水平靠左,垂直居中-->
<GridViewColumn.HeaderContainerStyle>
<Style TargetType="GridViewColumnHeader">
<Setter Property="HorizontalAlignment" Value="Left"/>
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
</GridViewColumn.HeaderContainerStyle>
</GridViewColumn>
</GridView>
</ListView.View>
</ListView>
</Grid>
using System.ComponentModel;
using System.Globalization;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
namespace WpfCommonControls
{
/// <summary>
/// ListView.xaml 的交互逻辑
/// </summary>
public partial class ListView : Window
{
private static Random random = new Random();
public ListView()
{
InitializeComponent();
this.LoadData();
}
private void LoadData()
{
List<PersonModel> list = new List<PersonModel>
{
new PersonModel { Id=random.Next(1, 10001), Name = "张三", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "李四", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "王二", Age = random.Next(18, 61) },
new PersonModel {Id=random.Next(1, 10001), Name = "麻子", Age = random.Next(18, 61) }
};
// 绑定ListView数据源
myListView.ItemsSource = list;
}
public class PersonModel
{
/// <summary>
/// ID
/// </summary>
public int Id { get; set; }
/// <summary>
/// 姓名
/// </summary>
public string? Name { get; set; }
/// <summary>
/// 年龄
/// </summary>
public int Age { get; set; }
}
GridViewColumnHeader? lastHeaderClicked = null; // 最后一次点击的头
private void myListView_Click(object sender, RoutedEventArgs e)
{
var headerClicked = e.OriginalSource as GridViewColumnHeader;
ListSortDirection direction;
if (headerClicked != null)
{
if (headerClicked.Role != GridViewColumnHeaderRole.Padding)
{
if (headerClicked.Tag == null)
{
// 初始排序方向为升序
direction = ListSortDirection.Ascending;
}
else
{
// 切换排序方向
if ((ListSortDirection)headerClicked.Tag == ListSortDirection.Ascending)
{
direction = ListSortDirection.Descending;
}
else
{
direction = ListSortDirection.Ascending;
}
}
// 获取列绑定属性名
var columnBinding = headerClicked.Column.DisplayMemberBinding as Binding;
var sortBy = columnBinding?.Path.Path ?? headerClicked.Column.Header as string;
// 获取数据视图并进行排序
ICollectionView dataView = CollectionViewSource.GetDefaultView(myListView.ItemsSource);
dataView.SortDescriptions.Clear();
SortDescription sd = new SortDescription(sortBy, direction);
dataView.SortDescriptions.Add(sd);
dataView.Refresh();
// 更新列头的显示以反映排序方向
if (direction == ListSortDirection.Ascending)
{
headerClicked.Content = headerClicked.Column.Header + " ↑";
}
else
{
headerClicked.Content = headerClicked.Column.Header + " ↓";
}
// 存储排序方向以便下次点击时切换
headerClicked.Tag = direction;
// 移除其他列头以移除排序指示器
if (lastHeaderClicked != null && lastHeaderClicked != headerClicked)
{
lastHeaderClicked.Content = (lastHeaderClicked.Column.Header as string)?.Replace("↑", "").Replace("↓", "");
}
// 赋值最后一次头点击
lastHeaderClicked = headerClicked;
}
}
}
}
}

公众号“点滴分享技术猿”

文章来源:https://blog.csdn.net/u010784529/article/details/135735999
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!