element-ui 树形控件 通过点击某个节点,遍历获取上级的所有父节点和本身节点
发布时间:2024年01月24日
1、需求:点击树形控件的某个节点,需要拿到它上级的所有父节点进行操作
2、代码:
树形控件代码
<el-tree
:data="deptOptions"
@node-click="getVisitCheckedNodes"
ref="target_tree_Speech"
node-key="id"
:default-expanded-keys="[]"
:highlight-current="true"
:filter-node-method="filterNodeIndex"
:check-strictly="!form.deptCheckStrictly"
empty-text="暂无数据"
:props="defaultPropsIndex"
>
</el-tree>点击事件代码:
// 点击访问权限树形控件的事件visitRightUser
getVisitCheckedNodes(node, e) {
this.visit_id_result = node.id;
this.visit_result = node.code;
//所有父节点存放的数组
this.breadList = [];
//调用递归函数
this.getTreeNode(e);
// 先把当前点击的节点的id先放入数组中,这个可以不放,我做的这个项目需要本身节点和所有父节点
this.breadList.unshift(e.data.id);
this.breadList = this.unique(this.breadList);
// console.log('选中节点的所有父节点', this.breadList);
this.visit_level = node.level;
this.visit_name = node.name;
this.$nextTick(() => {
this.$refs.treeSpeech.setCurrentKey(this.visit_id_result);
});
},获取所有父节点函数代码
// 递归获取子节点的所有父节点
getTreeNode(node) {
//获取当前树节点和其父级节点
if (node.level == 1) {
this.breadList.unshift(node.parent.data[0].id);
} else {
if (node.parent) {
if (node.parent.data.id) this.breadList.unshift(node.parent.data.id); //在数组头部添加元素
this.getTreeNode(node.parent); //递归
}
}
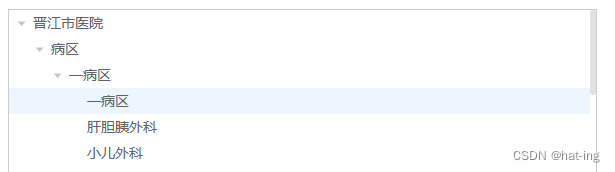
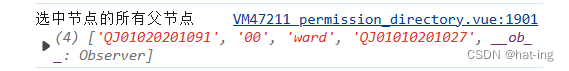
},3、效果图


点击一病区子节点,获取的就是一病区本身和上级的三个父节点,打印出来的数据如图
文章来源:https://blog.csdn.net/ating_ing/article/details/135815323
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。 如若内容造成侵权/违法违规/事实不符,请联系我的编程经验分享网邮箱:chenni525@qq.com进行投诉反馈,一经查实,立即删除!
最新文章
- Python教程
- 深入理解 MySQL 中的 HAVING 关键字和聚合函数
- Qt之QChar编码(1)
- MyBatis入门基础篇
- 用Python脚本实现FFmpeg批量转换
- 安卓之热修复的原理以及解决方案
- mysql的导入导出
- 展厅设计原则都包含哪些
- 线性代数——(期末突击)行列式(下)-行列式按行展开、范德蒙行列式、克拉默法则
- 常用git指令
- 工厂设计模式看这一篇就够了
- 多行业万能预约门店小程序源码系统:单多门店一键切换,适用于任何行业,直接在线下单预约 附带网站的搭建教程
- ubuntu设置每天定时关机
- JAVA版鸿鹄云商B2B2C:解析多商家入驻直播带货商城系统的实现与应用
- 『亚马逊云科技产品测评』活动征文|云服务器如何快速搭建个人博客(图文详解)